
本文为Axure RT7.0教程,本章主要介绍menu菜单、table表格、Tree Widget 树部件三个部件,后续将持续更新
Menu 菜单
常用案例
网站导航
菜单部件通常用于母板之中,其目的是在原型中跳转到不同页面。
编辑菜单
要编辑菜单,右键点击在弹出的上下文菜单中选择 在之前/之后新增菜单项、删除菜单、新增子菜单。
菜单样式
使用工具栏或部件样式面板可以编辑菜单样式,如填充颜色,字体颜色,字体大小等,需要注意的是子菜单是通过父菜单获取格式的。
要自定义菜单样式,参见 弹出菜单案例
菜单的交互样式
菜单可以添加交互样式:鼠标悬停时/鼠标按下时/选中,选择要添加样式的菜单(可以按住Ctrl多选)右键选择交互样式,或者在部件属性中设置。
需要注意的是,设置的交互样式被应用到哪里。如:仅该菜单项、仅该菜单、该菜单及所有子菜单。
案例下载
查看演示
常用交互
点击菜单项打开新页面
使用菜单项链接到其他页面或外部链接是使用最普遍的方式。
菜单部件的局限性
1. 无法嵌入图标和部件。但是,你可以通过创建自定义菜单来实现。
2. 无法点击展开子菜单。菜单部件默认是鼠标悬停展示子菜单的。
Tabel表格
组织数据
通常用来通过交互(如点击鼠标)在单元格中动态显示数据。
添加/删除行和列
要添加行/列,选择单元格点击右键,在上下文菜单中选则插入/删除行或列。
添加/删除行或列
要增加/删除表格的行或列,请将鼠标悬停在列表的顶部或侧面,当鼠标转变为黑色小三角时点击右键,选择增加/删除行或列。
填充表单内容到表格
将文本输入框的内容动态传递给表格是一种常用方式。提交按钮上的事件使用了局部变量,当鼠标点击时 设置 单元格的文本 = 文本输入框中的文本。
案例下载
查看演示
点击单元格显示面板
和上面的例子相似,点击编辑按钮显示含有编辑内容的动态面板,重新编辑后点击提交按钮,单元格内容改变,动态面板隐藏。
本帖分享可见的内容
案例下载
查看效果
交互样式
表格中的单元格可以设置 鼠标悬停时/鼠标按下时/ 选中的交互样式,右键点击选中的单元格(可以同时按下Ctrl进行多选),然后在部件属性面板中设置交互样式。
表格的局限性
1.鼠标单击单元格无法输入文字,单元格默认要双击才可以输入文字。要实现单击输入文字状态,可以使用 Text Field 部件覆盖在单元格上面。
2.不能同时添加多行或多列,表格只允许每次添加一行或一列。
3.不能动态添加行或列。如果你希望使用动态添加行/列功能,请使用 中继器部件Repeater.
4.不能对表格中的数据进行排序和过滤。
Tree Widget 树部件
文件浏览
树部件可以用来模拟一个文件浏览器,点击不同的节点将隐藏和显示一个动态面板的不同状态。
当一个页面内有太多交互的时候,点击树节点也常被用来跳转到新页面。
编辑树节点
添加/删除树节点
右键点击一个节点,在弹出菜单中你可以添加/删除/移动节点。添加子节点将会添加到该节点的下一层。
在该节点前/后添加,是同级节点。
添加树节点图标
给你的树部件添加自定义图标,右键点击一个节点并选择编辑图标,导入一个图标,并选择应用到:该节点/同级节点或该节点、同级节点和所有子节点。关闭对话框,然后右键点击树 — 编辑树属性,在弹出窗口中勾选 显示图标。

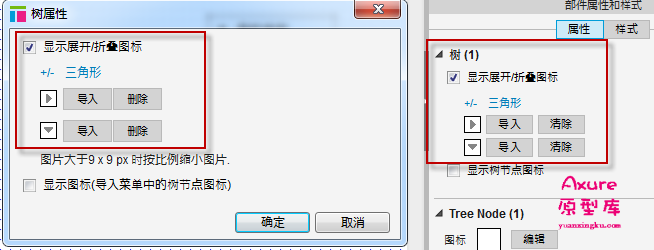
自定义展开/收缩图标
点击右键 — 编辑树属性,在弹出的对话框中或部件属性面板中,可自定义展开/收缩图标。
树节点的交互样式
树节点可以添加鼠标悬停时/鼠标按下时/选中时的样式,右键点击树节点选择交互样式,或者在部件属性面板中设置。
本帖分享可见的内容
案例下载
查看效果
树部件的局限性
1. 包含树部件的边框不能自定义格式。如果想制作自定义的树部件,请使用动态面板组合可以制作出你想要的效果。
2. 树节点可以上传图标,但是不能动态隐藏/显示嵌入到树节点中的部件。
本文为
