早几期文章,我说没有我做不出的交互,于是有同学加我微信,说老师你能实现这个3D效果吗?我本来想怼她一顿,这是平面软件,但是一气之下我就把她说的3D效果做出来了。
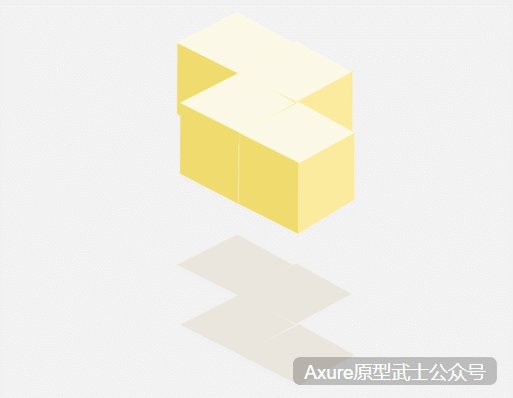
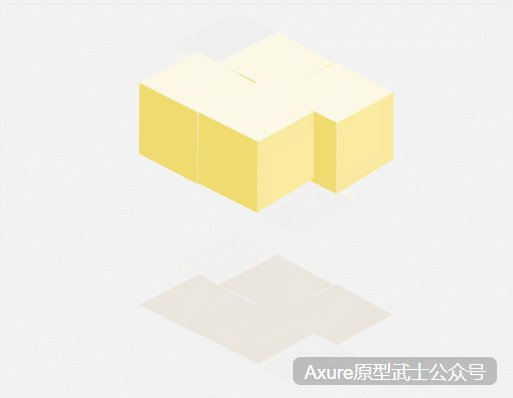
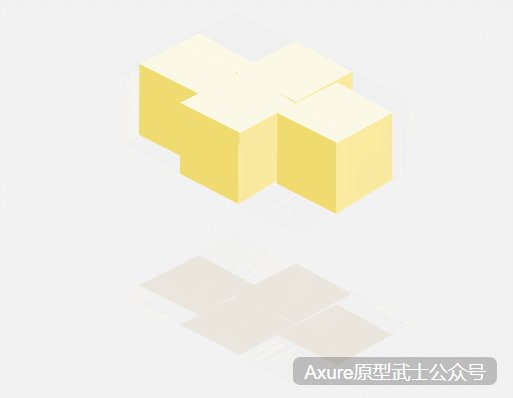
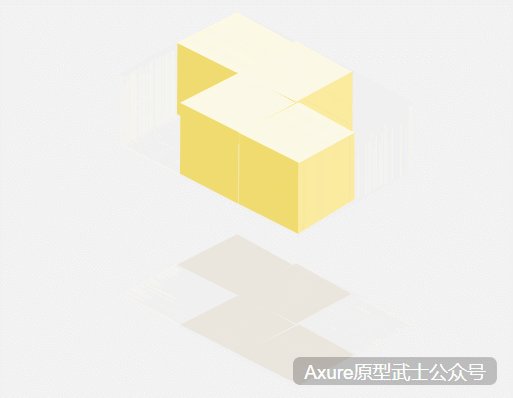
首先看看效果:

动效分析:
咋一看效果挺炫,但其实实现很简单,只是元件移动距离,和图层关系的问题。主要是要画出正斜视图正方体,因为我是用Axure画的,懒得定位,所以有点不正,但不要在意这些细节,重点讲思路,这样以后遇到一些想实现的动效,你也会开始这样思考。
一、绘制
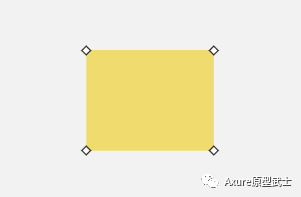
在画布添加一个矩形,选中矩形,然后用鼠标双击边,就可以变形了。

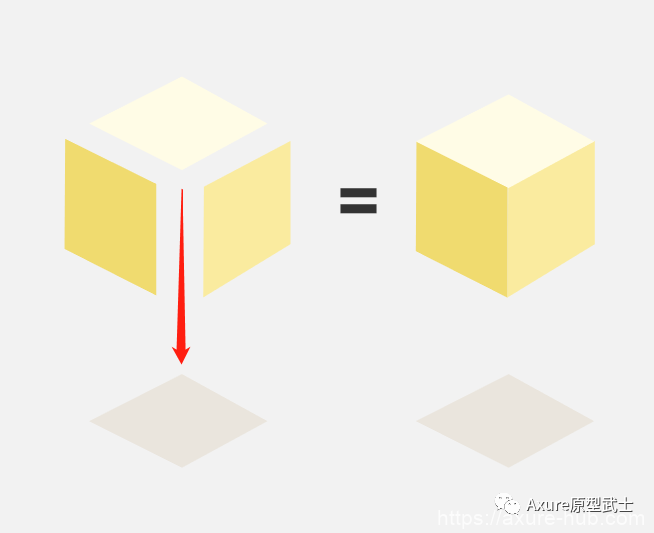
至于怎么才能画得正,我也想知道- -几何数学好的同学可以提供一下方法,反正我是靠手感。画出三个四边形拼起来就是正方体,然后复制顶面,作为阴影。

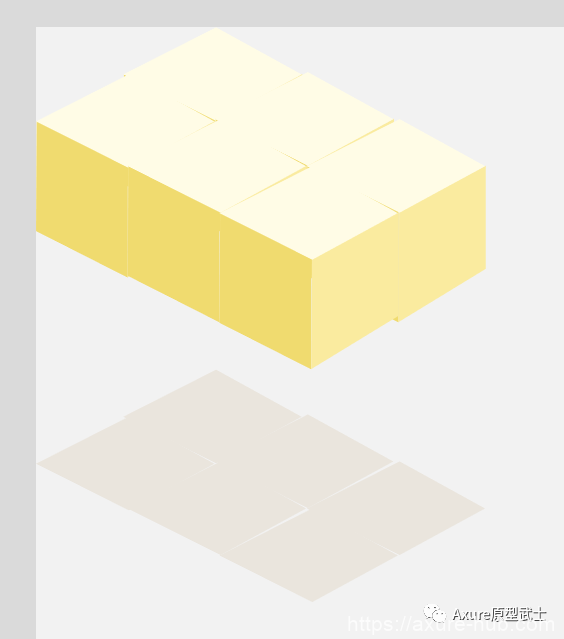
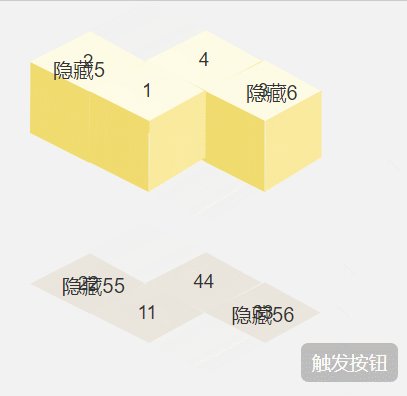
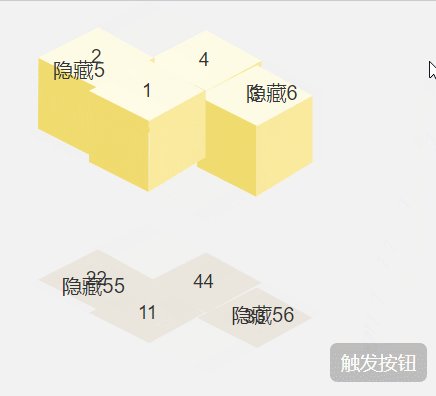
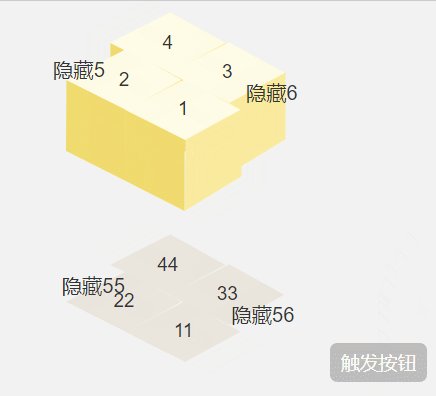
然后连续复制六个,大家可以看出参差不齐的样子,这叫艺术效果。

有同学会问:老师,效果图明明只有四个,为什么要复制六个?
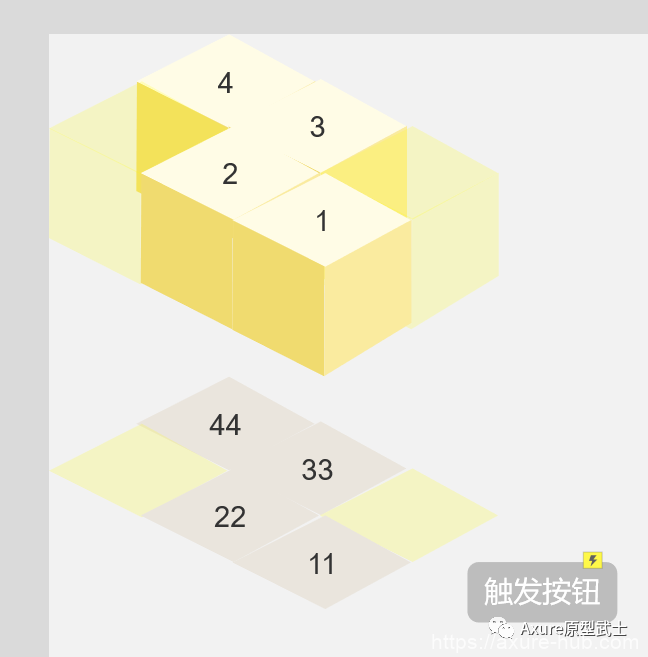
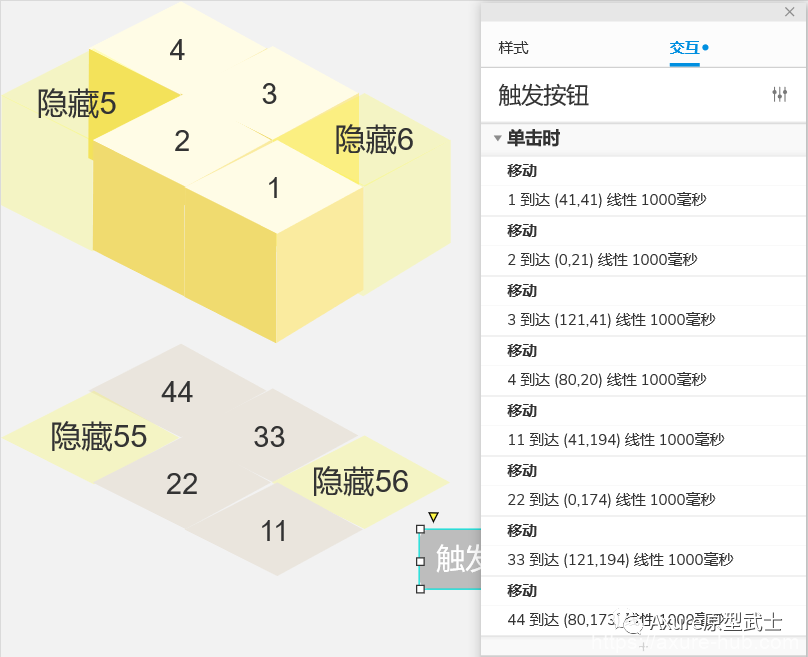
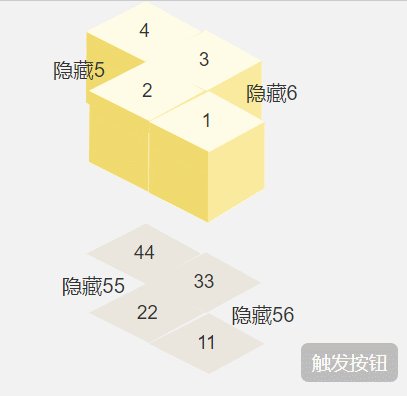
这个问题问得好,多复制对角的两个主要是为了知道这两个位置的坐标,所以我们这里把它们隐藏,为以下元素命名如下所示:

二、添加交互
这里我们不做动态面板循环动画了,直接用一个按钮点击,添加一个按钮,并为之添加效果。
2.1 添加第一个移动
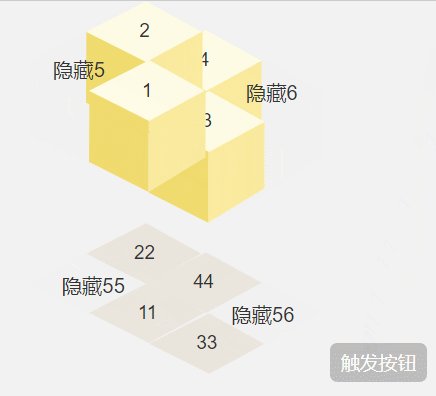
把1移动到2,把2移动到隐藏5,把3移动到隐藏6,把4移动到3。底部阴影跟上面一样,坐标大家点击元件就能查看了,这里移动线性1000ms。

2.2 添加第二次移动
对于空间想象能力不行的,可以参考第一个移动效果。

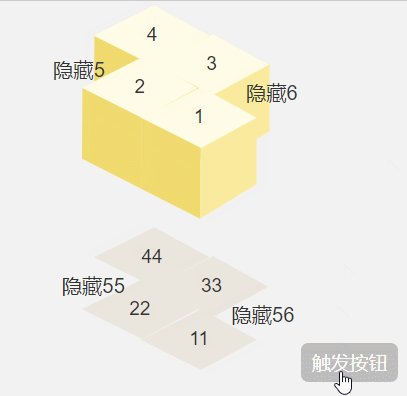
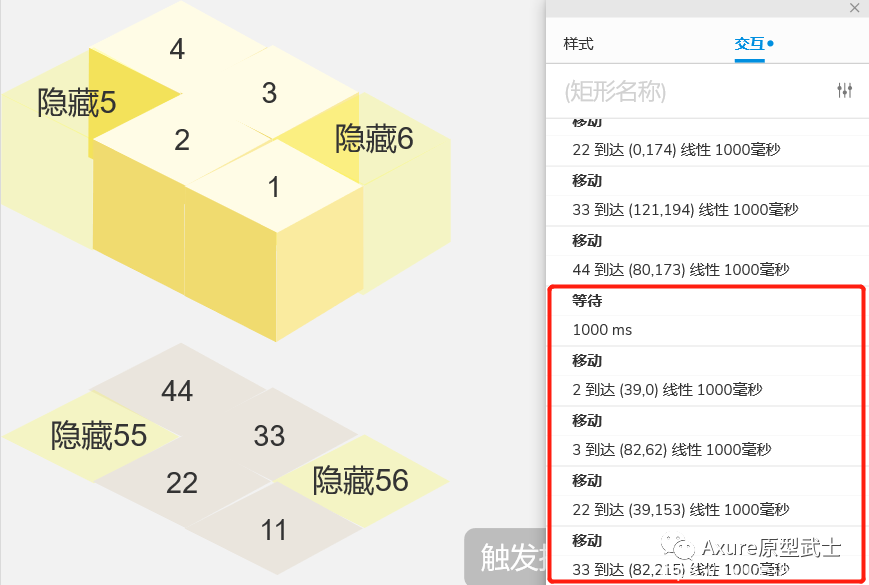
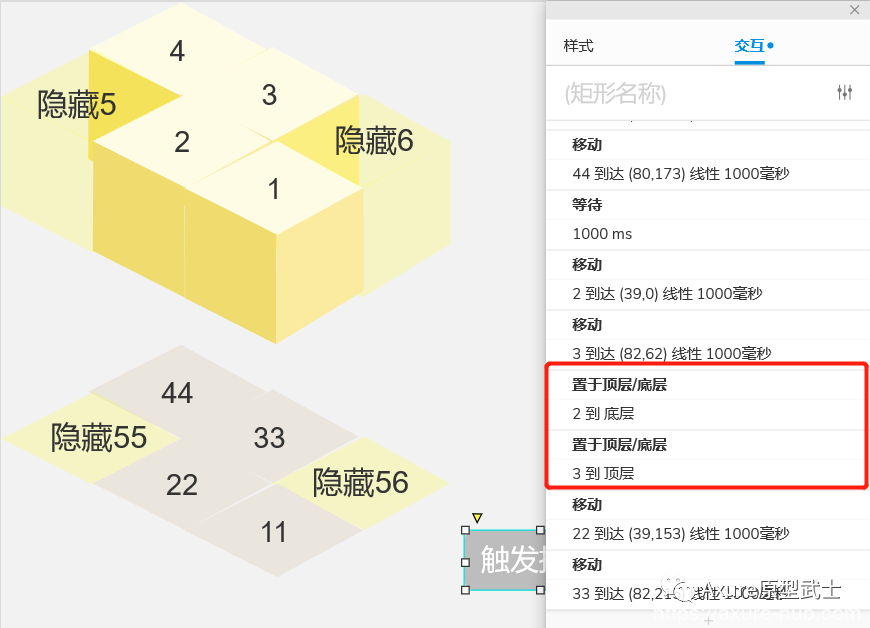
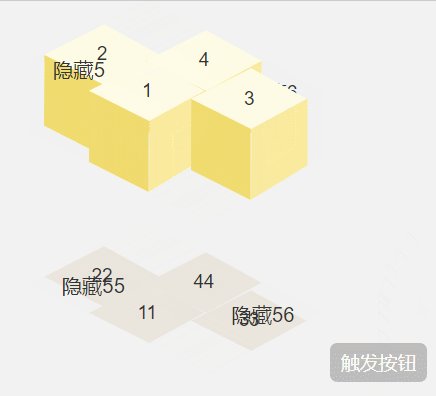
通过观察,第二次移动是:移动2到4,移动3到1(阴影同)。所以设置交互,等待1000ms,设置如下:

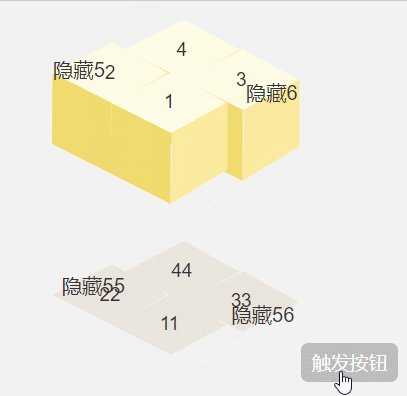
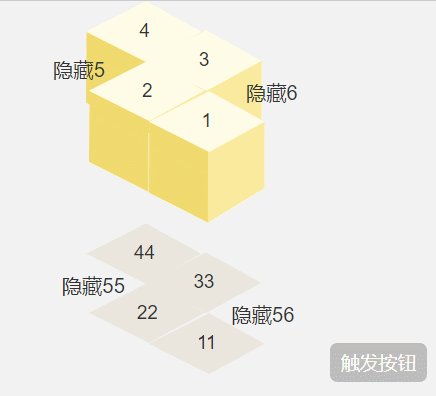
看看效果,我们发现有问题:

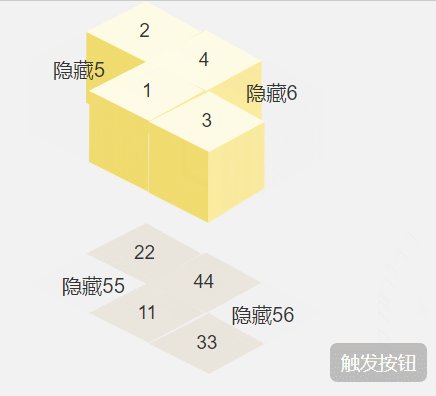
大家看了这个效果,可能会很困惑,不要被迷惑了,其实只是图层问题,设置下就好了。
- 移动2到4位置的时候,2应该置底。
- 移动3到1位置的时候,3应该置顶。

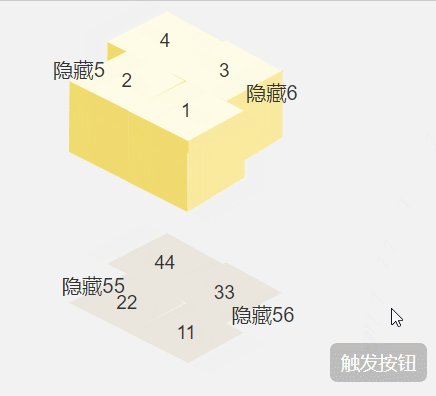
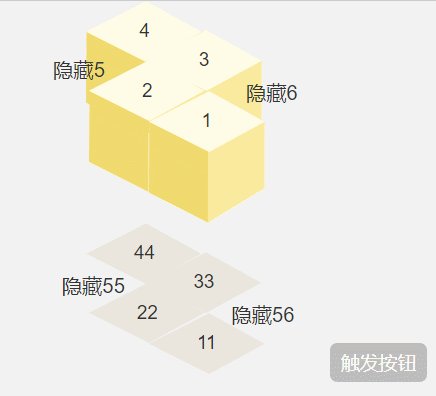
大功告成!最终效果:

最后去掉不需要的文字,看动图就是无限循环的效果了。其实用Axure还可以实现其他3D效果,我还做了另一个,看起简单,其实比这个教程要难点。

大家可以思考一下上面这个怎么做!提示“变形”“位移”。
本期到此,喜欢的同学可以动动小手指点点赞!感谢观看~
