如何在Axure中实现不同元件的单选选中效果?教程详解在此,请看~~
同一选填内容的不同选项,我们可以通过拖动元件库已有的“单选按钮”,编辑选项对应需要展示的文字;然后全选所有的“单选按钮”,将他们组合并取名为某一名称;最后将此名称复制到“设置单选按钮组名称”中,即可实现效果。
以我们填写个人信息中很常见的性别选择为例。
但如果你所需要呈现的原型不是单选按钮,而是类似于菜单选中或者页码切换的展示效果,那“单选按钮”就满足不了你了
这时候我们需要自定义不同元件的单选选中效果,具体的Axure操作步骤可分解为:
第一步
拖入一个矩形元件到页面中,将其调整为你想要的形状和大小,并对其进行命名
我拖入了一个矩形,将其圆角半径设置为8,将该元件名称修改为“性别”,并在该矩形内输入想要展示的文字“男性”。
第二步
设置矩形元件的交互事件(设置鼠标单击该元件时,它的选中状态为“true”)。

第三步
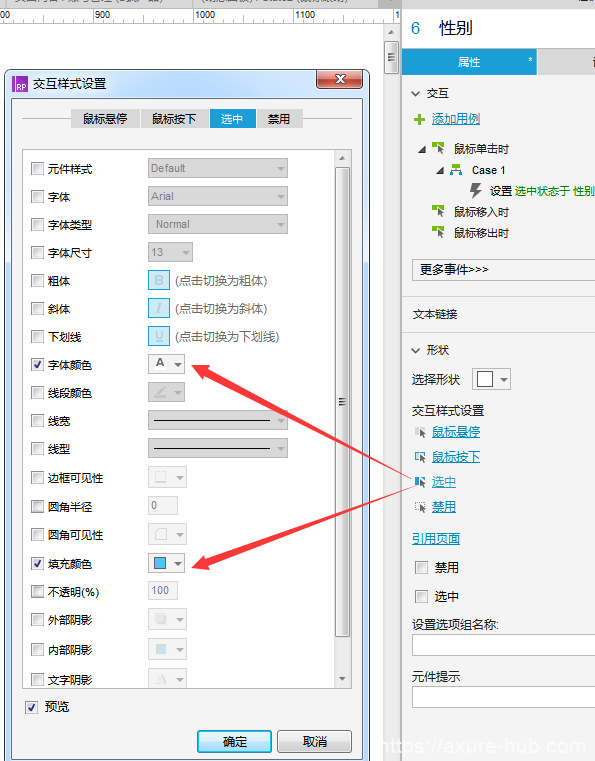
设置矩形元件的交互样式(点击选中,设置选中的交互样式为白色字体,填充蓝色)。

第四步
复制刚刚设置好的矩形元件,粘贴出你所需数量的单选元件,并一一修改输入你需要元件上展示的文字内容(需要保证这些元件的命名都是统一的)。
第五步
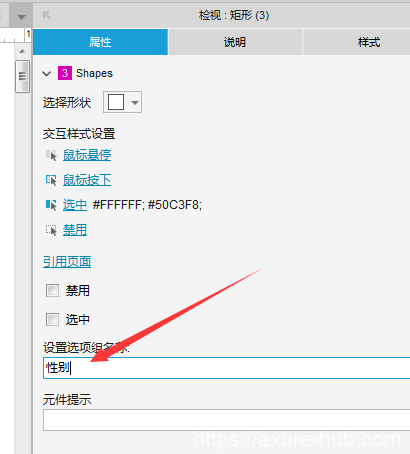
全选中这些元件,在“设置选项组名称”中输入他们(一样的)名称后,点击F5就可以看到效果了。

原型效果:http://www.wulihub.com.cn/go/Wy3R9J/start.html(附带页码单选的原型效果)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
