今天来分享下使用Axure制作拖动滑块解锁这个功能的方法,使用淘宝网的例子来还原制作过程。
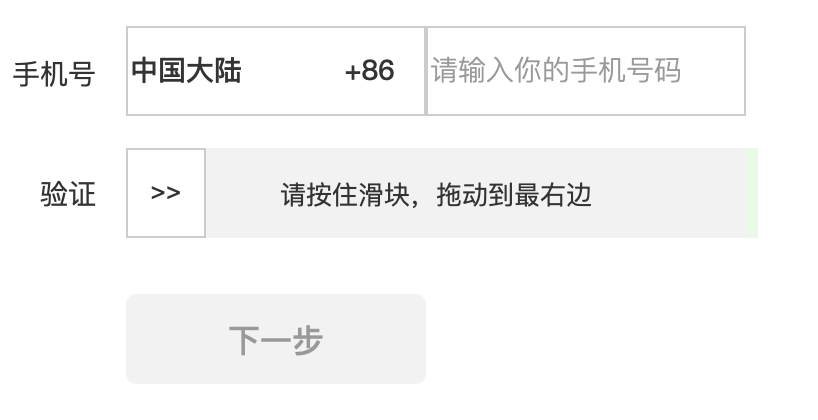
如下图:

相信很多人对这个界面都不陌生,这是淘宝网的注册页面,除此之外目前很多网站都有用这种方式来进行验证,当然也有同一种方法不同的表现形式,比如拖动后完成拼图,以防止频繁的非正常请求,进行人机验证。
操作描述:
- 拖动滑块时,滑块水平左右运动,不可超出灰色边框;
- 拖动时,绿色的背景随滑块进行移动;
- 拖动达到最右端时,显示白色文字“加载中”,等待半秒钟后显示白色文字“通过验证”,并且「对勾」图标变为绿色,同时“获取短信验证码”按钮变为可用状态;
- 如果拖动并为达到最右端,滑块则回到初始位置。
01

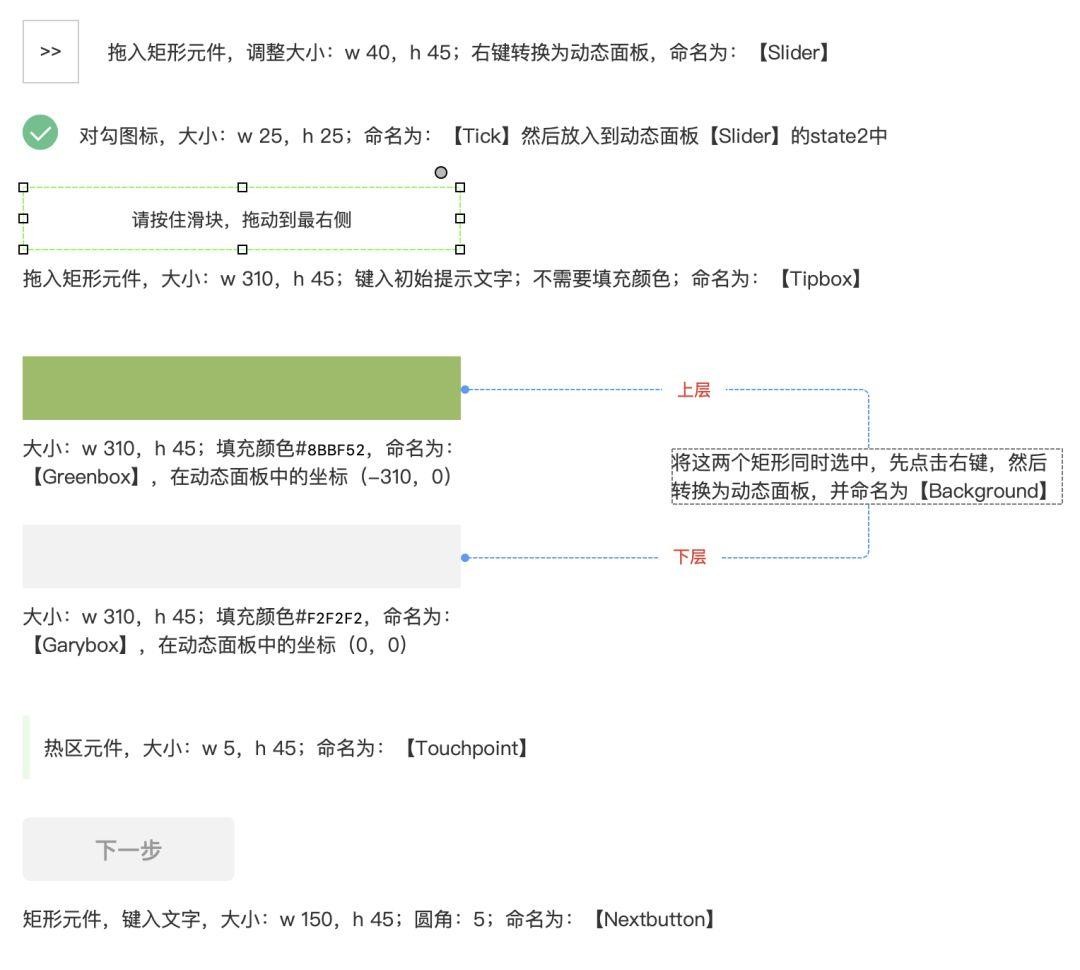
根据该效果图准备以下元件,其他部分元件仿照淘宝注册页面调整就行,我这里就不逐个列出了。

02


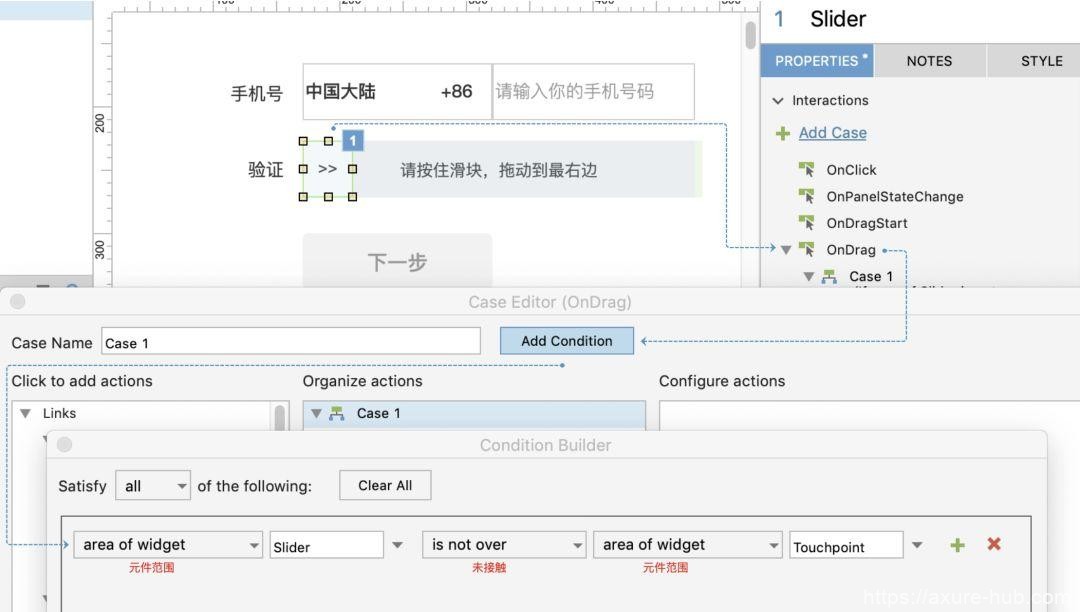
- 选中动态面板【Slider】,为“拖动时”添加事件1
- 先添加条件,判断“元件范围”是【Slider】面板“未接触”到【Touchpoint】——(我的Axure没汉化,重要的地方用红字标注了)
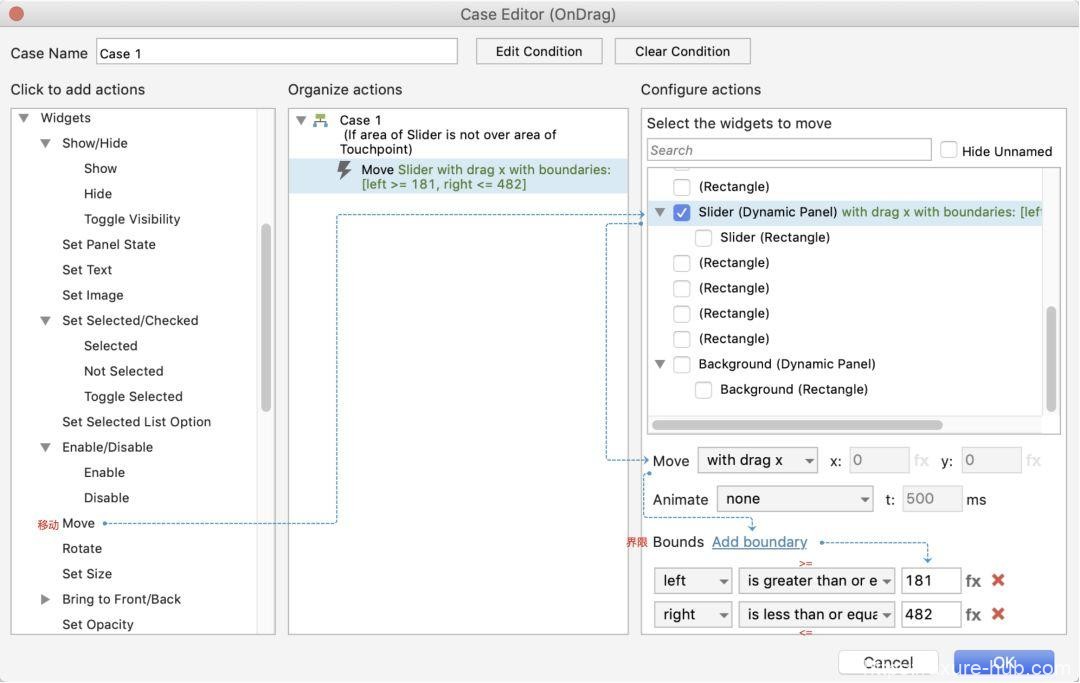
- 设置满足条件的动作:移动【Slider】为“水平拖动”
- 单击“界限”后的“添加边界”,设置在X轴的移动范围为“181-482”,此处范围根据【Touchpoint】元件实际摆放的位置而定。
03

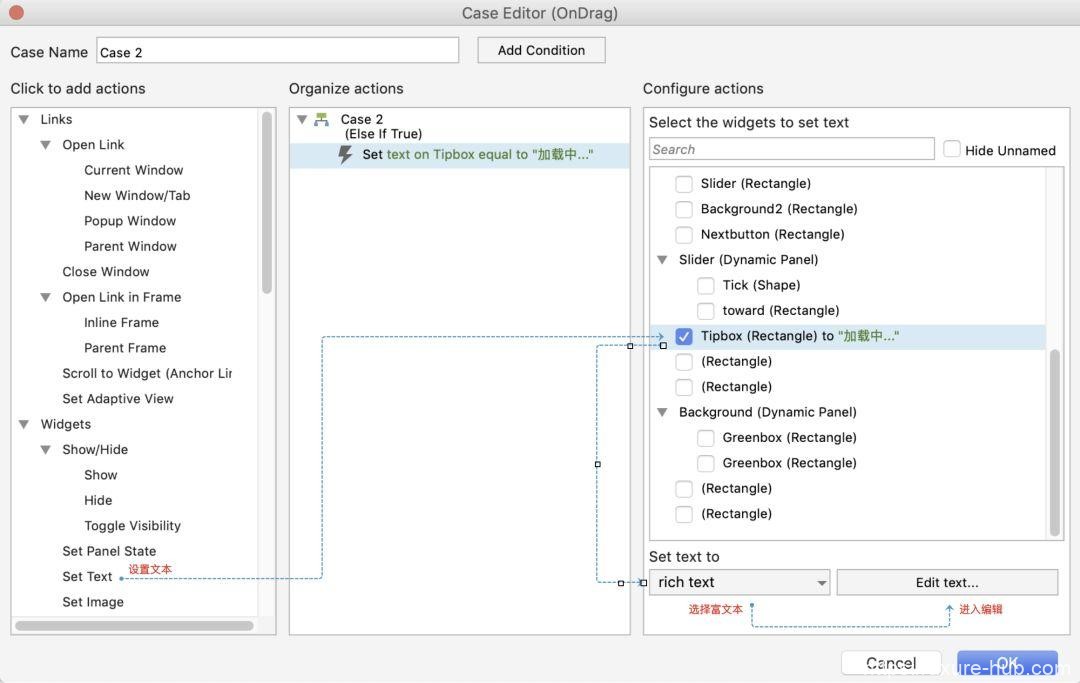
- 如过不满足事件1所设定的条件时,执行动作为:“设置文本”于元件【Tips】为“富文本”,然后点击编辑富文本为“加载中…”

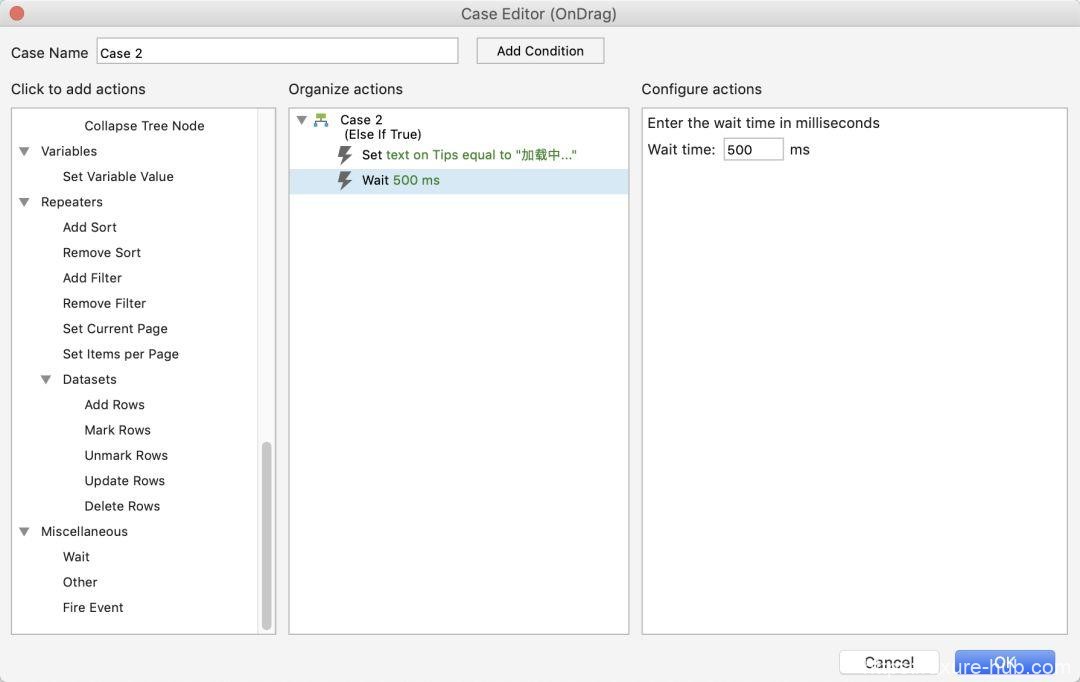
添加动作“等待”,时间为:500毫秒。

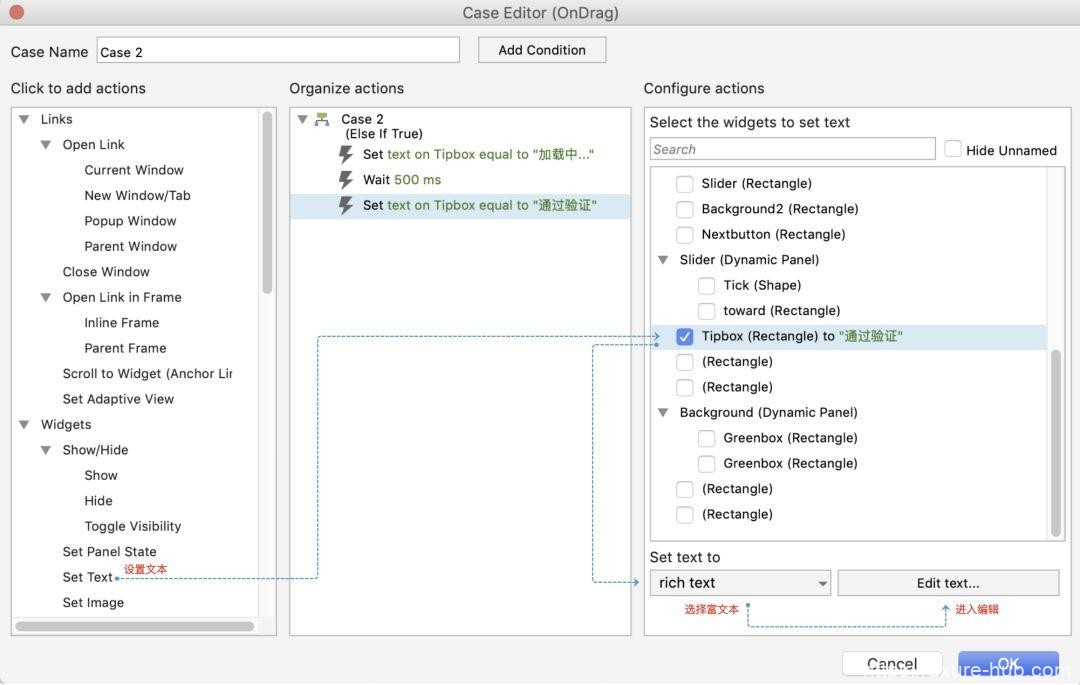
添加动作:“设置文本”于元件【Tips】为“富文本”,然后点击编辑富文本为“通过验证”。

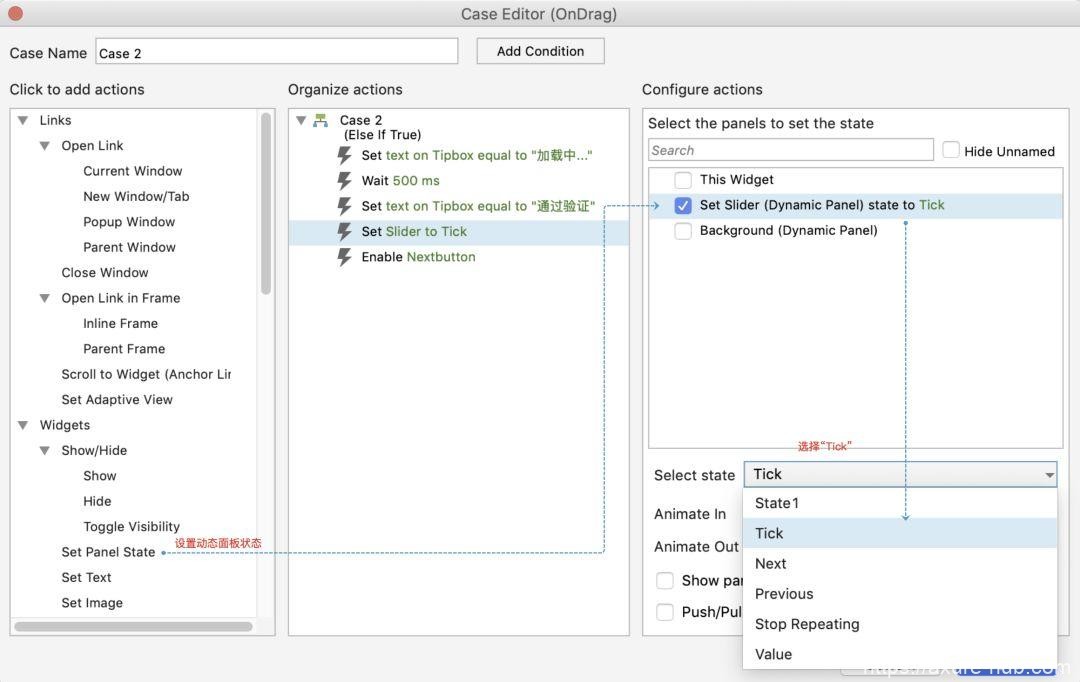
继续添加动作“设置动态面板状态”于动态面板【Slider】为“Tick”。


设置元件【Nextbutton】初始状态为:“禁用”。
注意:【Nextbutton】元件的“可用”状态是鲜艳的颜色,需要事先设定好,而且需要在属性中设定“不可用”状态的颜色为灰色。
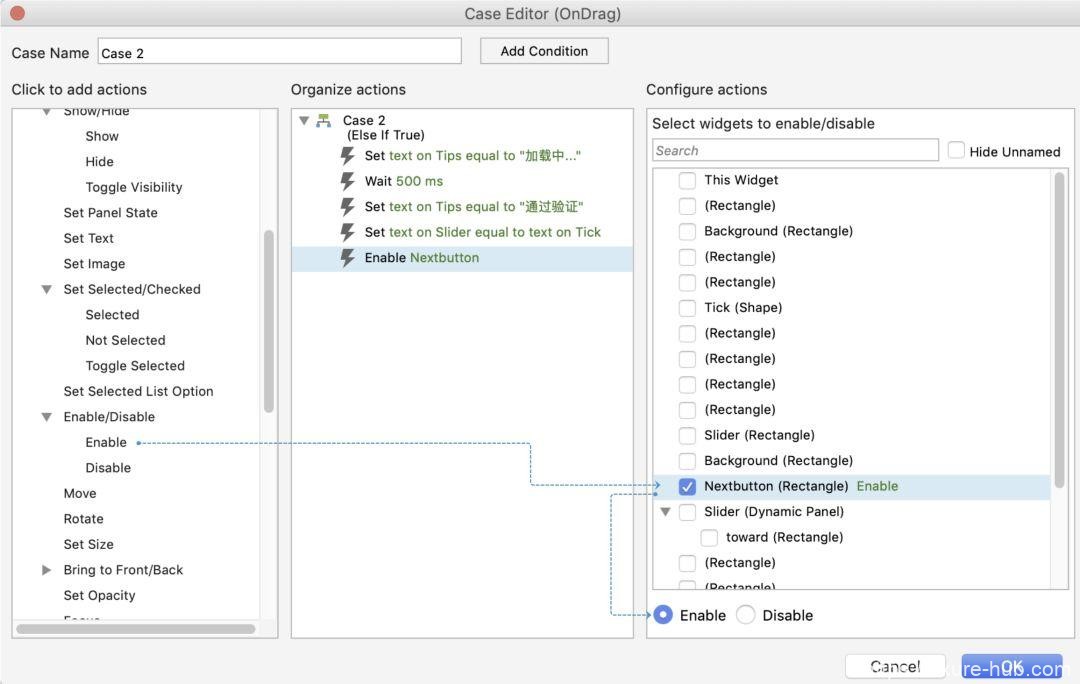
然后继续回元件【Slider】的“Case 2”中,设置动作“启用”【Nextbutton】。
04

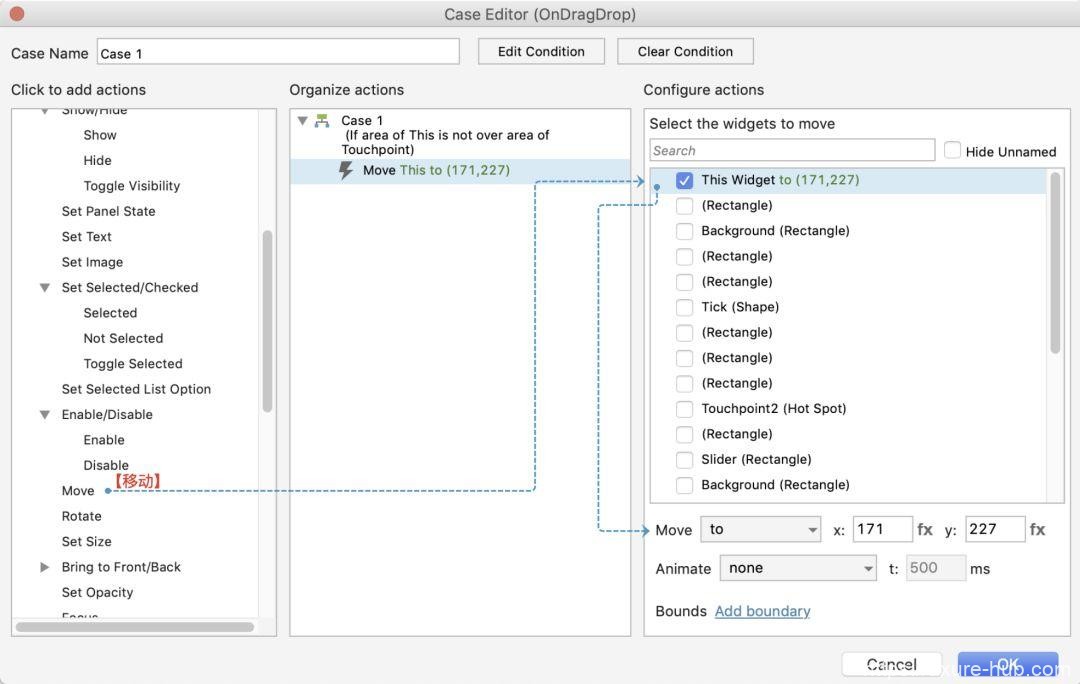
添加动态面板【Slider】“拖动结束时”事件case1。
为case1添加条件判断,判断“元件范围”【Slider】“未接触” “元件范围”【Touchpoint】。(具体图示可参看上文步骤2)
当满足条件时的动作设置为”移动“动态面板【Slider】”到达“ x=171,y=227 (此处坐标视你操作时【Slider】面板的具体位置而定)。

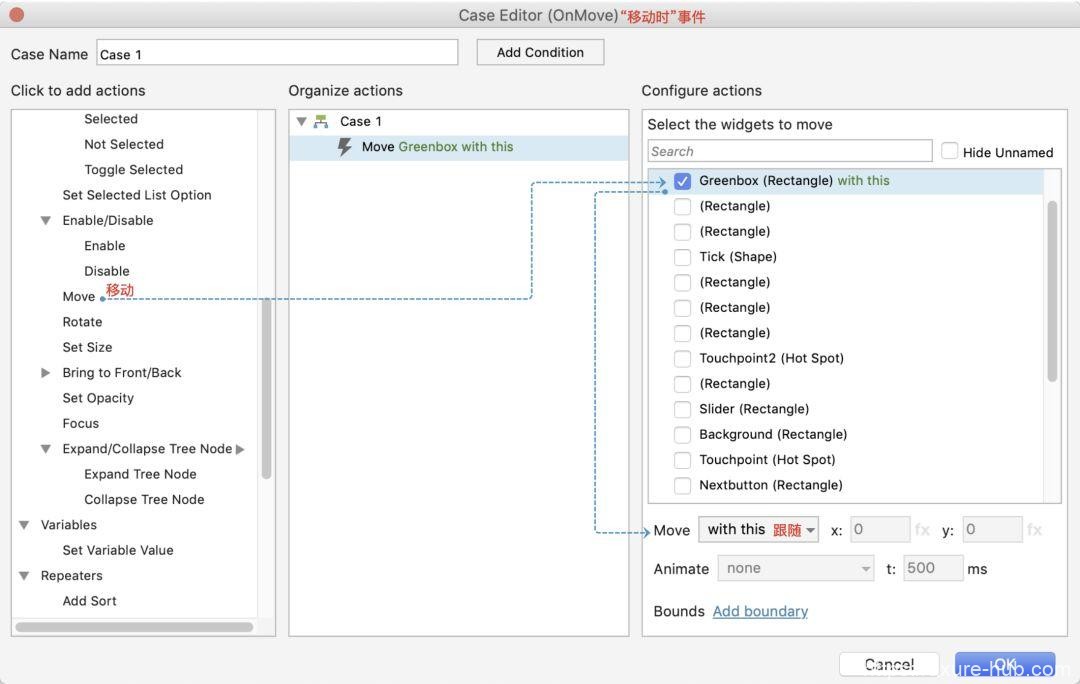
添加动态面板【Slider】“移动时”事件case1。
设置case1动作为“移动”元件【Greenbox】“跟随”当前动态面板移动。
这样,整个拖动滑块解锁的原型就基本完成了,细节的地方如果需要美化的可自行研究,整个过程的难点主要在于对动态面板移动以及条件判断的运用,对于条件判断不熟悉的同学可以多找些案例尝试练习。
另外需要提醒的是,如果尝试模仿别的功能来练习,在开始前一定要弄清楚操作描述并写下来,这对流程的理解和条件判断的设定,以及元件层级的摆放合理性都起到重要的作用,我也会继续分享更多案例给大家一起实操。
