AxureRP 6.0以前版本的格式设置都是在右键菜单里面的,不是很方便操作,6.0版本将这个功能分到右侧面板里面,并且增加了页面级的格式设置,大大方便了操作设置,包括增加了对手绘风格格式的默认支持,再也不需要通过加载额外的手绘组件库来完成了。AxureRP的组件和页面级的格式设置,其实就是网页设计当中的CSS代码,只不过用图形界面实现了,这样更直观,也更好掌握,毕竟不是所有的产品设计人员都懂CSS的。
这里介绍一下各种格式设置,其实大家如果用中文版的话,是比较一目了然的,虽然汉化包里面广告比较多,呵呵,这里为了方便大家理解,还是替换成汉化版的截图。组件级的格式设置在右侧组件属性面板里面,这里可以设置组件注释、组件交互和组件格式;页面级的格式设置在底部面板里,里面可以设置页面注释、页面交互和页面格式。

组件-位置+尺寸:这里的左上就是CSS里面的左间距和上间距,宽高就是width和heigth,每个选中项的这四个属性是设置单个组件的,完整选择的这四个属性是设置组件组合的,也就是同时设置一组组件的集合,而不是同时设置多个组件,类似于一个容器,里面装了很多组件,这个设置是跟容器相关的,但和里面的组件没有关系。下面的锁就是用来锁定位置的,锁定之后就不能再移动组件或者组件组合了。
组件-字体:这个很容易明白,依次是设置字体,字体大小,粗体,斜体,下划线,字体颜色,列表符号,列表符号就类似HTML里面的ul和li的组合,这里的一部分设置内容在AxureRP的工具栏上也有。
组件-对齐+边距:第一排的按钮是设置组件的水平对齐和垂直对齐的;边距可以设置上下左右,就是CSS里面的margin值;行距是设置组件内文本的,有段落文字的时候比较有用。
组件-样式:这里可以更改默认组件库里面所有组件的默认样式,点击后面的A字母图标,可以打开组件样式编辑器,可以修改默认的,也可以自定义。后面的是格式刷图标,这部分在工具栏上都有。
组件-排序:align是对齐,Distribute是设置水平和垂直的等间距,Order是设置层级的,就是层的顺序,Grouping是设置组件组合和解除组合的,这四个工具栏上都有。
组件-填充,线型+边框:这个也全部在工具栏上有,这个大家平时用的应该比较多,不多解释了。

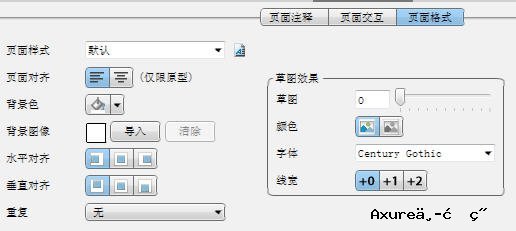
页面格式:页面样式里面也是设置默认显示效果的,也可以自定义,默认的选项就是列出来的这些选项;页面对齐是设置整个原型在页面里的对齐方式的,居左还是居中,类似于设置body里面的align属性;背景色都知道,背景图片也一样,以前的版本要通过修改代码来添加背景图;水平对齐和垂直对齐是针对背景图在页面内的布局的,重复也是设置背景图的,如果背景图的大小不够大,就会重复显示,就像设置桌面背景一样的。
草图效果:在AxureRP 6.0之前的版本,要想画出手绘风格的原型,除了借助Balsamiq Mockups外,就是加载手绘风格的组件库,用这个组件库来制作原型,出来的效果才和Balsamiq Mockups差不多。6.0版本默认就支持手绘风格了,也不需要加载额外的组件库,简单设置一下就轻松搞定了。从汉化版本里面可以很清楚的看出,在页面级的格式设置里面有草图效果的设置,只要将草图后面的值设的高一些,比如设置成100,组件拖动过来的样式就和手绘风格很像了,大家可以尝试一下,非常好用,本身AxureRP的功能也比Balsamiq Mockups强大很多。
格式设置就介绍到这里,这个功能其实是为了方便设置的,不像以前要调出右键菜单,大家用着用着就习惯了,我从5.6转到6.0其实是有点不习惯的。
转自:http://www.axure.us/31/
