购物车功能已经成为各类电商系商品的一个基础功能,那么关于购物车页面的一些交互功能,如何通过原型设计去完成呢?本文以京东购物车为实例,将重点讲述关于购物车页面的交互用例设计。
演示地址:http://ggi20l.axshare.cn/#g=1&p=购物车
观察交互
通过观察,不难发现京东购物车页面主要有以下交互:
- 全选:点击全选按妞时,所有商品被选中
- 数量:点击加号,数量+1,点击减号,数量减1
- 小计:每个商品的小计价格,随着数量的变化而自动计算金额,即小计=商品单价*数量
- 总数量(数量总计):总计的数量等于所有选中商品的数量之和
- 总价(金额总计):总计金额等于所有商品的小计金额之和
- 删除:页面弹出确认信息
设计思路
前面我们已经列出了所有的交互现象,针对上述的交互效果,现在我们逐一进行设计思路分析,并分解用例中的动作配置。
1. 全选
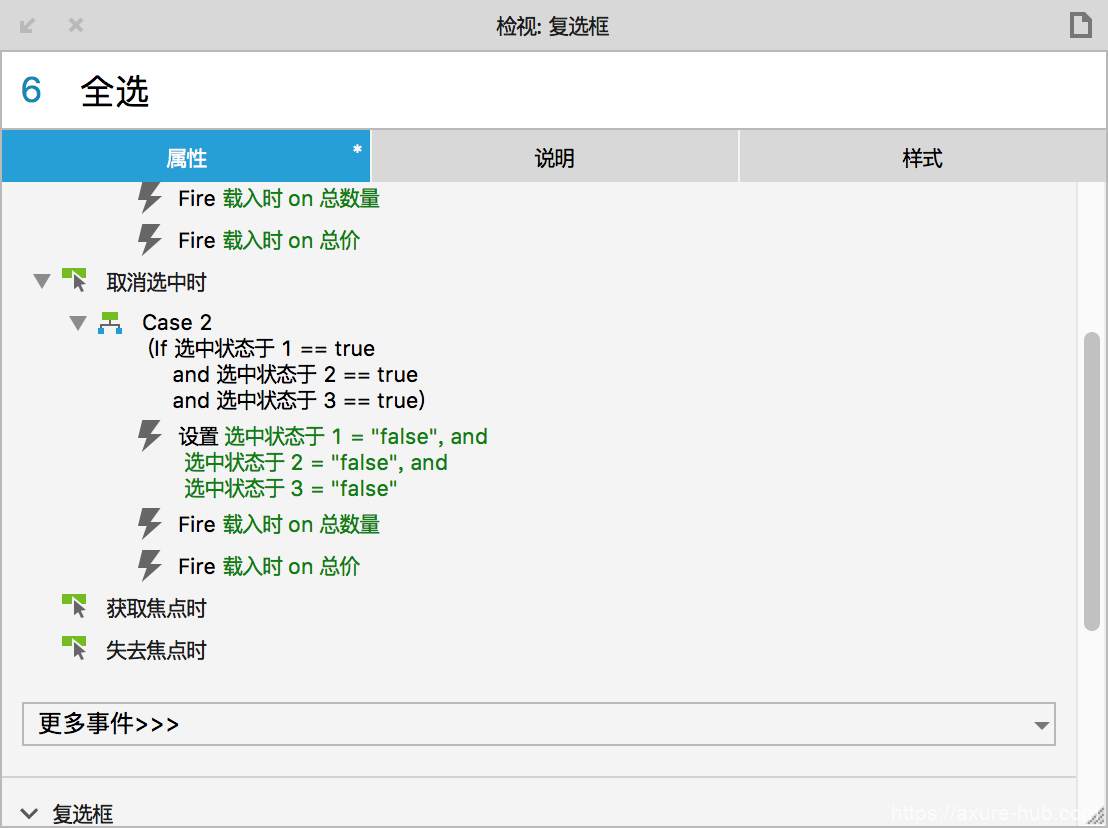
当全选复选框被选中时,则所有商品前的复选按钮被选中;全选按钮取消选中时,所有商品均取消选中(假设之前均处于选中状态)。
用例配置截图如下:

2. 数量
为数量两侧的“+”和“-”设置鼠标单击用例:
- “+”鼠标单击时,数量文本框内容自动+1;
- “-”鼠标单击时,当数量文本内容>1时,数量文本框内容自动-1;否则,数量文本框内容为0。
相关的用例动作配置如下图所示:

3. 小计金额(单个商品)
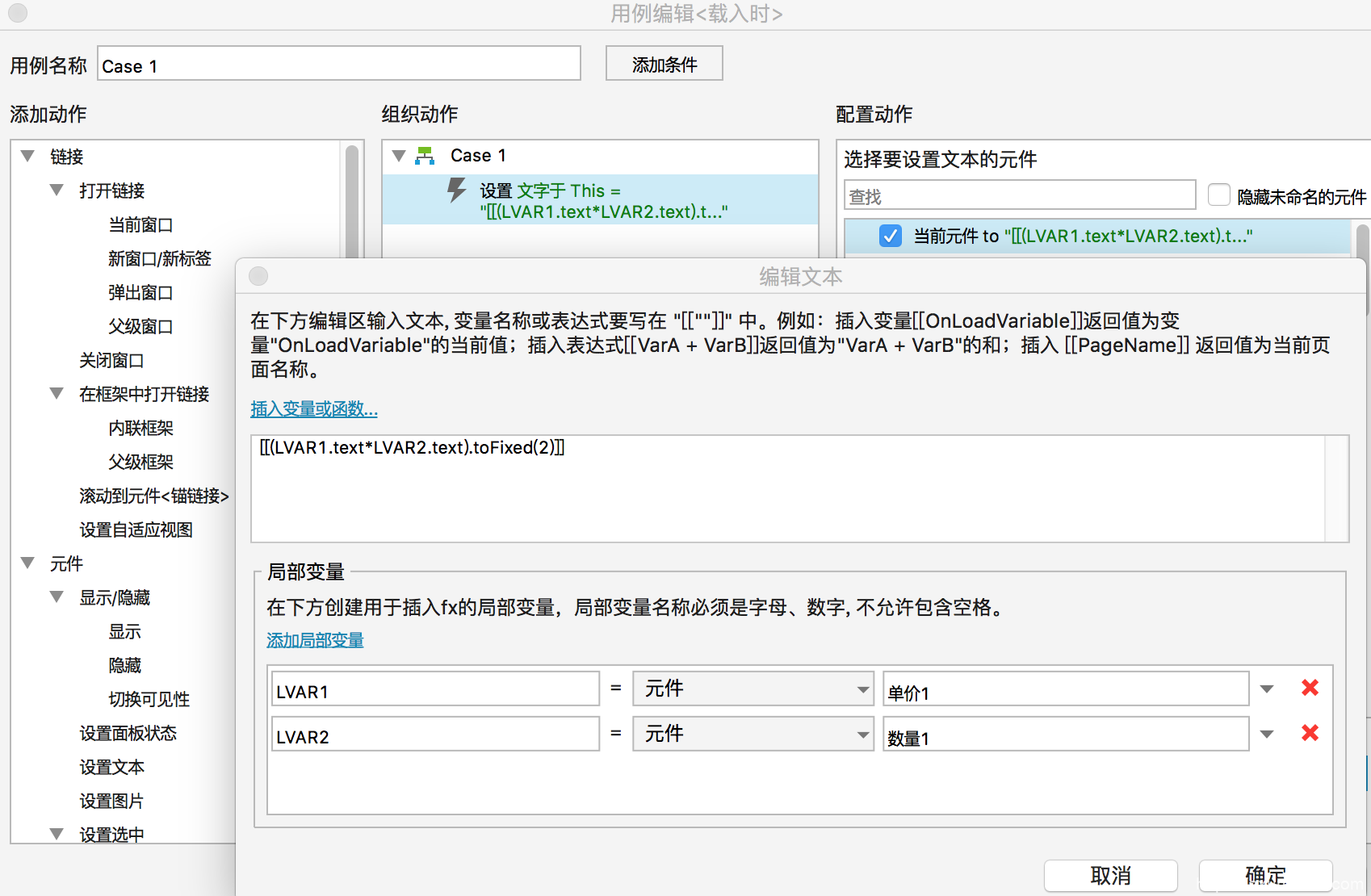
为小计文本标签设置载入时事件用例,小计金额=单价(text文本)*数量(text文本)。
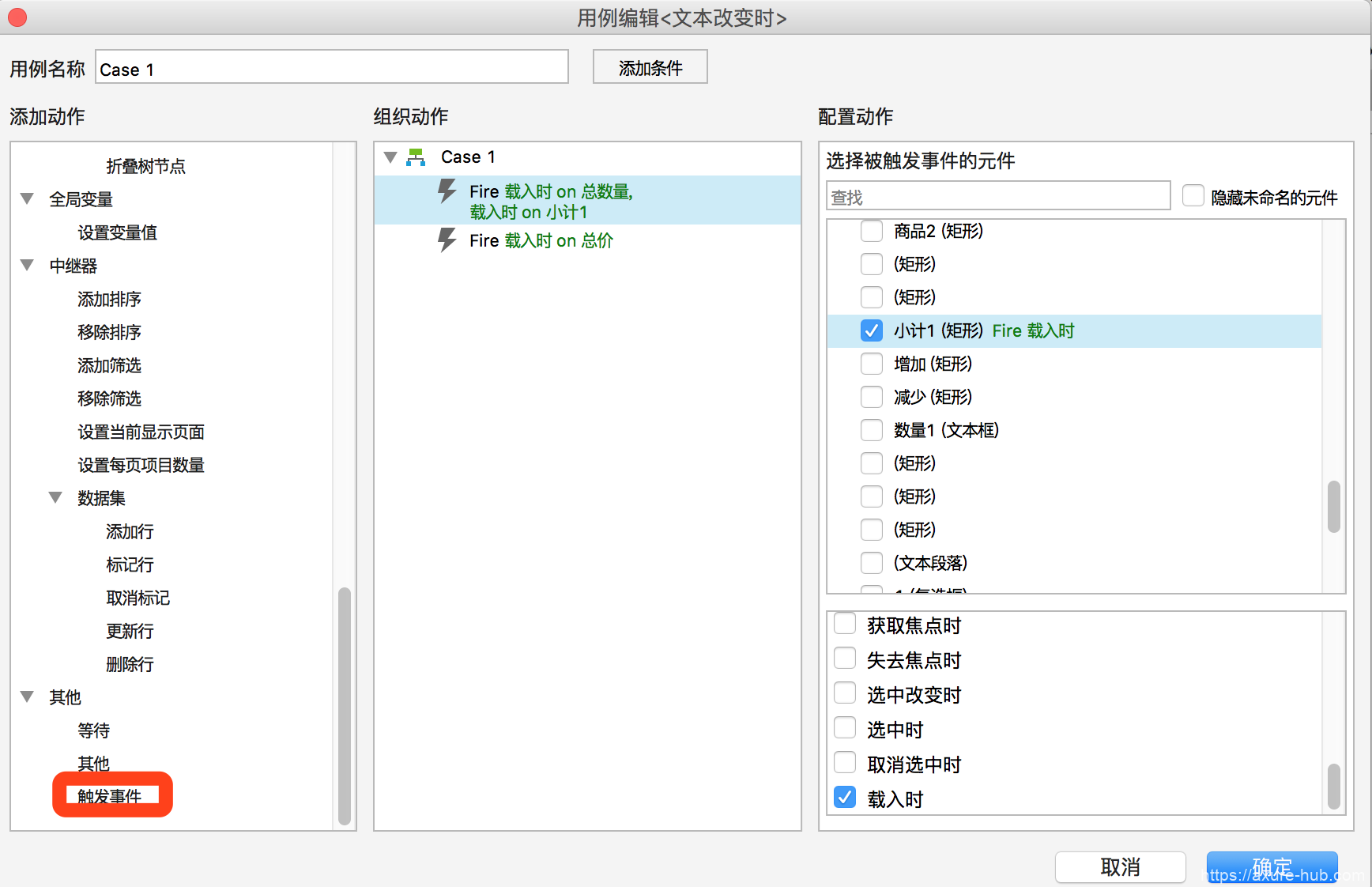
为数量文本框设置文本改变时事件用例,自动触发小计金额载入时事件。
相关的用例动作配置如下图所示:


4. 数量总计
案例中购物车有3件商品,为总数量设置载入时事件。当三件商品都被选中时,总数量等于3件商品的数量之和;当有其中两件商品被选中时,则总数量等于选中的两件商品数量之和;如果没有选中商品,则总数量等于0。
为数量文本框设置文本改变时事件,自动触发总数量载入时事件。
相关的用例配置示意图如下:


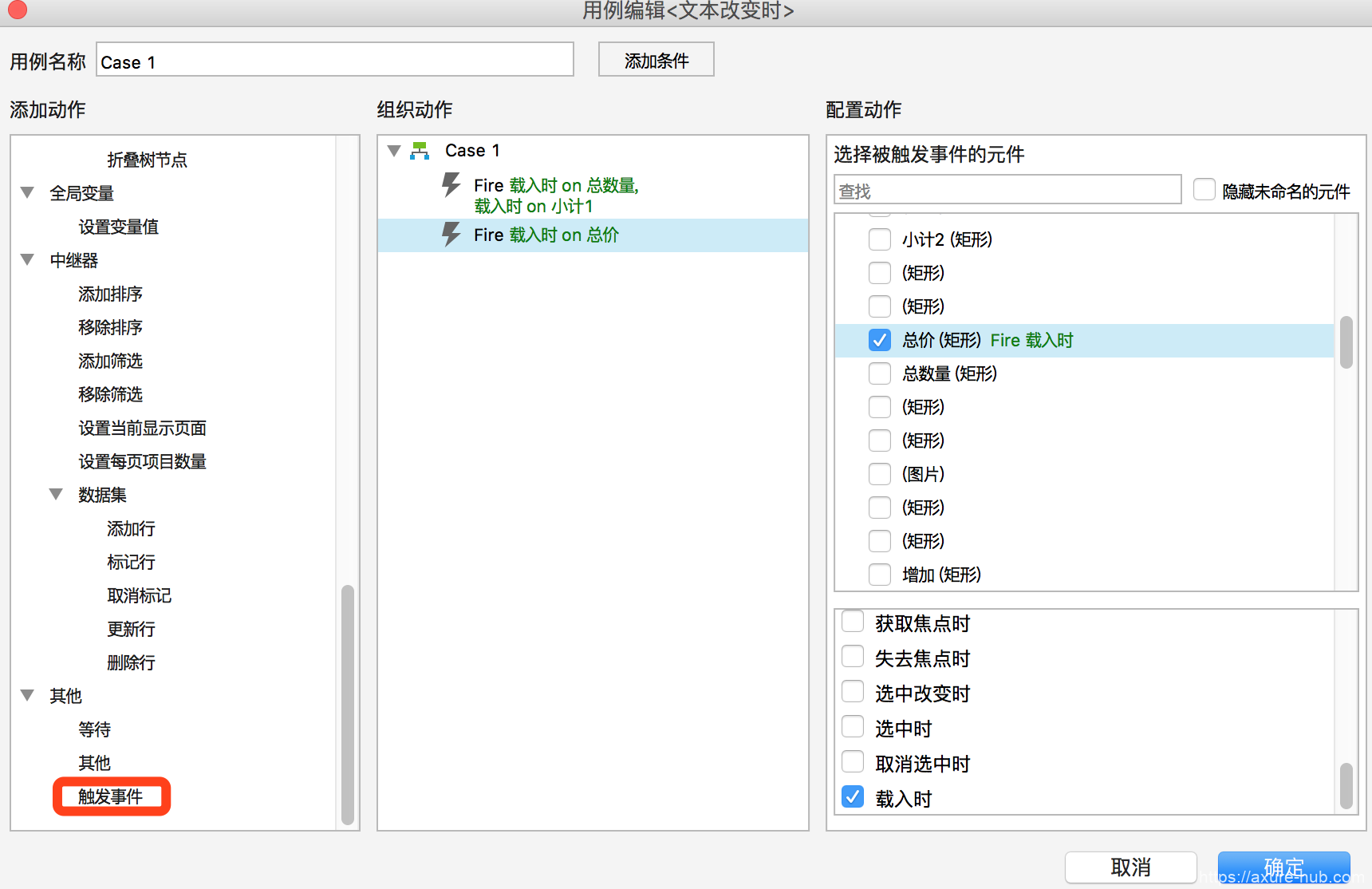
5. 总价(总金额)
案例中购物车有3件商品,为总价(总金额)设置载入时事件。当三件商品都被选中时,总价等于3件商品的价格之和;当有其中两件商品被选中时,则总价等于选中的两件商品价格之和;如果没有选中商品,则总价等于0。
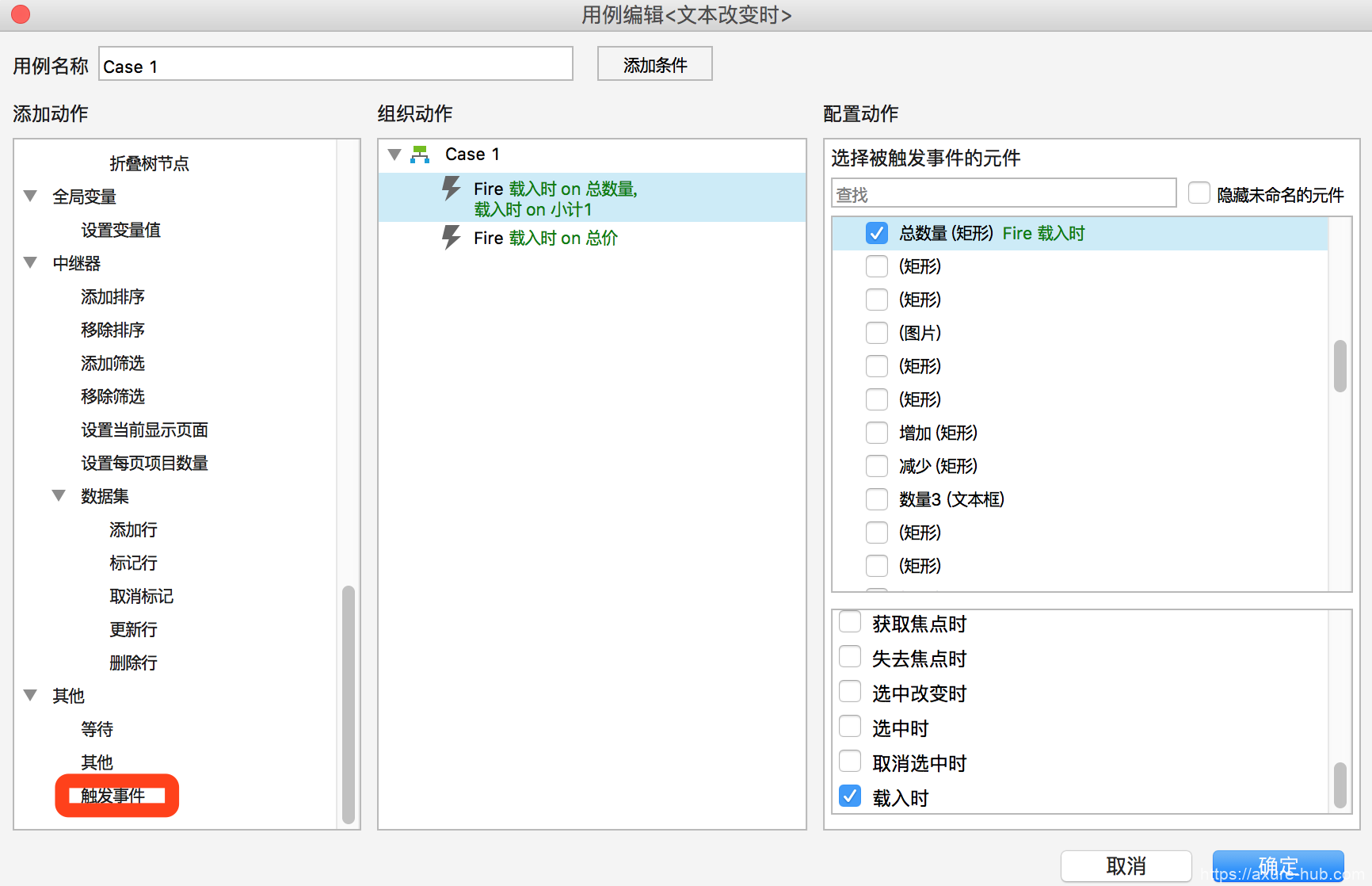
为数量文本框设置文本改变时事件,自动触发总价载入时事件。
相关的用例配置示意图如下:


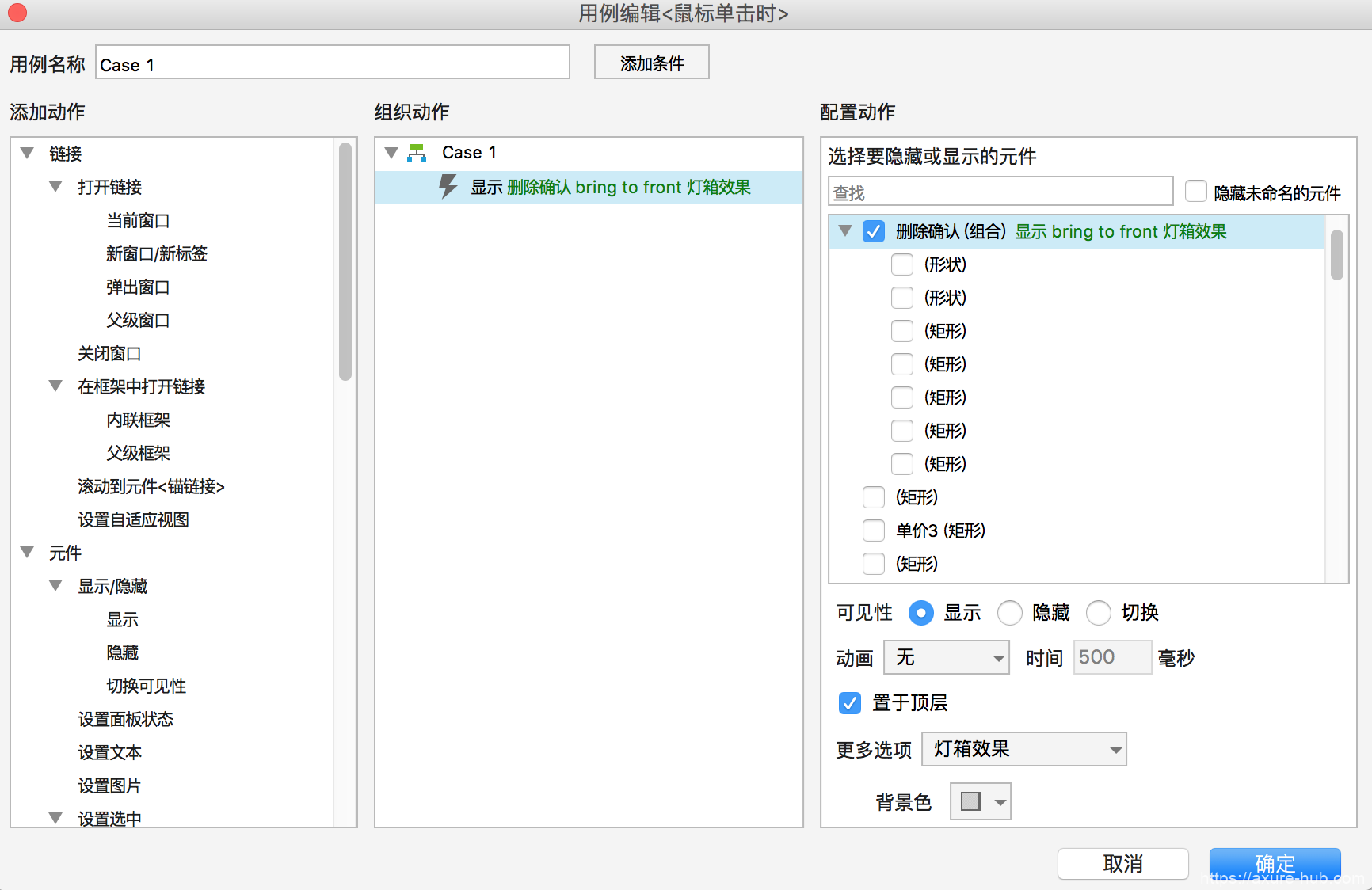
6. 删除
为删除文本设置鼠标单击事件,显示确认弹框,显示时伴有灯箱效果。为确认弹框中的确认、取消和关闭按钮,分别设置鼠标单击事件,隐藏确认弹框(确认弹框默认隐藏)。
相关用例配置如下图所示:


结语
到这里,购物车页面中所有的交互用例都已经完成了设置,点击预览查看交互效果。订阅专栏查看更多交互用例。
推荐阅读
Axure案例:QQ音乐播放界面
Axure教程:和我一起设计简书App
Axure教程:腾讯新闻按钮,如何一键上天?
Axure教程:百度搜索提示,你也可以学会
Axure教程:用Axure实现简书、微博的下拉刷新效果
原型设计:如何实现淘宝的五星好评?
#专栏作家#
拼搏的80后,*专栏作家。10年互联网从业经历,具有各类型B端、C端产品的设计经验,关注区块链及人工智能的技术发展及应用场景探索。
本文原创发布于*。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议
