无论是APP还是网站,上下纵向浏览或者左右横向浏览是非常常见的,除此之外,大家肯定也都注意到了一种情况一种现象:当内容浏览到底部时,继续下拉页面会出现触底反弹,顶部也是如此。今天我们以微信聊天记录为例,一起来探索这种浏览方式的实现方法。
效果图奉上

原理:拖动面板沿轴移动来实现浏览,结束面板拖动时,如果面板离开档板,将会移动(反弹)回合适的位置。
设计步骤
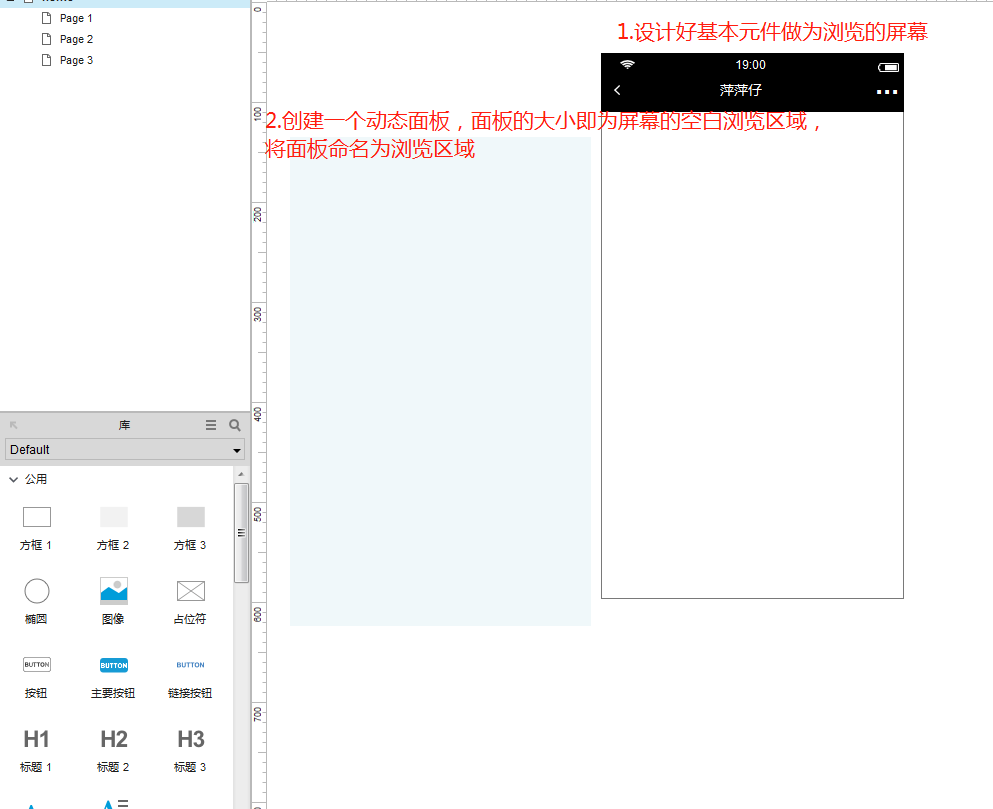
1、设计好基本元件

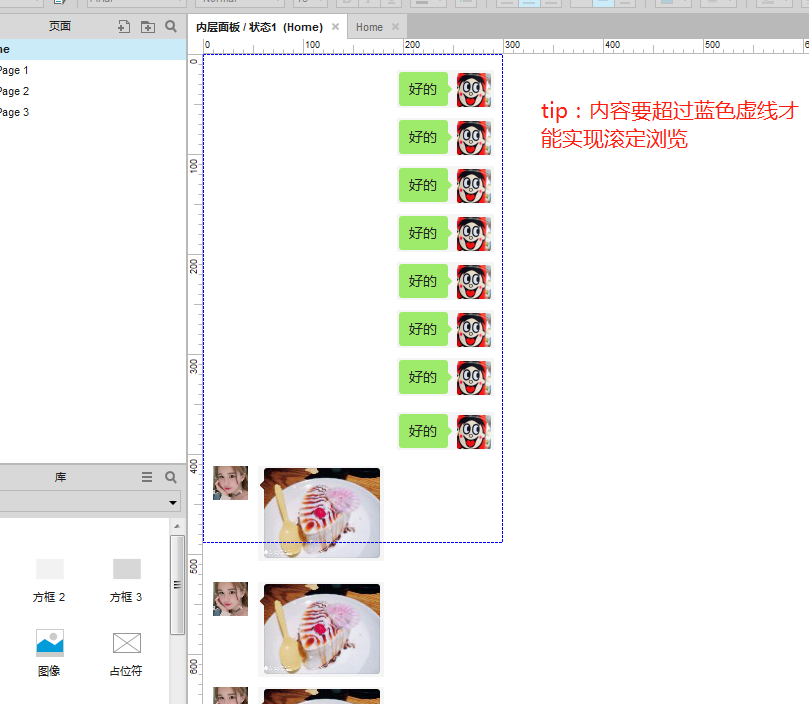
2、编辑面板中的内容

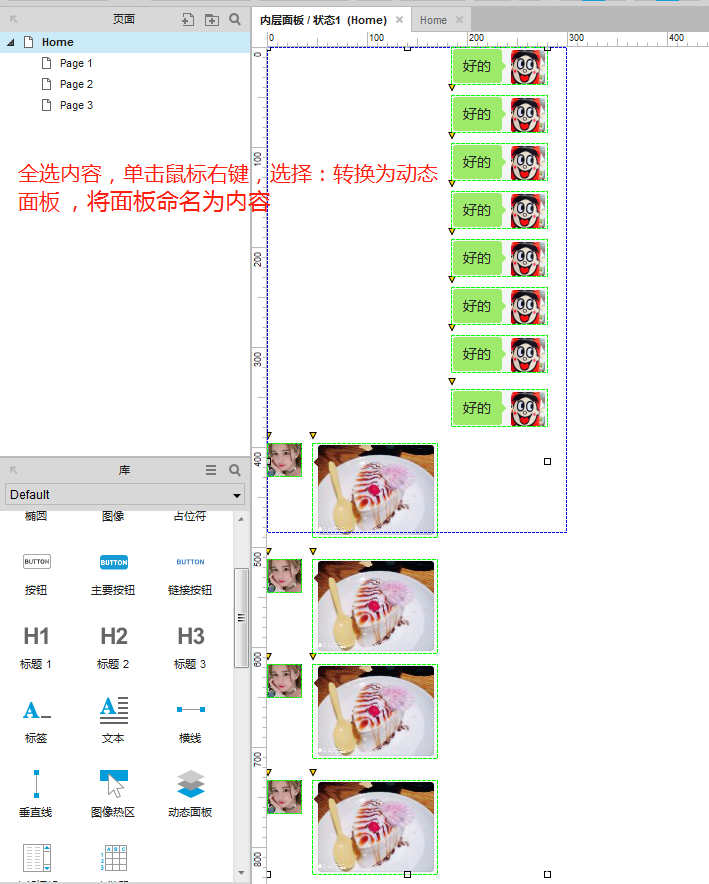
3、将内容转换为动态面板

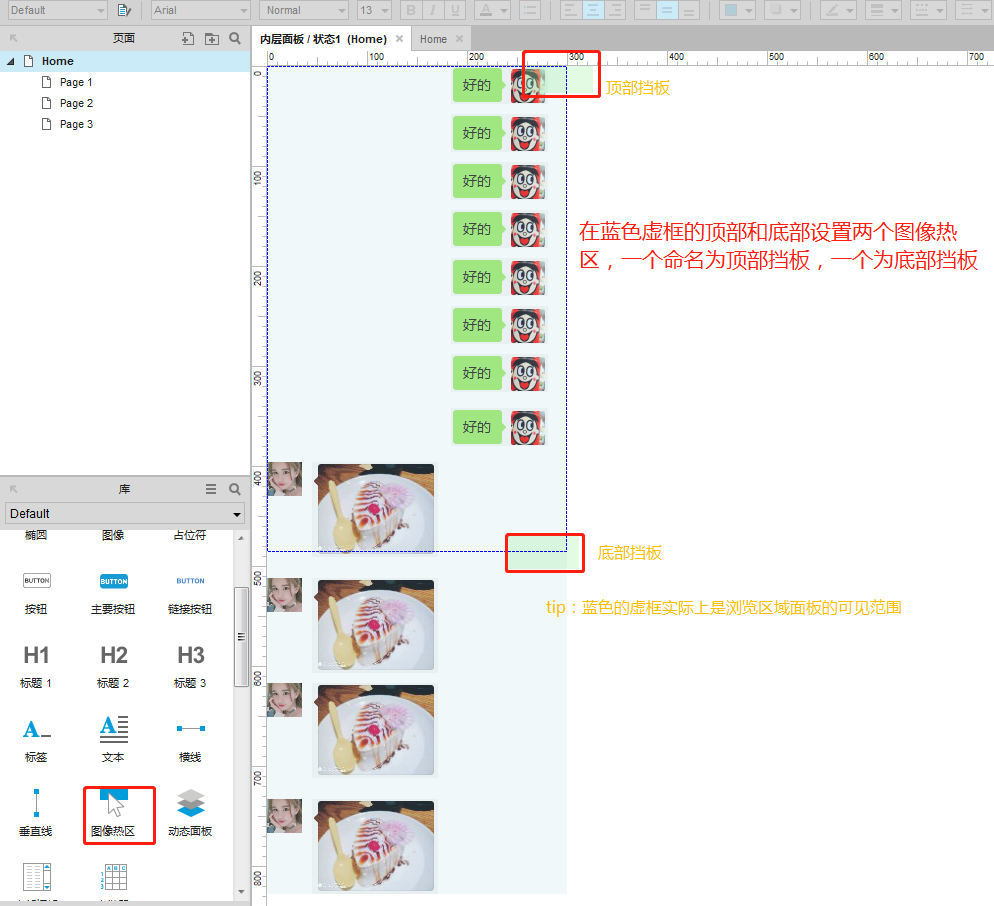
4、创建档板

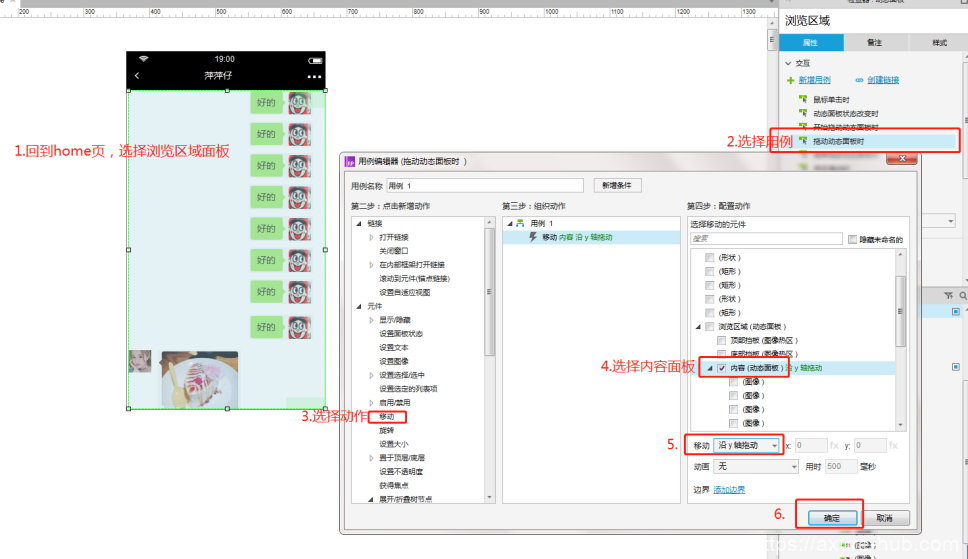
5、设置浏览区域面板的交互,从何实现内容面板的滚动浏览

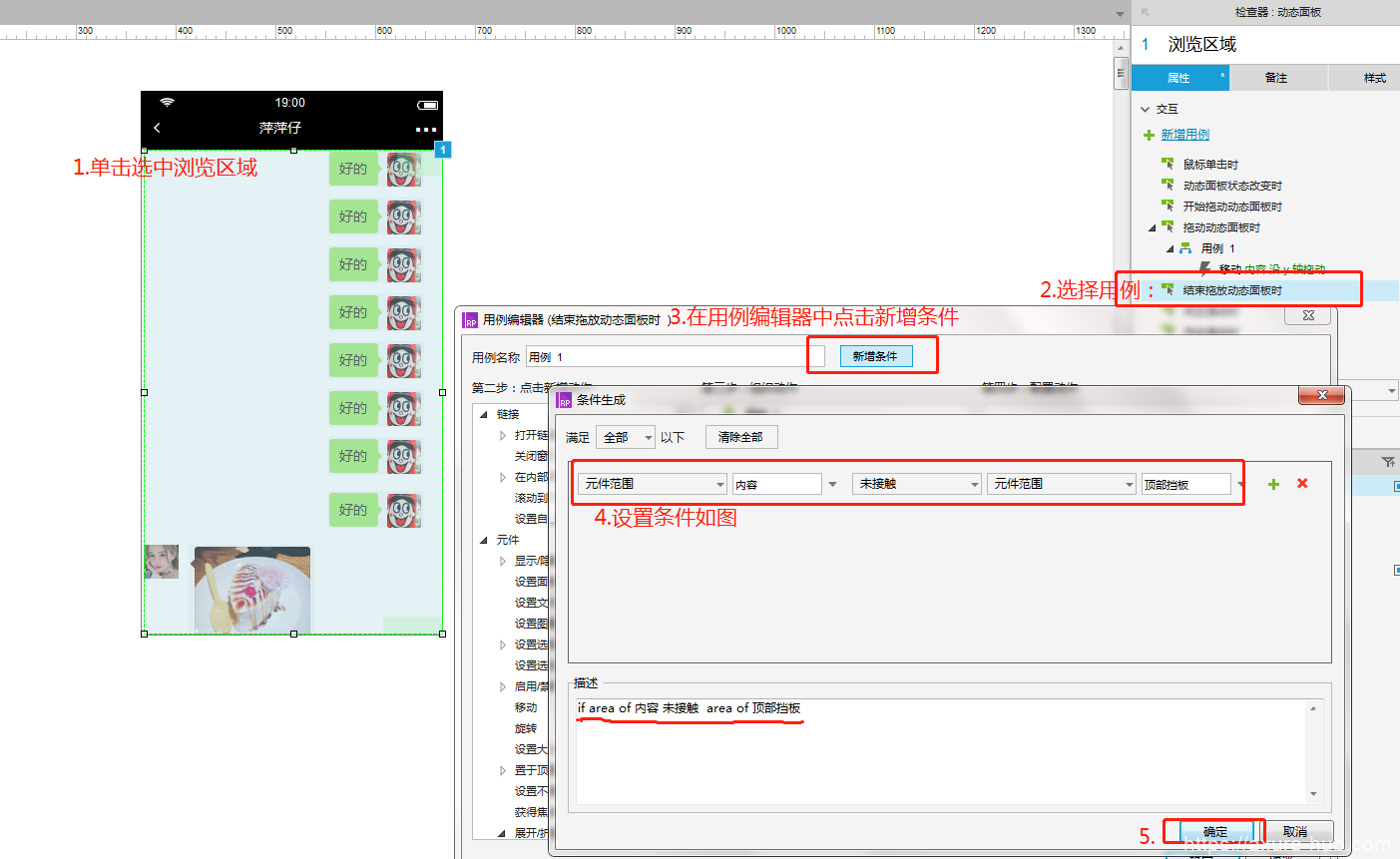
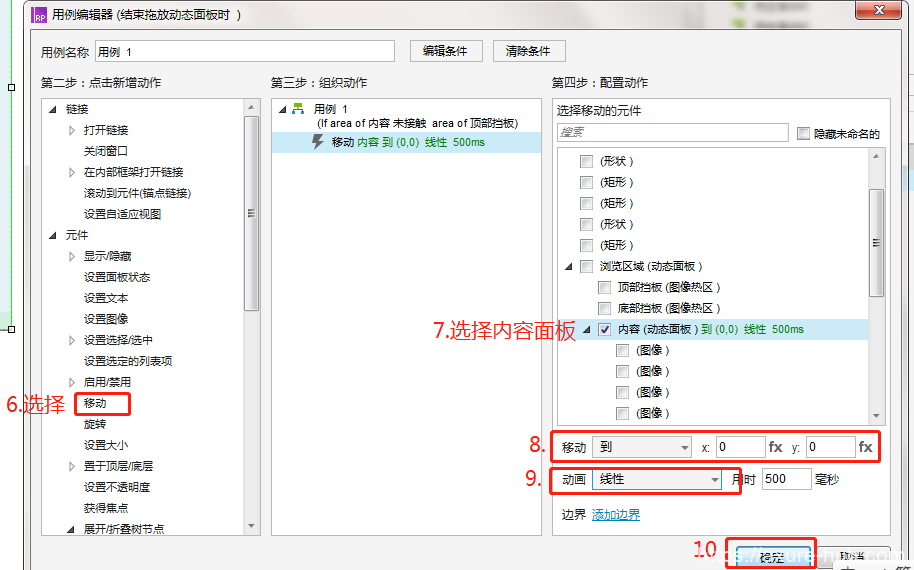
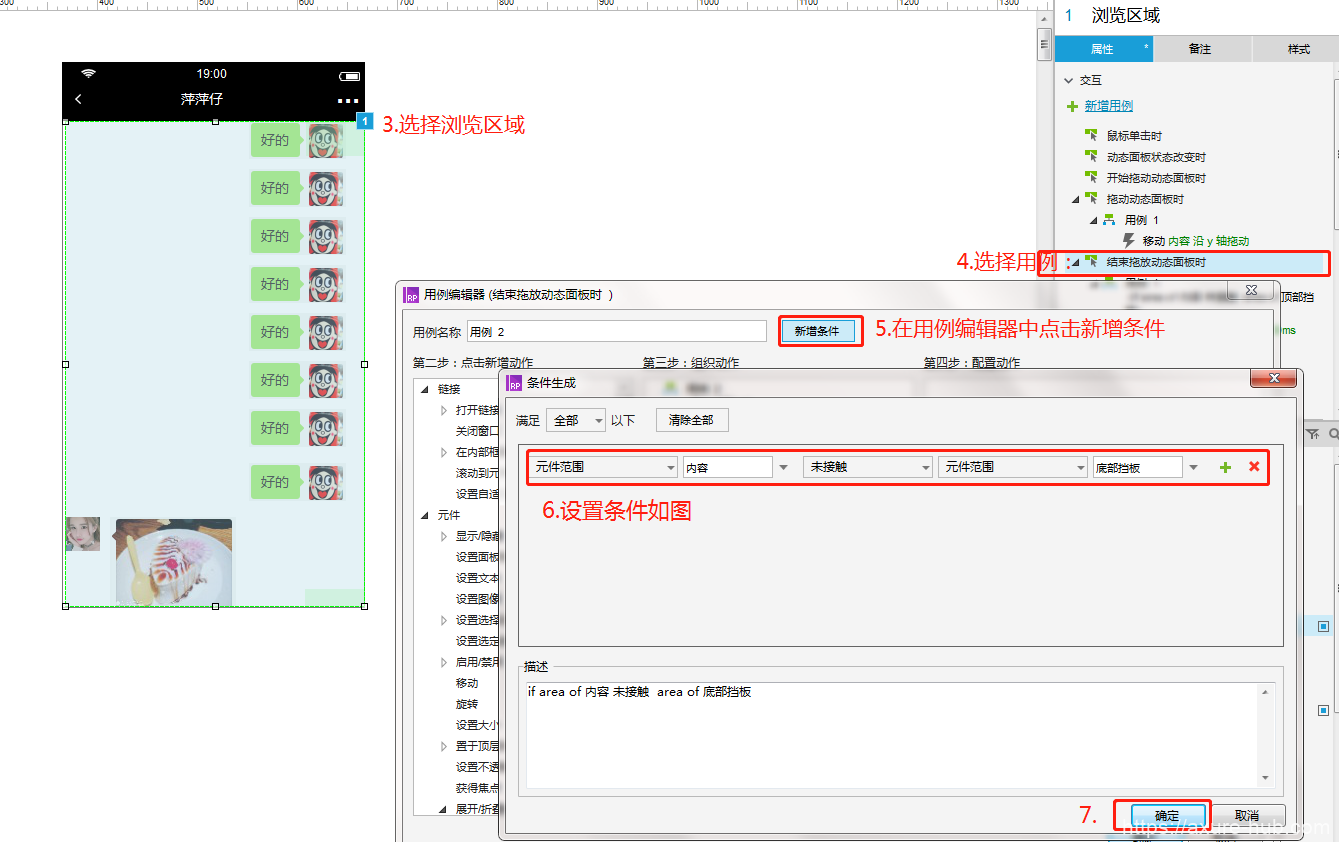
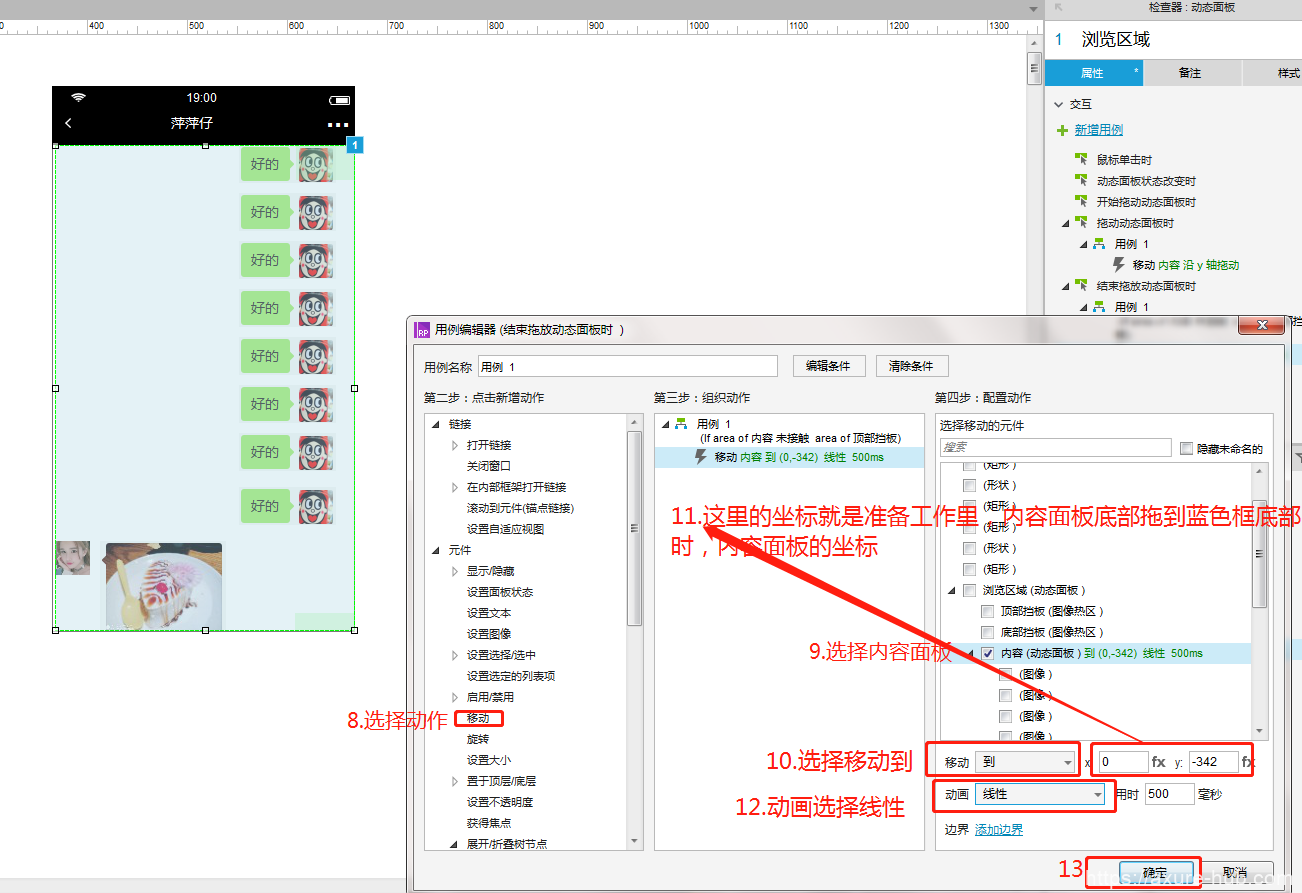
6、设置浏览区域面板的交互,从何实现内容面板的触顶反弹


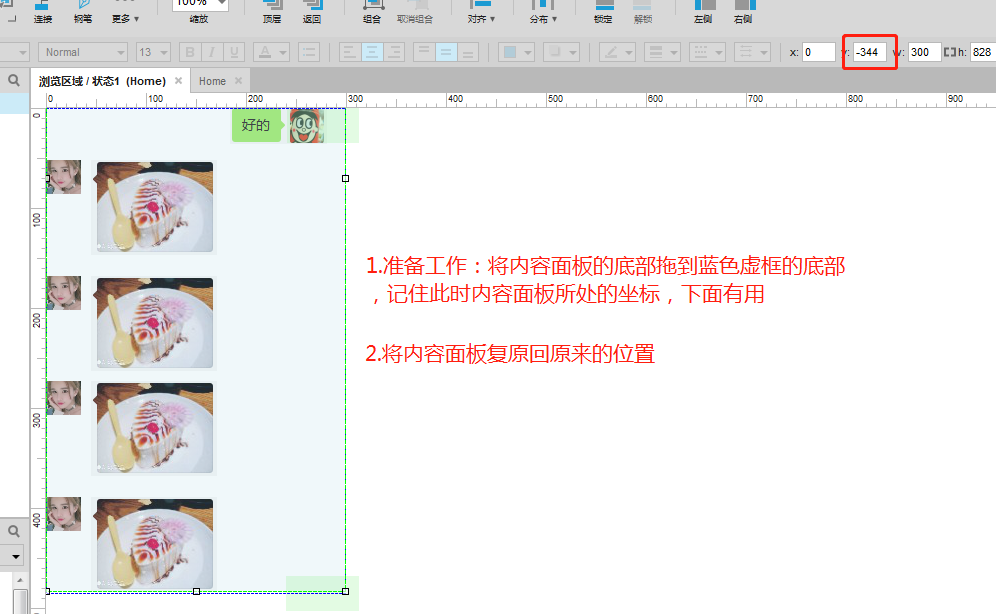
7、设置浏览区域面板的交互,从何实现内容面板的触底反弹



8、到这,已经全部设置好了,点击预览看看效果吧。
是不是成功啦,哈哈,恭喜,又比以前的你厉害了一点。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
