上一篇文章写的拖动列表,里面用了一些公式计算有朋友说有点复杂了,今天做一个二级折叠菜单,个人认为算是我看到的所有文章里步骤最简单的实现办法了,如有更简单的欢迎交流讨论~
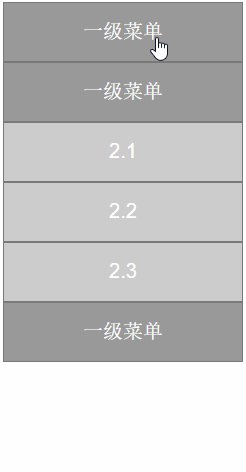
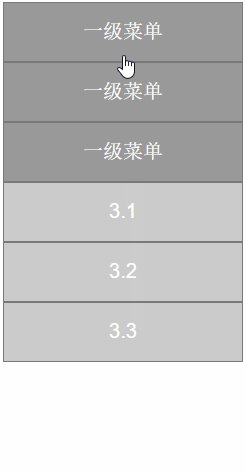
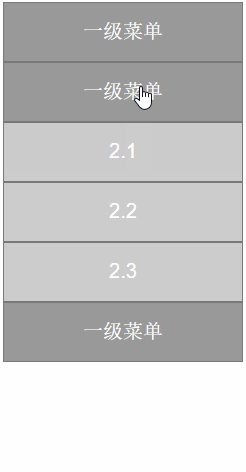
效果如下:

步骤如下:
(1)准备一二级菜单
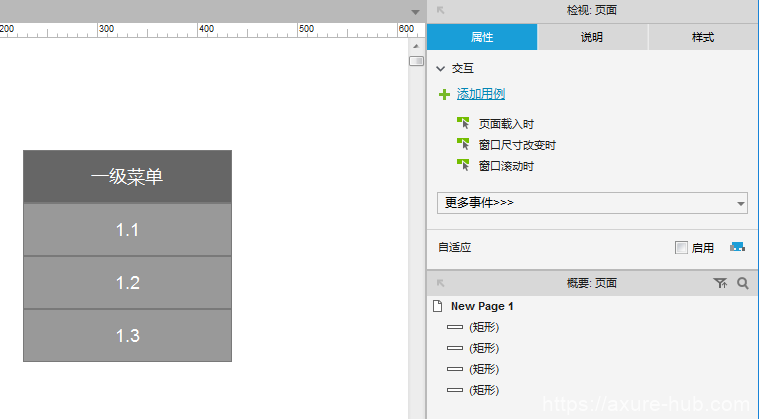
画4个矩形,填充一些颜色和文字加以标记,如下图。然后选中二级菜单的三个矩形框(1.1-1.2-1.3)转动态面板命名“2ndPannel”并隐藏,不再附图。

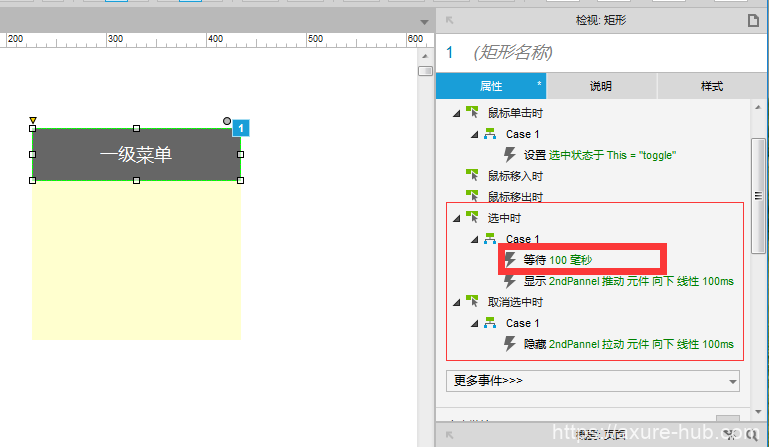
(2)添加事件
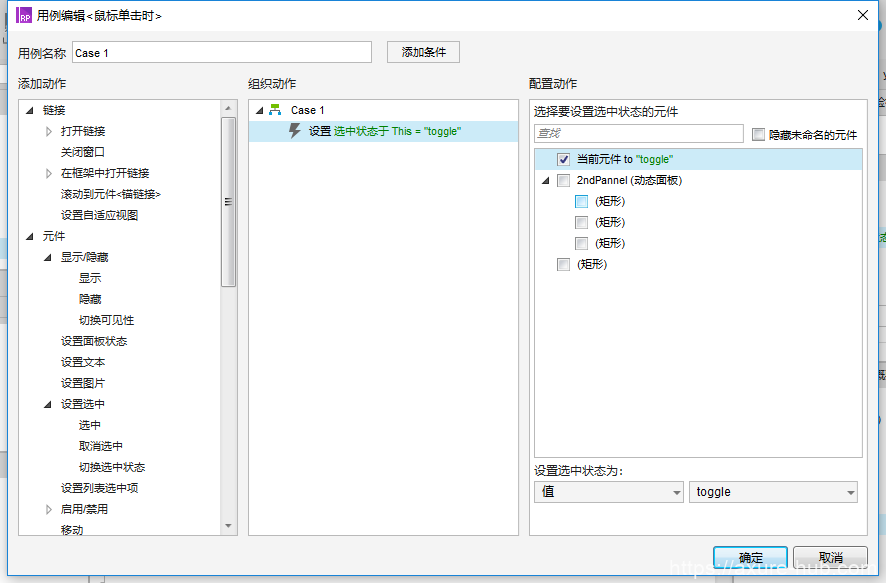
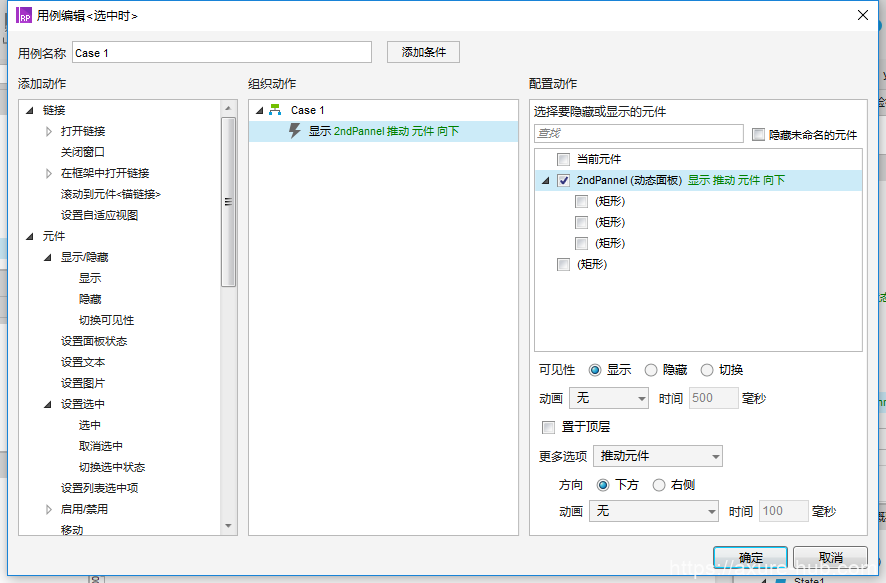
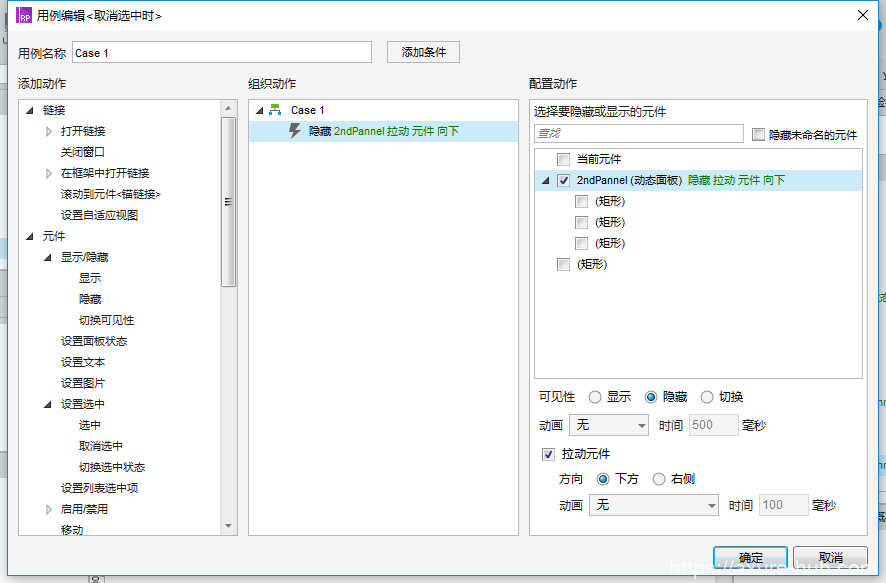
为矩形框“一级菜单”添加3个事件,分别如下图。然后将矩形框“一级菜单”和2ndPannel一起选中复制2份摆放好,更改一下文字内容,不再附图。
- 事件1:单击时针对当前元件切换选中状态;
- 事件2:选中时显示2ndPannel;
- 事件3:取消选中时隐藏2ndPannel。



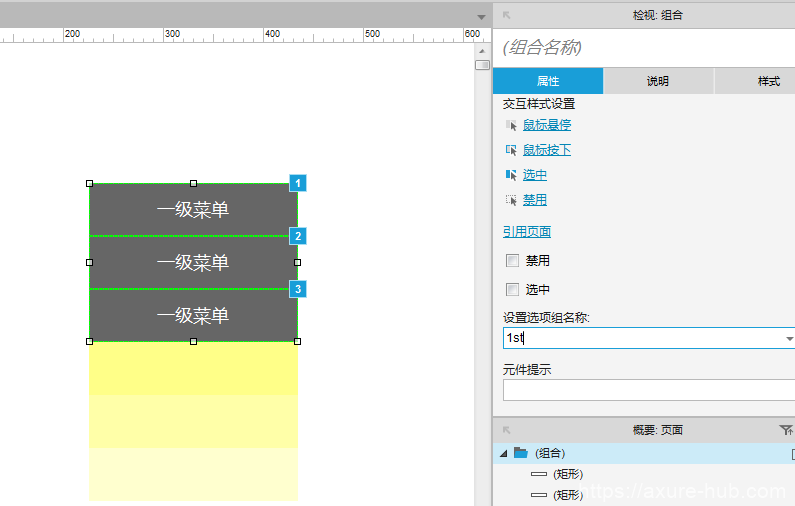
(3)设定组合
这是最简单却又是很重要的一步,选中三个矩形框“一级菜单”组合(Ctrl+G)并设置选项组名称“1st”,这时要注意了,有两个输入框的标题同样都是“设置选项组名称:”,第一个输入名字是不能实现我们需求的的,需要拉到底在最后那个输入名字才行,你可以试试看验证一下。

走到这一步,基本上就实现了点击一级菜单出现二级菜单,点击别的一级菜单收起之前展开的二级菜单这样的效果,但是动画是没有的,不需要动画就到此结束了。
(4)添加动画效果
需要回退到第二步修改里面的事件2、事件3,如下图。要说明的是显示之前一定要有个等待,时长与显示动画时长一样,不添加等待会有大片空白出现,你可以试试看验证一下。

二级折叠菜单,你试试看一分钟能否搞定。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
