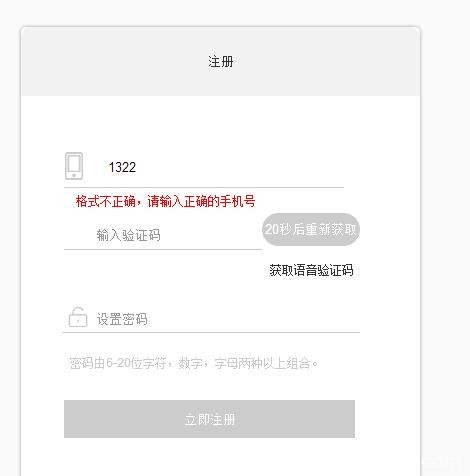
很多互联网平台,采用手机号注册时,都要获取验证码,如何在原型中做到点击获取验证码按钮,上面会和真实注册一样,出现倒计时?倒计时60S结束后,文案又恢复为获取验证码?
如下图,图一为点击后,图二未点击时文案:


第一步:
设置全局变量,随便用字母命名一个,我用的是S。当页面载入时,设置全局变量的值为60。

第二步:
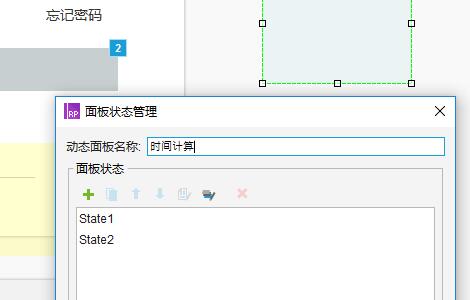
设置点击交互事件,首先添加一个动态面板,大小不限制,命名为时间计算(随意)。

其次复制一个面板,使之包含两层面板。

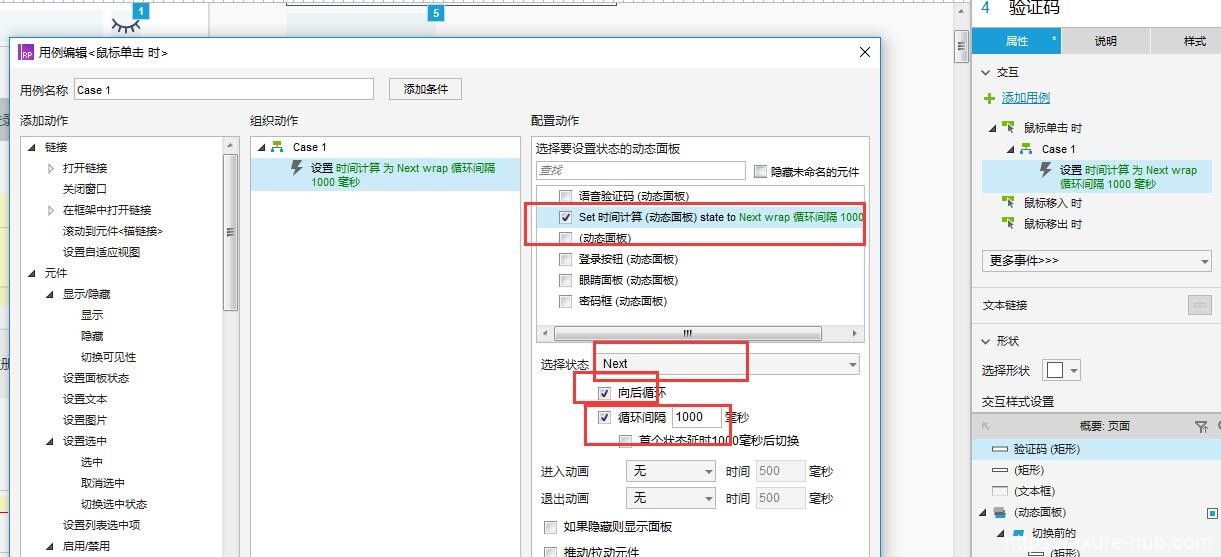
然后命名获取验证码按钮名称为“验证码”,点击验证码,设置“时间计算”面板循环向后切换,时间间隔为1000毫秒。
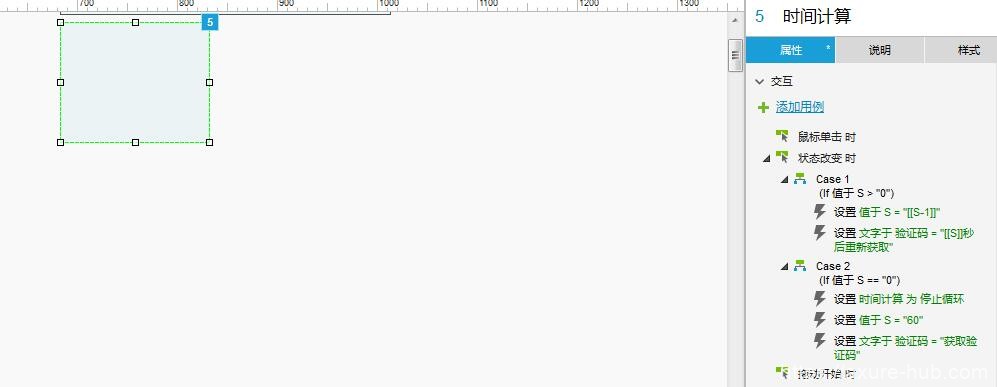
最后当“时间面板”循环时,选择时间面板元件,状态改变时,设置全局变量值为S=[S-1],设置文本于按钮文字 还剩[s]秒重新发送,当S=0时,“时间面板停止循环”再次赋值S=60,按钮文字为获取验证码。
如下图:

完美,收工。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
