本文是模拟微信的第三篇,本次模拟的主要内容是利用中继器和LVAR.indexOf(”)函数实现模糊查询。除了模糊查询,笔者还对之前两个版本的原型进行了进一步的优化,大家可以下载自行研究。
效果图
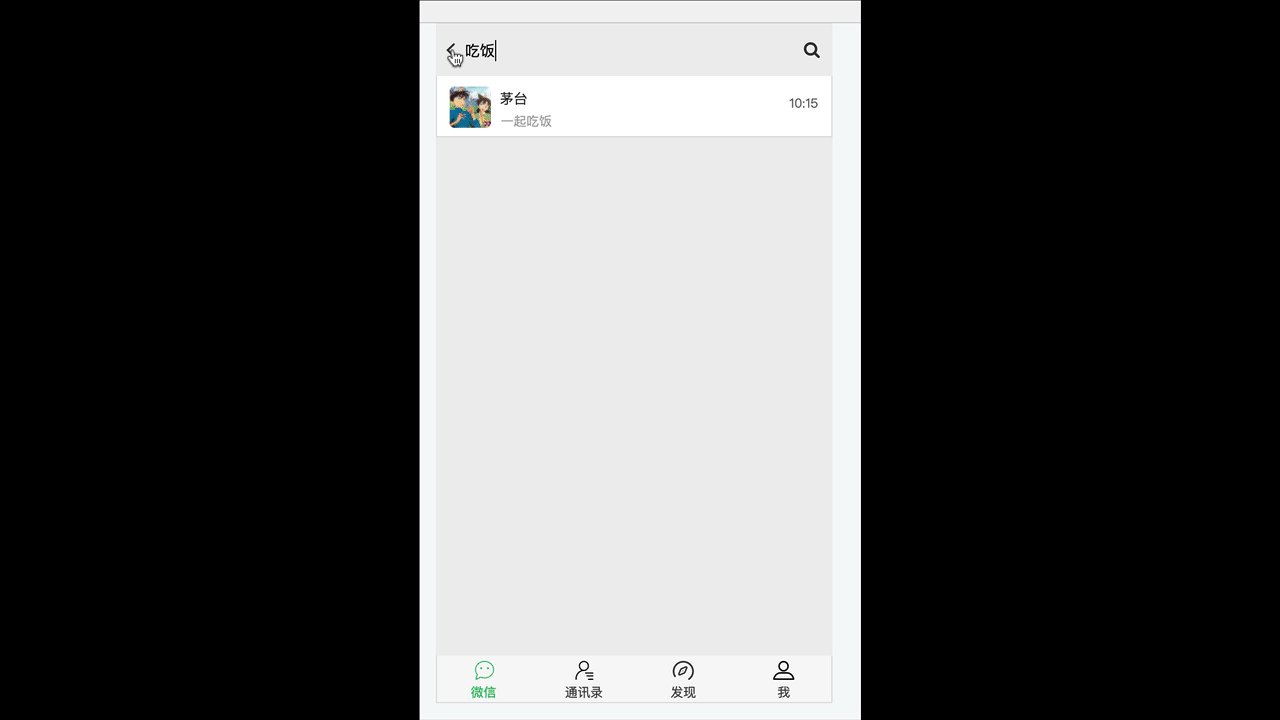
模糊查询可以根据用户的名称和用户的消息内容进行查询。

制作原理
LVAR.indexOf(‘A’)函数
LVAR表示在哪儿搜索。
A表示搜什么,如果A直接是文本,需要在两侧加上”,如果A是变量,则不需要”。
本案例的LVAR是中继器对应的字段,A是局部变量。
LVAR.indexOf(‘A’)>-1
注意,该函数返回的位置是从0开始的,也就是说,如果在第1个字就出现了,那么返回值是0,第2个字出现了,那么返回值是1,那我们只要让该函数大于-1,就可以查询每一个文字。
||
两条竖线代表或,A||B表示A条件和B条件满足任意一个即返回1。
操作步骤
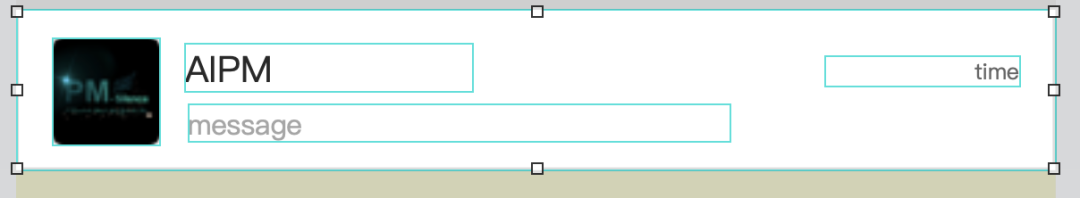
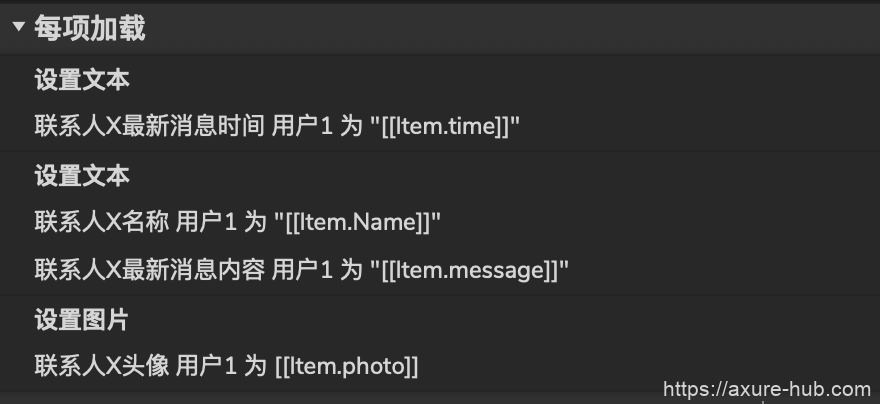
我们创建一个中继器在里面添加数据,添加用户头像,用户名称name,用户最新消息message和用户消息的时间。这个过程不做细节讲解,直接上图就是了。



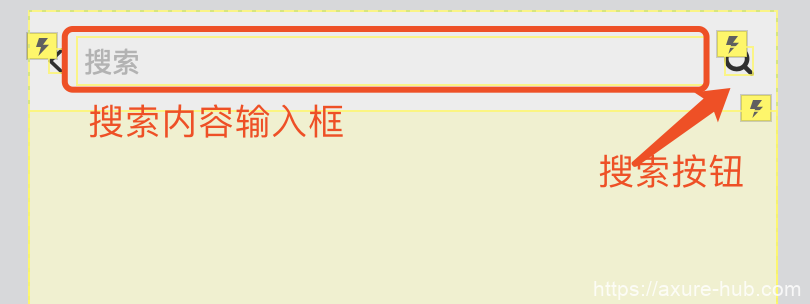
接下来,我们制作一个搜索条件输入框,制作一个搜索按钮,把做好的中继器放在搜索框下边,本案例中为了模拟微信效果,我们对中继器进行了隐藏,如下图:

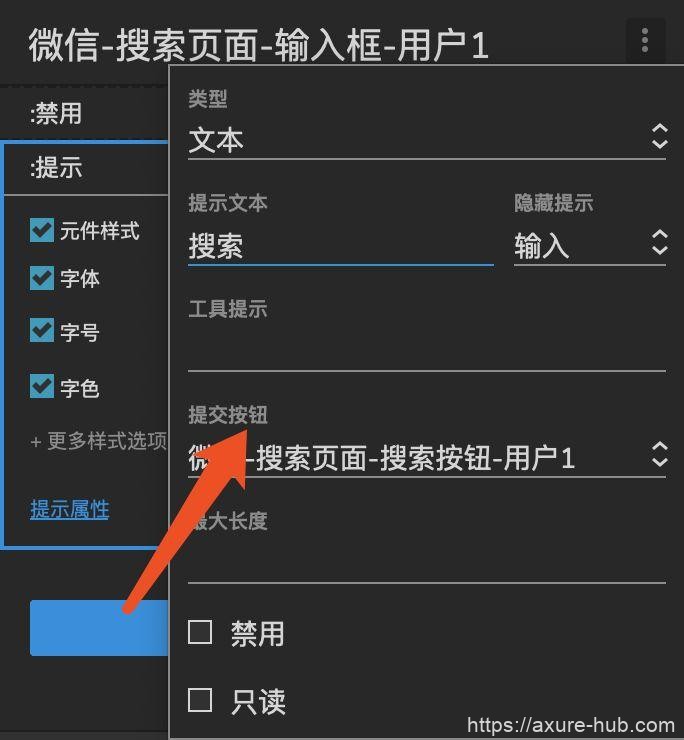
选择输入框,选择交互,点击提示,设置提交按钮,提交按钮的作用是,使用Enter就等同于点击提交按钮。
我们设置输入框的提交按钮为上图中的搜索按钮,如图所示:

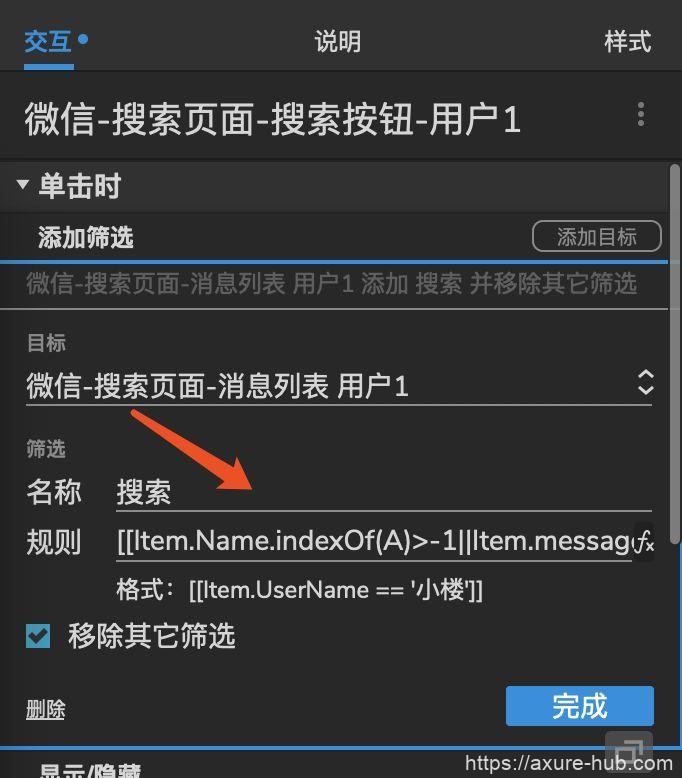
选中搜索按钮,设置交互,点击添加筛选,选择中继器,名称可以随意设置,规则设置为[[Item.Name.indexOf(A)>-1||Item.message.indexOf(A)>-1]]
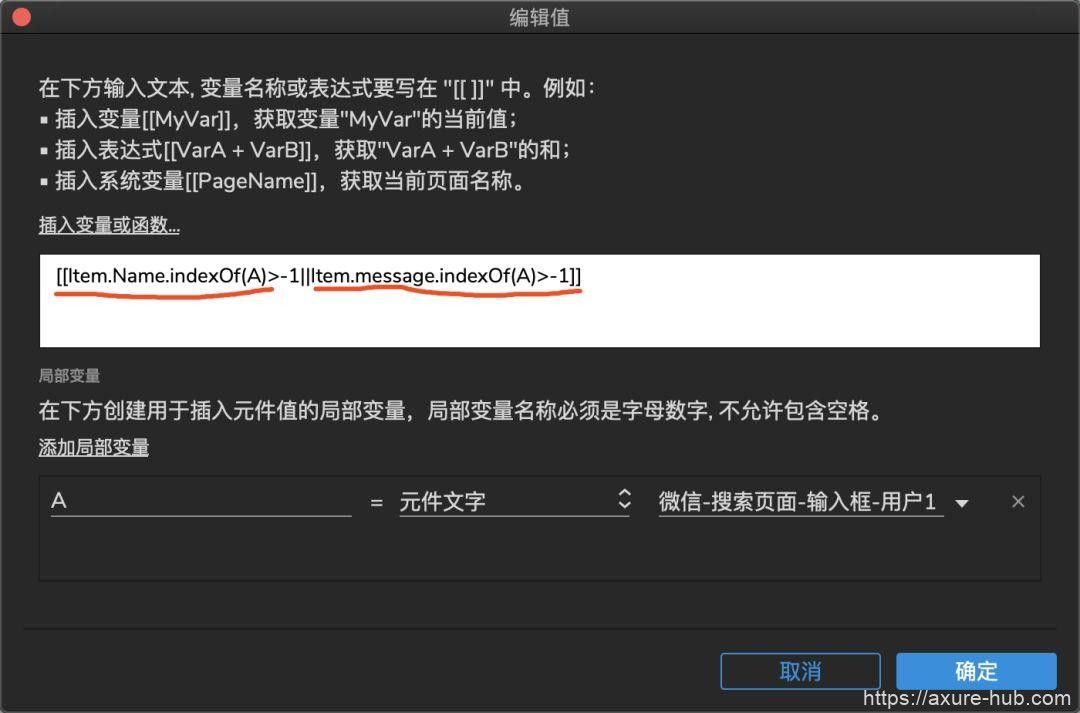
解释一下这个函数,双竖线的前一段表示在中继器Name字段中搜索变量A;同样,双竖线后一段表示在中继器message字段中搜索变量A。
我们继续看下边的局部变量,局部变量对A赋予了含义,A表示搜索框的文本。
这样一来,我们这里的函数就实现了在中继器的名称name字段和消息message字段内搜索输入框输入的内容。如下图:


这样,我们就可以同时对名称和消息内容进行模糊查询。
在本案例中,我们还增加了很多置顶和隐藏显示以及清空文本的交互,这是为了满足整体的交互体验而做的,大家可以自行研究。
结语
每一期的原型都会保留之前的交互,因此只要下载最新一期的原型即可涵盖之前设置的交互。
下载链接:https://pan.baidu.com/s/10odOHiqq_q5o4B8DmI7G_Q
密码:mqk3
(温馨提示:该文件需要使用Axure 9打开)
#专栏作家#
王得宇AIPM;公众号:他们已经在路上了(ID:PM-Silence),*专栏作家
本文原创发布于*。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
