分享一下我整理的常用输入字段的规则,适用于社交,电商,o2o领域等业务场景。可自行下载源文件使用并继续自行迭代。
整理这样一份文档有这样2大作用:
- 有助于后端童鞋在设计数据库表的时候定义清楚字段的类型,长度,边界等。
- 有助于交互设计师设定好输入的交互规则,提前规避错误,不用等服务端重复判断。
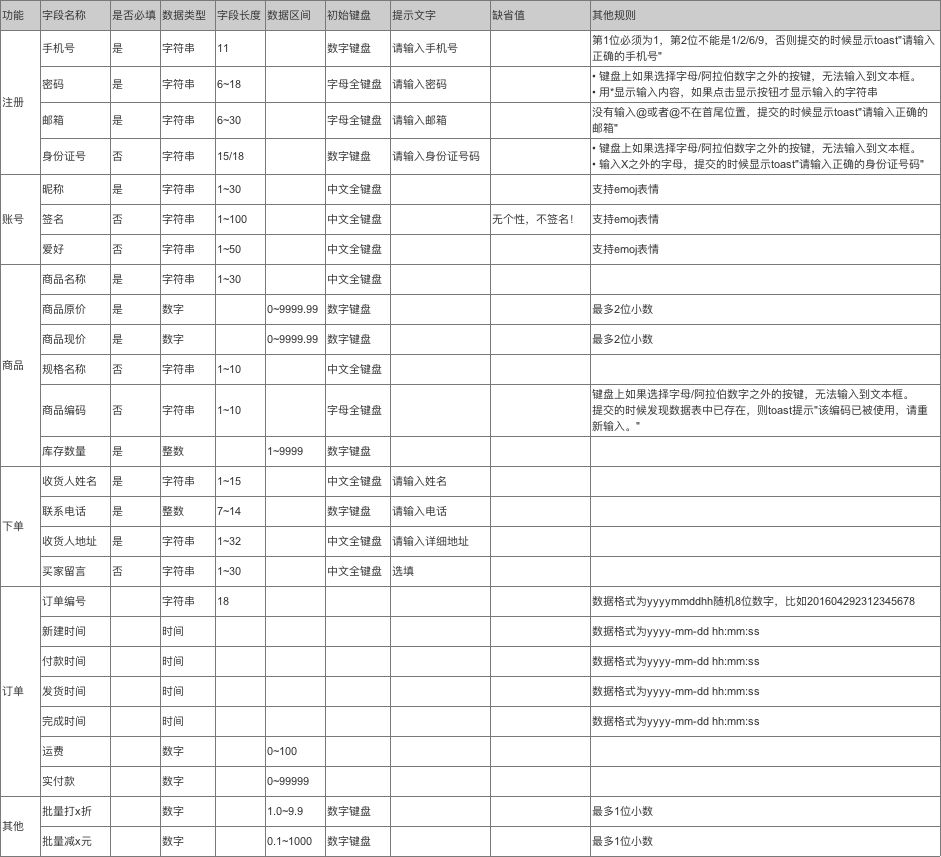
1、整理文本框输入规则
先发下我整理的内容,还是比较全面的。

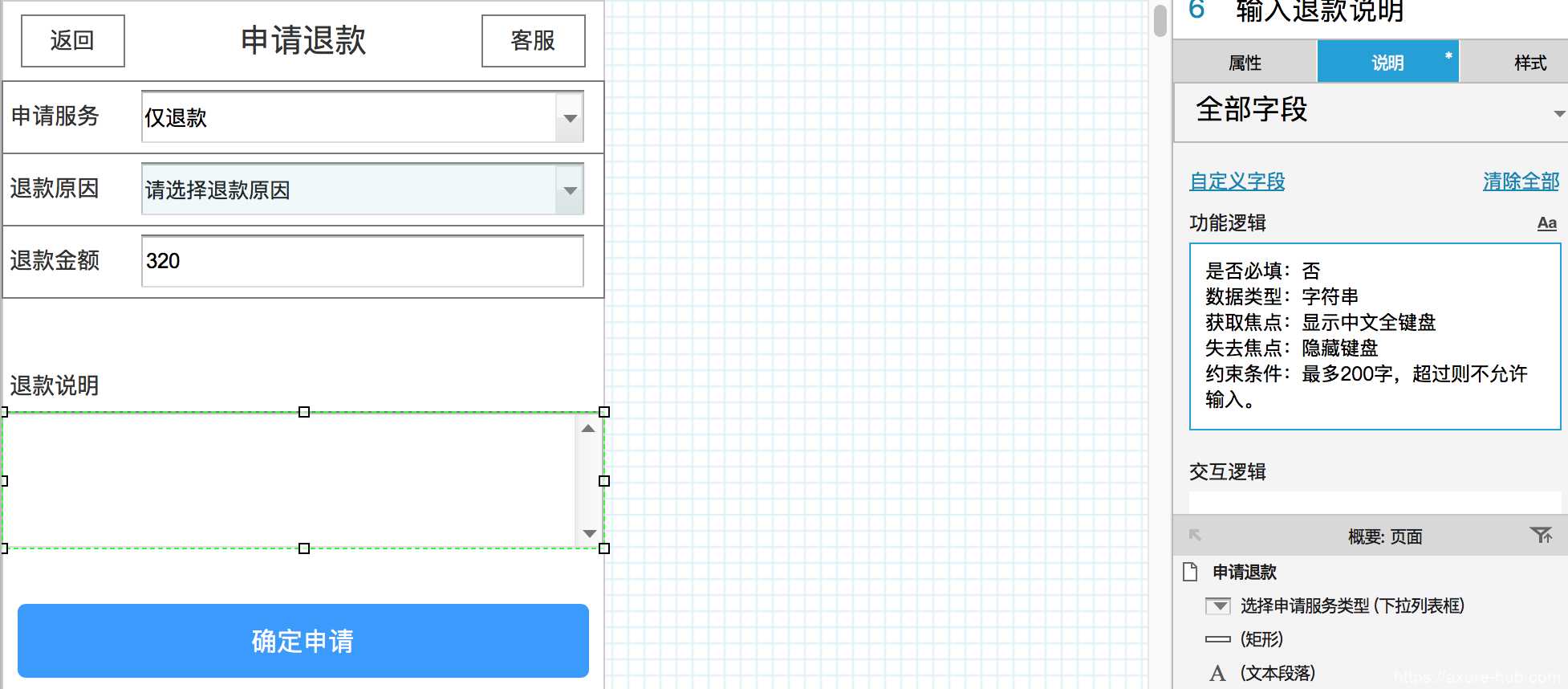
2、写规则到具体页面
当然你除了需要整理这张表之外,我建议你在具体页面的文本框旁边,也要写上相应的输入规则。这样方便前端童鞋写页面层。

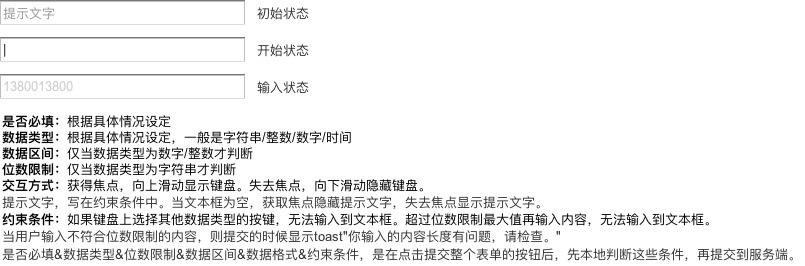
3、补充通用规则
除了这些字段本身的规则之外,文本框本身还有一些通用的规则。

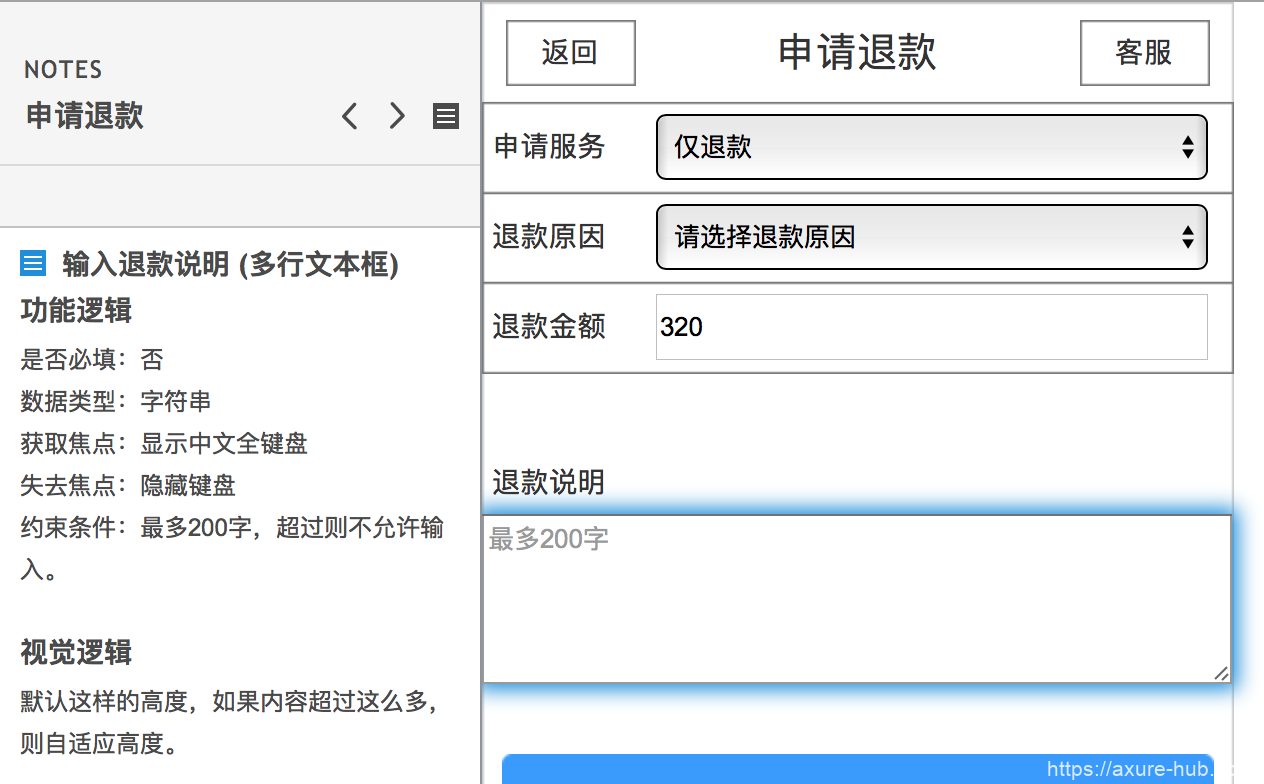
4、查看原型
生成原型页面后,查看对应控件的逻辑就非常全面了。

延伸一下,如果你选中左方notes中的某一个模块,右方会高亮选中控件。标注它对应的逻辑是哪些。这个方法很适合于特别复杂的页面,比如购物车页面,确认订单页面。
5、总结
我提供了Axure源文件给大家。建议下载后结合自己的产品去完善字段,后续再去设计新字段的时候就可以照搬或者快速使用。
提供Axure源文件点击下载,在线查看唯一更新网址。
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzishuo。*专栏作家。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
