有时候越简单的元件,使用率越高,我们要坚持维护自己的元件库,不要因为是一个小元件而放过他,这样时间长了才能为我们的工作节省很多时间!
我在上一篇文章中写了一个比较简单的验证码元件的实现,今天依旧是一款简单的元件。
提示:我用的是Axure8.0,可能文中的某些操作,7.0不支持,但制作思路基本相同。
元件名称:
进度条
功能描述:
- 点击开始,进度条变化。
- 到100%,进度条停止变化
方法/步骤:
第一步:画出对应的组件
1.先把进度条画出来
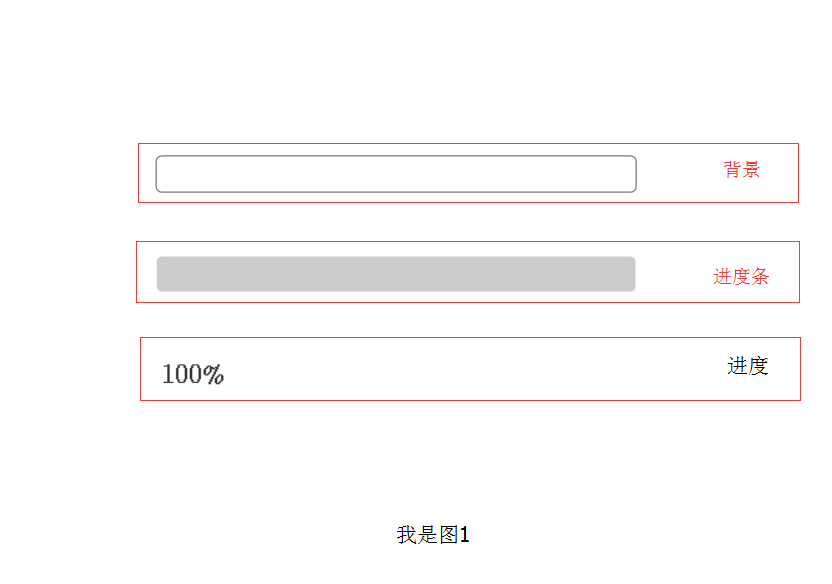
1)拖进1个矩形,名称为“背景”。
填充色为白色,边框为黑色,大小385*30,圆角半径为5(根据使用者具体情况而定)。
2)拖进1个矩形,名称为“进度条”,大小、圆角半径与上一个矩形一样。
填充色为灰色,边框为黑色(根据使用者具体情况而定)。
3)拖进一个文本标签,名称为“进度”。
字体“微软雅黑”,字体大小12(依然是根据使用者具体情况而定^_^)。
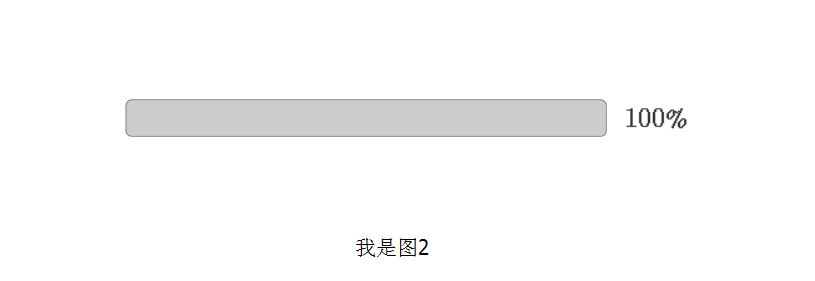
样子如下图1,整理后如下图2,“进度条”矩形压在“背景”矩形上。


4)全选,右键转换为动态面板,名称为“进度条all”。
ok啦,进度条的主要组件我们就画好了,下面就开始画辅助的组件了。
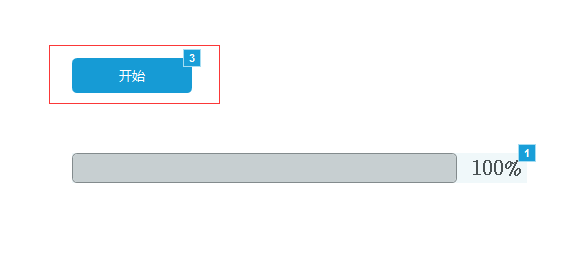
2..拖进一个按钮,名称为“开始”,如下图。

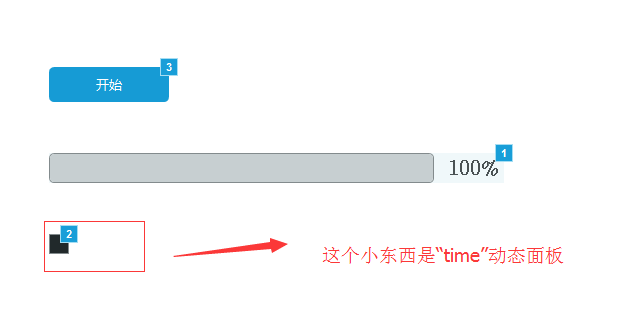
3.拖进一个动态面板,名称为“time”,建立两个状态,state1、state2。这个动态面板是用来控制进度的,所以里面不用放组件。我为了上图的时候清楚些,把state1的背景设为了黑色,如下图。

ok,到这里我们所需要的组件就已经画完了。
第二步:让进度条动起来
此步骤要实现进度条初始为0%,每隔1s走10%的进度。
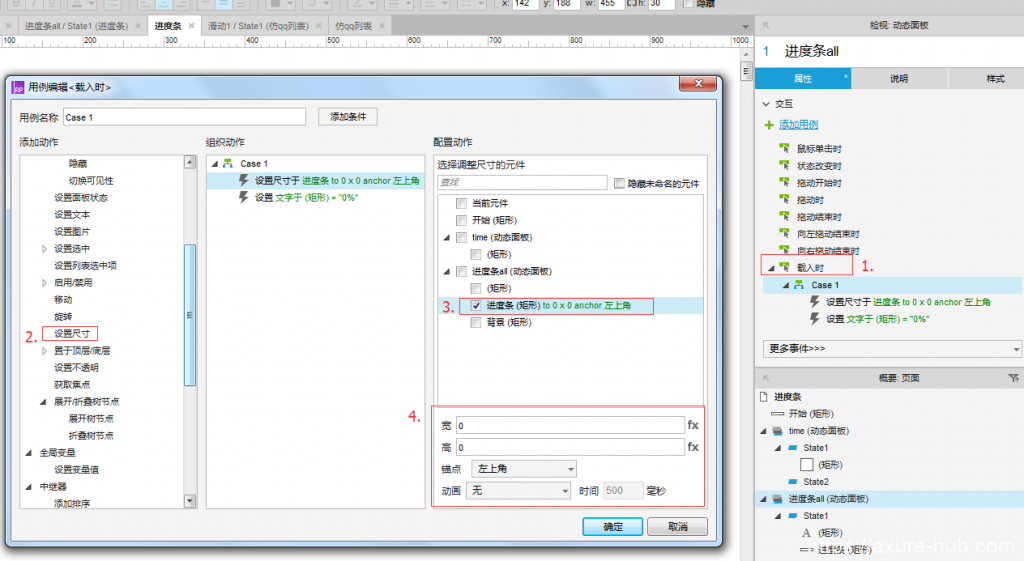
1.设置进度条的初始状态——给“进度条all”动态面板添加“载入时”事件。
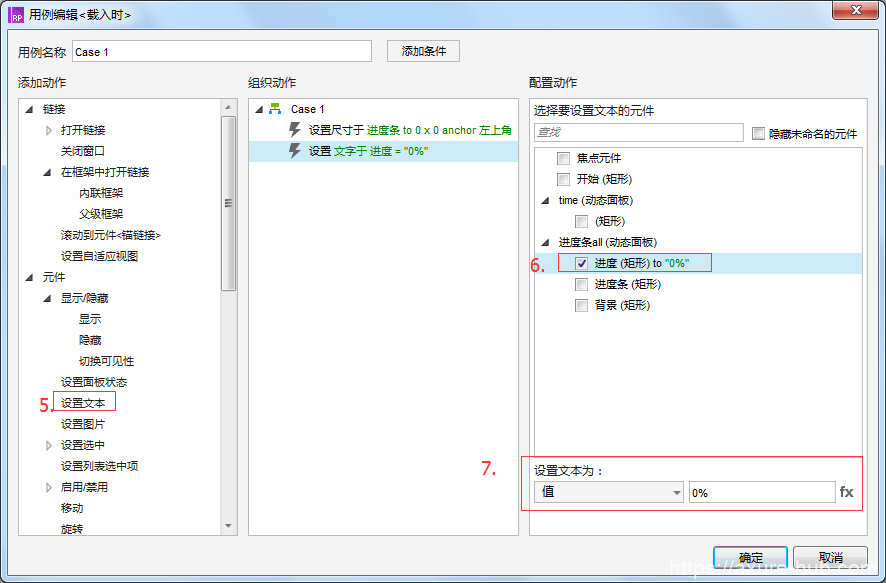
当“进度条all”动态面板第一次载入的时候,“进度条”矩形大小设为0*0,“进度”文本设为“0%”,如下图。


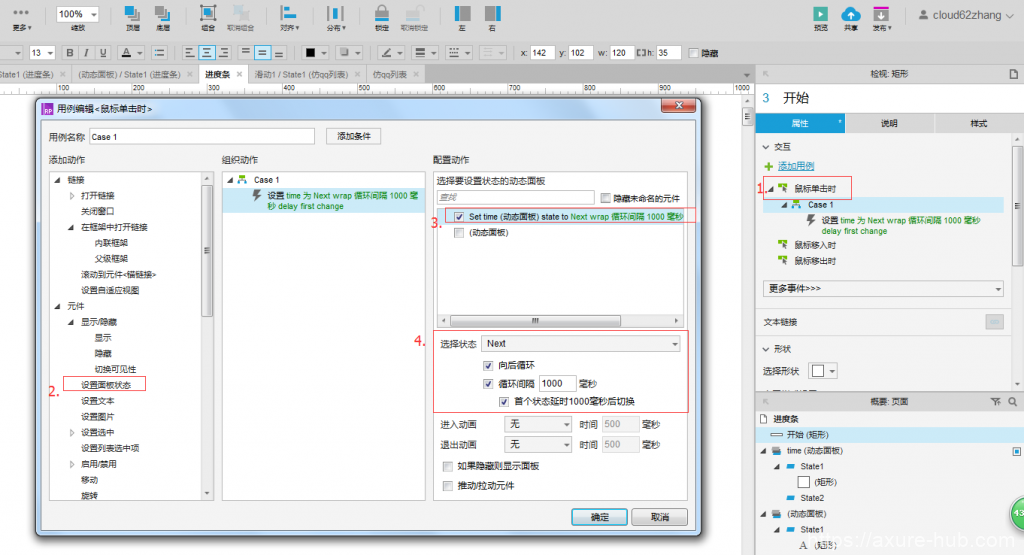
2.给“开始”按钮添加“鼠标单击时”事件。
单击“开始”时,让“time”动态面板状态开始循环,每个1s改变一次状态,如下图。
注:要把“首个状态延时1000毫秒后切换”勾选上。

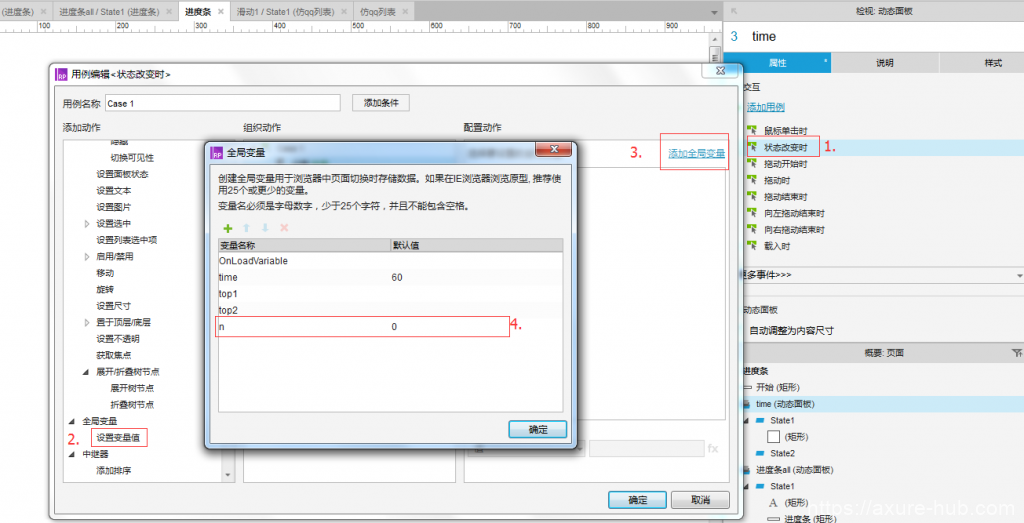
3.给“time”动态面板添加“状态改变时”事件
此步骤的目的是让“进度条”矩形的长度跟着“time”动态面板状态的变化而变化。
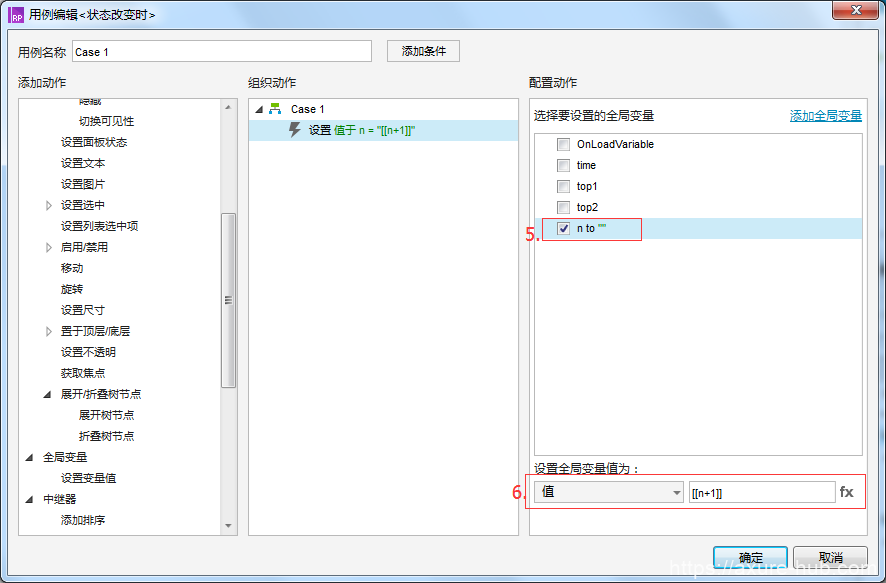
1)添加变量值n,初始值为0,。设置变量值n=n+1。(此步骤的目的是让变量值每隔1s自增1,后面用来控制“进度条”矩形的长度。)


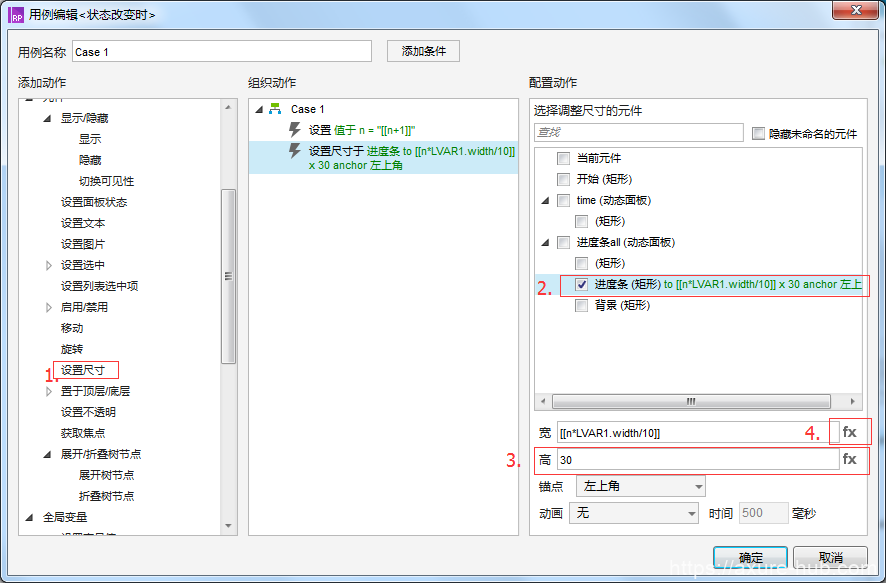
2)在同一个事件里,设置“进度条”矩形的宽为[(变量值n)*(“背景”矩形长度)/10],高不变,如下图。

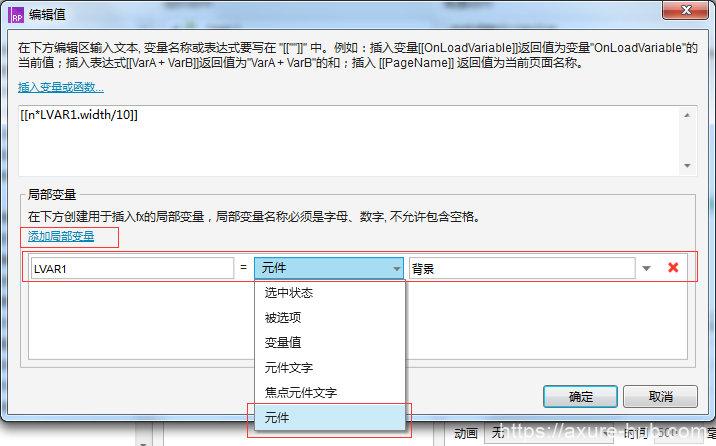
点击“fx”,弹出“编辑值”对话框,选择“添加局部变量”,LVAR1=元件——背景,如下图。

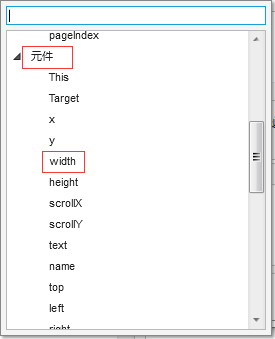
选择“插入变量或函数”,设置宽度=n*LVAR1.width/10,如下图。此步骤也可以直接输入。

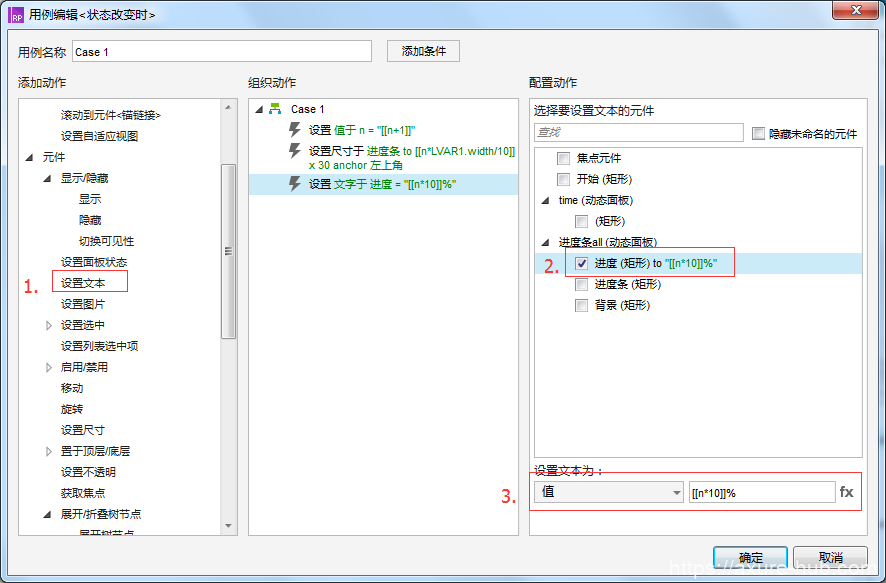
2)仍然在同一个事件里,设置“进度”文本标签的文本为[(变量值n)*10]%,如下图。
注意一定要把百分号写在“[[]]”双括号的外面。

ok,这样我们的进度条就动起来了,F5预览一下吧。
第三步:让进度条停下来
预览之后,我们会发现,进度条一直在走,没有停下来。此步骤要实现的就是让进度条到100%时停下来。
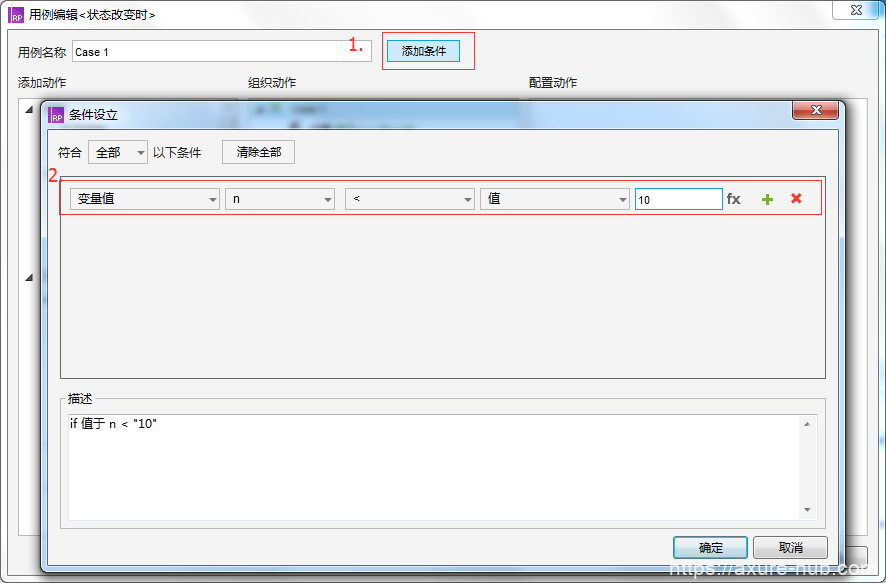
这个步骤很简单,只需要给上面的事件(即“time”动态面板的“状态改变时”事件)添加一个条件即可,如下图。

又一个简单的小元件完成了,在预览看看吧!
建立自己的元件库(一)——轮播图
建立自己的元件库(二)——验证码
