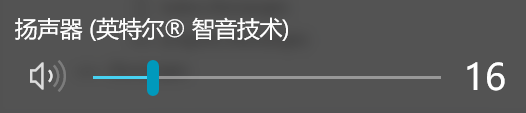
如何通过拖动滑杆上的按钮,调整数值?
这种部件常见于调节音量大小、色彩值等数值类型的设置。我们来分解一下部件构成,看看如何实现。

点击这里查看在线演示
1、部件分解
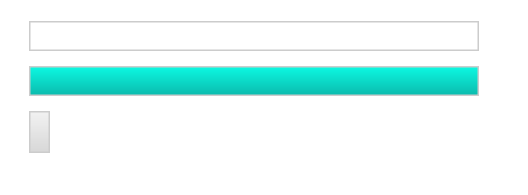
这样的部件主要由三个部分组成,一个滑杆轨道,一个用来调节的按钮,还有一个是什么呢?对了就是拖动的进度,因为axure里的部件不支持设置部分填充,所以这里会用另一个大小相同的轨道,通过设置不同的填充颜色来表示当前拖动的进度。

2、动态面板的应用
这里使用动态面板是为了应用它的“Fit to Content”(适应内容)属性,这个属性在应用之后,动态面板中的内容只会在指定大小范围内显示,其它区域不可见。
考虑到拖动的进度最大是轨道长度,最小为0,而为了隐藏在进度小100时的部分,需要将动态面板的“Fit to Content”(适应内容)勾选去掉,这样在超出屏幕之外的内容将不可见。

最终两个动态面板初始的样子如下:

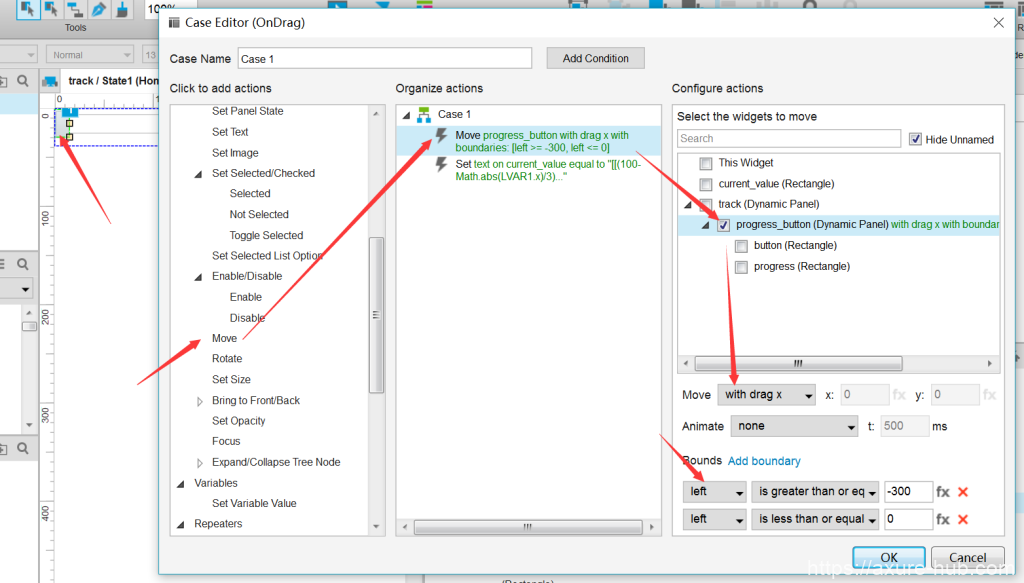
3、设置动态面板的onDrag事件
动态面板的事件很丰富,拖动事件是其中最重要的事件之一。我们利用拖动事件,来动态显示当前改变值的大小,直观显示。
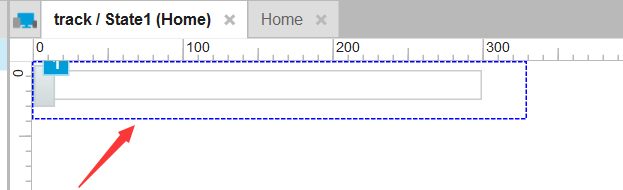
将滑杆和小按钮转成一个动态面板,移动到内容的最左边,只显示出小按钮,表示当前位置在0。再将该动态面板和滑杆轨道再转成一个外层的动态面板,注意给动态面板起个名字,便于后面选择。
为第一个动态面板添加onDrag事件,选择move操作,在右边选择该动态面板,设置为只沿x轴移动(with drag x),并且在x轴上的移动范围:left>=-300 并且 left<=0。

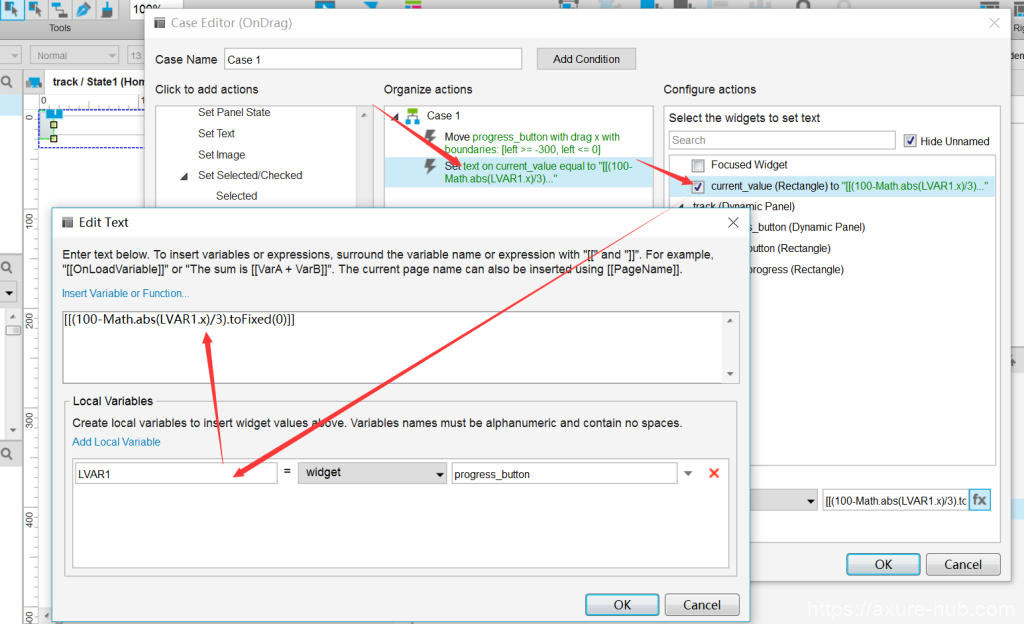
4、计算进度
因为我们画的轨道宽度并不是刚好100,可能大于或小于100,例如这个例子里,轨道宽度为300,因此我们要根据当前被拖动的动态面板的x位置,来计算在轨道上移动的百分比。公式如下:
[[(100-Math.abs(LVAR1.x)/3).toFixed(0)]]

使用局部变量LVAR1表示动态面板,这样好取它的x位置。计算方法为根据当前x位置除以3(因为全长300,除以3刚好等于100),注意要用100减掉这个值,而且因为当前位置是负值,所以这里使用了取绝对值(Math.abs(值))的方法去掉负号,最后结果取整(toFixed(0)表示小数位为0,即没有小数)。
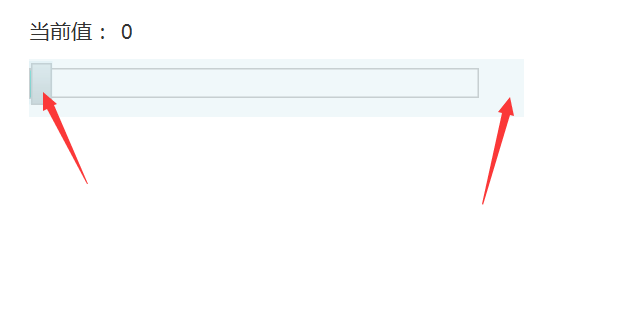
5、完成
到这里滑杆调值基本完成了。
知道大致思路后,就可拓展做成你想要的原型效果了,这就要看你的需要啦!
