如果你做过多款APP,可能会发现他们之间存在很多共性。比如都需要考虑页面如何加载、如何跳转页面,网络不好如何呈现,如何埋点统计访问和行为数据,时间如何展示,文本框的输入等等。其实这些就是每一个PD需要遵守的规则,可以简单的统称为设计规范。
为了方便后续的工作,我将这几年的产品文档剥离掉具体业务,抽象出一套适用于移动端APP的规范大全。
提供Axure原型文件点击下载,在线查看唯一更新网址。
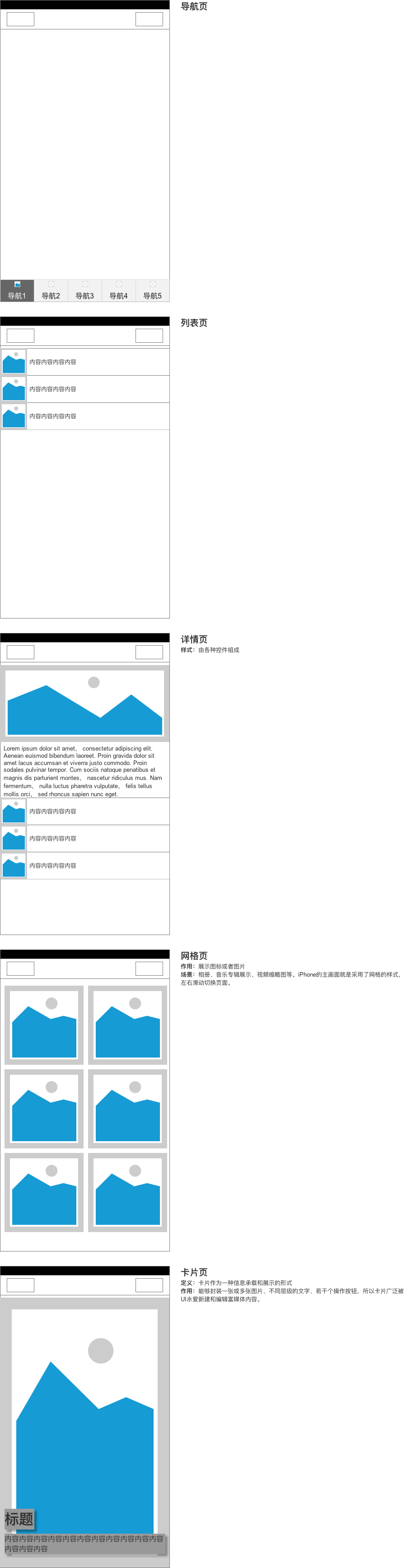
页面类型
基本上就这样几种,不一定都用得到。

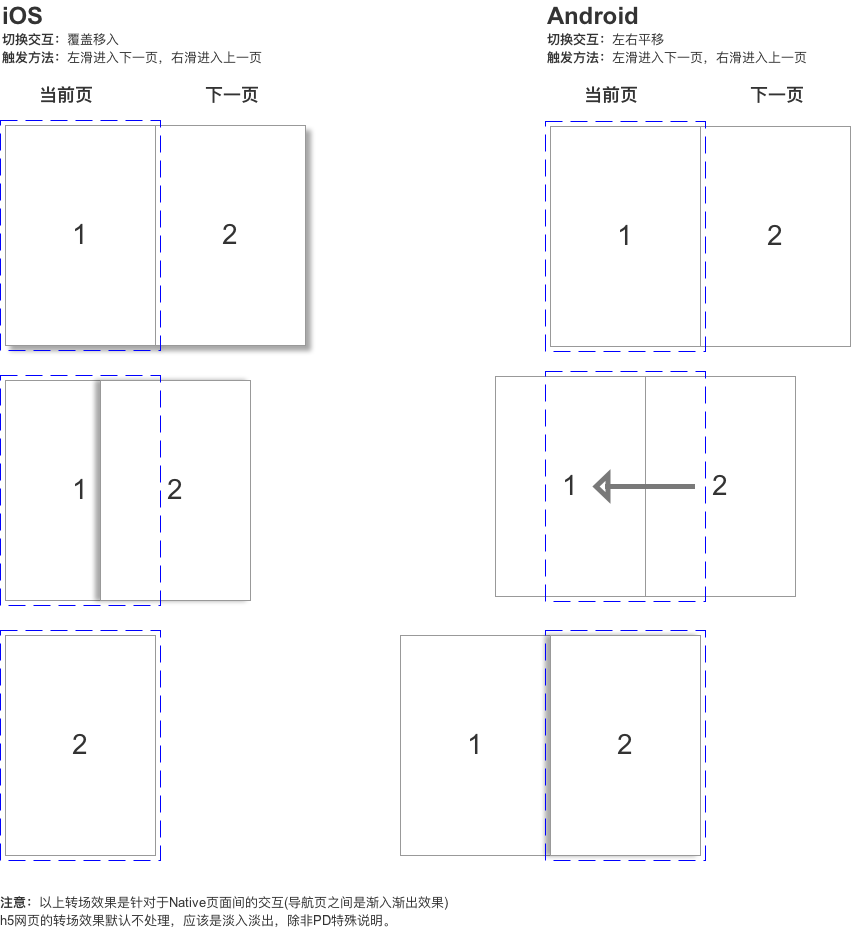
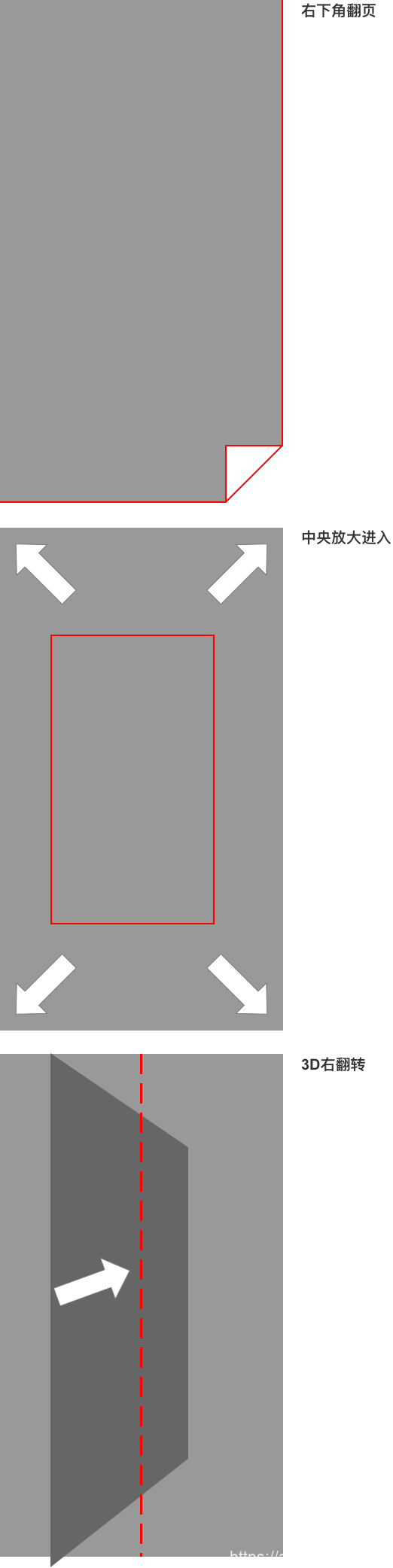
页面间交互
参考的陈正曦的文章,具体可以移步网址。

还有几种不常用的,供参考。

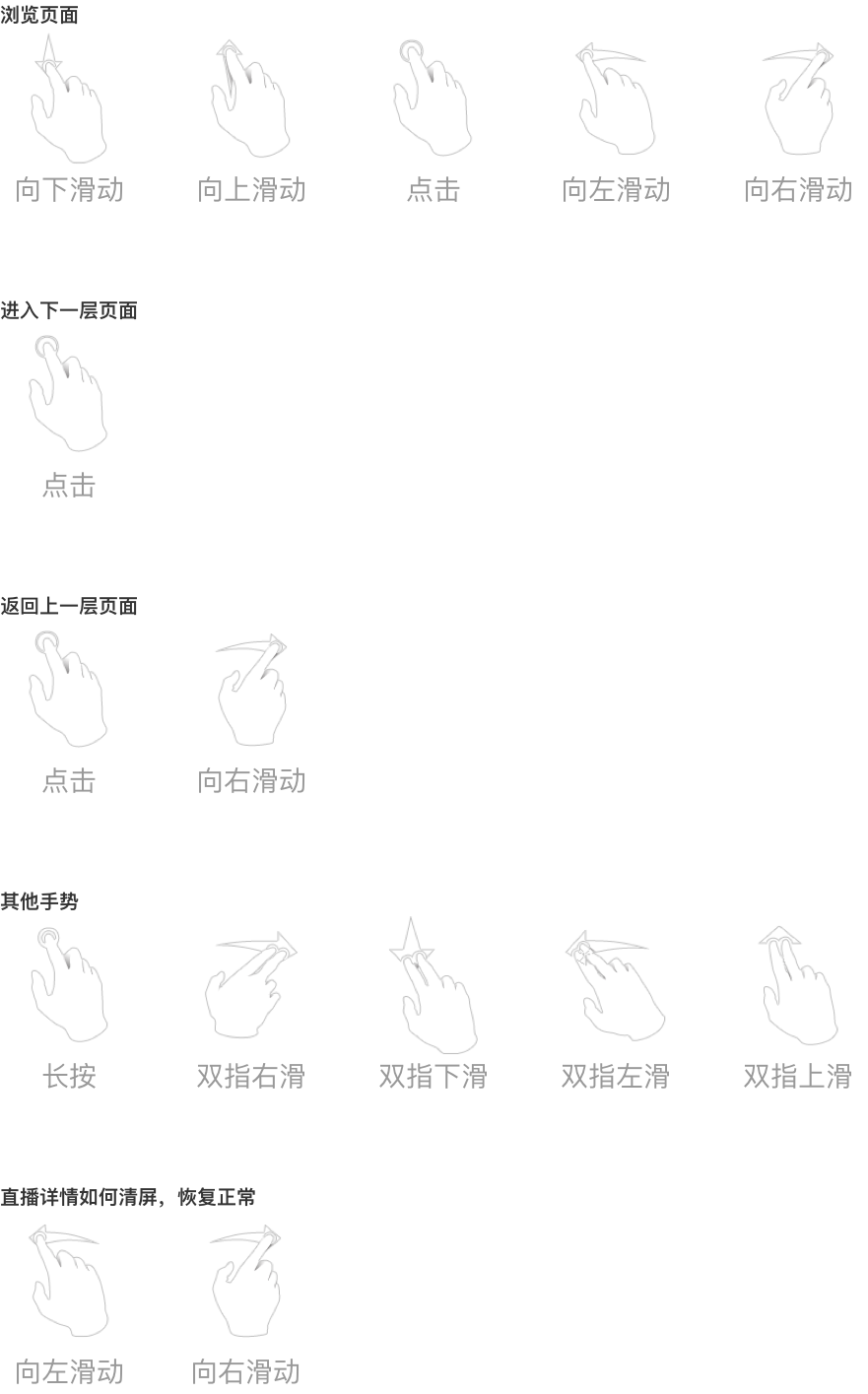
手势

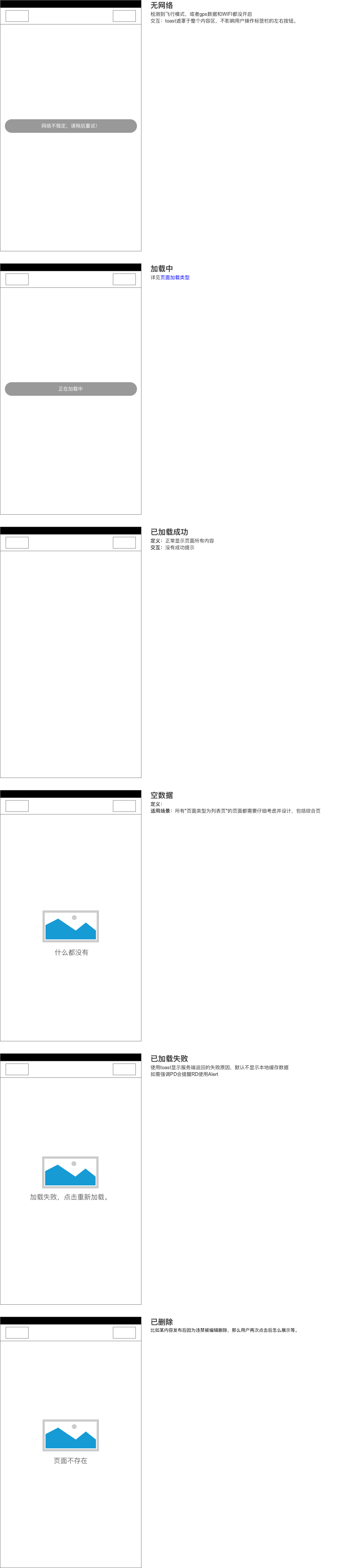
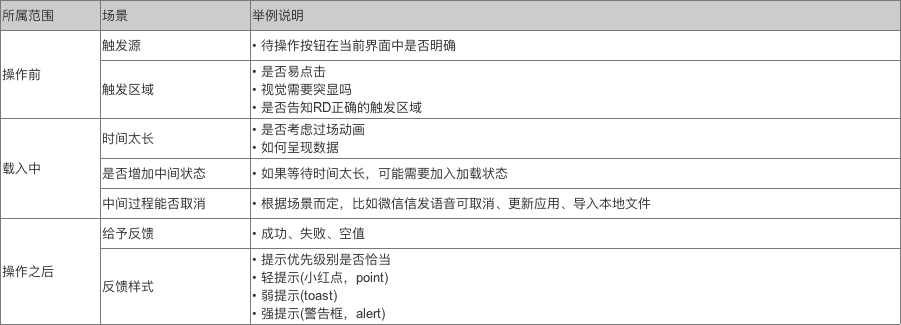
页面的状态

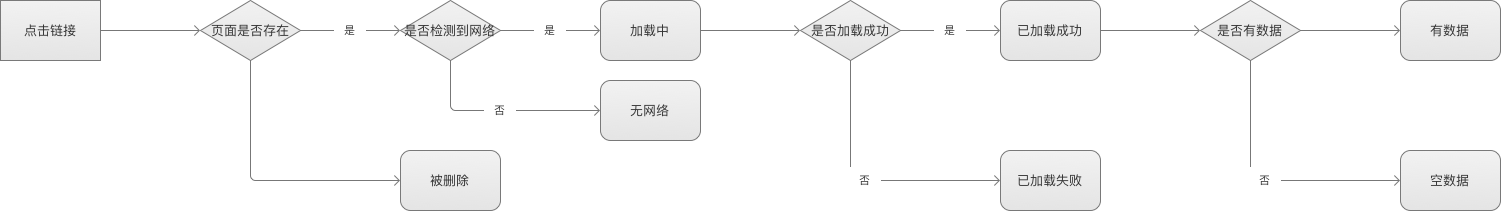
页面内数据的加载逻辑

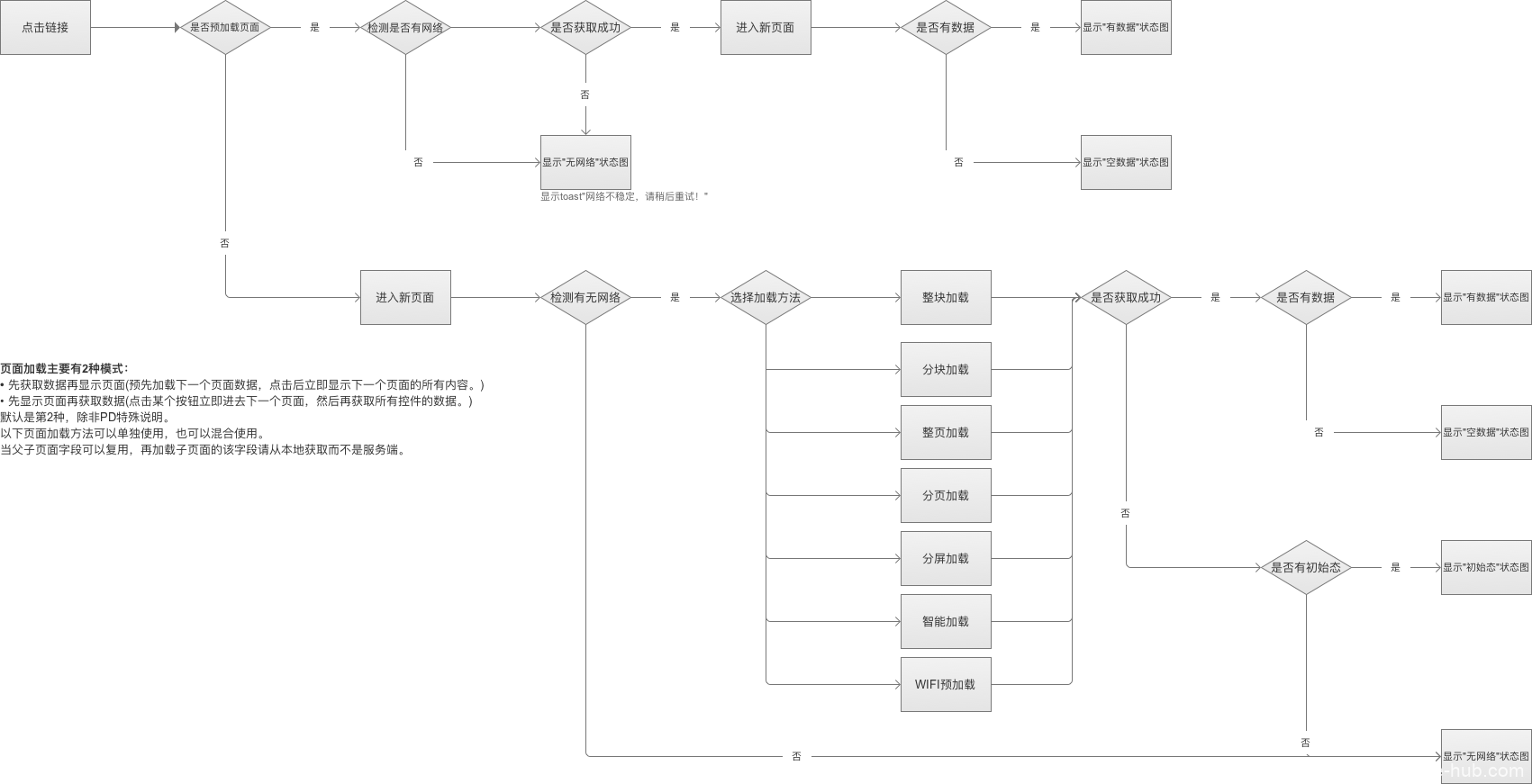
页面加载

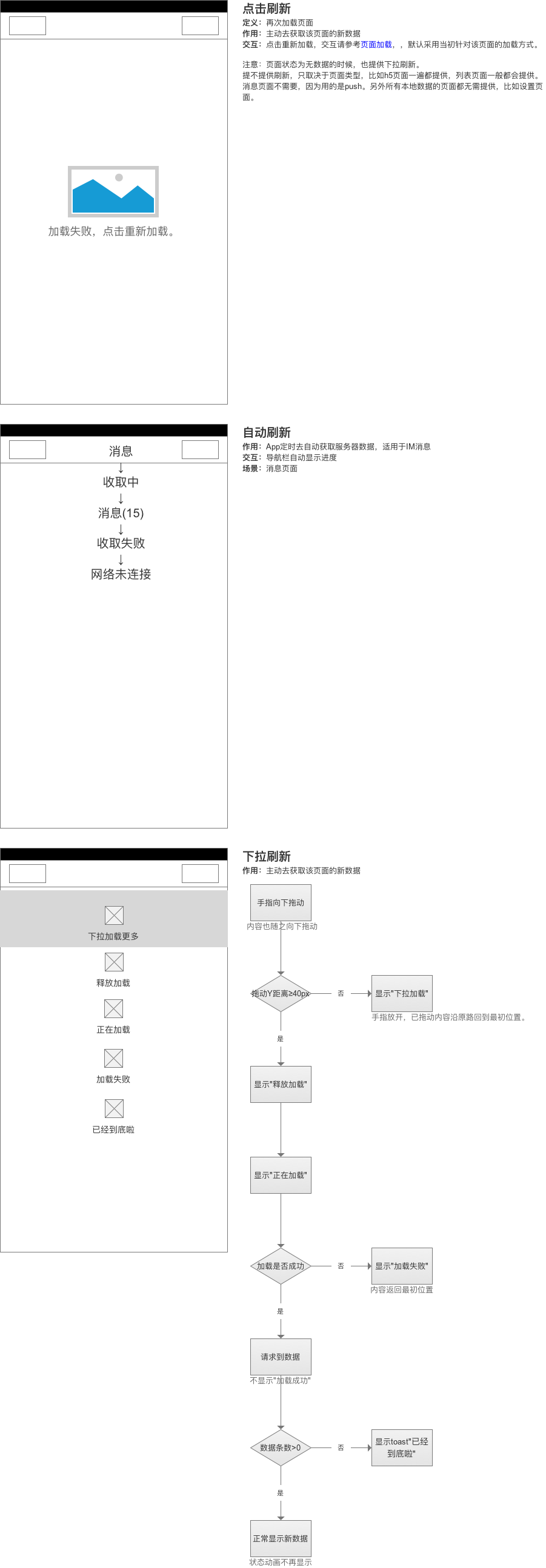
页面刷新

状态切换

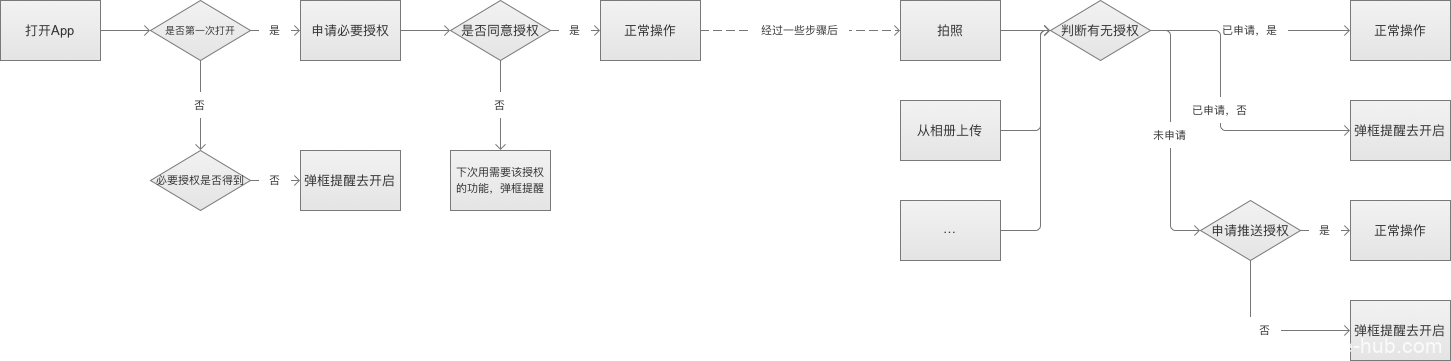
申请授权
重点是看获取系统权限的地方,中间的业务细节可以不看。

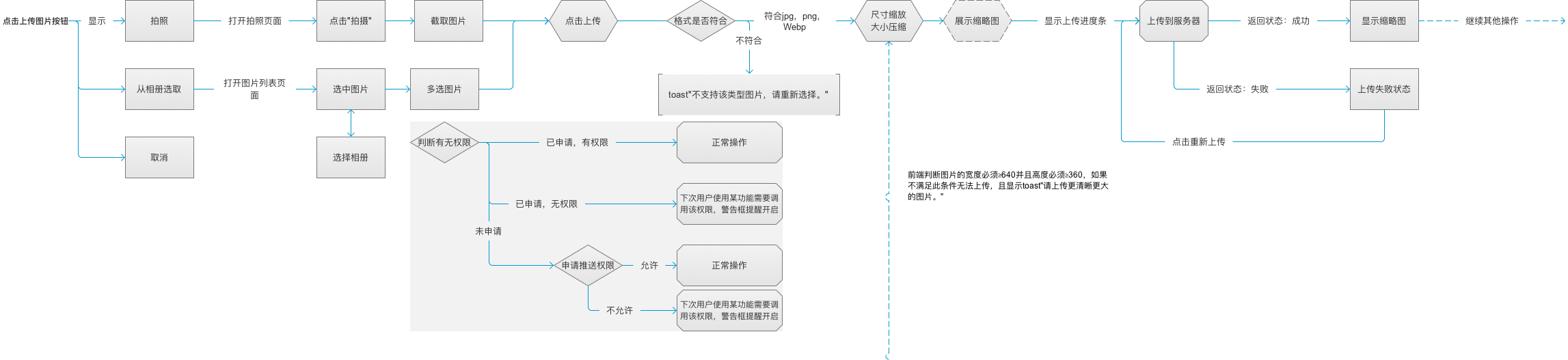
图片相关
感觉逻辑上还有点问题,希望获得大家的建议。

时间格式
参考了知乎上一篇文章,具体
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
