本篇文章为大家展示了如何实现checkbox多选框效果~
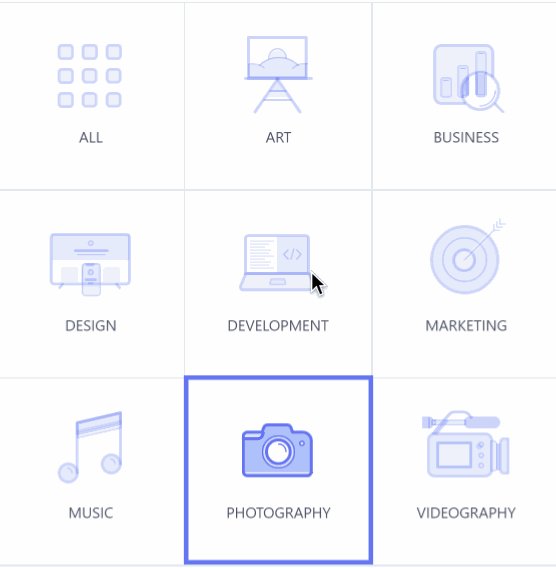
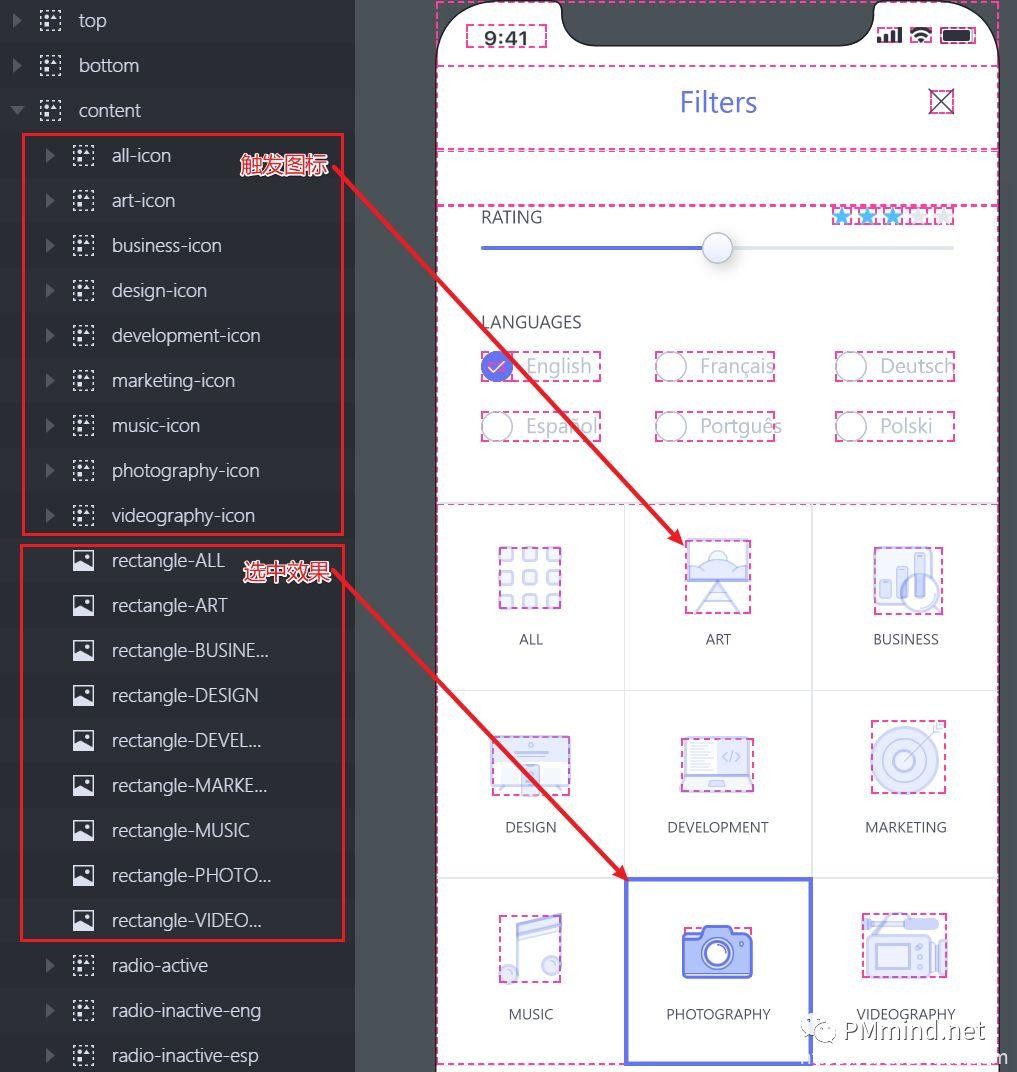
checkbox多选框和radio一样在任何Web和APP应用中都非常常见,且形式更多样,我们所要实现的效果如下:

实现步骤如下:
1. 从Sketch或Adobe XD导入设计内容,内容中分别包含多选内容框(触发图标)和选中效果框。

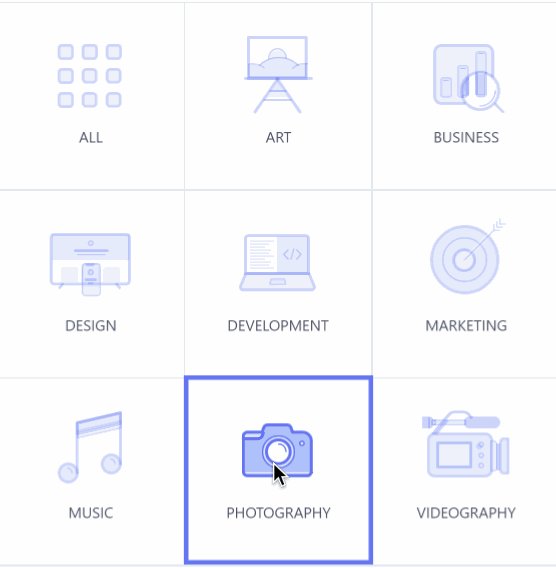
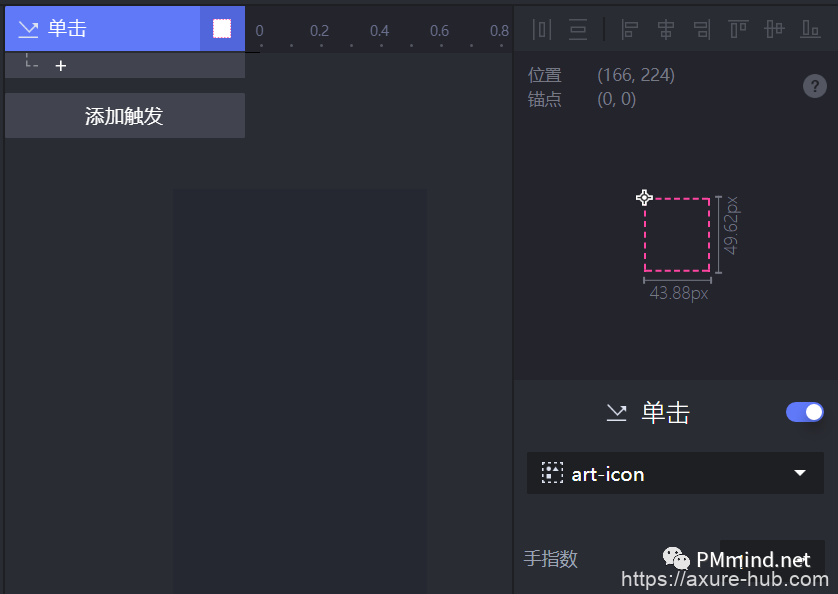
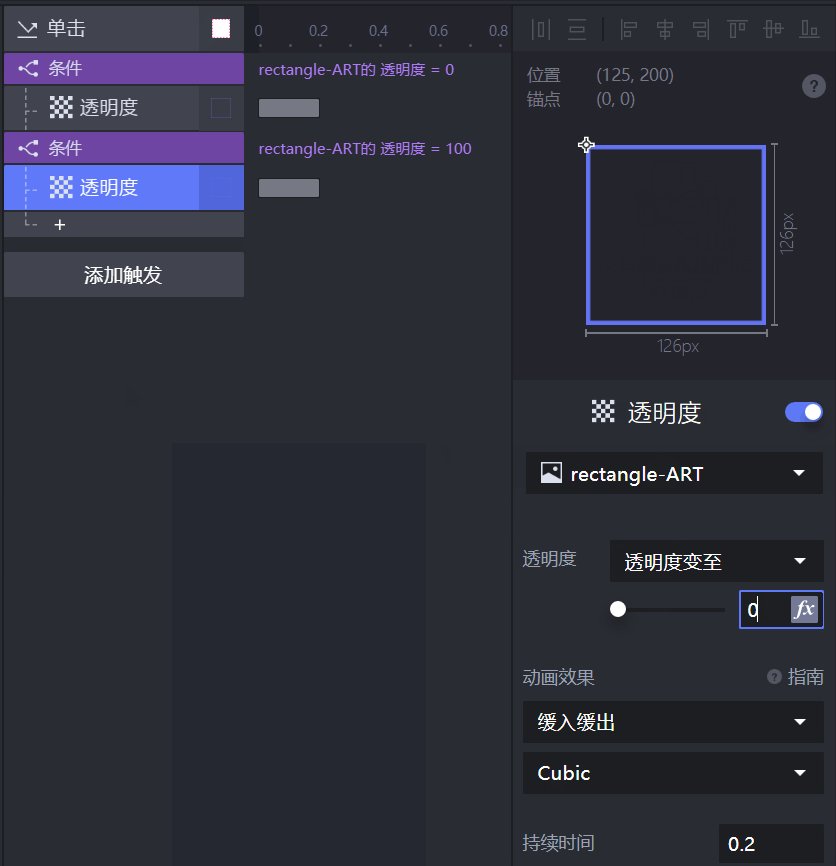
2. 我们为“art-icon”添加触发效果:选中“art-icon”图层 – 选择“单击”触发器;

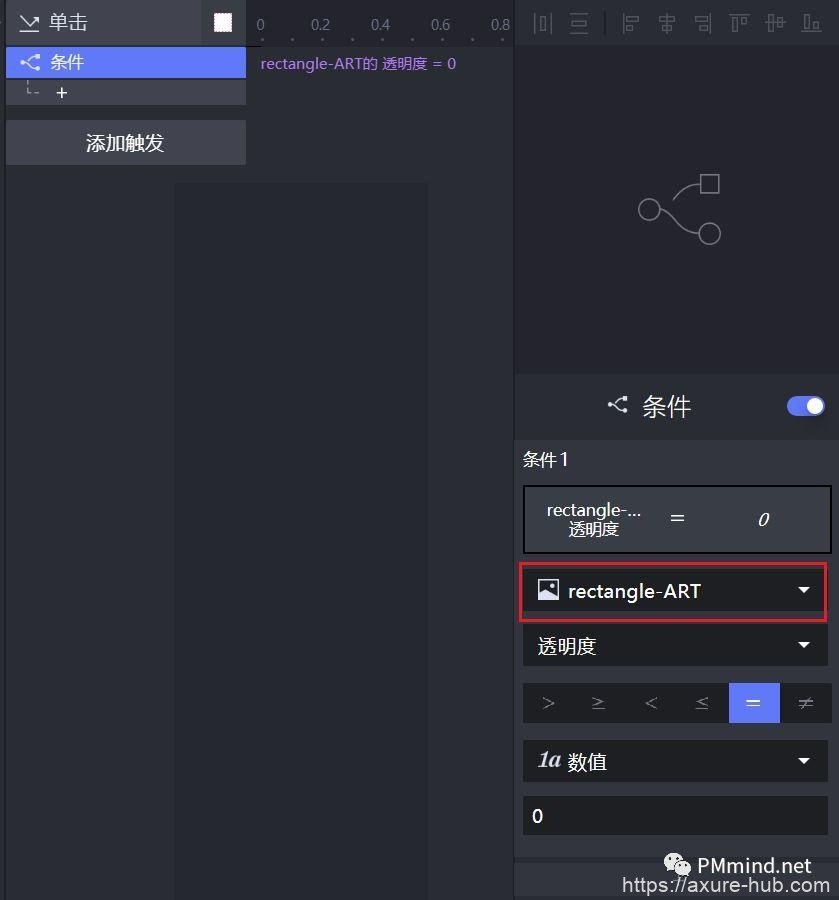
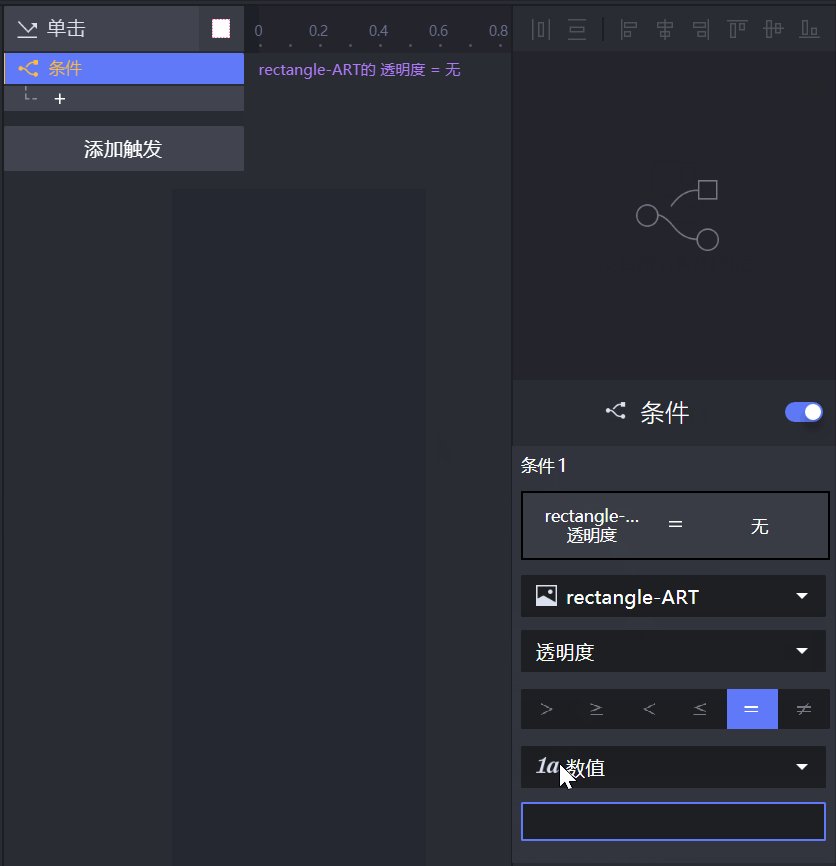
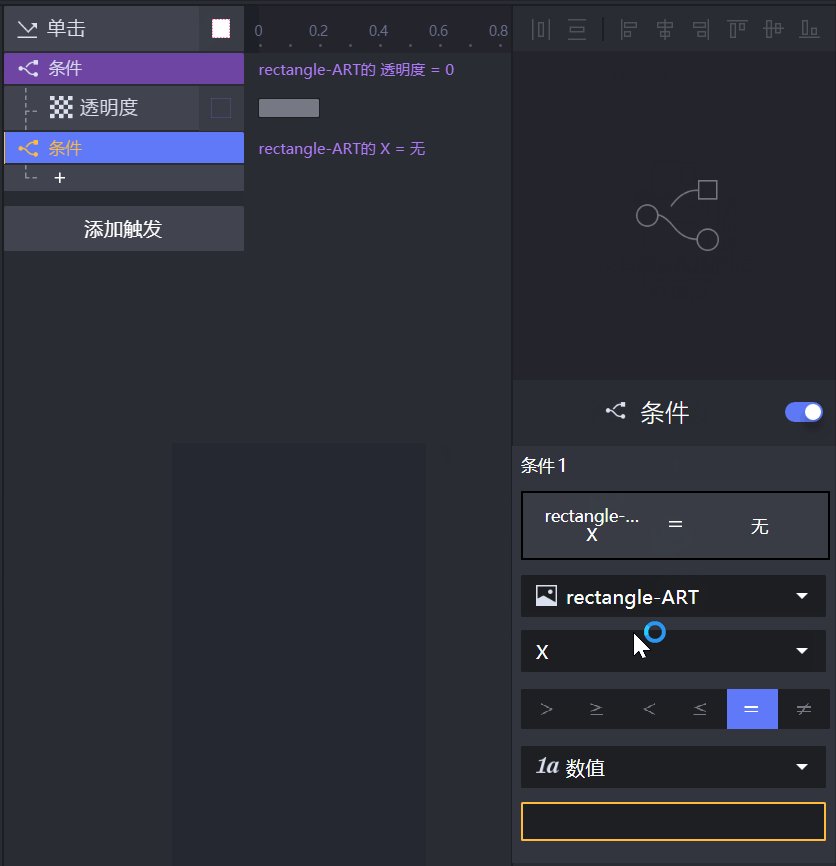
点击“单击”下方的“+”号选择“条件” – 设置“rectangle-ART”图层 – 选择“透明度” – 选择“=”条件 – 选择“1a数值” – 填入“0”;

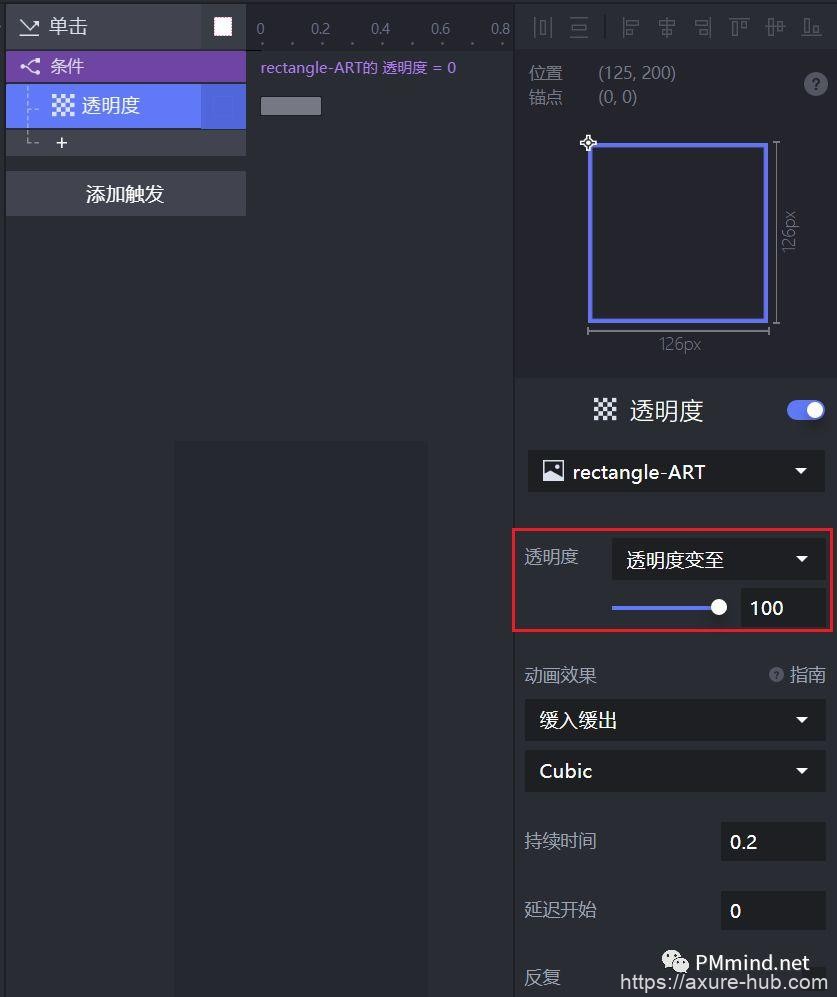
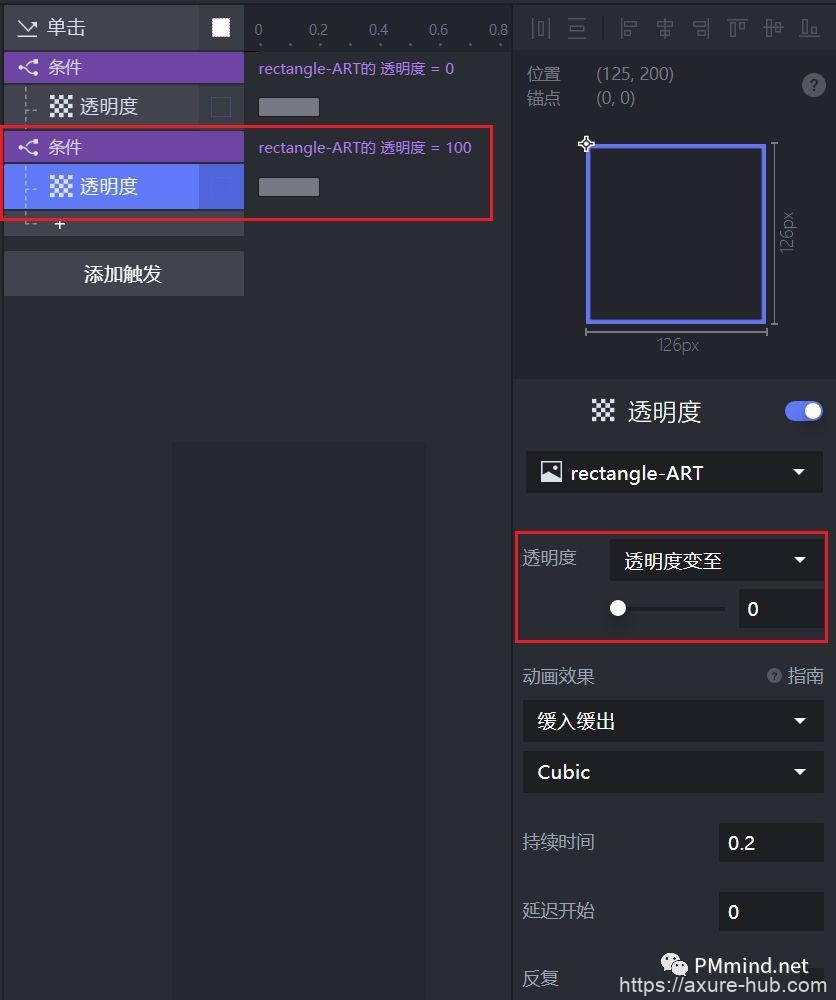
在“条件”下选择“透明度” – 选择“rectangle-ART”图层 – 选择“透明度变至” – 输入“100”或将滑动条滑至最右。

按照上述方法,添加“条件”当“rectangle-ART”图层的透明度“=”“100”时,设置“rectangle-ART”的透明度变至“0”。

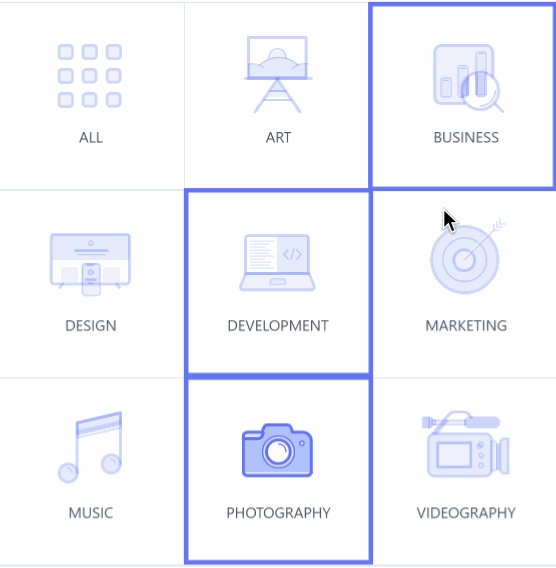
通过以上操作,我们设置好了“ART”的选中/未选中切换效果。
完整的操作步骤如下:

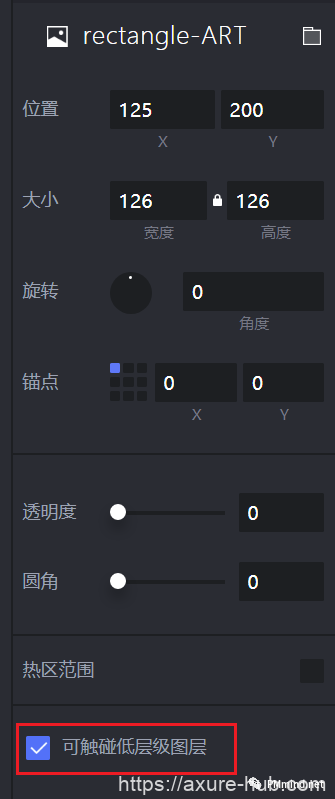
特别注意:如果“rectangle-ART”图层在“art-icon”图层的上方,造成当“ART”为选中状态时,“rectangle-ART”遮盖掉“art-icon”,使得“art-icon”图层无法被触碰到,此时必须要选中“rectangle-ART”图层的“可触碰低层级图层”选项,才能得到正确的交互效果。

3. 按照步骤2依次设置其他几个多选框的效果。
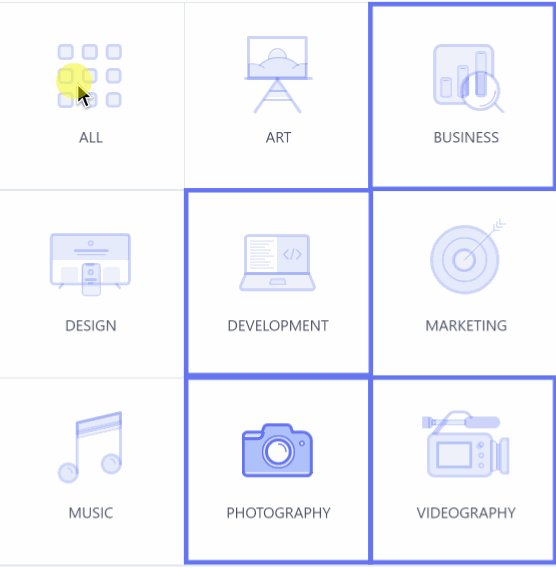
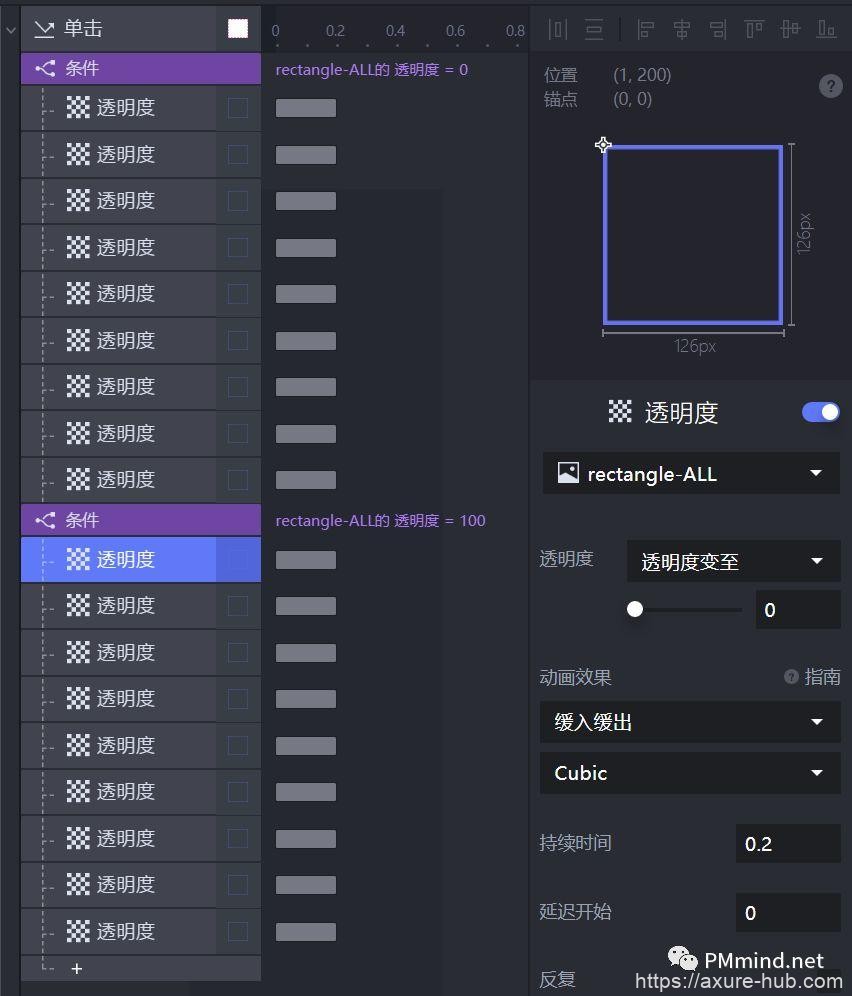
4. 按照步骤2的方式,我们可以设置“ALL”的选中/未选中切换效果:同样的,我们添加条件“rectangle-ALL”的“透明度”“=”“0”的,将所有9个选中框的透明度设置为100;再添加条件“rectangle-ALL”的“透明度”“=”“100”时,将所有9个选中框的透明度设置为0。

5. 至此,我们已经设置好了所有多选框的触发效果,可以在预览窗内查看实际效果了。
