这篇文章将继续上一篇的话题,讲讲如何用Axure实现微信对话的置顶、取消置顶和删除的操作。同时扯几句题外话,简单谈谈Axure的学习方法及学习过程中的注意事项。

上一篇文章讲了如何用Axure实现微信聊天列表中对话已读、未读切换;这篇文章将讲述如何实现微信聊天的置顶、取消置顶及删除动作。使用的软件为Axure RP8。原型的查看网址为:https://z47cen.axshare.com/#c=2
四. 置顶与取消置顶操作
1. 聊天列表长按用例设置
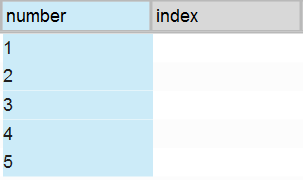
在中继器中,我们为每一行进行手动编号(本例中的手动编号依次为1~5)和自动编号(同为1~5)。手动编号储存在number列中,自动编号储存在index序列中。手动编号作为中继器中行排序的依据,自动编号则储存行的最原始排序信息,如下图所示:

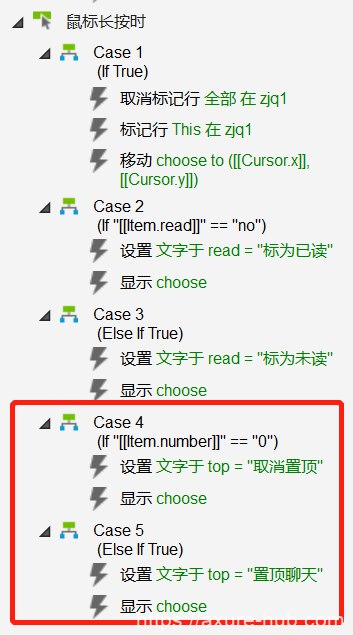
由于中继器中的行按照number编号而从小到大排序,当number为0时,该行置顶。不为0时,取消该行置顶。也就是说,当number中的数字不为0时,长按聊天列表,choose元件中的top矩形显示文字“置顶聊天”;当number中的数字为0时,长按聊天列表,choose元件中的top矩形显示文字“取消置顶”。

2. top矩形单击用例设置
在微信中,choose元件默认为隐藏状态。通过添加长按用例,实现choose的移动和显示。移动的位置为手指触碰点的坐标[[Cursor.x]],[[Cursor.y]],显示内容与微信聊天列表是否置顶的状态有关。
梳理清上述思路后,为choose组合中的top矩形添加鼠标单击时用例。具体做法为:
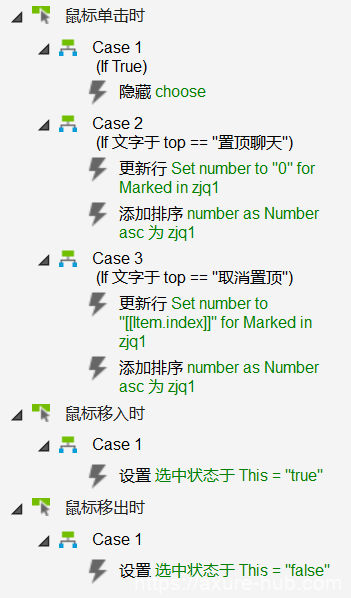
(1)单击choose元件中的top矩形,实现choose元件的隐藏,如下图case1所示;
(2)当中继器中的行未置顶时,该行的number值不为0,top中的文字为“置顶聊天”。点击“置顶聊天”,将选中行的number赋值为0。将中继器中的行按照赋值后的number重新排序,则能够实现选中行的置顶。如下图case2所示;
(3)当中继器中的行已置顶时,该行的number值为0,top中的文字为“取消置顶”。点击“取消置顶”时,将index中的编号重新赋值到number中,此时再按照number排序,即可实现行置顶的取消。如下图case3所示;
(4)为了使原型更真实,对于top矩形,鼠标移入时,矩形为选中状态,呈现灰色;鼠标移出时,取消矩形的选中状态,呈现白色。

3. 中继器每项加载时用例设置
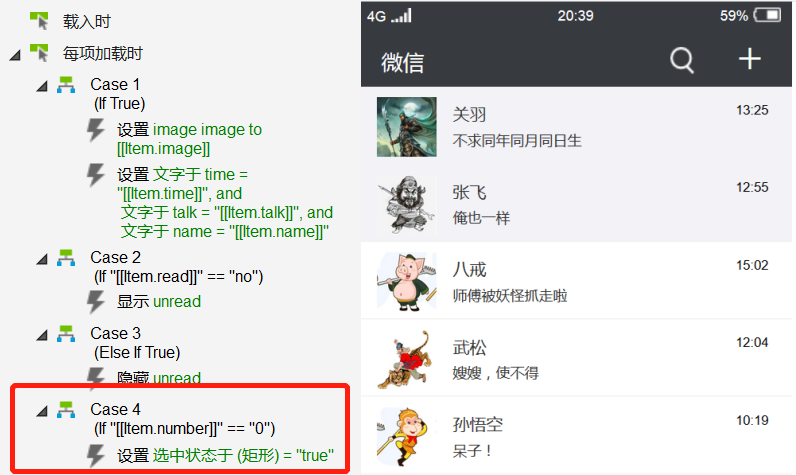
为中继器添加每项加载时用例。当number为0,即聊天置顶时,该行为选中状态,背景呈现灰色。右图为置顶关羽和张飞后原型呈现的状态。

五. 聊天列表行的删除操作
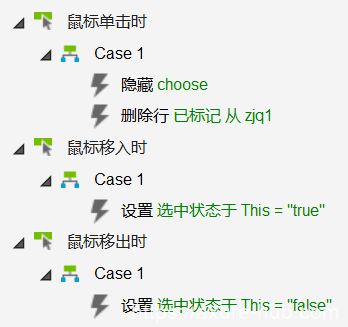
choose元件中的第三个矩形delete为“删除该聊天”。为矩形delete添加鼠标单击时用例。将中继器中已标记的行删除。为了使原型更真实,对于delete矩形,鼠标移入时,矩形为选中状态,呈现灰色;鼠标移出时,取消矩形的选中状态,呈现白色。

至此,微信中已读、未读、置顶、取消置顶以及删除行已经全部完成。
在文章的最后,说几句题外话给原型设计的初学者。Axure的学习在产品经理的养成过程中的重要性不言而喻。系统学习Axure之后,不妨通过拆解和模拟发展较为成熟的产品,来加深自己对产品层次、交互和视觉设计的认识;或者复刻某些产品的重要功能模块,如电商的加购模块、注册模块等等。但同时,Axure≠产品经理。原型的模拟并不需要对产品进行100%的重现。临摹过程中,产品思维的养成比单纯技能的提高更为重要。
相关阅读
Axure模拟(一):如何进行微信聊天列表已读、未读的标记?
