
1956年,认知心理学家georgea.miller发表了一篇名为“神奇的数字:7±2”的论文,内容描述人类的大脑对于短期记忆的研究:人类对于5-9个数量左右的单位最容易记忆,超过10个以上的单位就容易被我们忘记。例如我们可以轻松的记住7个左右的名词,但是超过10个以上要一口记住就有一点难了!
在barbaraminto描述如何撰写好文章的著作“金字塔原理”中,教会我们金字塔的分类方法。例如说,一篇文章如果我们有12个论点想要阐述,但是12超越了人类短期记忆的限制。若我们透过金字塔原理把我们想要描述的12个论点分门别类,先整理成三个大重点,每个重点底下分别有四个论点。如此一来我们对于文章的结构也会比较容易理解,看完之后要回忆和思考也比较容易。
感数与计数
以视觉的角度来说,我们的大脑有两种计算数量的方式。一种叫做“计数”,另一种则叫做“感数”,计数顾名思义就是用我们的眼睛一个一个的去数画面上物件的数量,而感数则是可以一瞬间就大概猜测大概画面上有几个物件。感数的速度大概是计数的五倍以上,但是物件限制则在四个以下。
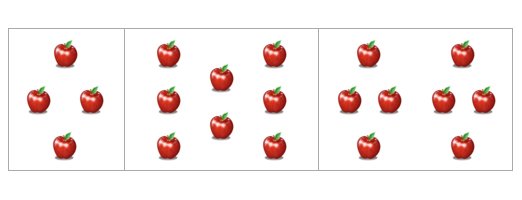
举例来说,一个画面上如果只有四个苹果,我们可以看一眼就知道得知苹果的正确数量。但如果画面上有八个苹果,我们则需要数一下才能知道。但神奇的是,如果我们将八颗苹果分成两堆,大脑计算的时间又大幅下降了!原来我们可以透过分类的方式帮大脑从计数切换到感数!

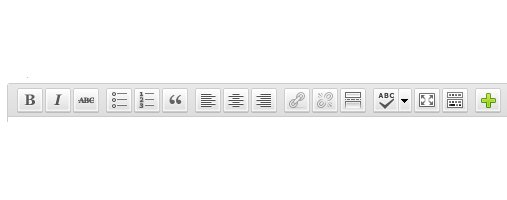
这种方法也常常被我们利用在介面的设计上,先举个最常见的例子:例如wordpress编辑器上面的文章编辑器,大概至少都会有10个以上的功能(粗体、斜体、列表、对齐方式等等)。这么多功能对于初次使用的使用者来说其实不容易学习与理解。因此我们需要先将他们分类一下,让这些功能每几个一组,五个主要的大功能就比较容易被记忆了。

以上图的例子来说,最左边三个都跟文字有关、再来是文字的呈现方式、对齐方式、以及超连结。这样的分类方式让我们使用了一次之后,就可以狠轻松的记忆大略位置。如此一来,下次要找类似的功能的时候,我们的就可以比较容易的反应到我们所预期的地方,寻找功能的按钮。
通常我们最常使用的分类方式就是透过完形心理学的接近性来分类,几个靠近的按钮或超连结作为一组功能分群。以完形心理觉得角度来说,使用者会先判别出几个大群组来做为大功能整体,当他需要某个功能的时候,才会再仔细看功能群组内的按钮来寻找他想要的功能。
帮导览做分类
在制作大型网站的时候,偶尔也会遇到网站架构庞大,在导览上需要特别分类的情形,这种情形在大型的购物网站上面常常见到,在对岸大陆的淘宝网上,就可以看到仔细分类过后的导览选单,来帮助顾客更容易找到他们所需要的购物分类。另一方面,顾客也会透过层层分类的导览选单在网站上面来来回回,更了解整个网站的概观与架构。

由于人类大脑都有短期记忆的限制来降低我们的认知负担,以免一天到晚在注意一些不怎么重要的东西。所以在设计產品或服务的时候也应该要把大脑的限制考虑进去,用适合我们的方式分类,就可以大幅提升使用性和亲和力喔!
