网上有好多关于 Axure 的教程,但是根据我学习的过程我觉得 Axure 完全不需要你完整的去花一段时间去刻意的学习,需要什么效果但是没有思路上网可以查到对应的方案完成自己想要的效果就可以了,所以我也希望可以将我之前查询过的教程整理出来给需要的同学们参考。
本次将会一起说下 Axure 中拖动事件和滚动事件,大家可在下文中按大标题快速找到对应的教程,不明白有什么区别的同学可以大概完整浏览一下。
Axure 中的拖动事件
应用场景如:移动位置;滑动验证;拖动上传;拖动排序等。
操作方式: pc 端:鼠标左键按住移动 手机端:手指按住移动即可。
本次我们以一个简单的滑动滑块为例:
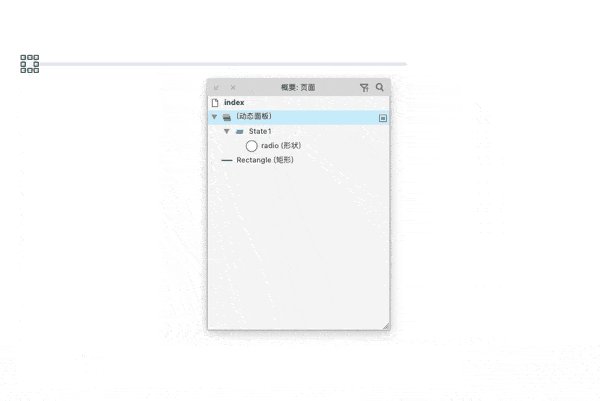
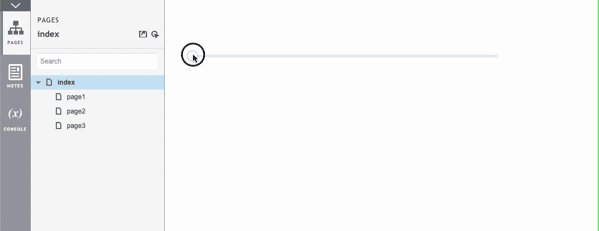
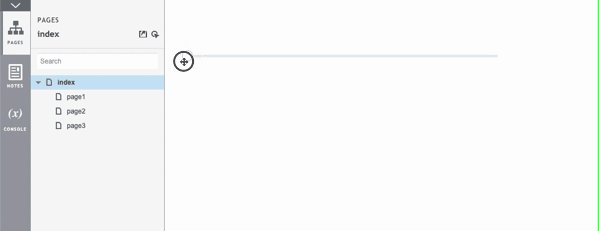
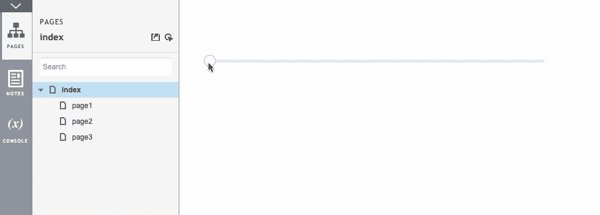
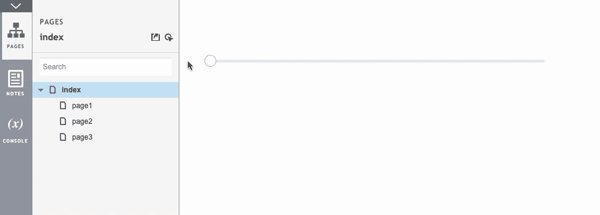
(1)首先在 Axure 中画出一个简单的滑块
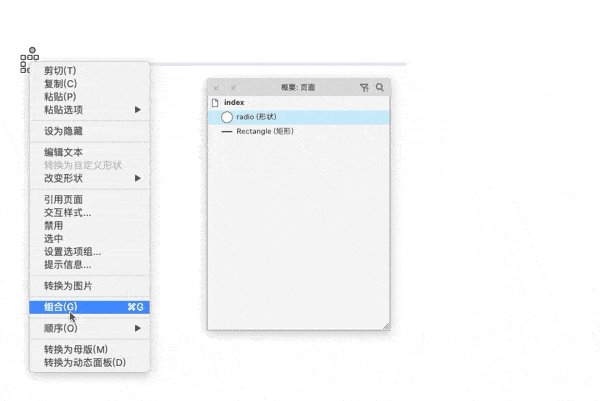
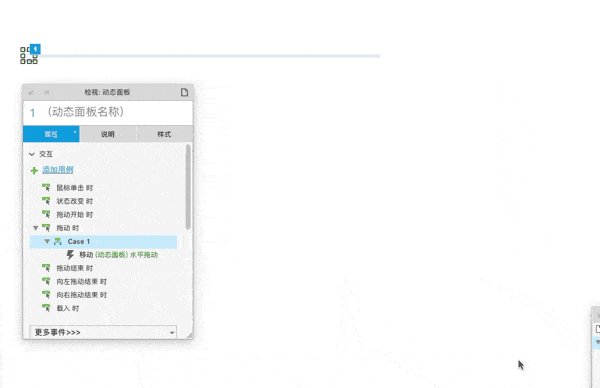
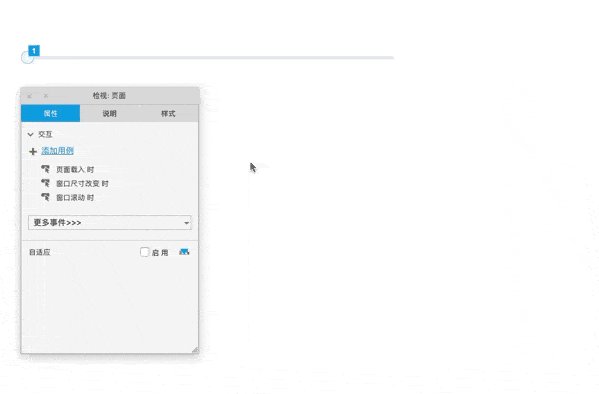
(2)将原型滑块右键设置为动态面板(因为动态面板才可以设置拖动和滚动事件)
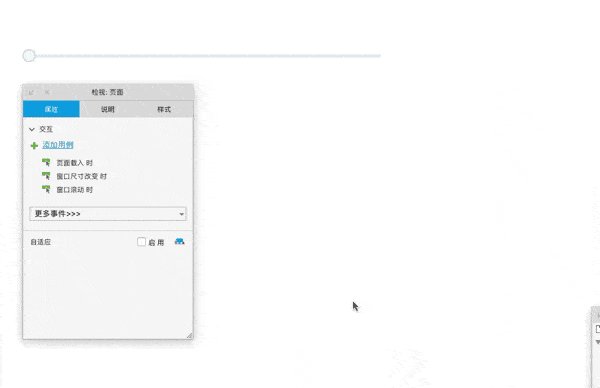
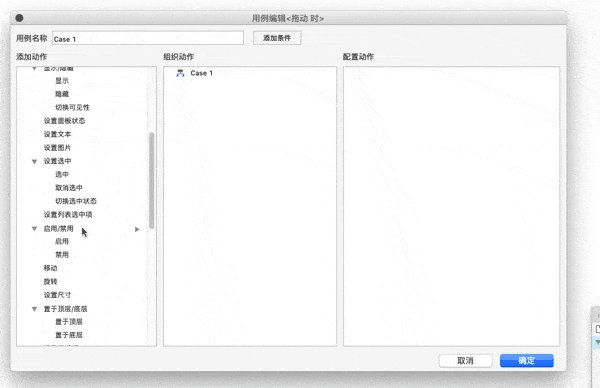
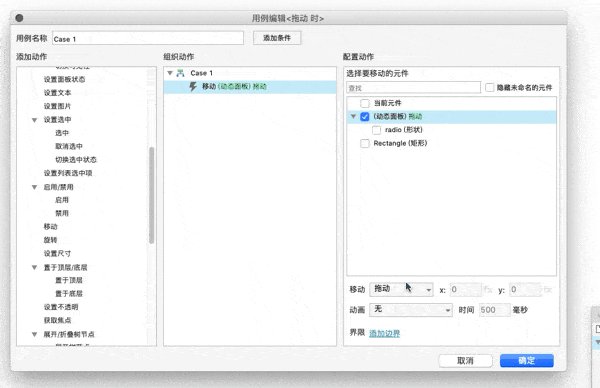
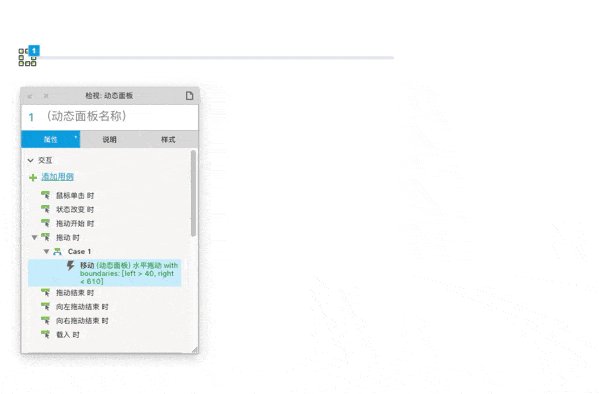
(3)给动态面板设置拖动事件,拖动时让滑块动态面板水平移动
(4)完成,进行预览
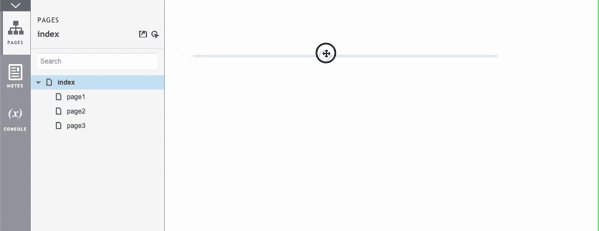
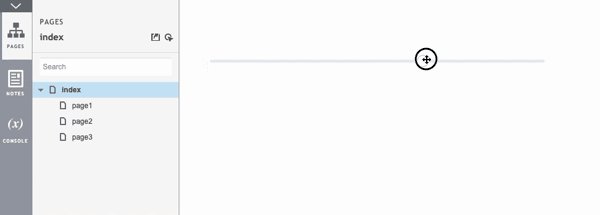
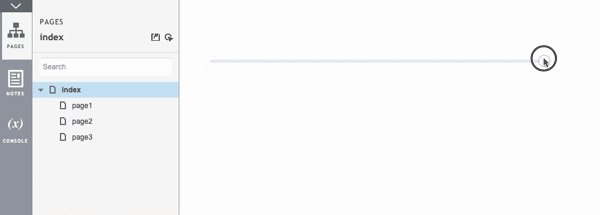
我们预览时会发现滑块会超出矩形线段的范围,这并不是我们想要的效果。
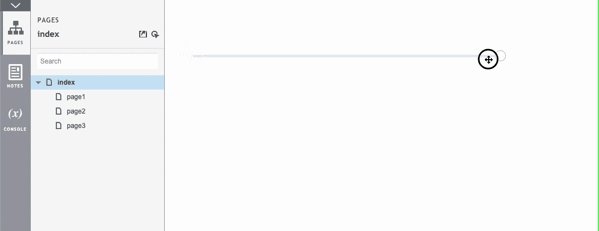
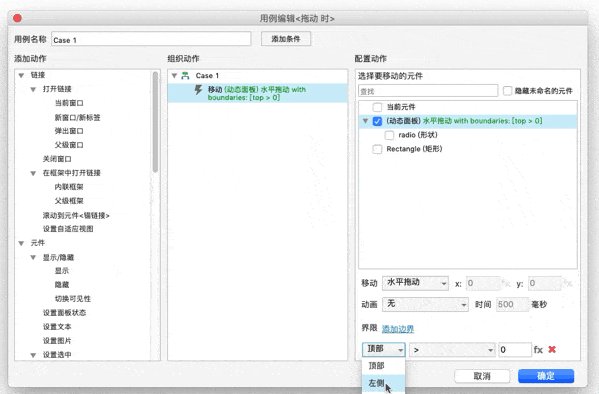
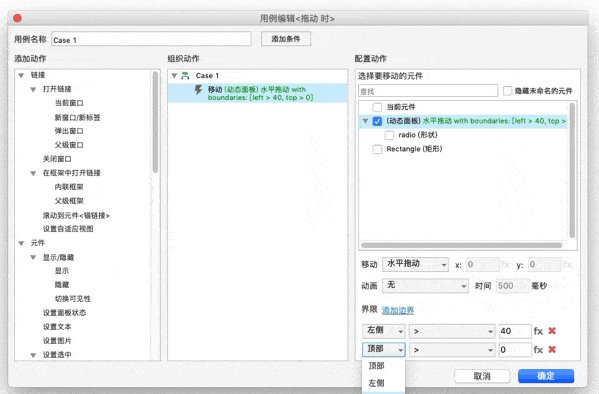
(5)设置拖动的边界(演示中左侧大于 40px,右侧小于 610px)
(6)操作完成,我们预览来看一下效果吧
在线预览地址:https://lanhuapp.com/url/HgX0C
Axure 中的滚动事件
应用场景如:长页面的显示;线上滚动是出现置顶按钮;滚动切换Tab等
操作方式: pc 端:鼠标滚轮上下滚动 手机端:上下滑动即可
本次我们以 Chrome 的 Infinity 插件切换效果为例:
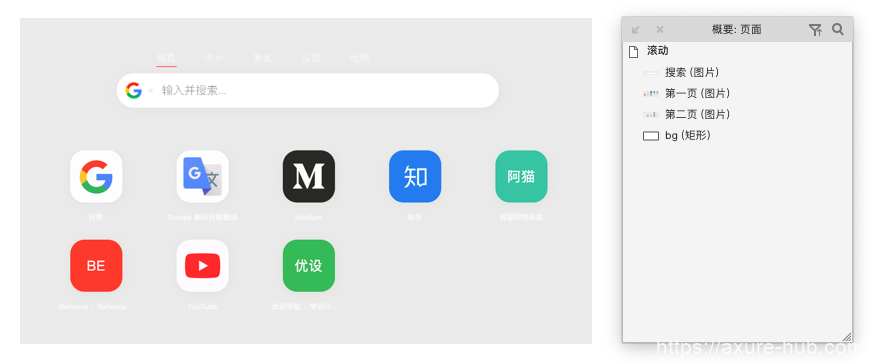
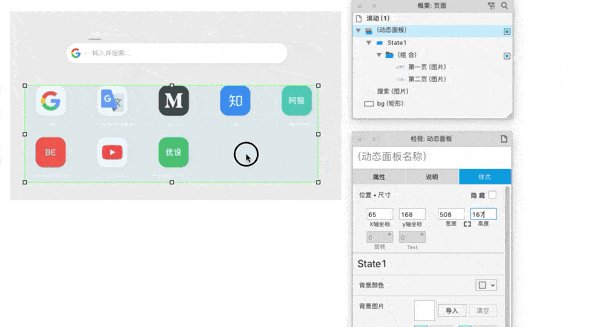
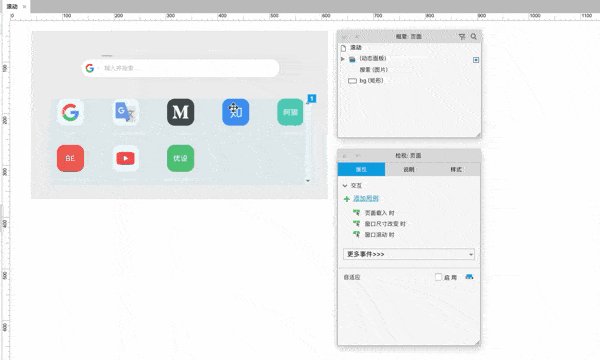
(1)首先在 Axure 中画出一个简单的线框图(又懒又强迫症,我就先截图了)
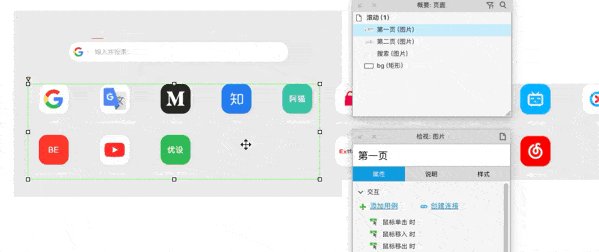
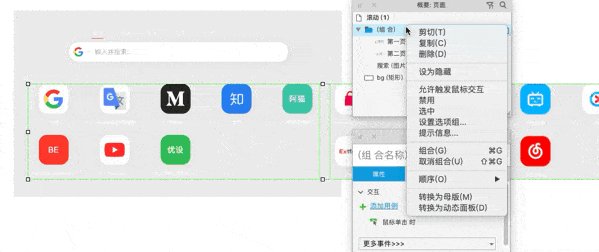
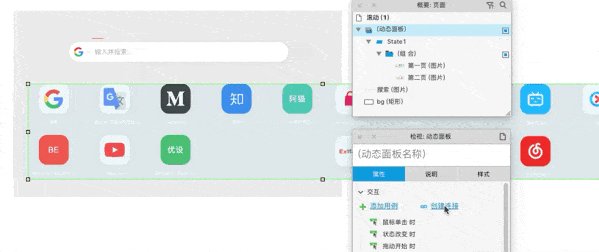
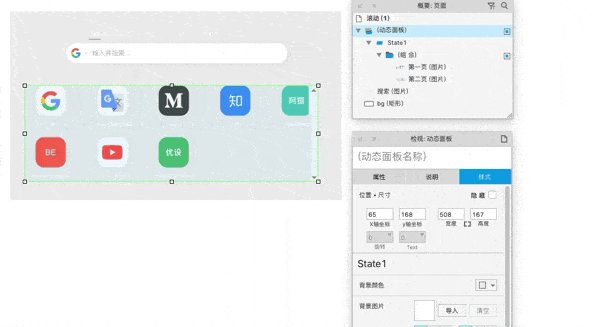
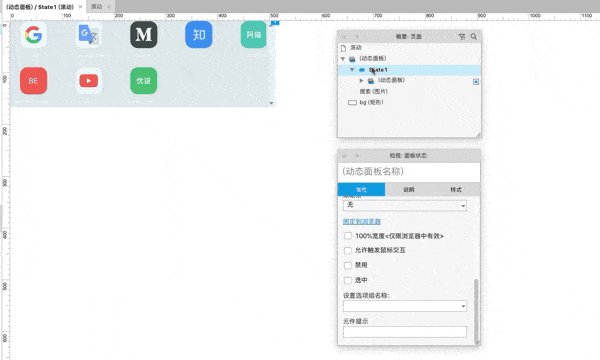
(2)调整第一页和第二页的位置后合并为分组,同时创建一个动态面板
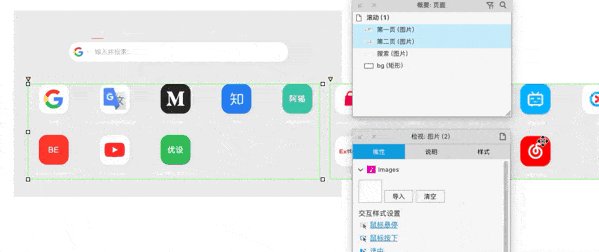
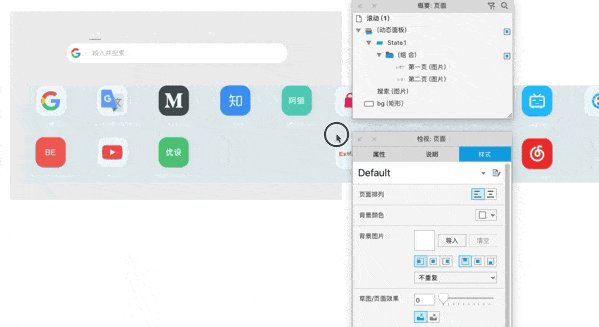
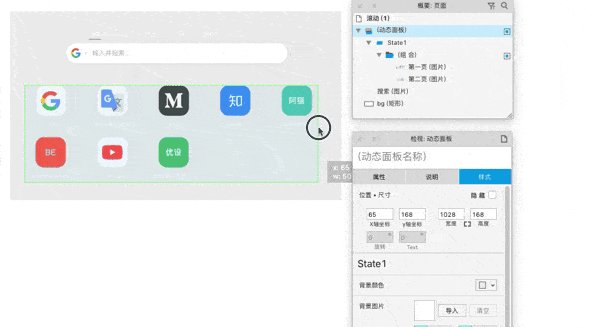
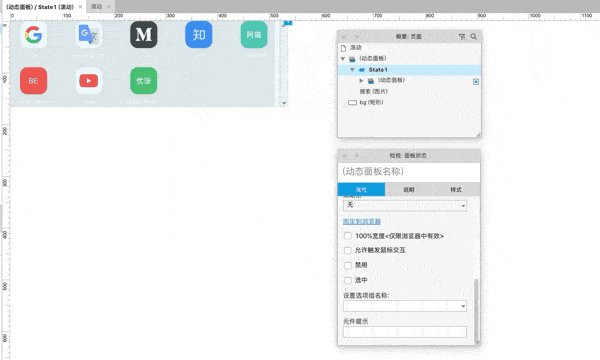
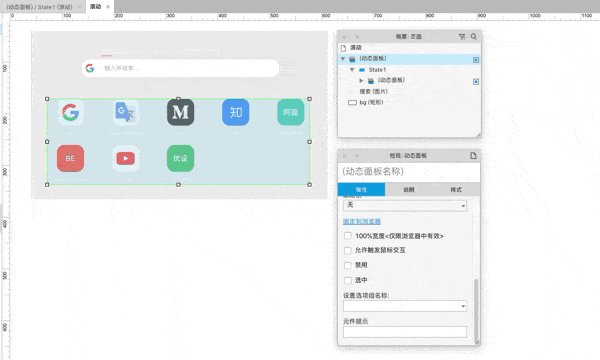
(3)调整动态面板的大小,这是很重要的一步,如果你之前的尝试没有成功,那么很可能是这步的问题。滚动只有动态面板可以上下滚动时,也就是动态面板区域要比内容小。故我们将动态面板调整为比内容小 1px 的高度,和合适的宽度。(没有出现滚动条的可以在动态面板上右键选择显示滚动条)
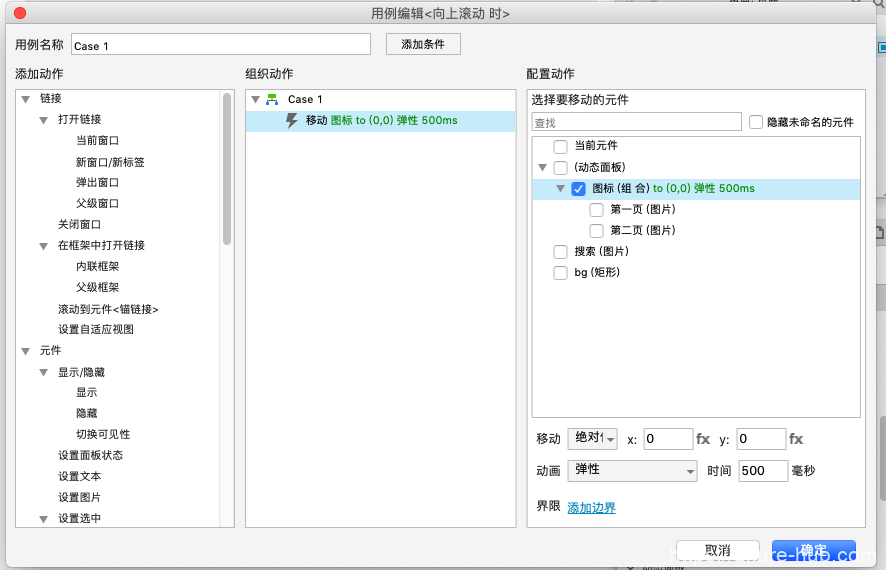
(4)给动态面板设置滚动事件,分别设置向上和向下滚动时移动到我们想要的位置,为了不那么僵硬我们增加一个弹性动画,时间 500ms。
 (5)现在我们想要的效果已经完成了,但是作为完美主义,我们最后吧滚动条隐藏一下吧
(5)现在我们想要的效果已经完成了,但是作为完美主义,我们最后吧滚动条隐藏一下吧
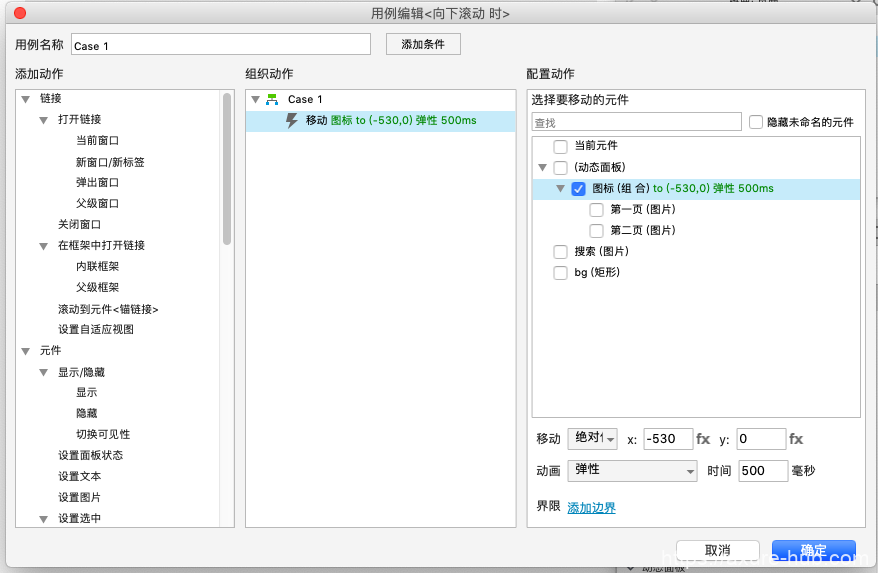
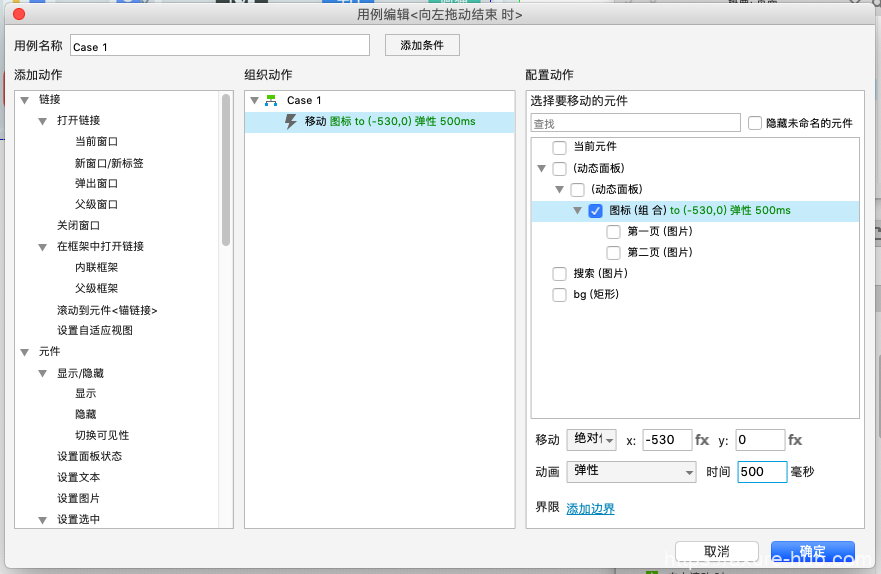
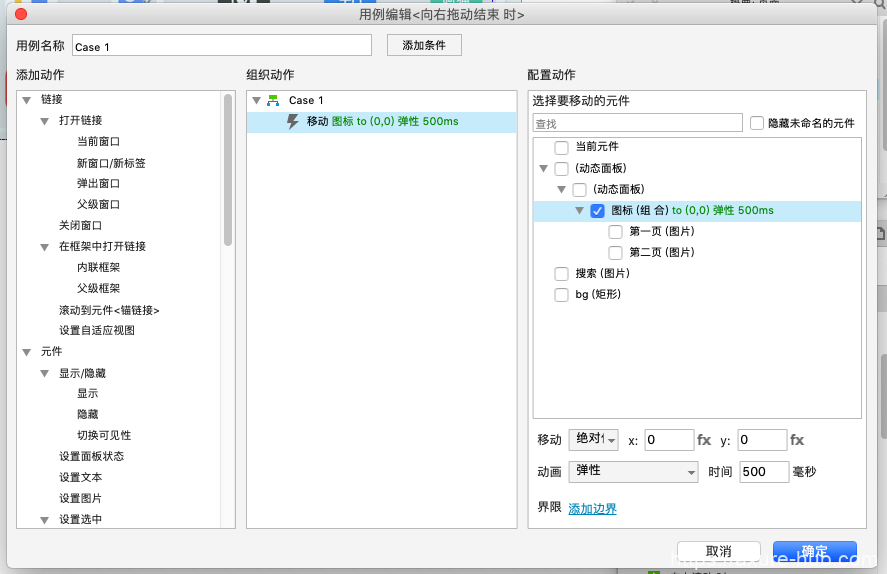
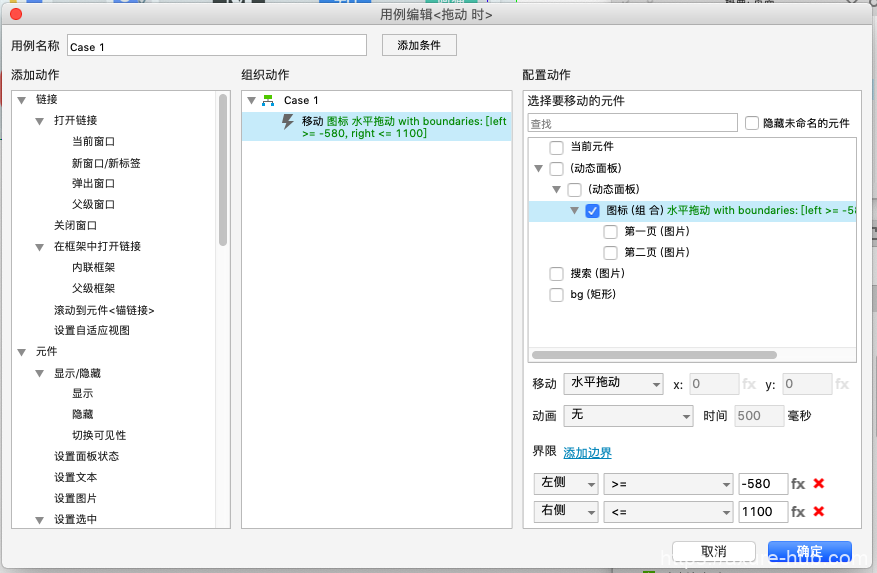
(6)我们期望的效果已经完美完成了,最后我们顺便把上面提到到拖动事件也加一下吧。分别设置向左拖动和向右拖动是移动到对应的位置,同时设置拖动时随着拖动一起移动(边界左右稍微增加一点距离,效果会更好哦)


预览地址:https://lanhuapp.com/url/ru69F
到这里本次的教程就结束了,大家如果有其他什么想要的实现的效果可以在下面留言,我们一起学习探讨哈。
