这篇教程我要给大家讲的是,axure rp7.0中window函数的应用,window函数包含了几个函数,有兴趣的可以去看axure7.0教程(八)元件函数、窗口函数、鼠标函数和数字函数的介绍。
今天,我们先讲一下window函数属性之一ScrollY(纵向滚动)的使用方法。那么,结合scrollY我们来尝试实现Html5网站中,右侧锚记的效果。不清楚的可以去找一些Html5的网站看一下。用语言来描述就是在网站的右侧几个圆点,每当向下滚动一页,相对应的圆点颜色会变深,点击其中任意一个圆点时,会滚动到页面相应的部分。
本教程示例原型下载:axure7.0教程_小楼作品(十二)HTML5多级锚记.rp
好了,我们开始准备元件,来实现这个效果!
1、 右侧的锚记圆点我们准备4个,分别代表第一、二、三、四页;
2、 左侧拖入5个文本面板,分别放在每一页的起始位置,这里设置每页高度600px,也就是说页面一的文本面板坐标0,0,页面二的文本面板坐标0,600,页面三的文本面板坐标0,1200,页面四的文本面板坐标0,1800,最后一个文本面板作为页面底部,坐标0,2400;



![]()

3、 把每一个元件都设置好标签,以便添加事件时易于查找。
只需要这些元件我们就能够实现效果了。
下面开始说实现思路:
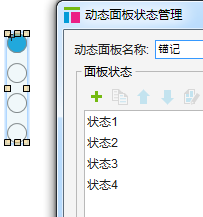
1、 每一页圆点颜色变深,可以用动态面板多状态切换来实现,我们先把四个圆点全部选中,然后转换成动态面板。之后,我们再给动态面板多添加3个空状态,不要用复制;

2、 然后我们打开状态1,分别给每个圆点添加点击事件,由上到下进行分别添加2个事件:


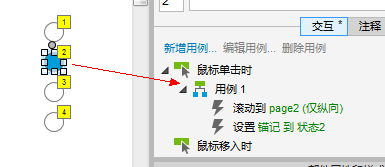
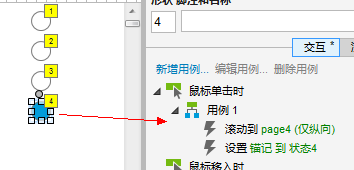
事件一、点击时切换到指定状态,第一个设置为切换动态面板到状态1,第二个设置为动态面板切换到状态2,依此类推
事件二、点击时滚动到部件,第一个设置为滚动到第一页的文本面板,第二个设置为滚动到第二页的文本面板,依此类推。
3、 全部设置完后,我们全选四个圆点复制,然后粘贴到其他的三个状态里,并在粘贴完后,依次在每个状态里改变相应圆点的颜色,至此动态面板设置完毕。
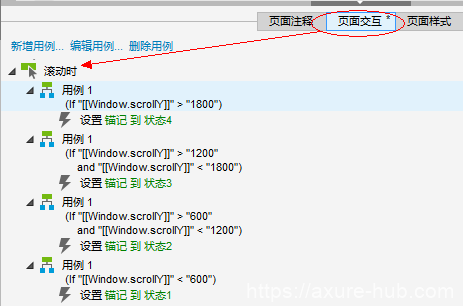
4、 在页面交互(编辑器底部)事件中,有一个窗口滚动时的事件,在里面我们分别添加滚动到每一也时动态面板的状态切换:
用例1:滚动小于600时(第一页,[[window.scrolly]]<600),切换动态面板为状态1;
用例2:滚动大于600并且小于1200时(第二页,[[window.scrolly]]>600 and [[window.scrolly]]<1200),切换动态面板为状态2;
用例3:滚动大于1200并且小于1800时(第三页,[[window.scrolly]]>1200 and [[window.scrolly]]<1800),切换动态面板为状态3;
用例4:滚动大于1800时(第四页,[[window.scrolly]]>1800),切换动态面板为状态4。

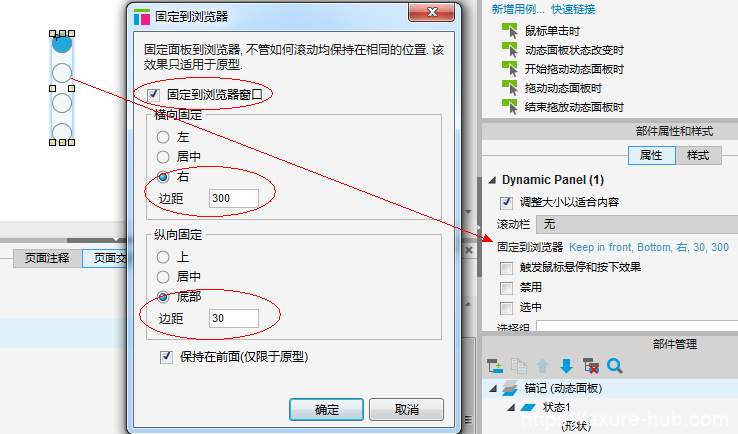
5、把动态面板固定到浏览器,这里我们让它在右下角。

全部完成后,下面就是见证奇迹的时刻!你做对了吗?
