省市县选择在APP设计中算是常用的一种功能。在原型中,我们不仅要模拟省市县的选择,同时需要进行联动,而不是各模块之间相互独立的。一起来看看怎么实现吧。
在Axure里,如何实现省市县三级联动?

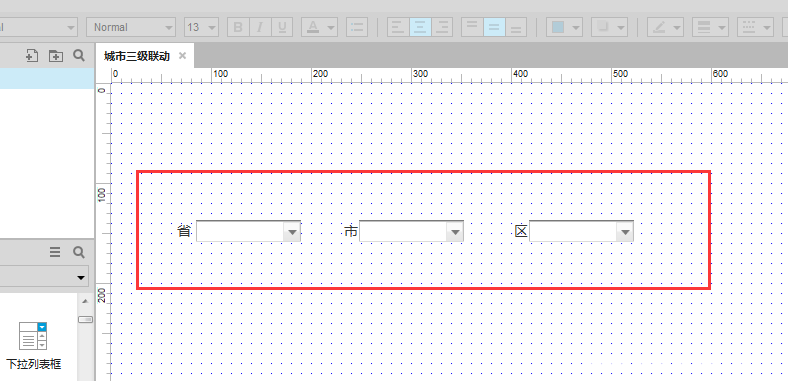
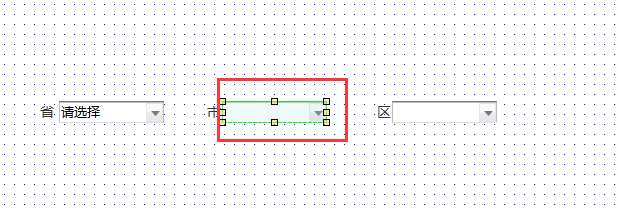
首先打开Axure,新建如下

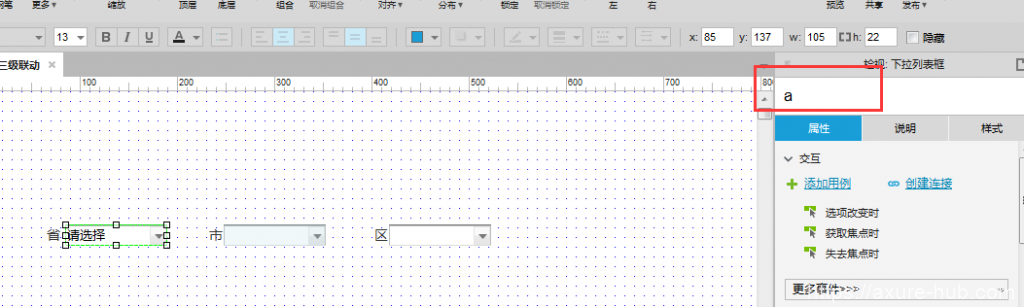
将三个下拉框依次命名为“a”“b”“c”

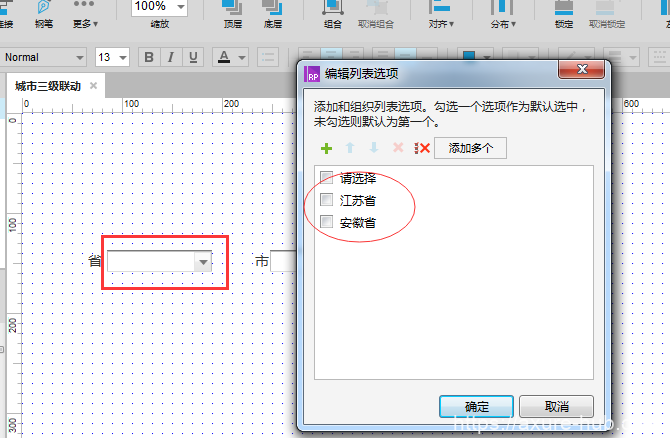
双击“省”的下拉框,添加江苏省、安徽省(在此举例),然后确定

右击“市”的下拉框,转换为动态面板

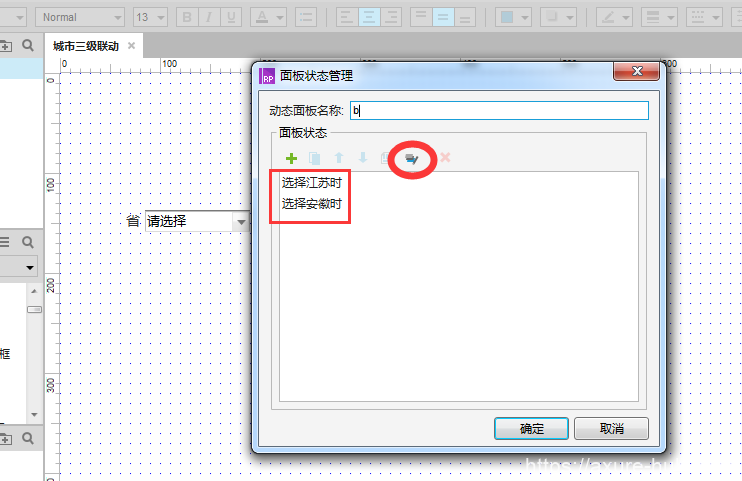
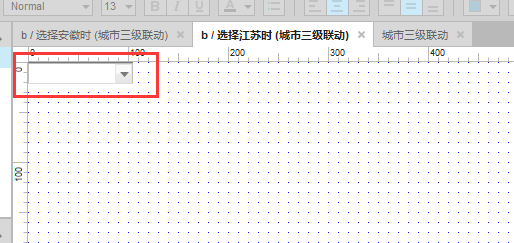
双击进入,添加“选择江苏时”“选择安徽时”,点击圆圈内的编辑,进入编辑页面

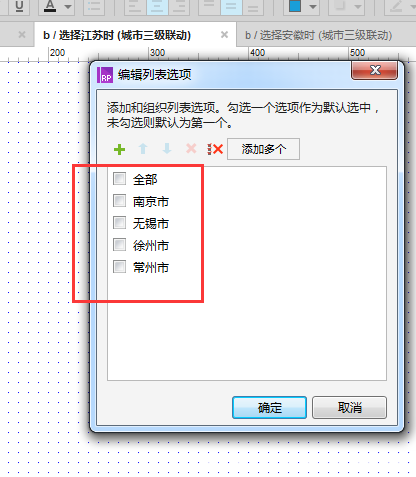
双击下拉框,江苏省与安徽省,分别添加相应的市名


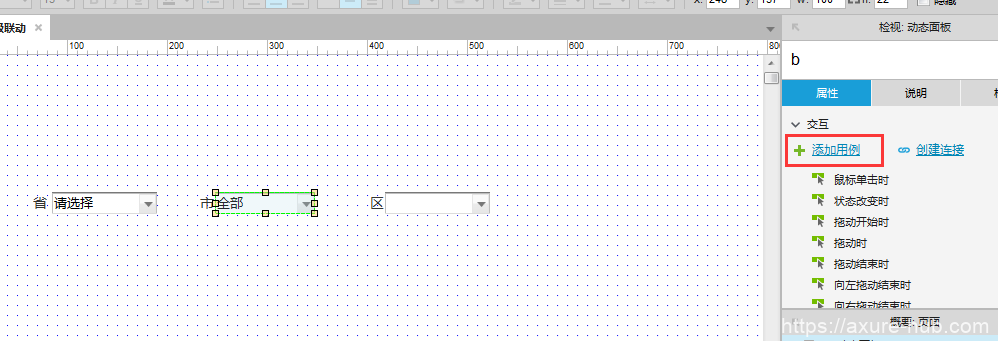
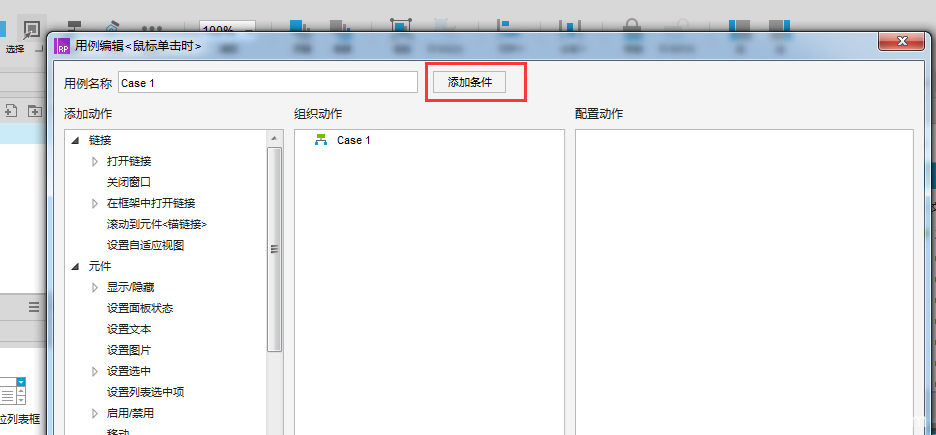
添加完成之后,返回界面,选择“添加用例”,选择“添加条件”


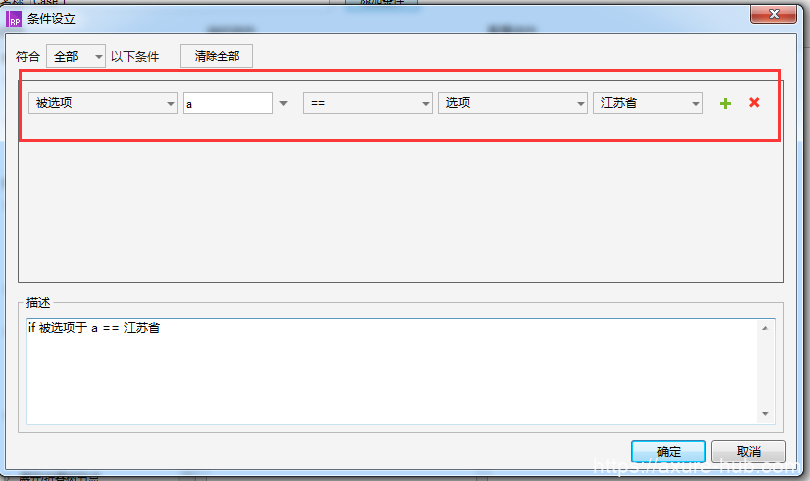
条件设立“被选项 a 是江苏省”,然后确定

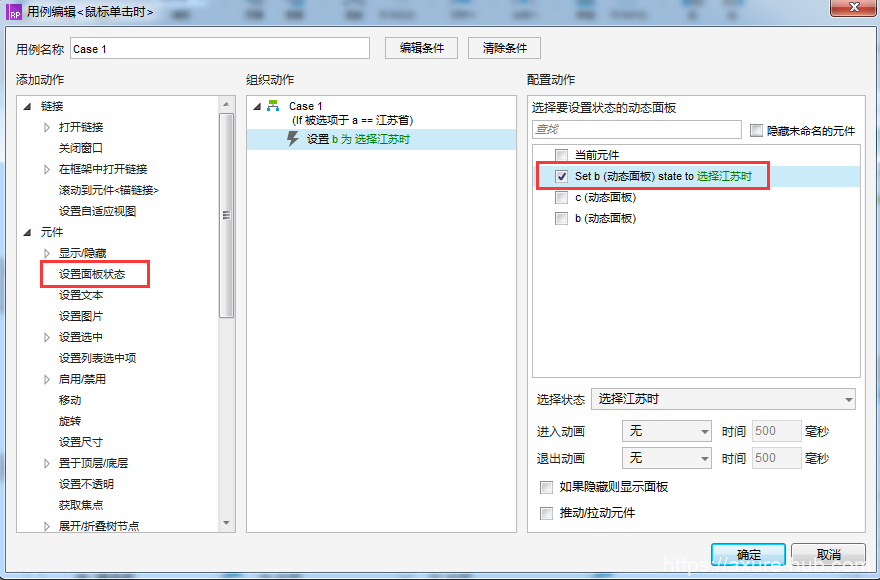
设置面板状态,选择动态面板b 选择江苏时,确定

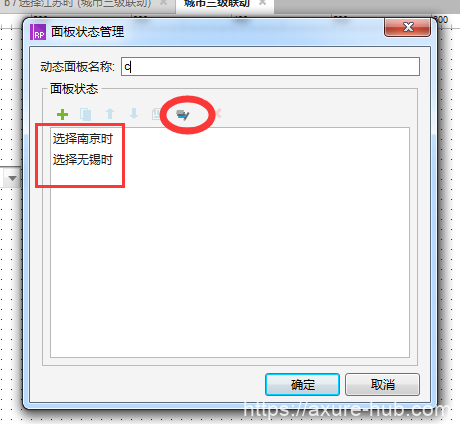
同理,返回界面,将“区”的下拉框转为动态面板,添加列表“选择无锡时”“选择徐州时”,并进入相应的编辑页面,添加无锡市以及南京市下面的区名

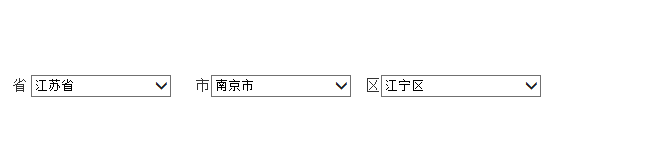
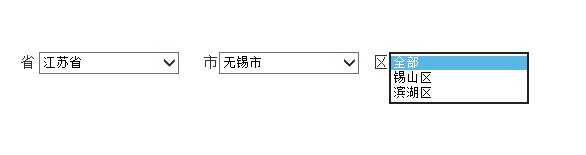
全部添加完成之后,返回预览,效果达成。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
