去年一直想写的Axure小技巧分享,终于还是动手写了,今天主要给大家分享关于axure高保真原型的一些东东。
本文核心内容点:
– 啥是高保真原型?(附简单说明原型)
– Axure可以画出什么水准的高保真?(给示例,开启装逼模式)
– 高保真原型图技巧:
– 啥时候上高保真?适用场景 and 不适用场景

啥是高保真原型 ?
啥是原型,从事互联网的同学,肯定非常熟悉,特别是产品岗同学。如果不是,那如下简单讲原型和高保真原型的:
原型:即产品草图。从产品流程来看,将想法形成草图原型,原型再有设计师形成效果图,程序猿们根据需求和效果图开发,出来的软件样子就是和效果图差不多。原型在过程中就是产品最终形态的骨架。
低/中/高保真:根据图的粗糙程度划分,以最终效果图为参照。保真程度越高,离最终效果图越接近。
Axure:工具只是实现想法的工具。在众多的原型软件中,最广泛使用的就是Axure了。
Axure可以画出啥水准的高保真?
在这里一图胜过千言,以下分享自己画过低/中/高保真原型截图。
低保真:最轻松和省时间的原型,粗犷的风格让我们只重视结构和流程,原型不在乎太多设计细节。
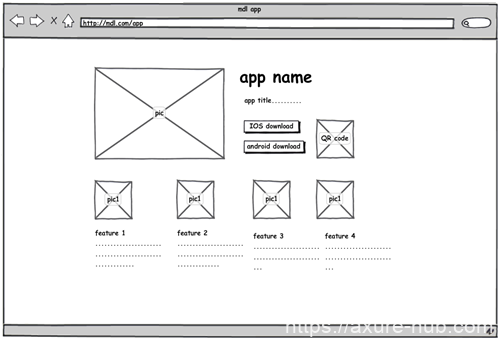
– 示例1:一个App官网下载页的低保真原型,我们甚至可以成为结果图,突出了这个需要哪一些元素。

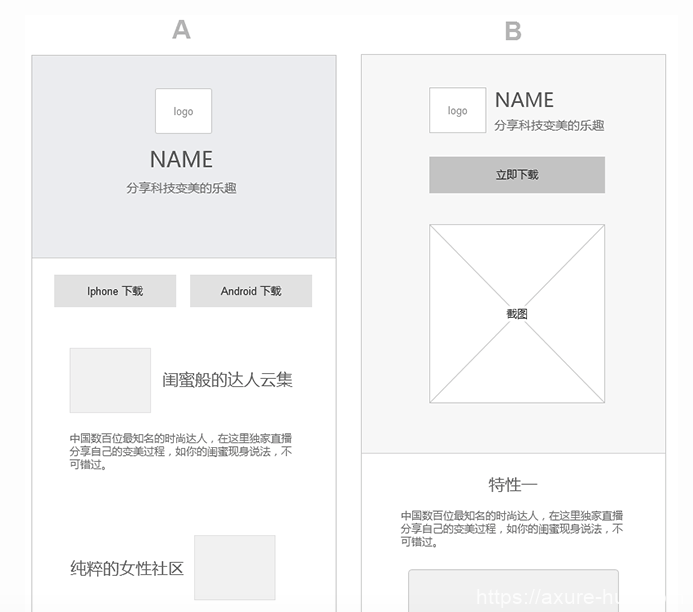
– 示例2:wap版本下载页,同样低保真,突出结构和元素。

中保真:这类原型最常见,低保真不容易描述产品最终样子,高保真容易干扰设计师,中保真汇集了各类有点,也是比较常用的。
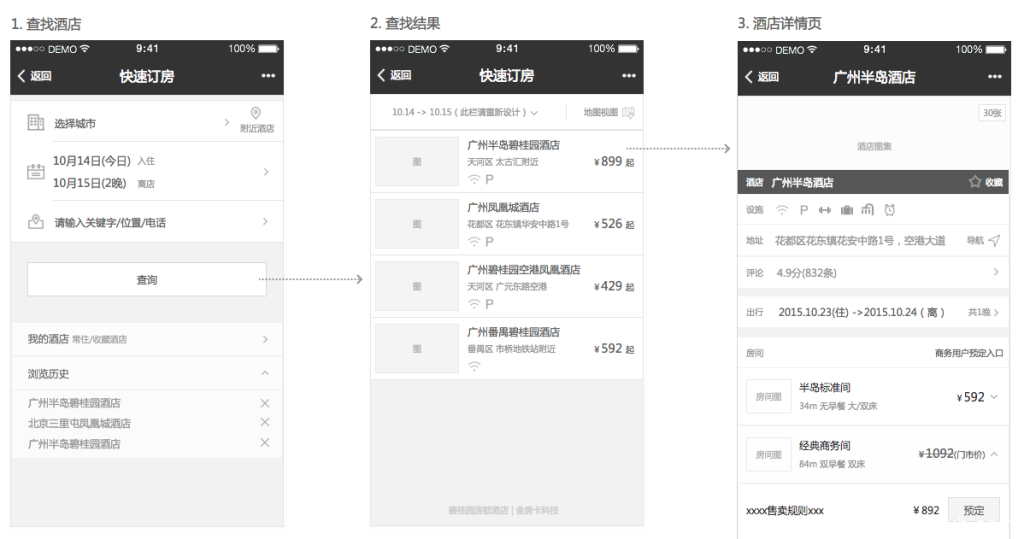
– 示例3:本示例图为微信酒店订房下的系列页面,中保真对比低保真,更能体现了交互细节和产品流程。

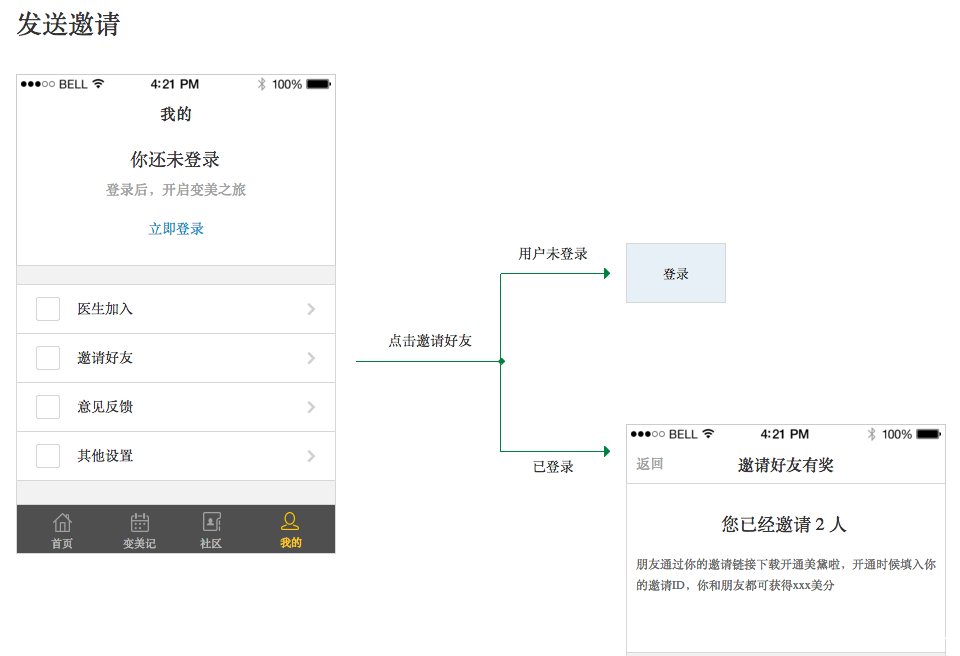
– 示例4:这是一个”邀请好友注册获取奖励“的流程,采用中保真并强调了多个页面的交互流程。

高保真:对比中低保真,高保真可以称之为效果图了,如果加深细节可以直接对着开发咯,换句话说,高保真更强调细节。
– 示例5:在校期间做的校园助手小项目,和同学的第一个5000+用户的项目,简直无以言必的自豪感。由于组内无设计同学,于是要求用Axur直接先画出类似最终效果的高保真,最后再开发。图中除了素材,其他都是使用Axure直接绘制出来。

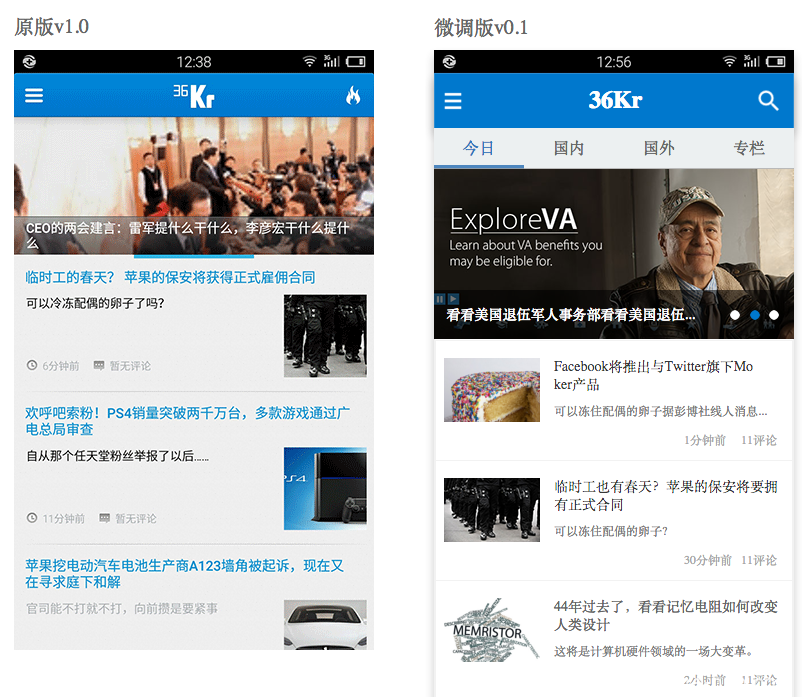
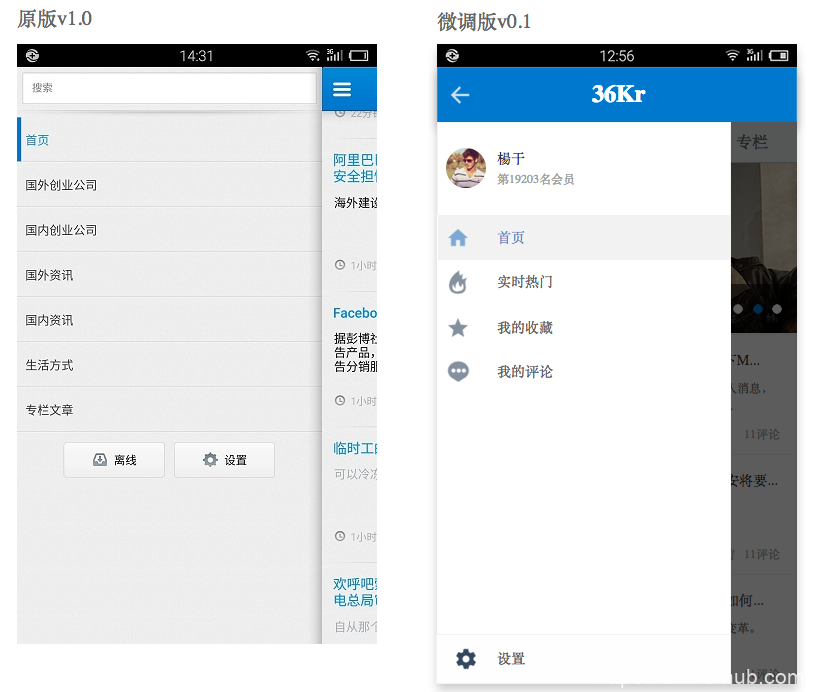
– 示例6:在校期间某日看到了多年未更新的老版36Kr,根据自己兴趣画了新版效果图,也是可以直接通过Axure绘制出来。


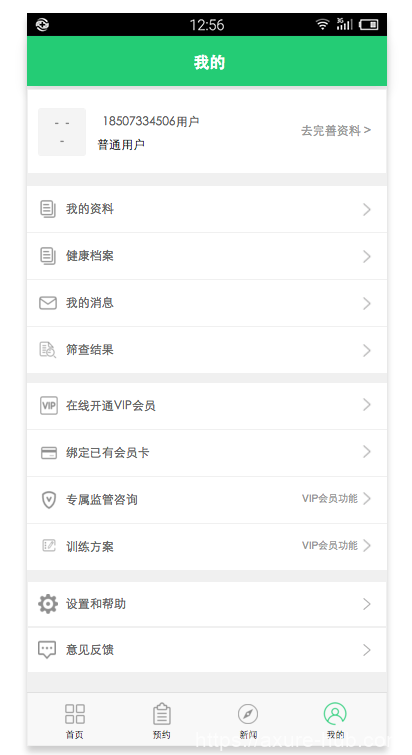
– 示例7:近期众包某App中“我的”页面。

高保真的特殊技巧
高保真原型图技巧:
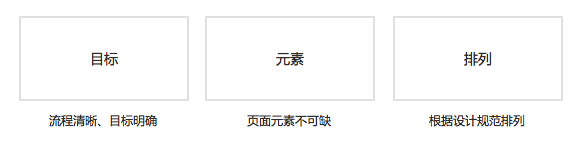
– 核心内功:目标清晰/理解设计规范
– 画图习惯:像素对齐/用浅色/上素材
核心:
目标清晰:不管采用低中高的原型,核心目标是交互稿就是想法的表达,产品流程的表达。可以采用“目标、堆叠、排序”方式来表达。目标指的是页面目的,流程目的,都是为了实现某些需求。堆叠指的是为了满足目的,一个新闻详情页需要哪些元素?一个登录页需哪些元素?建议先用思维导图或者手绘出基本包含的元素,先把包含的元素列出来,不在乎样式,正如HTML编码里面的”内容/样式/结构“,堆叠考虑的是内容和结构。等列出这个页面的所有元素,那就可以开始排列了,这就涉及涉及规范和画图习惯了。

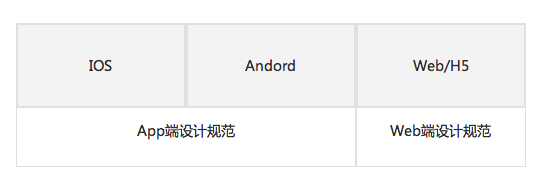
了解设计规范:了解不同类型产品的设计规范是很有必要的。比如IOS、Android、Web设计规范,或者某个产品常用页面设计方法。没人会把登录按钮放在账户密码框的上面,了解设计规范的目标是调整好页面结构,将页面元素合理的摆放。推荐《UI设计模式》和《Web信息架构》这两本书,总结了移动端和Web端常用的页面设计知识。

习惯:
绘图习惯直接影响到了画出来的效果,如果想轻松画出颜值较高的原型,那么可以遵守以下细节。
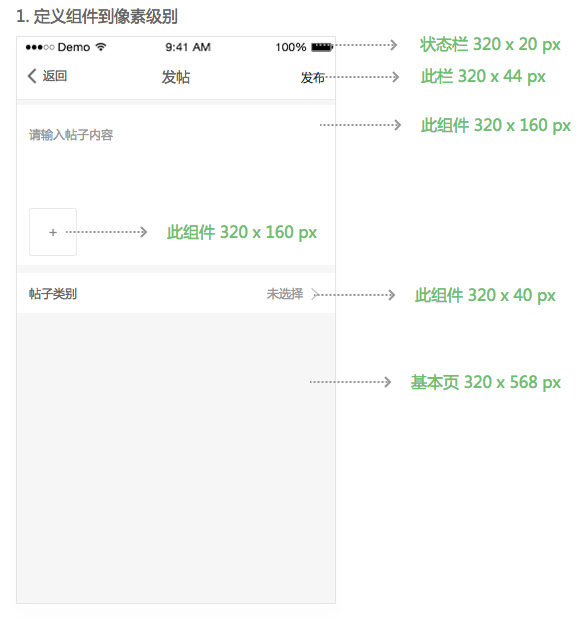
控制组件到素级级别:低保真原型比较粗糙是因为不在乎细节,啥事细节,就是一个页面内元素的宽高圆角等。所以画高保真原型时候,最常用习惯就是计算和定义组件的宽高等属性。 比如App基础背景页面我们可以定义为320×480(Iphone4s的对半比例)、360×640(720P屏幕的对半)等其他比例,然后在此基础上,定义状态栏高度20PX像素,xxx栏高度44Px,几乎就是按照设计规范给的来画组件了,自定义组件一般取10px的倍数,如状态栏这类组件尽量复用。

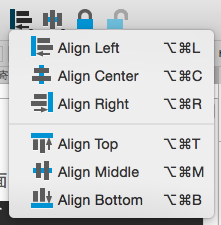
善用对齐功能:对齐在Axure里面非常重要,善用Axure自带对齐功能!
1)不同组件间距尽量对齐相同,或者10px的倍数规律。
2)2个元素间关系善用向左/右对齐,居中对齐,页面内元素间必须存在对齐关系(左右居中)
3) 3个元素以上,善用间距对齐。


浅色为主,慎用深色:在组件颜色选择上,尽量采用浅色,首先是深色显得比较重,建议关键组件采用深色。

图标等采用真实素材:在低保真中,涉及图片图标等素材用占位符,而画高保真时,我们可以替换为真实素材。图标可以去Iconfont下载寻找,图片尽量找真是素材替换。
有兴趣适当配色:在不影响设计师的前提下,可以尝试配色,但是交付设计师的交互稿最好不带颜色。
啥时候上高保真?
并不是任何时候都适用于高保真原型,哪些场景下比较适合使用呢?
**适用场景**:
1. 不干扰设计师的前提下,想要尽量接近产品最终效果。
2. 涉及会议演示。
3. 做好方案对B/C端用户直接展示,越保真效果越好。
**非适用场景**
1. 产品流程还在探索期,此期强调流程而不是细节,建议采用低保真。
2. 周期短,那还是重点表达清流程和适当的细节。
总结,高保真原型:
– 制作周期:较长,耗时间。
– 适用场景:流程清晰的前提下,想要接近或者定义最终效果。
**END**
Axure小心得,望能对亲有所帮助,文笔粗糙请谅解,欢迎交流。
本文为
