对于商城内的产品,【商品列表页】是很关键的一环。好的布局可以让用户快速寻找到目标商品,文字or图片更优先?选择合适的布局,可以大大增加用户进入到【商品详情页】的概率。
本文主要选择如今市面上的商城类产品,浅析各种布局的优劣势,最后再附上用中继器实现淘宝wap端商品列表页的切换教程。文末附下载链接。文中部分思路来自《App中列表、卡片和双栏卡片的布局思考》,但本文更多描述商城类商品。
先睹为看看看原型效果吧:(可以对比淘宝WAP,记得F12)

一、列表形式
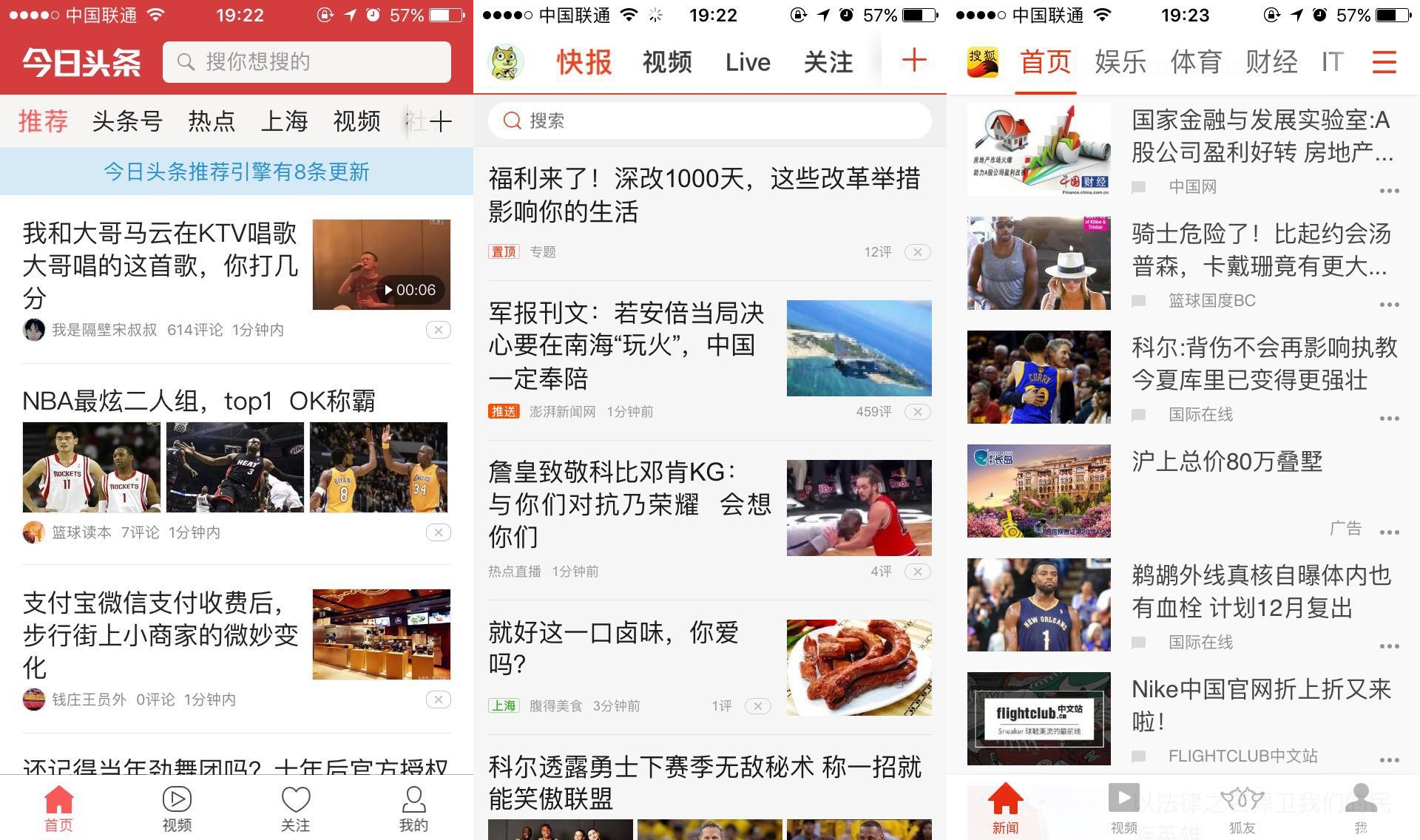
列表形式常见于各类新闻客户端,下图为今日头条,天天快报,搜狐新闻的主页,均是采用列表形式。稍有不同就是三图和单图,图片放左侧或右侧的区别,整体来看还是整齐列表形式。

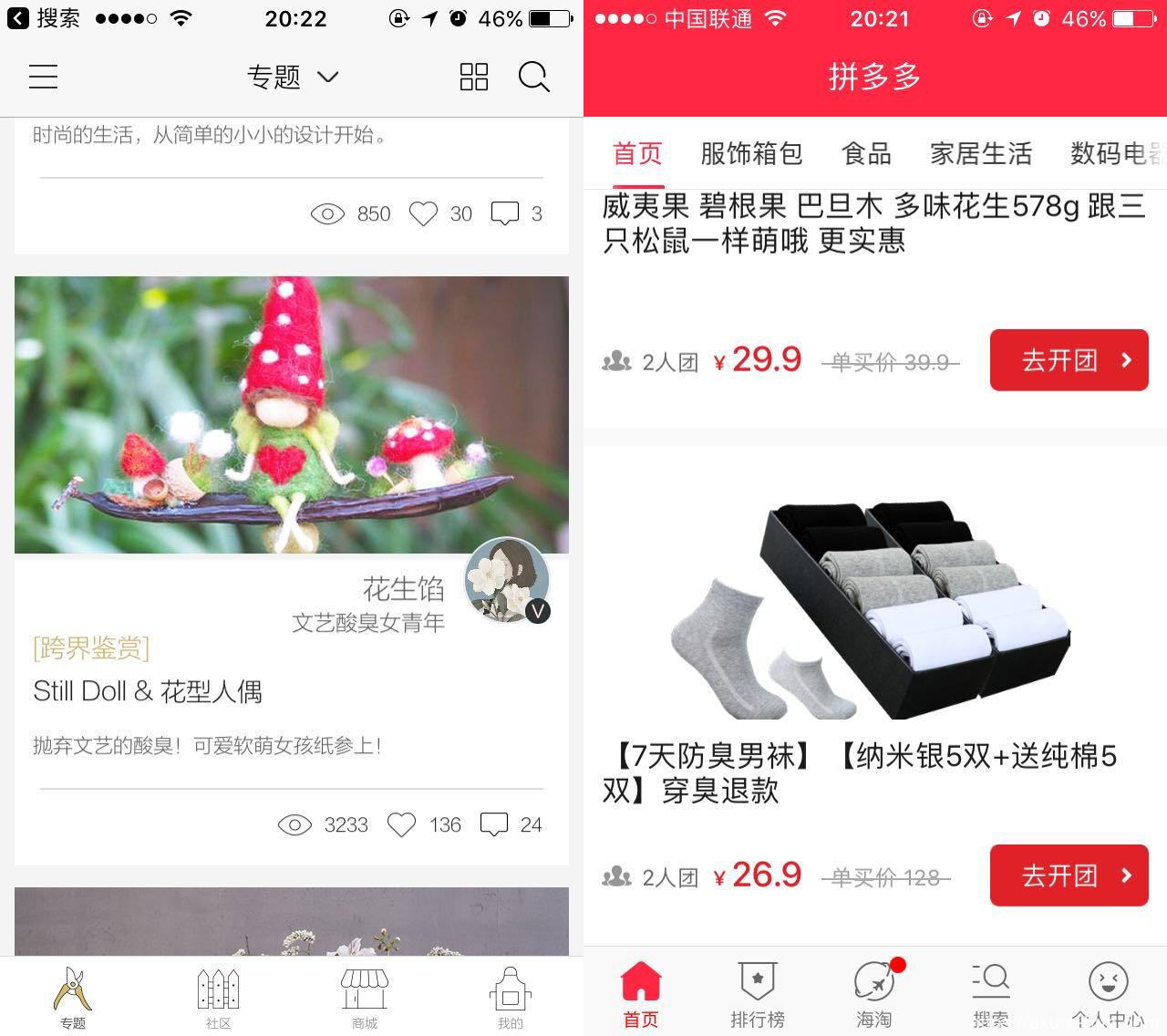
列表形式的布局形式在商城中应用也很广泛:

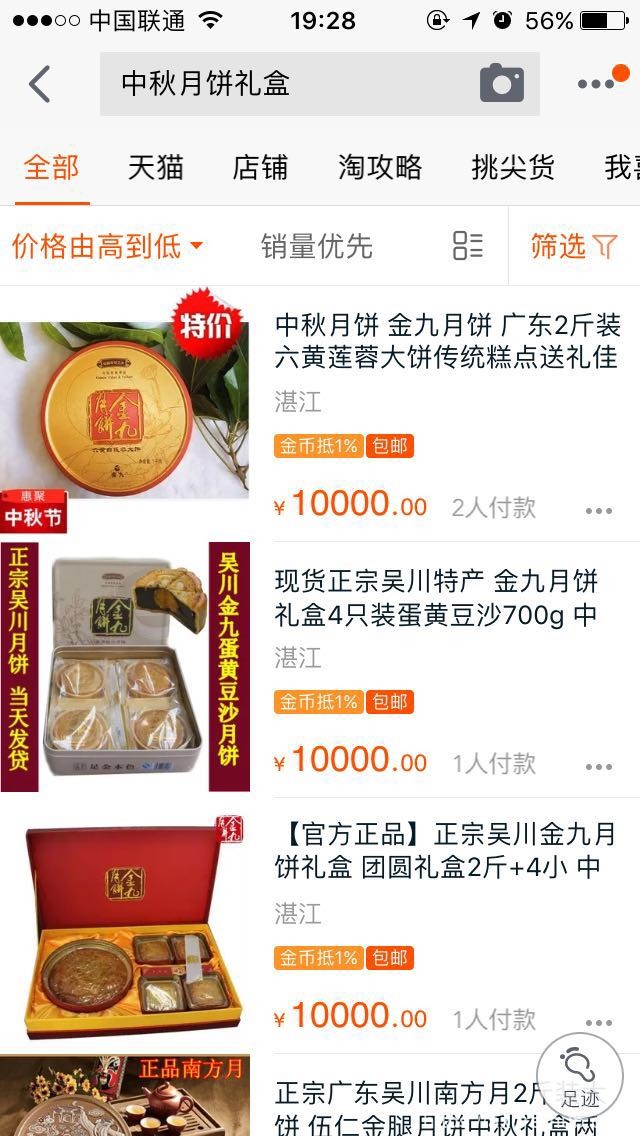
淘宝app商品列表页
列表形式其实可以再细分为【列表+卡片】或是【列表+极简】,一张图解释:

可以看出上面列表形式的布局差异,左侧是【列表+极简风格】,每个单元的商品横向贯通,个人感觉这种设计更符合现代的设计,而且在商城内商品数量较多时此种布局是不二选择。
右侧是【列表+图片】相对于左侧的布局略有收缩,当客户浏览商品列表的时候会有间断感,更适合于商城内商品较少的情况。
小结:列表形式的布局可以在相同空间内展现最多的商品(图+文),特别是商城内商品较多时,可以参考【新闻资讯类】app的布局,列表形式主要是文字为主,图片为辅助。在这种列表形式的布局下,文字占有的地位更高。缺点是略显拥挤,特别是在文字(商品名称)过长的情况下。
二、双栏小图
双栏小图在商城内的应用也很广泛,,但是双栏小图也可以再细分为【小图+卡片】【小图+瀑布】【小图+极简】,三张图说明吧:
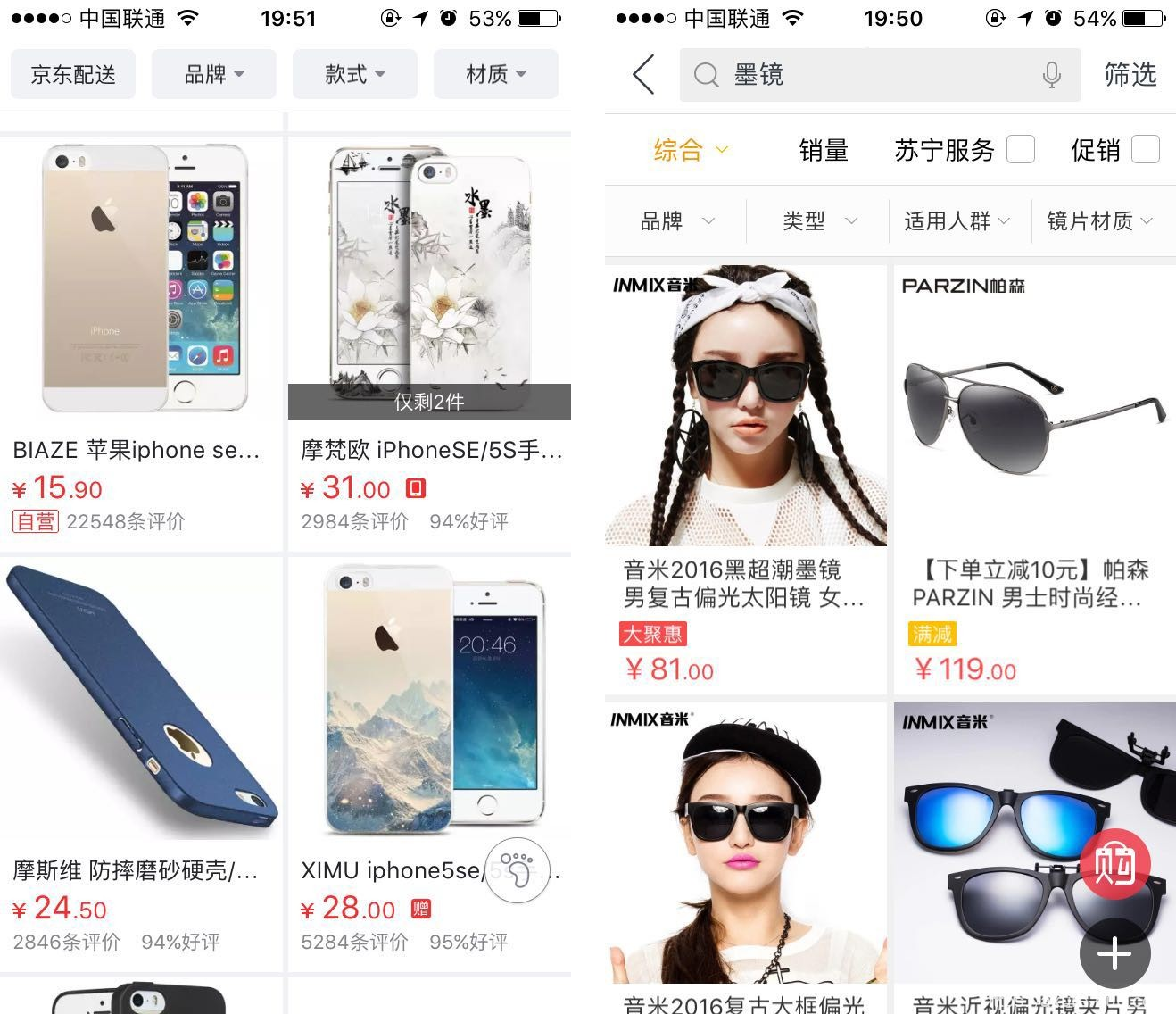
1)双栏小图+卡片

上图为京东商城和苏宁易购的商品列表页
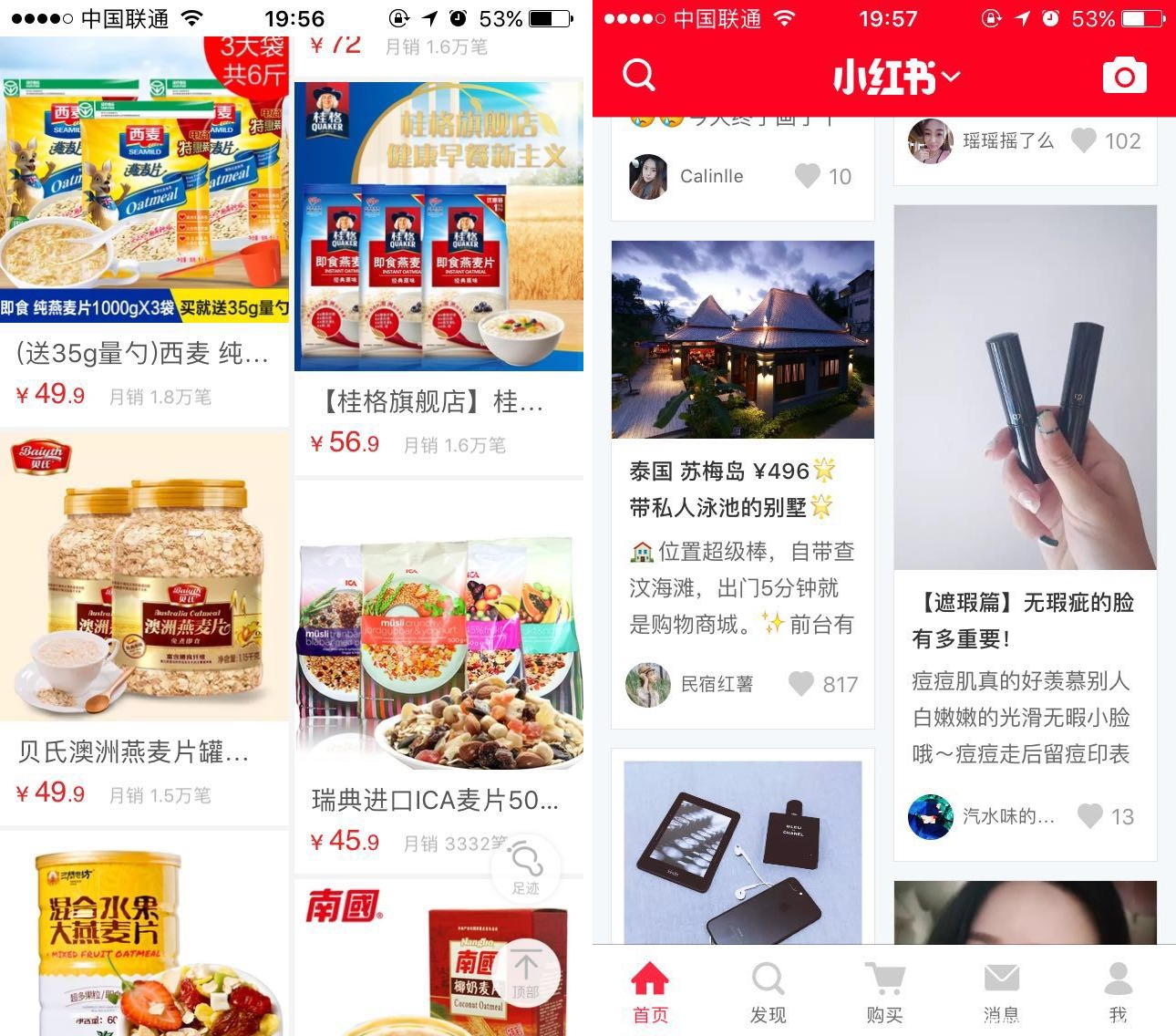
2)双栏小图+瀑布流

上图为天猫商城+小红书
3)双栏+极简

小结:双栏卡片和列表形式是目前商城采用最多的布局方式,许多商城可以在列表页由用户自主选择,切换排列方式。双栏+卡片布局较为工整,图片大小一致,在系统默认图片大小时双栏卡片是最优选择;双栏+瀑布流,主要是由图片大小决定的,在需要用户上传图片,允许存在尺寸差异的情况下是最优选择;双栏+极简用得不多,更适合价格敏感的用户,通过价格吸引用户点击。
在双栏布局时,图片和文字的地位基本持平,相对于列表形式,图片占有了更重的比例。
三、大图(单图)形式
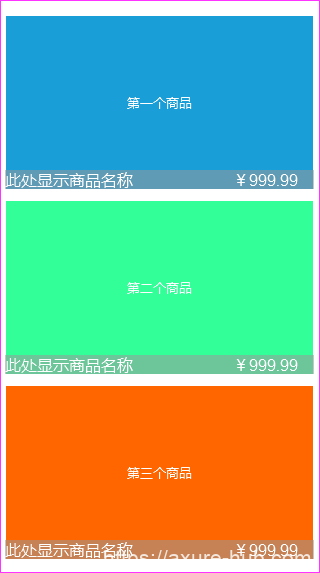
大图形式更多是在图片社交类的app,不过也有许多商城采用了此种布局,大图可分为【大图+卡片】和【大图+极简】
1)大图+卡片

大图+卡片,特点就是图——大
2)大图+极简

小结:大图样式的布局,意图很明显,图片的重要性已经完全盖过了文字,为了过度展示商品的图片,通过商品图片吸引用户,文字起到一点补充的作用,大部分这样布局的其实只需要商品图片和价格就足够了。在确保用户对商品有足够的熟悉的前提下,此种布局为优。在很多图片社交中也不乏此种布局。
四、中继器实现一个切换效果
因为正好想做一些商品布局的总结,所以顺便用中继器来模拟了一下淘宝wap端的切换排列功能。
1)阅读此文需要有一定中继器知识
相关阅读——用过那么多原型软件,为什么我还是最爱Axure
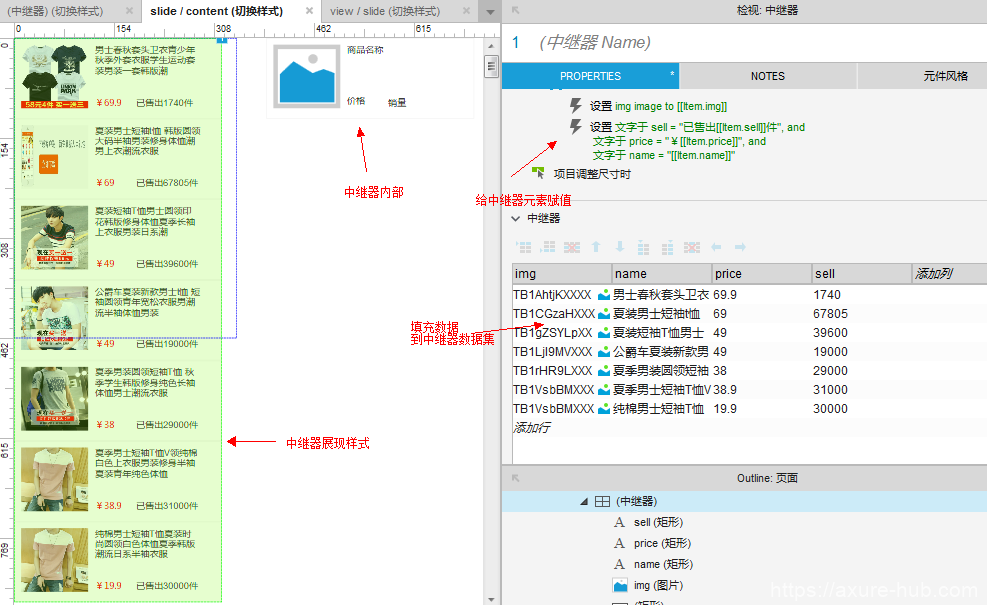
我们现在已经有了一个列表形式的中继器:

然后我们将此中继器再复制两份:

影分身之术
2)分别修改另外两个中继器内部的排列样式
因为我们的目标是列表(list)、双栏卡片(card)、大图(img),所以我们依次来修改

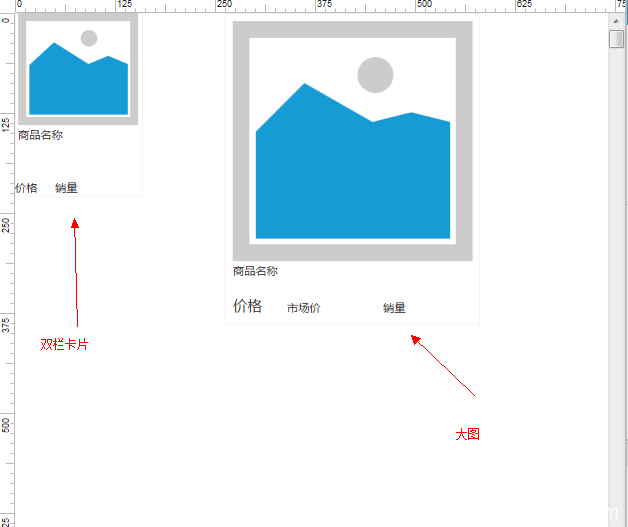
分别修改为图示样式,为了方便看,所以我把内部拿出来,放在一起比较了。
注意:双栏卡片的中继器样式为水平排列,每行两个。

影分身+变身术
然后我们有了三个目标样式的中继器,小伙伴应该知道我后面会干什么了,奥义——后宫术。
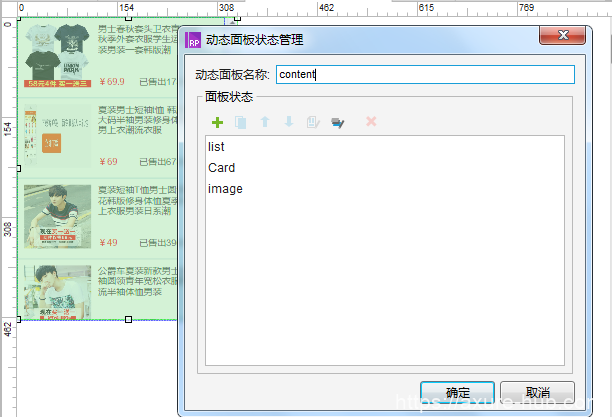
3)用个面板把他们套一起

用一个套套把他们三套一起,注意一下摆放顺序,然后依次放好。
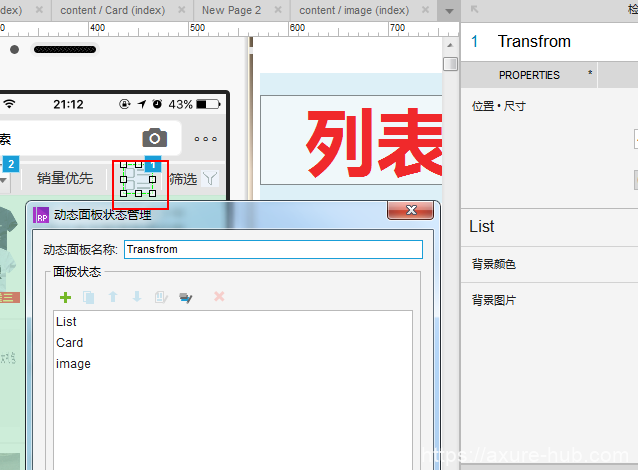
4)加个切换按钮
按照淘宝的样式加个可以控制布局的按钮。

同样是三层套套,记得把不同的图标找好。
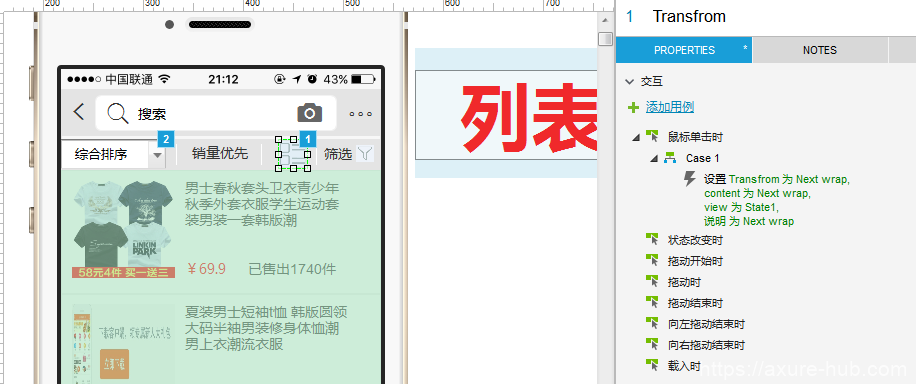
5)添加用例

如右图所示。点击切换按钮(Transform)时切换按钮面板0(Transform)和套中继器的面板(content)为下一个,并且循环。OK了。
个人观点的总结总结:不同的布局主要取决于图片和文字的重要性,也就是图片和文字谁能更准确的向观众传递信息。根据不同的商品、用户群体选择合适的布局,使用大图布局时需谨慎。
中级器教程写得比较略,还有一种方法些微麻烦,懒得写了,够用就行。有补充希望在留言区告诉我。谢谢阅读。
相关下载:
