本文从准备素材到具体实施步骤,手把手教你如何用Axure制作高保真原型。
1. 准备素材
制作高保真原型,当然需要大量图标啦,但这些图表那里来呢?
我知道的有以下几种方式:
- 用PhotoShop从页面截图上抠
- 解压官方APK
- 网络上找
这里强烈推荐用PhotoShop抠图这种方式,抠一个图标小于30秒钟,且随用随抠。解压官方APK是能得到APK上用的一些原始图片,但会发现解压出来的图片实在是太多了,反倒不好找自己想要的那张。
至于从网络上找现成的,看着省时间,但其实这是最浪费时间的做法。
2. 实施步骤
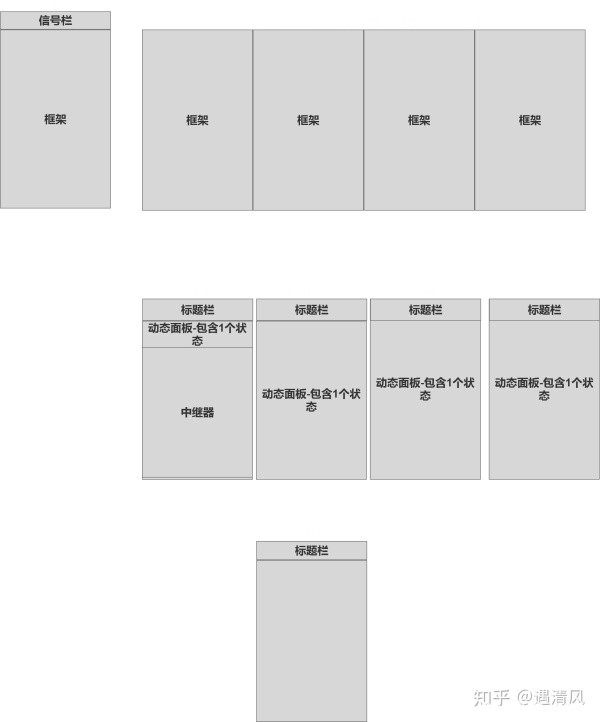
(1)确定布局结构
微信的页面布局是由上中下三部分组成,如下图:

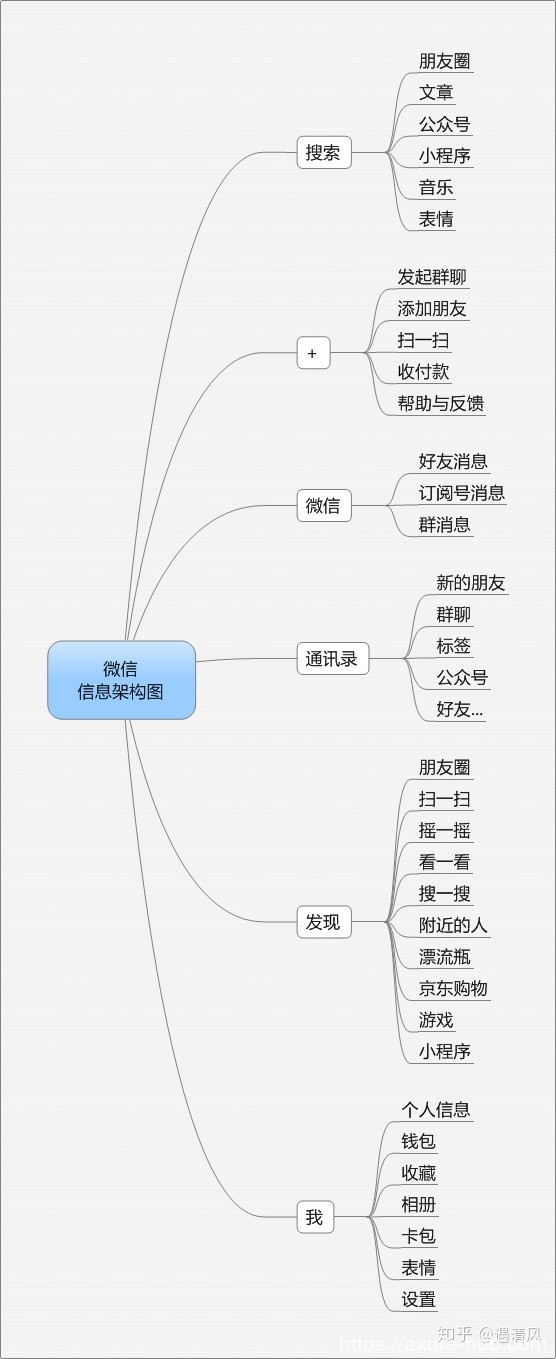
(2)确定项目结构

(3)确定页面结构

(这个图可以大体显示出页面结构,但并不让我满意,第二版时会进行优化)
(4)具体制作每一个页面
对于工具软件,不用学太多,直接用起来就可以啦。如果对Axure不熟悉,可以看下参考资料部分内容。
3. 小经验分享
- 先完成主体画面,再添加特效。否则会纠结于如何制作特效,反倒影响自己的制作速度
- 一定要确定页面结构及它们之间的引用关系,否则出现问题不好调试
- 使用最简单的控件来完成原型,尽量不要使用高级控件;否则调试起来那是真心烦人,尤其 是处理交互事件时
- 当使用框架时,确保每一个框架的大小都是相同的;否则很难统一坐标系,会加大处理交互的难度
- 框架会截断拖动事件
- 在页面重新加载时,通过变量设置页面中的文本,会发现文本内容往下串,但文本边框却保持原位
不知道我说的是啥?
哈哈,自己从头做一遍就知道了。毕竟对于工具类软件,需要掌握的理论不多,更多的是需要掉坑&实践。
4. 总结
第一点,想说的是:
Axure是原型制作工具,并不是软件开发平台。所以在软件上可实现的效果,在Axure上很可能是难以实现的,或者实现它的成本比在软件上实现难度还大。
第二点,想说的是:
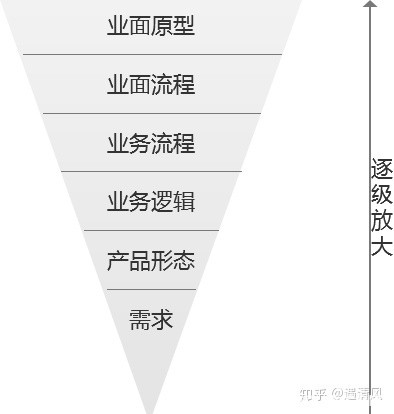
正常情况下,从需求到产品原型需要经历如下阶段:

从下往上,工作量与复杂度逐级上升,每一级都是下一级的基础。
所以可以看出原型虽然是最后的产出,但只是冰山一角啦。
稍微唠叨下,也是为了提醒自己不要为了做原型而做原型。
5. 参考资料
• 《Axure RP8入门手册》
• 小楼老师的Axure视频
http://www.chanpinban.com/datum/1.html
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
