日常学习之——跑马灯的效果~希望内容能对大家有帮助。
效果如下图 o(* ̄▽ ̄*)o

思路:
- 文字元件移动+动画效果,实现滚动的效果;
- 利用动态面板控制跑马灯文字在规定区域内滚动;
- 设置文字的初始位置、 移动的终点位置,合适的动画时间(即文字滚动速度);
- 最后一个字从视野里消失后,文字从右侧重新滚动,将文字元件移动到控制面板的右侧;
- 通过动态面板的显示与隐藏,触发循环机制。
动态面板是个好东西~下面介绍axure通过动态面板实现跑马灯~
一 、拖一个控制面板到画布,设置合适的大小,作为跑马灯文字滚动的区域
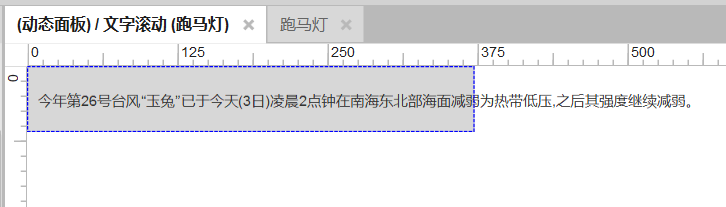
双击控制面板,打开一个面板状态页,增加一个文字元件,输入内容,内容要长长长。
如下图:

动态面板的作用是限制跑马灯文字在规定区域内滚动,面板中的元件文字移动的范围超出面板时,也不会显示在画布当中。
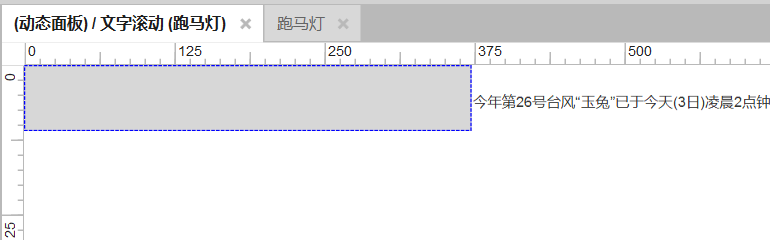
我想要的效果是,初始状态的时候文字就在视野中,所以文字放在与面板左侧对齐的位置。如果想要从视野外滚动到视野内,可以将文字元件拖放到面板右侧。
如下图:

二、设置文字移动的交互事件
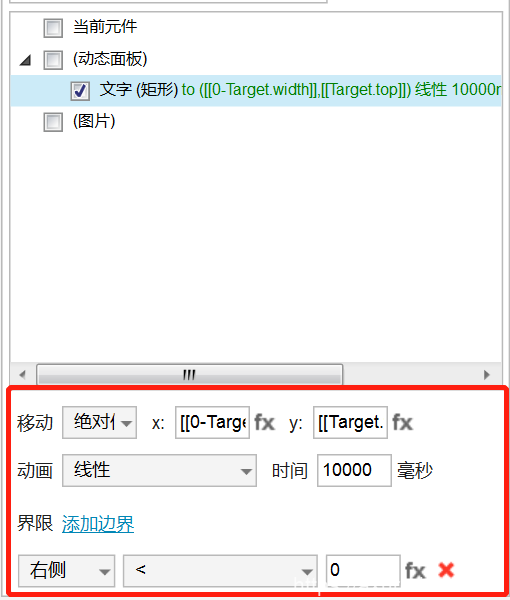
选择面板的“载入时”事件,添加用例的触发动作,如下图:

等待1000毫秒。这个不重要,只是用来控制页面加载完,过1秒才滚动文字。
移动文字到(x,y)。
- 参考坐标系选择绝对位置。
- 文字元件的x值:文字元件是以动态面板的坐标系进行移动的,动态面板的起点是(0,0),文字完全从面板面板中移出,即向左位移文字元件的长度等于文字元件的宽度,x=0-文字元件.width,即x=0-Target.width;
- 文字元件的y值:水平向左平移,y的值一直不变,是原始y的值,即文字顶部到边缘的距离,y=Target.top;
- 动画选择线性:时间设置为 10000ms。线性是为了使文字元件匀速滚动,10000ms是调试一个合适的滚动的速度,与视线扫描滚动文字的速度差不多即可。
- 添加边界:设置右侧<0。即设置文字元件向左平移,元件右侧需要离开面板,即文字元件最后一个字离开视野范围。

等待10000毫秒。这个时间与2)中设置的动画时间一样,即文字滚动结束,离开视野。设置等待时间,是为了文字移动完全结束,不被接下来的步骤影响。因为axure事件执行是从上到下顺序执行,所以等待时间一定在【5】事件之前,否则移动未结束,动态面板先被隐藏了。
移动文字到(x,y)。这个步骤的移动,是将文字移动到面板右侧的位置,是文字一周滚动结束的复位,接下来文字将重新从右侧进入视野。
隐藏动态面板。通过动态面板的隐藏和显示,触发文字移动事件的循环。这个还要具体看动态面板隐藏和显示事件设置的用例,通过用例,详细说明如何触发循环机制。
以上设置完成,进行预览,文字可以滚动成功,但是你会发现,文字从视野内消失后,一去不复返了。
需要进行一些其他设置,使文字能够循环滚动,在面板的显示和隐藏事件中增加用例。
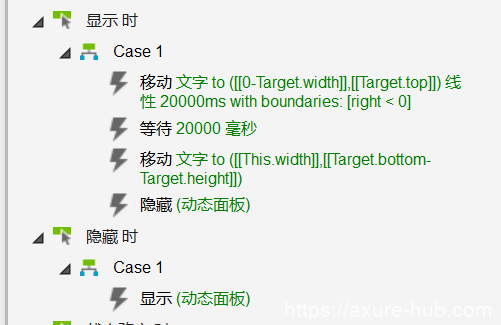
如下图:

“显示时”事件添加的动作和“载入时”事件一样,除了动画时间以及等待的时间加长了。这是因为文字复位后的位置(面板右侧),比初始位置(与面板左侧对齐),多了一个面板的宽度。
从起始位置到文字消失的终点位置,位移距离增大,所以时间需要加长,使滚动速度保持和初始滚动差不多。如果时间保持不变,移动速度会加快。
如下图:
灰色指代面板,模拟文字的3个位置状态,分别是:
- 初始位置;
- 文字移动到视野外,停止移动;
- 文字复位,移动到面板右侧。



- “载入时”最后一个动作是,将动态面板隐藏。
- “隐藏时”只做了一件事——把面板设置为显示。
- “显示时”做了什么操作:文字元件移动——复位——面板隐藏。
从动态面板设置的这3个事件,可以看出文字循环滚动的流程:
动态面板载入–>匀速移动文字(文字离开视野)–>文字快速复位(文字移动到面板右侧)–>隐藏面板(隐藏面板执行了显示面板,所以实际是触发显示面板的动作)–>显示面板–>移动文字(从步骤2开始循环)….
总结
- 动态面板中拖放一个文字元件,对文字元件进行移动操作,而不是对面板进行移动;
- 设置文字元件移动的终点位置,即文字元件右侧离开动态面板视野,与动态面板左侧相切;
- 移动到动态面板右侧,即文字元件复位,准备进行新一轮的移动;
- 通过动态面板的显示、隐藏,触发移动的循环过程。
以上,就是跑马灯的实现过程~
