原型图的交互说明是针对原型图内容元素的解释文字,可以从宏观和微观两个层面展开分析,本文结合图例主要说明宏观角度输出交互说明应该注意的地方。
原型图的交互说明是针对原型图内容元素的解释文字。
清晰准确的交互说明能够起到以下作用:
- 减少交互设计师与产品上下游人员的沟通成本
- 提升协作效率
- 避免项目返工延期
原型图交互说明的输出,可以从宏观和微观两个层面展开分析。
宏观角度是指输出交互说明应该注意的事项,以及应用组件化思维提升输出交互说明的效率。微观角度是指单张原型图应该包含的交互说明的具体内容。
本文结合图例主要说明宏观角度输出交互说明应该注意的地方。
宏观层面
1. 交互说明的文字要简短精炼
这里有个坑大家注意。
估计很多交互设计师和我一样在实际项目中有这样的困惑:产品需求文档里的功能点逻辑描述已经相当全面,还有必要再次写到原型图的交互说明里吗?
这里我们需要明确:只要在交互说明里把有关交互的主场景和各种状态作简要描述即可,开发人员如果有困惑会仔细查看PRD的。

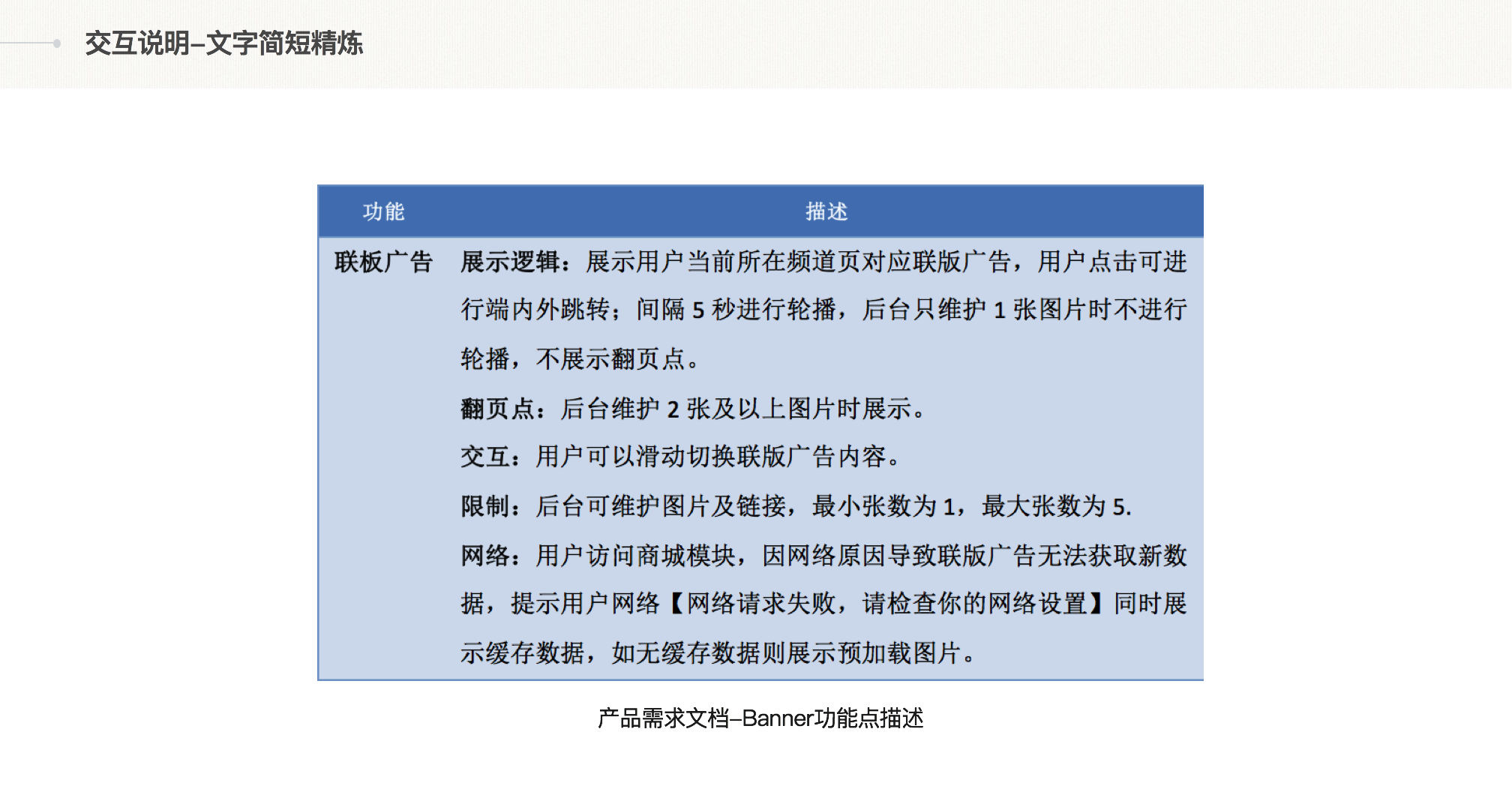
如上图是PRD中关于Banner功能的描述,那么在交互说明中只需要提取出以下几点:
- 用户点击Banner图跳转至对应页面;
- Banner图少于2张时,不进行自动轮播,也不展示翻页点;
- Banner图大于等于2张时,进行自动轮播,且展示对应图片数量的翻页点;
- Banner图最小张数为1,最大张数为5;
- 用户可左右滑动切换Banner图片,同时Banner每隔5秒自动轮播无限循环。
2. 页面元素的交互说明
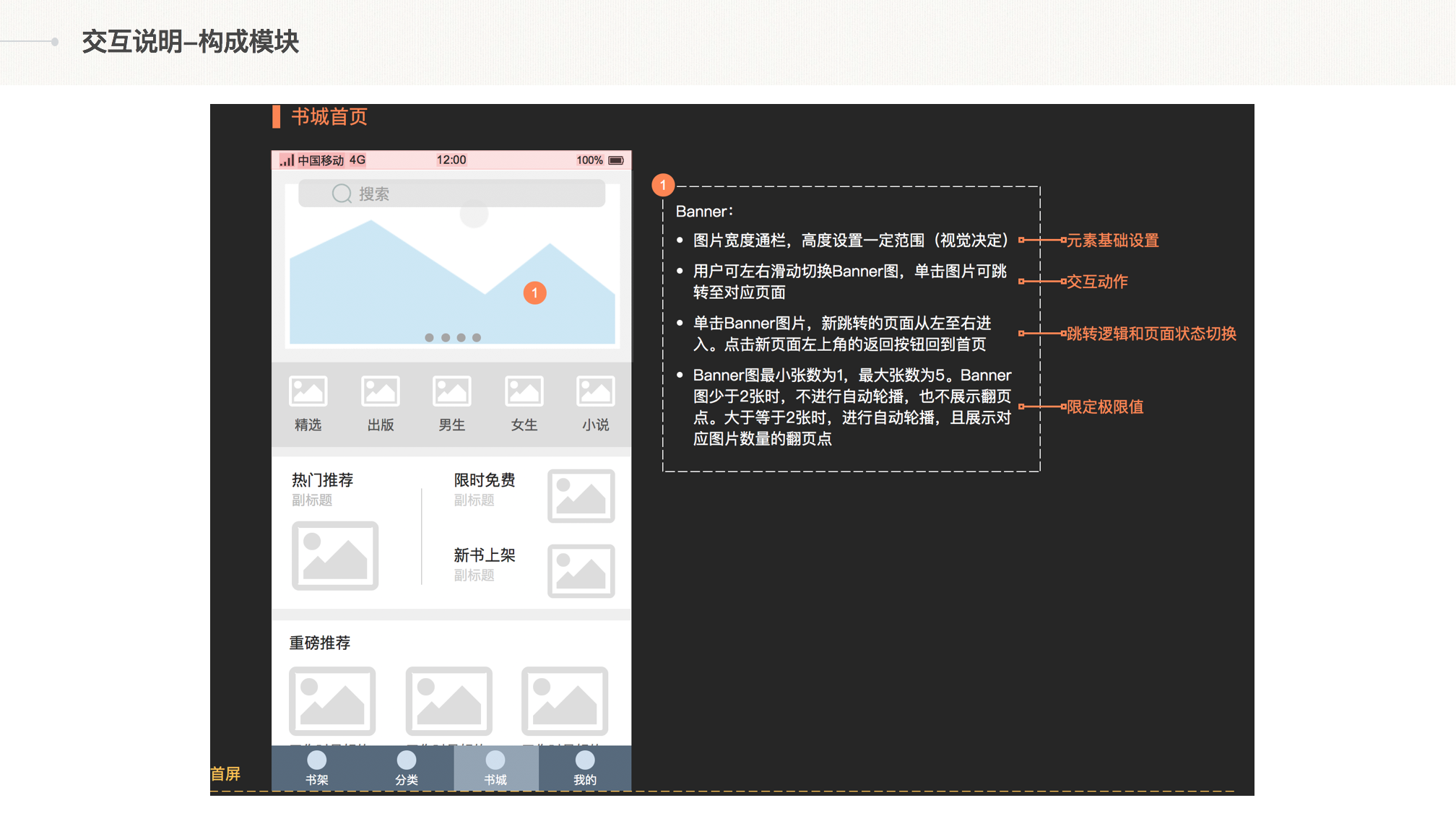
页面元素的交互说明主要由以下模块构成:元素基础设置、交互动作、跳转逻辑、限定极限值、状态及状态之间转换的描述。
如下图,仍然以上面的Banner功能点举例说明:

3. 页面内容尽量使用符合逻辑的真实数据
避免使用XX符号或者无关联的数据替代,这样写出的交互说明贴近真实场景,容易产生代入感,使阅读者清楚明确。
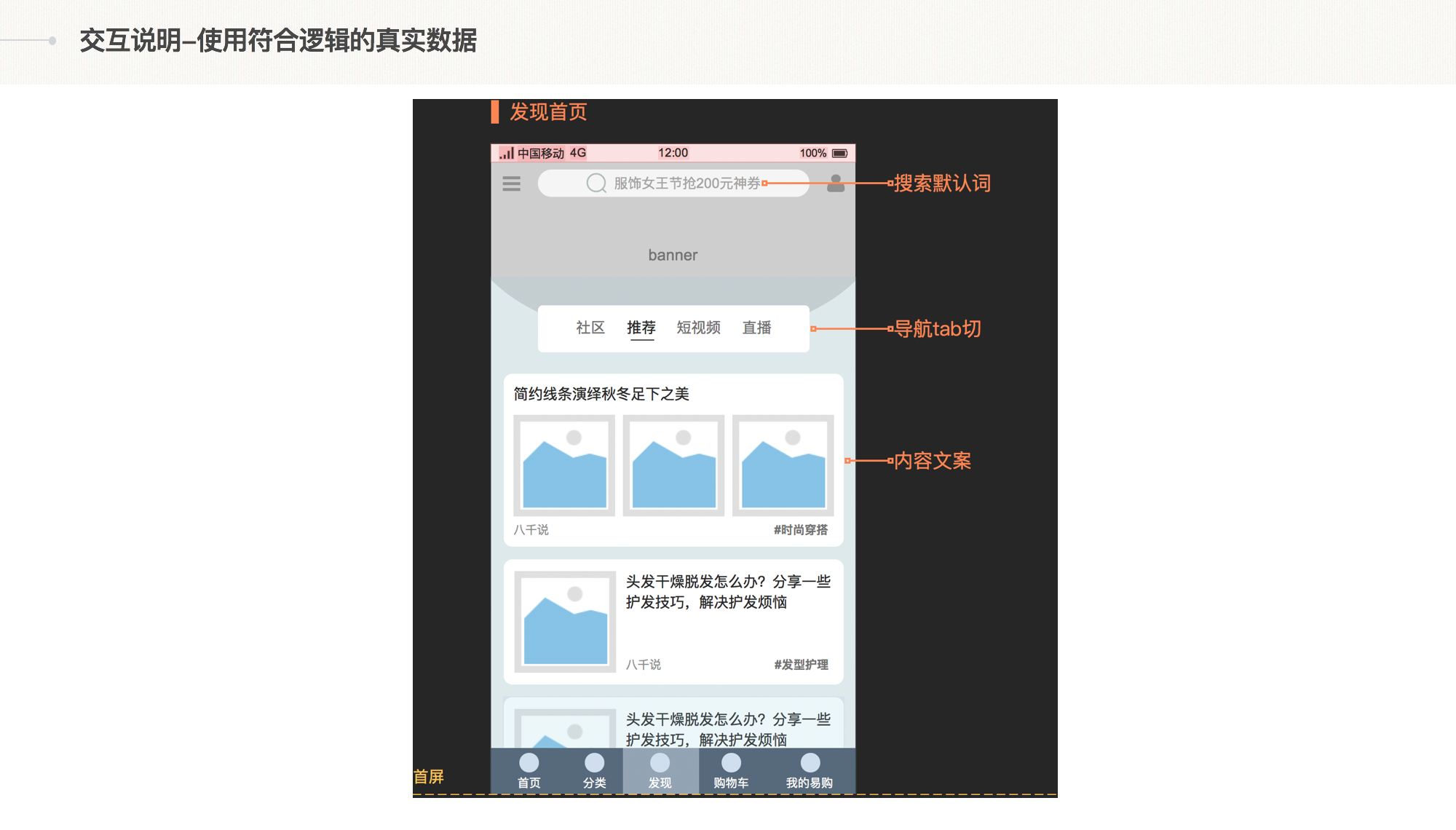
如下图,搜索默认词、导航tab切、以及内容文案都给的是上线后的真实数据。

4. 交互说明考虑内容元素的特殊状态
包括极限值/错误提示/判断规则等,要在交互说明中明确指出。
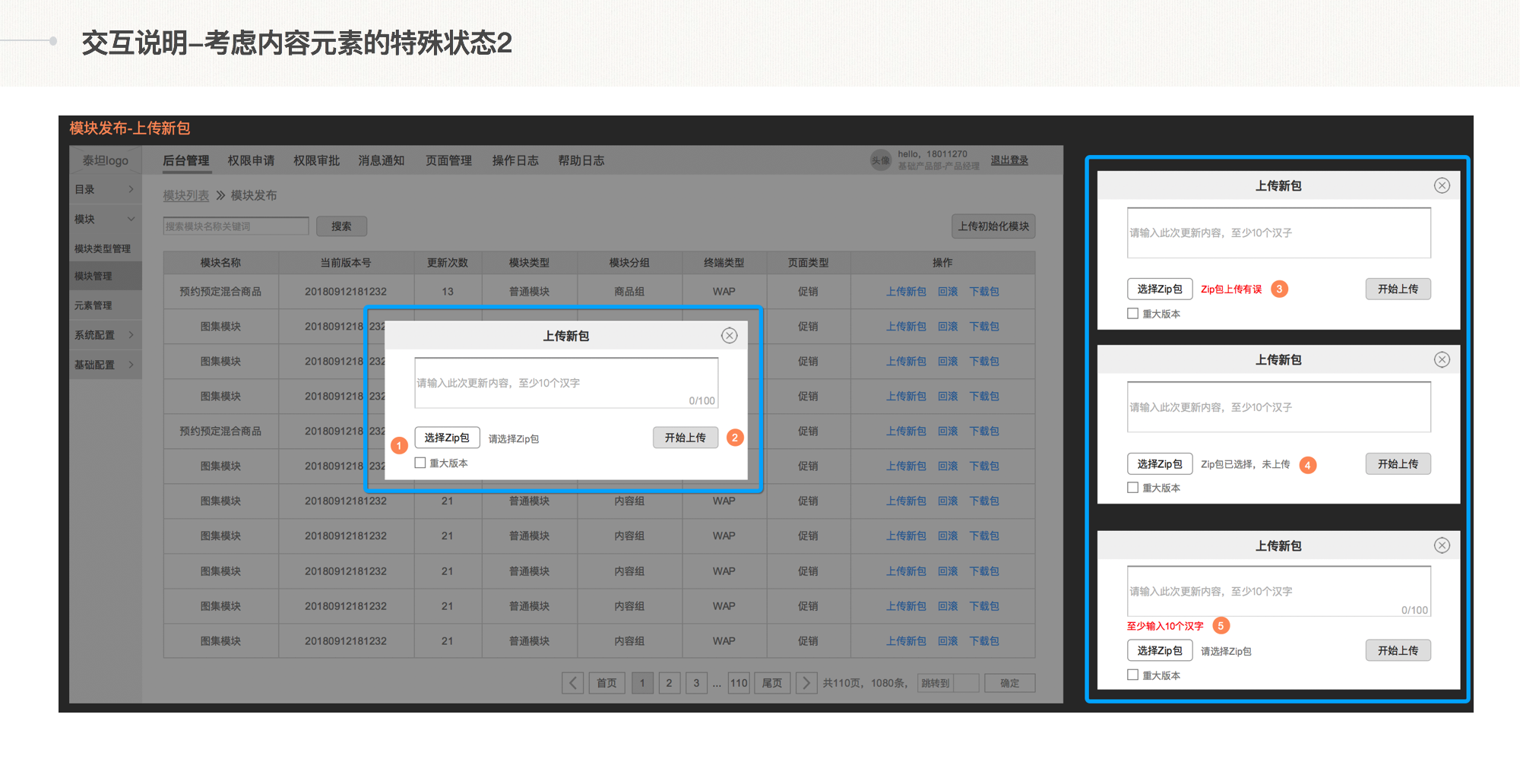
如下图1,同一个页面中标题出现普通状态与极限状态;如下图2,上传文件的不同状态给出相应的文案提示并解释说明。


5. 交互说明的排版布局要有助于阅读
交互说明有多种排版布局方式。
比如:原型图内容元素标上数字放置在上方,对应的交互说明放置在原型图下方;或者原型图在左侧,交互说明在右侧,有的设计师也会把元素和对应的交互说明用连接线连起来。
因为不同的排版布局方式各有利弊,所以具体采用哪种布局方式要根据所做项目的情况,以及开发人员的阅读习惯而定。
如下图是我平时习惯的输写方式:

6. 页面之间逻辑跳转的关联性需要交代清楚
比如点击某个按钮,跳转到哪个页面,可以在交互说明中写清楚标号或页面名称。

7. 交互说明组件化
类似于设计的控件库,我们在项目中写交互说明写多了就会发现,既然元素可以调用控件库快捷使用,那么该元素的交互说明也可以归类入库,在需要的时候直接拿出来根据具体情况调整使用。
比如上面提到的“Banner图交互说明”,就可以保存一份在交互说明库中,等后续画原型图再需要时,直接调取出来根据情况微调即可。
这样做的目的:使用时快捷调用,修改时快捷修改。
8. 页面交互说明建议平铺直述,不建议使用动态效果
原型图的动态效果适合页面跳转的演示,但不利于交互说明的呈现,会给视觉设计师和开发造成阅读困扰。
9. 交互说明应该依据具体情况不断调整完善
如果业务和产品临时调整需求,或者交互评审后需要对原型稿进行修改,则交互说明也要进行相应的修改。
另外,项目在进展过程中如果发现交互说明有遗漏现象,则需要随时补充完善。
微观层面
单张原型图交互说明的具体内容,其实和交互自查表的内容是相关联的。
可能包含:特殊场景、操作与反馈、页面状态、数值限制条件、功能、流程、文案、动效、控件、弹框等。这块后续梳理了再给大家分享。
