本案例原型下载:axure7.0教程(六)动态面板环状移动.rp
Axure rp7.0增加了一些新的函数,这些改变可能会让axure原型的高保真与低保真之争更加激烈。因为这些函数已经更接近编程。其实只要我们知道了使用方法,也许并不困难。从本教程开始,我们对Math函数进行一些应用上的尝试。
本章实现效果:点击按钮,让一个动态面板(以下简称“动面”)围绕中心点(坐标300,300)按半径100Px进行环状移动(就是绕圈)。

实现思路:
1、 既然是让动面不停的绕圈,那么结合axure rp6.5教程中的一些经验,这应该要通过死循环(动态面板不停隐藏、显示)来实现,所以需要一个用来绕圈的动面,和一个用来实现循环的动面。
2、 当然,我们还需要一个触发循环的按钮,再放入一个矩形改成200*200的圆形拖到中心点的位置,让效果更加明显。
3、 如果要让动面绕圈,那么我们就需要知道每到一个角度(一共360度,大家都懂的)时候,绕圈这个动面的坐标值,知道了整个一圈的坐标值,我们就能通过移动动面的事件,让绕圈的动面,沿着这些坐标值移动了。那么坐标值怎么能获取呢?就要Math函数出马了。
本章函数:Math.Cos(),Math.Sin()
大家看到了这两个函数头疼吗?我也很头疼,因为我知道这两个函数是什么正弦余弦,但你问我哪个是正弦,sorry,楼老师自认文盲!
不过,楼老师知道怎么用。为什么?百度的!这下大家有信心完成这个案例了吧?
下面说说公式:
公式1:弧度=半径角度*圆周率/180
说明:半径角度自定义,本案例初始值0,每次移动+10,圆周率=3.1415926535897932384626(楼老师20多年前背下来的)。
公式2:圆周X坐标值=半径长度* Math.Cos(弧度)+中心点X坐标值
说明:半径长度自定义,本案例设置为100,中心点X坐标值自定义,本案例设置为300。
公式2:圆周Y坐标值=半径长度* Math.Sin(弧度)+中心点Y坐标值
说明:中心点Y坐标值自定义,本案例设置为300。
这就是楼老师查到的公式,事实证明,这个公式能用!
下面就是定义变量了,我们都需要什么变量呢?
1、 hudu:用来保存弧度的值;
2、 newx: 圆周X坐标值,仅用来存储;
3、 newy:圆周Y坐标值,仅用来存储;
4、jiaodu:用来保存角度值和递增后的角度值,可以设置默认值0,每次循环+10度;即jiaodu=jiaodu+10;。
以上准备完毕后,开始制作原型:
1、 设置按钮onclick事件:设置动态面板显示/隐藏为切换;
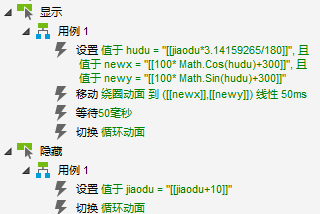
2、 设置动态面板隐藏时事件:
A设置变量值jiaodu等于[[hudu+10]](旋转10度)
B设置等待50毫秒;
C设置动态面板显示/隐藏为切换;
说明:注意顺序,蛋疼的或者大姨妈疼的,可以试试把C放在最上面。
3、 设置动态面板显示时事件:
A设置:变量值hudu等于[[jiaodu*3.14159265/180]];
变量值newx等于[[100* Math.Cos(hudu)+300]];
变量值newy等于[[100* Math.Sin(hudu)+300]];
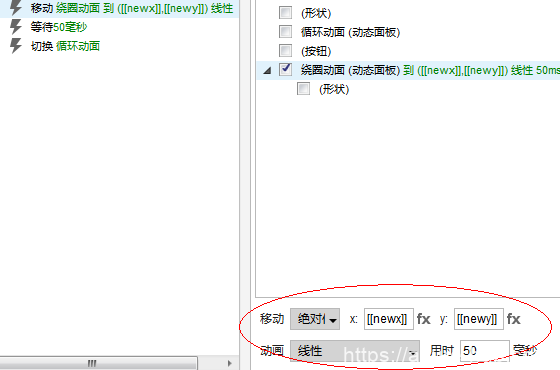
B设置:移动面板到绝对位置X等于[[newx]],Y等于[[newy]];

C设置动态面板显示/隐藏为切换。
好了,原型制作完成。

接下来,就是见证奇迹的时刻!你做对了吗?
