本篇文章为大家展示了在Protopie中如何实现滑页效果,来看看吧!
左右滑页是手机上常用的一种交互方式,在Protopie中,我们无需任何交互配置即可实现滑页效果,这完全得益于Protopie中强大的“滑页容器层”。效果如下:

滑页效果:
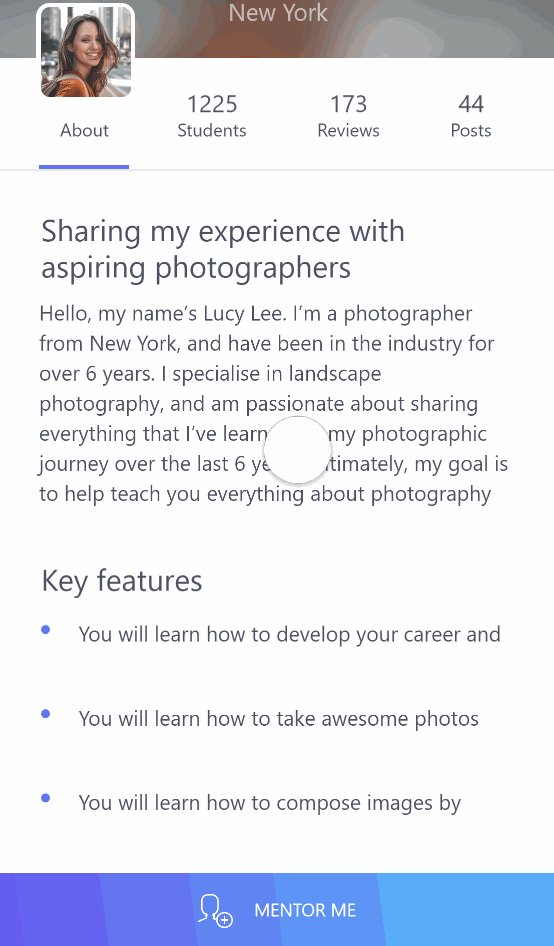
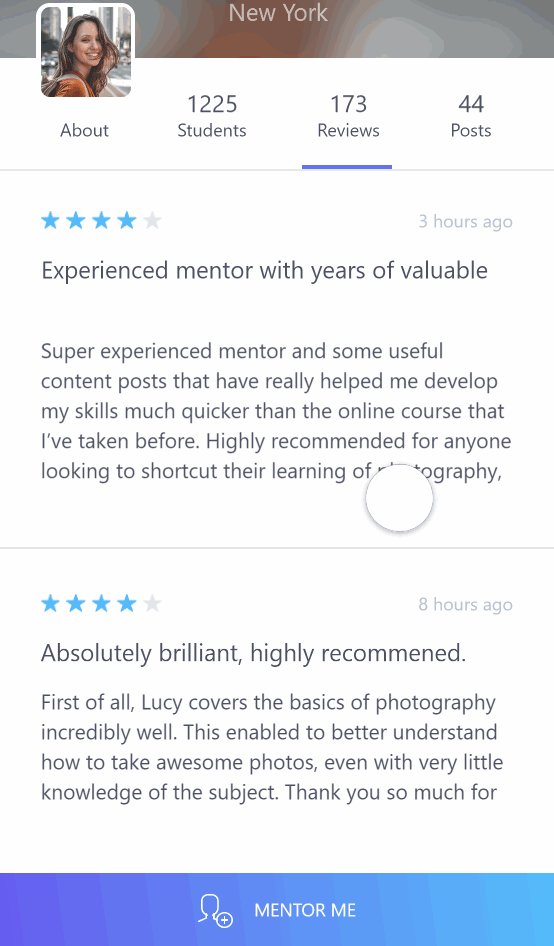
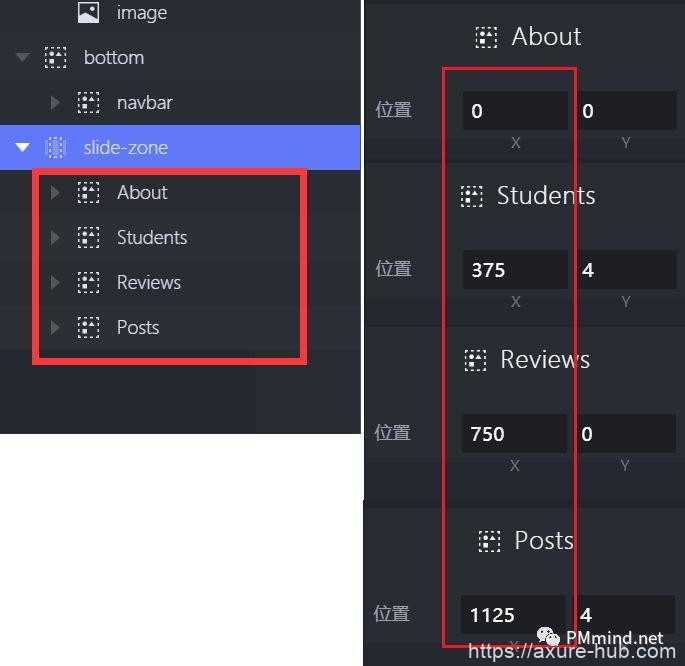
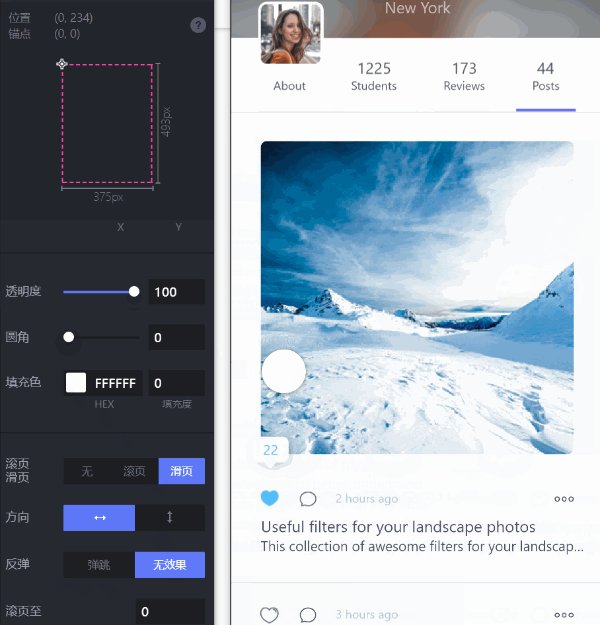
分别在“slide-zone”滑页容器层内添加“About”“Students”“Reviews”“Posts”四个滑动内容图层,并根据设备屏幕像素n将这四个图层的X轴坐标分别设置为0,n,2n,3n。(以iPhone X为例,屏幕像素为375 x 812,将四个图层的X轴坐标分别设置为0,375,750,1125)。
这样,我们无需任何其他设置即可实现左右滑页的效果,非常方便。

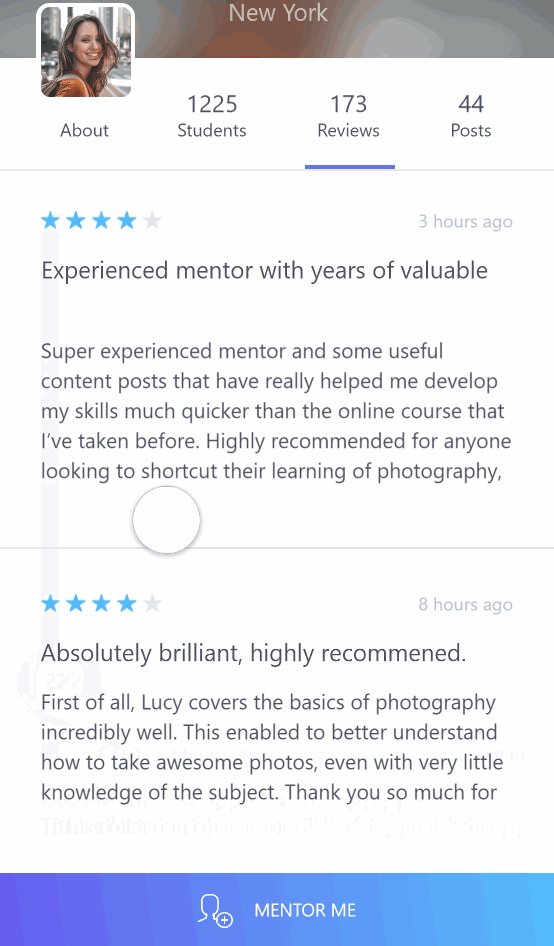
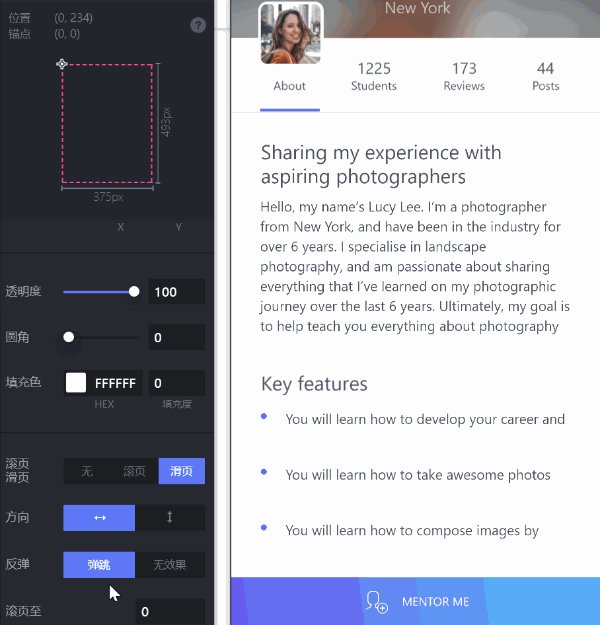
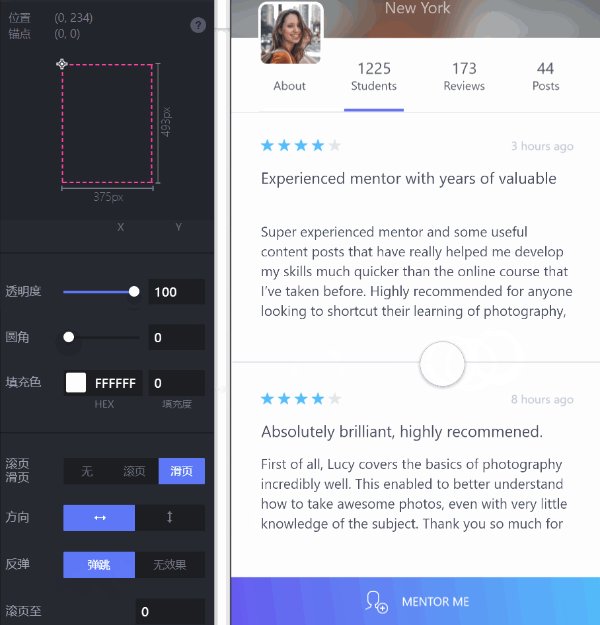
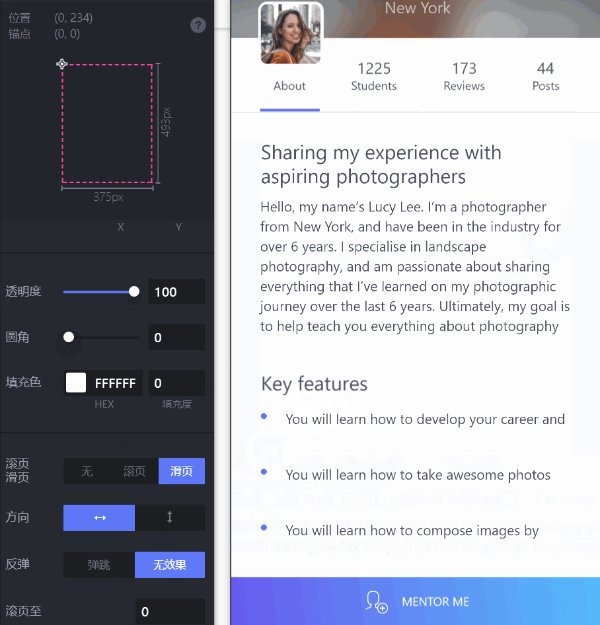
小提示:滑页容器层有一个特性叫“反弹”,包含“弹跳”和“无效果”两个选项。“弹跳”的效果是当用户在第一页往前滑动或者在最后一页往后滑动时,可以看到页面内容继续拉动的效果,但是手指放开后页面内容会“反弹”回去。“弹跳”和“无效果”的对比如下:

滑动指示块:
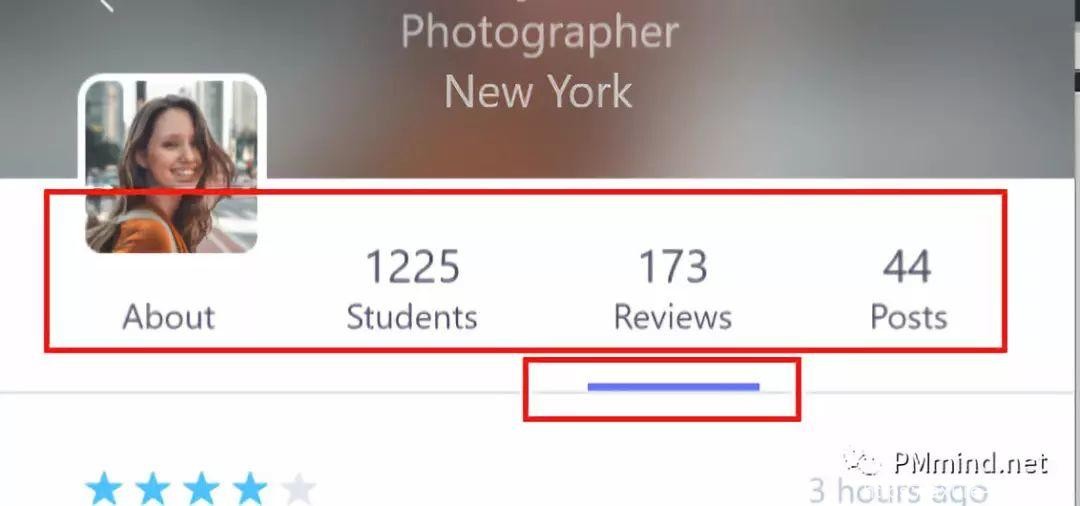
为了使用户体验更好,我们可以在滑页的同时,让Tab下面的滑动指示块跟随版块内容,同时为4个Tab添加点击切换效果。

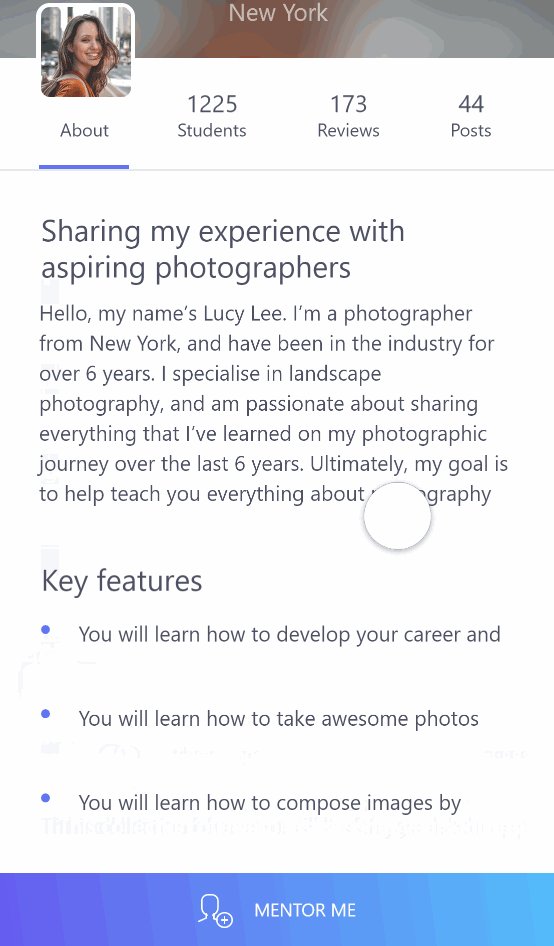
首先,我们复制3个“rectangle-select”的滑动指示块图层,并将它们分别移动至“Students”“Reviews”“Posts”这3个Tab的下方,记录它们的X轴坐标分别为114, 205, 287,删除复制出来的3个“rectangle-select”图层;同时我们也需要记录初始位置X轴坐标为29。
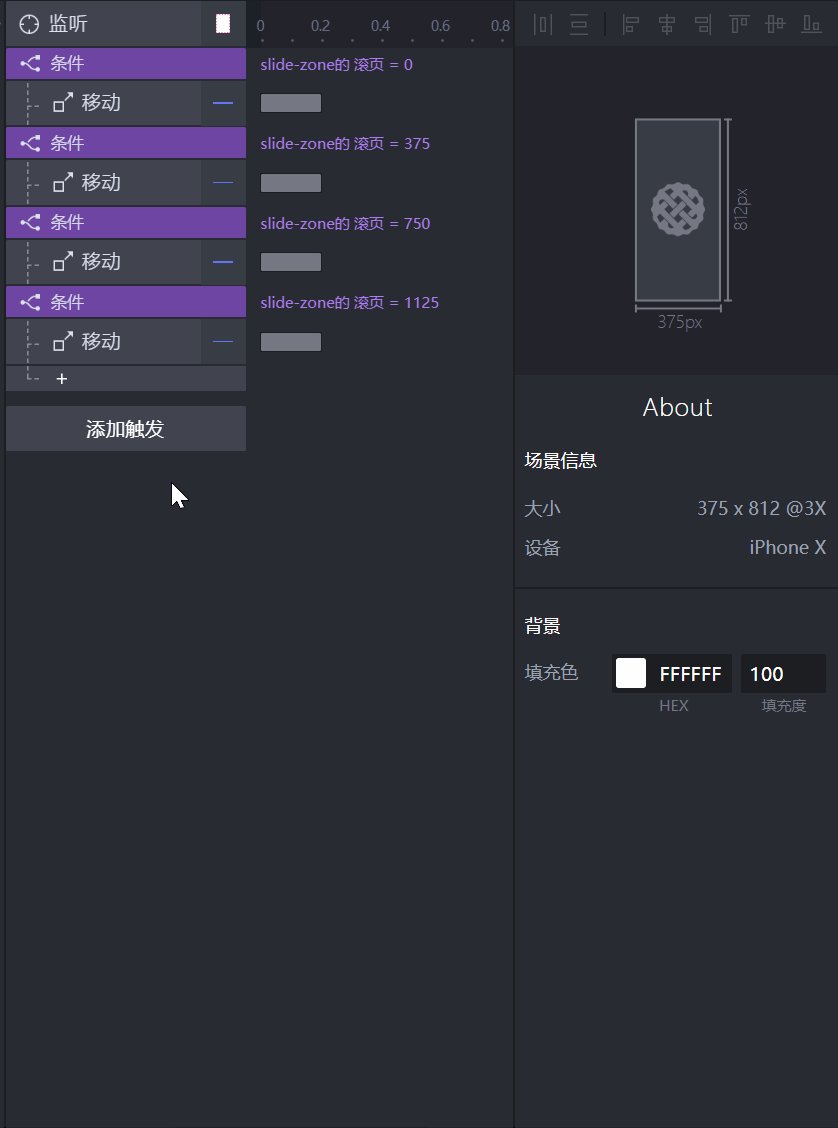
然后,我们添加“监听”触发器,选择“slide-zone”滑页容器层,选择监听滚页事件;接着,我们为“监听”触发器添加“条件”:当“slide-zone”“滚页”“=”“1a数值”“375”(iPhone X的屏幕像素为375 x 812)时,将“rectangle-select”的坐标位“移动至”X轴坐标“114”。
照此方法,我们分别添加条件“slide-zone”“滚页”至“750”, “1125”时,“rectangle-select”的X轴坐标移动至“205”, “287”。当然,千万别忘了添加条件当“slide-zone”的位置为“0”时,将X轴坐标移动至“29”。

这样,我们就可以看到Tab下方的滑动指示块的位置会随着下方内容的切换而变化了。
Tab点击效果:
除了手指滑页切换Tab内容,我们也需要添加点击Tab切换相应内容的效果。
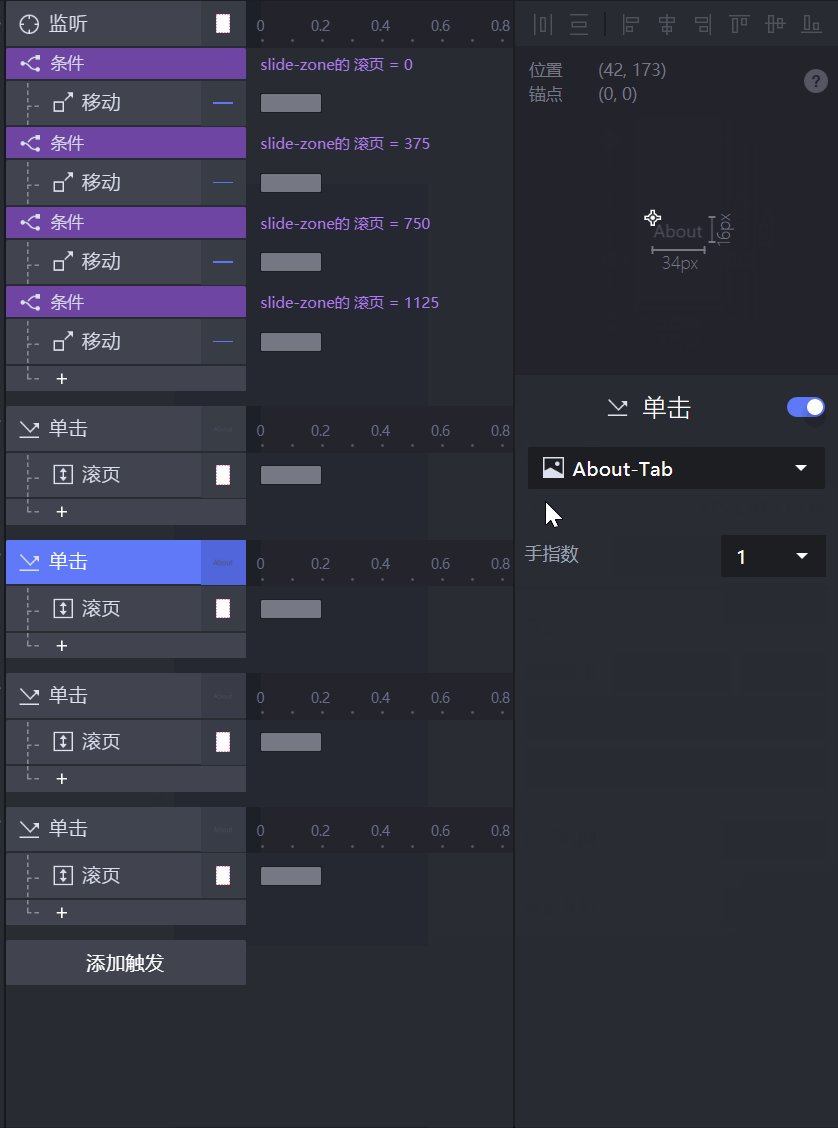
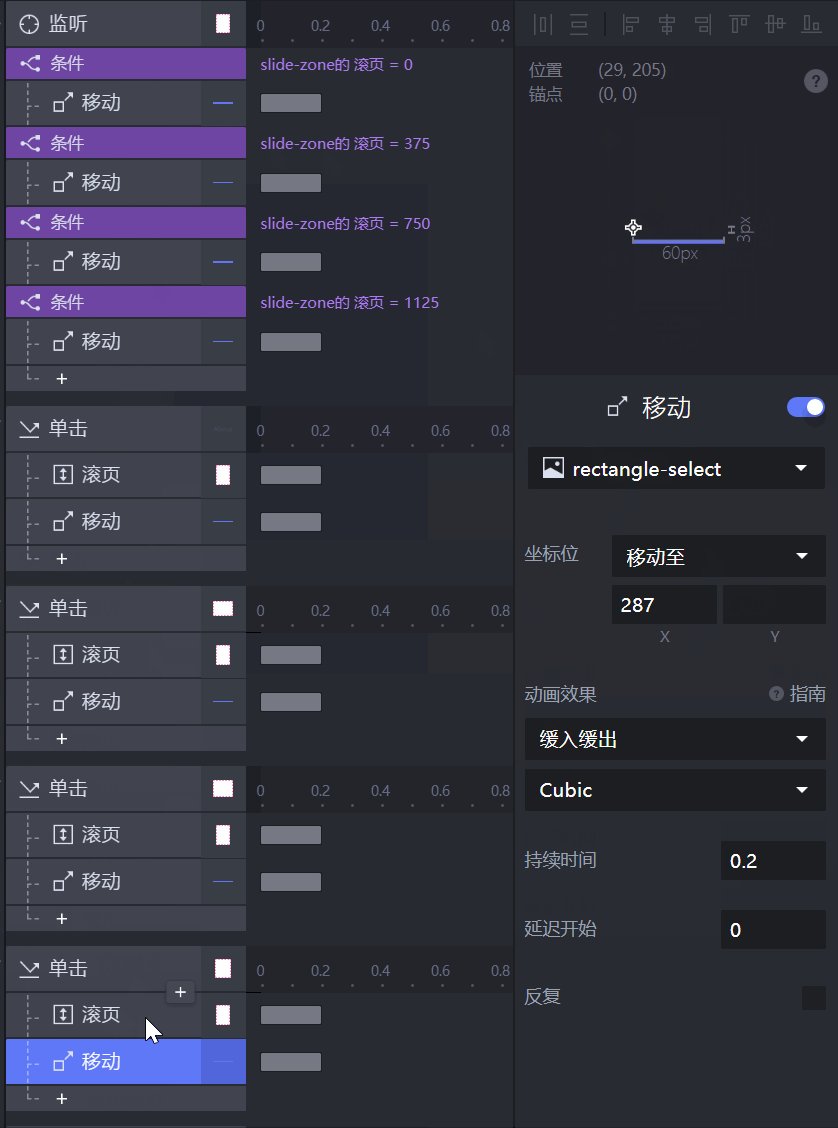
我们选中“About-Tab”图层,添加“单击”触发器,设置“滚页”事件为“slide-zone”“滚动至”“0”;我们还需将“About”下方的滑动指示块“rectangle-select”移动至X轴坐标为“29”的位置。此时,我们可以用复制的方式,将刚才设置好的“监听”触发器中的移动事件复制到此处的“单击”触发器中。
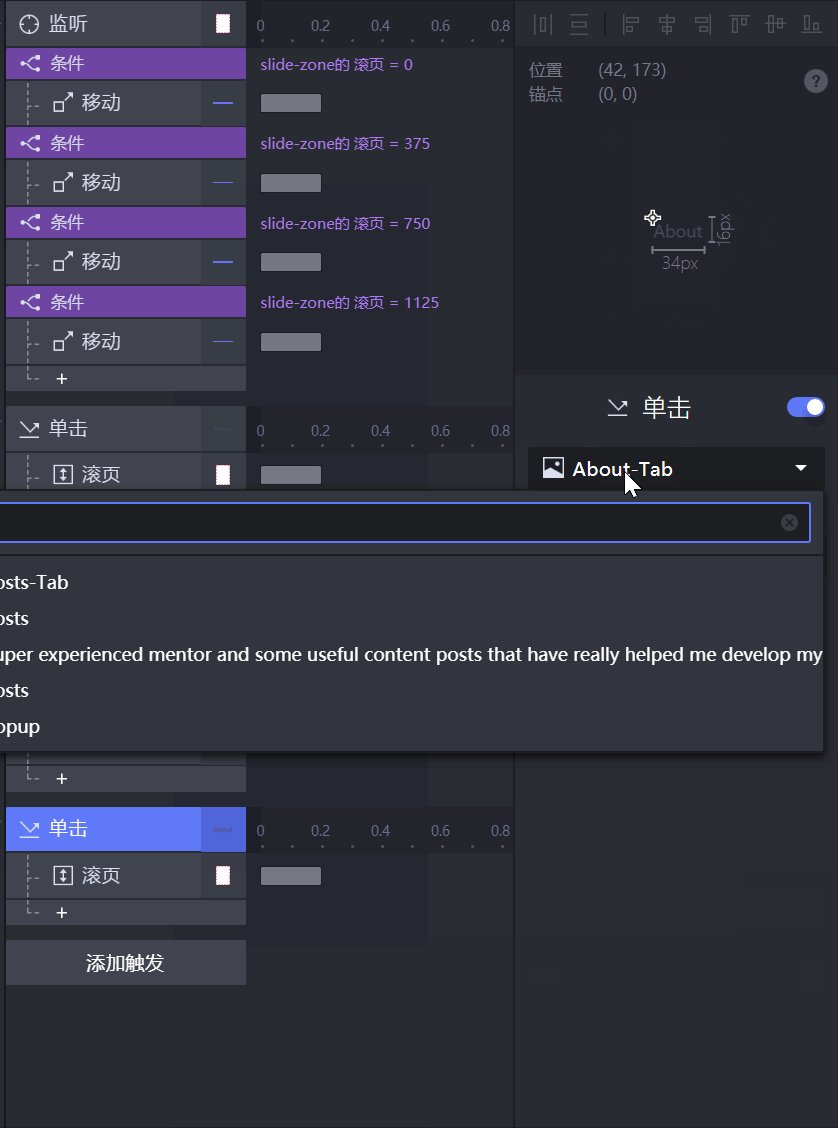
依次为“Students-Tab”“Reviews-Tab”“Posts-Tab”图层添加“单击”触发器,设置“滚页”事件为“slide-zone”“滚动至”“375”, “750”, “1125”;依次从“监听”触发器中复制“移动”事件。

完成以后,我们就可以在预览窗中看到滑页切换和Tab点击切换同时作用的效果了。
源文件下载:slide.pie
