看到一篇打飞机的文章,深受启发,但是感觉飞机打太多伤身体,抽空试了试做了个打坦克的游戏。
![]()
玩法介绍:
上下左右移动,空格开火,可以攻击右边的坦克。
设计思路:
游戏嘛,首先要有主角,即我们的坦克。根据经典的红白机坦克大战来作为参考的话,坦克可以往上下左右四个方向进行移动,移动的时候,坦克的朝向也要跟着变化。
行走搞定后,接下来就要能够发射炮弹。炮弹有两种状态,正常飞行和销毁状态。按下空格可以发射炮弹,碰到敌方坦克或边界就切换成销毁状态。
接下来要做一个敌方坦克来做靶子,让子弹碰到靶子后,靶子摧毁(隐藏)
思路有了,接下来开始制作。
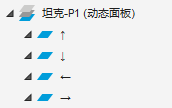
1、首先制作出坦克,以及坦克上下左右的四个朝向,这个需要利用动态面板,添加四个状态,每个状态画一个坦克,那么坦克四个方向的图就有了。

![]()
2、接下来在页面的全局事件上,加上按键事件,上下左右来开动坦克。
开动坦克的时候,根据按键方向,让坦克移动一下,同时利用动态状态设置,来达到改变坦克朝向的目的,用条件判断按键,和移动就可以实现了。

3、好了,现在我们可以运行一下,看看坦克是否能正常行走。接下来就要让坦克发射炮弹了。要注意,炮弹我们这里只做一发,因为太多的对象axure目前不支持太复杂的交互。炮弹的整个流程是:发射>移动>碰撞消亡。我们首先制作炮弹的发射和移动。炮弹的移动方向,首先是根据发射时的坦克朝向来判断,然后自身再不停的循环移动。
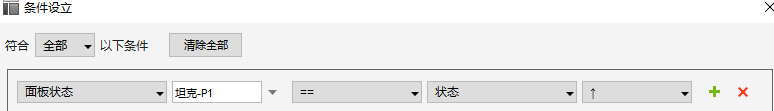
开火时,我们可以通过获取坦克的动态面板状态,来获取子弹的发射方向:

然后把这个方向的值,用设置文本动作,赋值给炮弹元件。
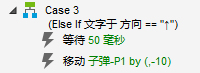
接下来,在子弹的移动事件上,写上判断当前炮弹元件的值是哪个方向,就让炮弹往哪个方向移动10像素。

注意,要先设置等待50毫秒,再移动,这样才可以触发移动事件的不停循环。如果把这两个动作颠倒,坦克就不会有动画了。
做好之后,可以尝试发射一下,看看子弹是否正常移动
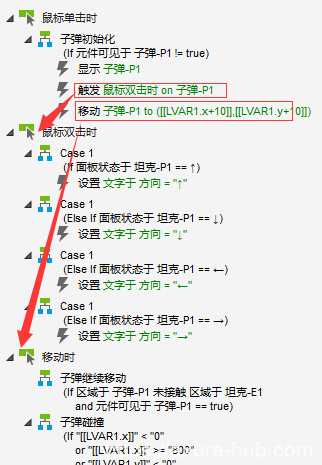
4、接下来继续在子弹的触发器上加上碰撞检测,碰到边界或者敌方坦克后消亡。
首先制作出界判断。我们可以利用条件判断:局部变量来获得子弹的坐标x和y,如果横坐标小于0或者大于等于800,或者纵坐标小于0或者大于等于600就算出界。出界后,隐藏子弹(消亡)。
接下来用条件判断:区域接触,来判断子弹是否接触到了敌方坦克,如果接触到了,子弹和敌方坦克同时消亡。

5、好了,到此为止我们的坦克会走,炮弹的移动也做好了。接下来就是要考虑如何进行炮弹的循环发射了。
axure8加入了触发事件,我们可以用它来实现函数功能,这样循环发射炮弹这种以前实现起来比较复杂的逻辑,现在可以利用函数来进行变相的if嵌套循环,这也是axure8制作复杂交互的一个重要亮点。
在按下空格时,首先调用子弹初始化函数(绑到单击事件上),首先判断子弹处于消亡状态,即元件子弹可见不等于true,然后显示子弹,并触发子弹朝向设置函数(绑到双击事件上),然后将子弹的位置初始化到坦克的位置(还是用获取元件坐标事件来实现,用加减法加入一个位置偏移量)。OK,到这里就大功告成了。
函数调用关系图:

后记:
本人之前的职业是做网游设计的,现在axure越来越强大了,这个原型目前是初试牛刀,还有很多想加入的功能并未添加进来,比如是否可以结合数据集,做出刷怪器,坦克加入AI,地图上增加砖墙等互动物件等等。如果有喜欢的人,后面可以一起来讨论。
原型文件:
