Axure rp7.0的新元件中继器(repeater)的功能中我们分别讲解了增、删、改三个功能,今天我们来讲一下剩下的功能:
1、 按输入的文字筛选;
2、 按指定条件(某一列)排序;
3、 翻页功能。
本教程示例:axure7.0教程_小楼作品(四)中继器的使用(4)
在学习本教程之前,请先阅读《关于Axure rp7.0汉化包导致中继器无法正常使用的bug说明》。当然,如果在你阅读这篇教程时,上面提到的bug以解决的话,那么就请继续往下看。
首先,我们先做一下准备:
1、 在中继器项目中添加多条数据,以便更方便演示效果;
2、 添加一个文本框,设置好标签,用来输入筛选条件,并添加一个按钮用来触发筛选事件;
3、 添加一个矩形或按钮,转换成两个状态,用来触发升序和降序事件的触发。
一、筛选功能
准备完毕后,我们先添加筛选事件,如下图:

我们在筛选按钮的onclick事件中添加一个用例,在这用例里面添加事件“新增过滤器”(Add filter),然后勾选过滤器,自定义一个名称,在查询里面让item.XXX==局部变量。
说明:
1、 变量列表里面选择或者直接输入item.xxx;
2、 自定义局部变量=筛选条件输入文本框的元件文字;
3、 这里注意是两个“=”。一个的话是给变量赋值,两个话是判断是否一样。
这样根据输入文字进行筛选的功能就实现了。
二、排序功能
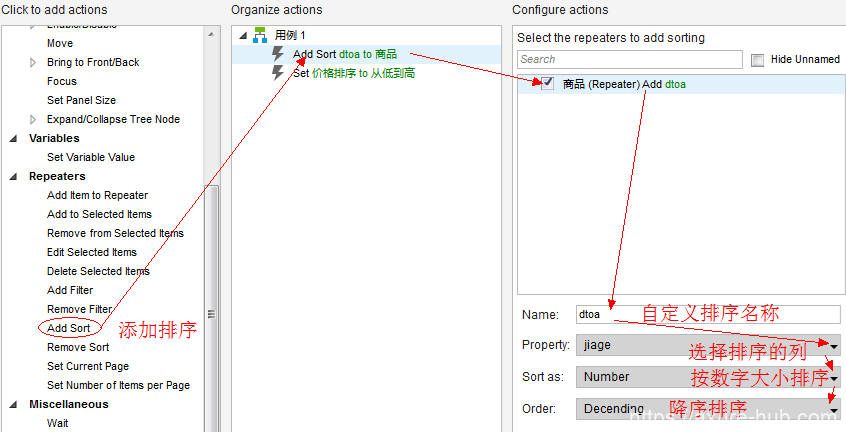
1、在动态面板中的第一个状态的按钮上,添加事件:
(1)添加一个Add Sort–勾选中继器–设置一个排序的自定义名称—设置排序项目—设置按数字排序—设置按降序排列“Decending”(价格由高到低)。
(2)设置动态面板状态转换为第二个状态。
2、在动态面板的第二个状态的按钮上,添加事件:
(1)参照上一步骤,最后一步设置为按升序排列“Ascending”(价格由低到高)。
(2)设置动态面板状态转换为第二个状态。
说明:在最后一步设置中还有一个选项“Toggle”,是升序与降序切换。

到这里,按价格排序的功能也实现了。
三、翻页功能
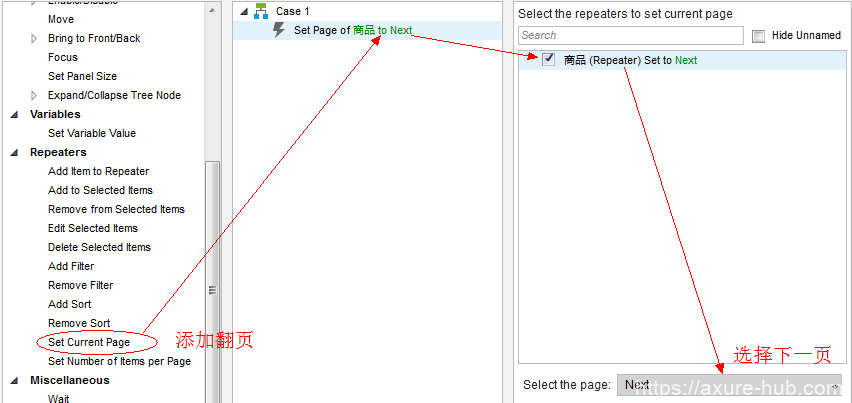
这个最简单,我们只需要添加两个按钮,分别是前一页和后一页,并在两个按钮的onclick事件上分别设置:
前一页:添加Set Current Page,勾选中继器,在Select the page中选择“Previous”;
下一页:添加Set Current Page,勾选中继器,在Select the page中选择“Next”;
说明:在Select the page选项中还有两个选项,分别是Value(根据值打开指定页)和Last(最后页)。

好了,翻页功能也完成了。
下面就是见证奇迹的时刻!你做到了吗?
