本次教各位小伙伴制作折叠菜单,这次的做法比较简单,大家都可以轻松的学会。
下面开始制作原型 ~
一、准备元件
- 打开 Axure 新建文件,拉出一个矩形,w 为 200 px,h 为 40 px,色值为 #333333,在矩形内输入“一级菜单”,然后命名为“一级菜单”;
- 拖进一个矩形,同样 w 为 200 px ,h 为 40 px ,色值改为 #FFFFFF( 纯白色 ),在矩形内输入“选项一”;
- 把“选项一” 在复制两个出来,分别叫“选项二 ”、“选项三” 。
完成了以上动作,就可以得到一下的展示,看图:

好了,完成之后我们就来开始做第二步 ~
二、设置交互样式
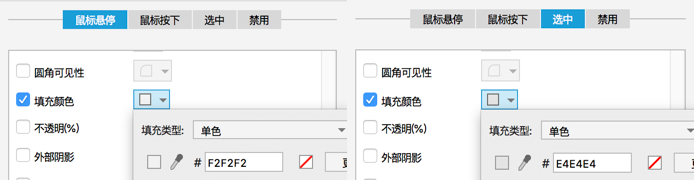
(1)全选“选项一、二、三 ”,右键点击 交互样式设置 ,选择鼠标悬停 – 填充颜色 – 色值为 #F2F2F2 、然后再选 选中 – 填充颜色 – 色值 #E4E4E4 。
如图:

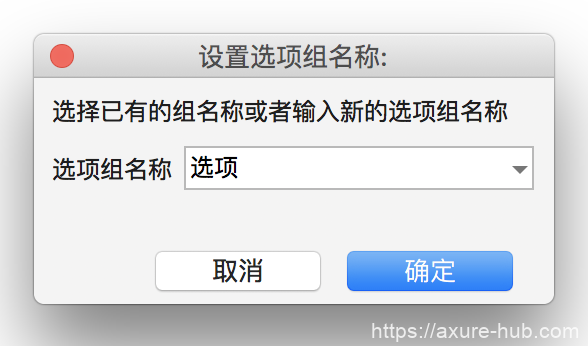
(2)继续选中“选项一、二、三 ”,右键点击设置选项组名称 ,命名为“选项”、选择“选项一”右键点击 选中( 默认选中 ),完成 。

完成了以上的设置,继续下一步 ~
三、设置交互用例
(1)选择“选项一 ”,设置鼠标点击时 – 选中 – 选择 This 为 ture ,点击确定。( 选项二、三同上设置,复制粘贴过去即可 )。
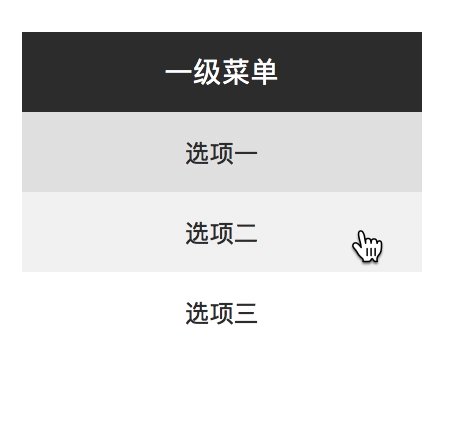
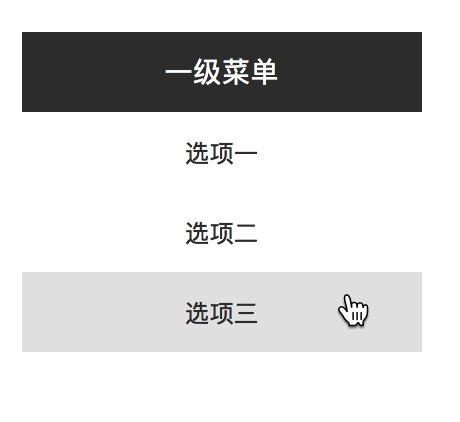
完成以上设置,我们的选项就可以点击切换了,看效果:

(2)把 “选项一、二、三 ” 选中,右键点击 转换为动态面板,命名为 “选项 ” ,点击把该面板隐藏。
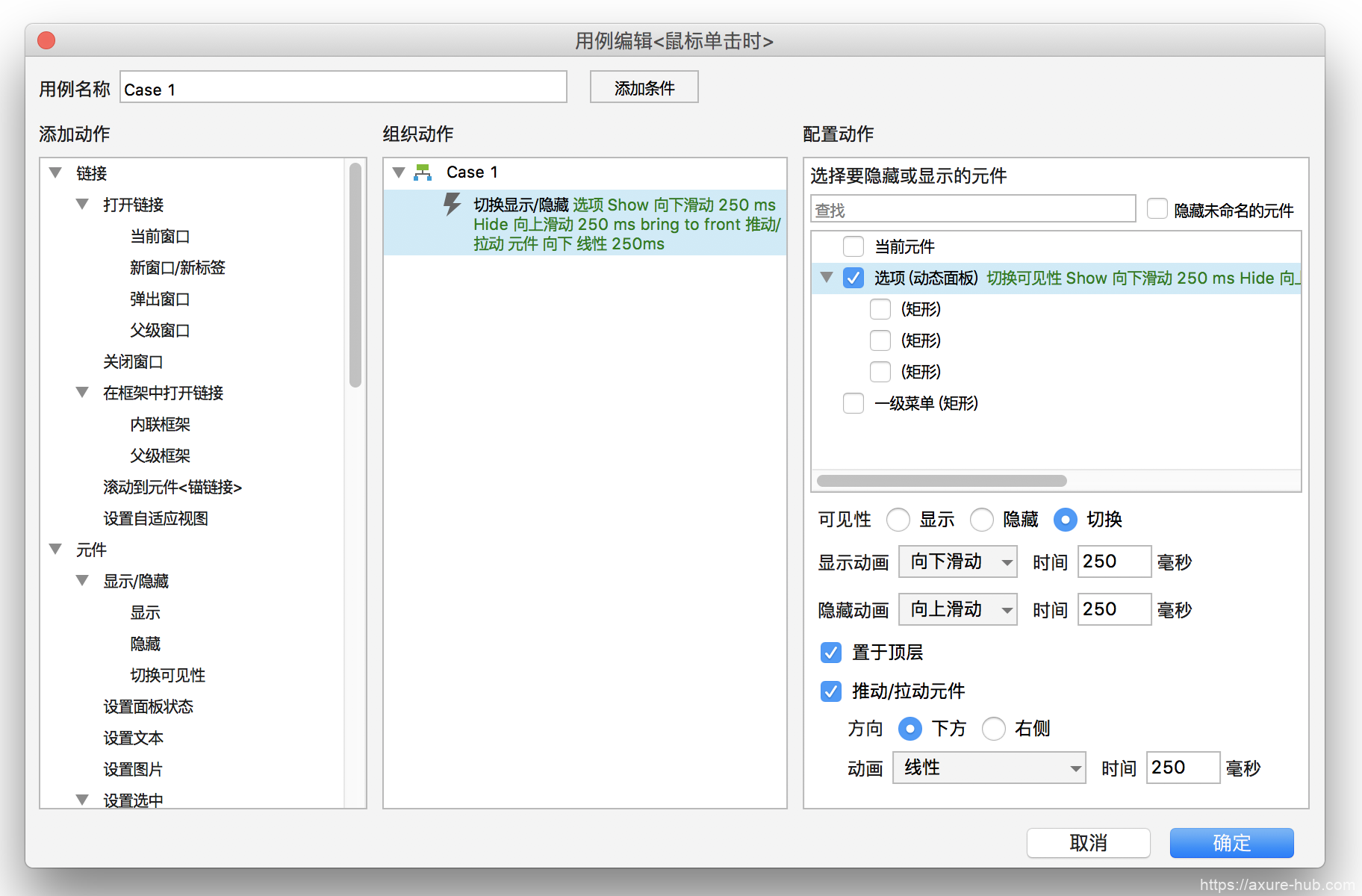
(3)设置“一级菜单 ” ,设置鼠标单击时 – 设置面板状态 – 可见性:切换 、 动画:显示时向下 / 隐藏时向上,动画为:线性,250 毫秒 、 勾上置于顶层 、 勾上推动元件,方向为下方,动画为:线性,250毫秒。
这样就完成了,为了防止大家设置错误,下面放一张设置的图:

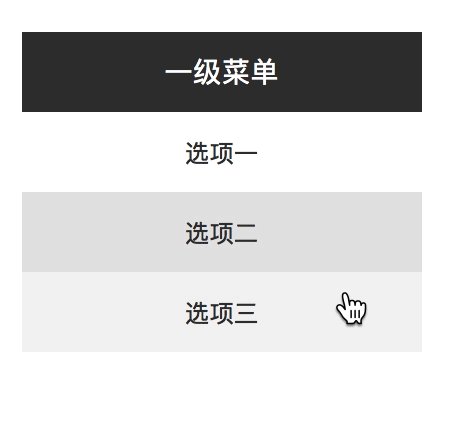
再附一张效果图:

完成以上的制作,我们会看到了这只是单个菜单而已,我们可以给它复制多个折叠菜单在一起。
四、进阶
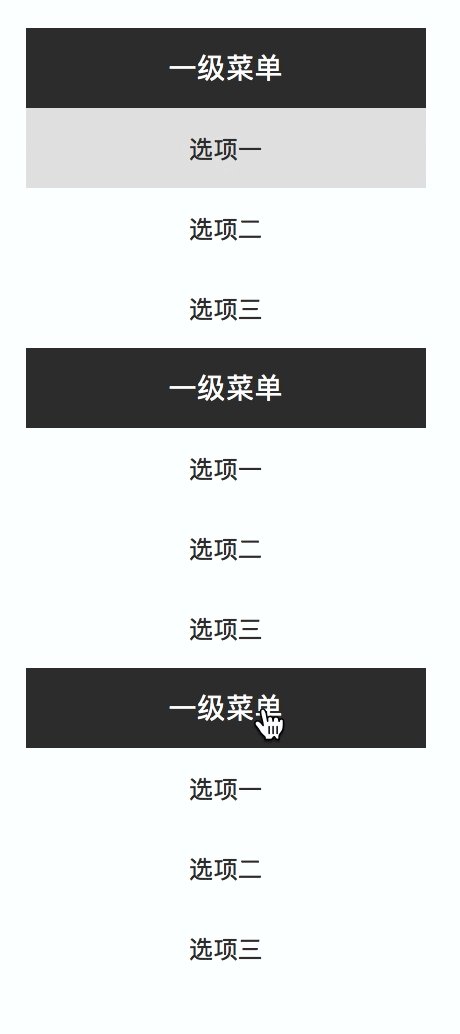
(1)全选所有元件、动态面板 – 右键点击组合,然后我们给它复制粘贴 n 个,按照以下方式排列:

(2)因前面用户设置的时候,我们已经把 “推动元件 ” 设置好了 ,所以后面无需再设置。但前面所做的,我们把 “选项一 ” 设置为默认选中状态,这里我们又复制了两个,所以我们需要把多复制出来的两个 “选项一 ”去掉默认选中状态 。
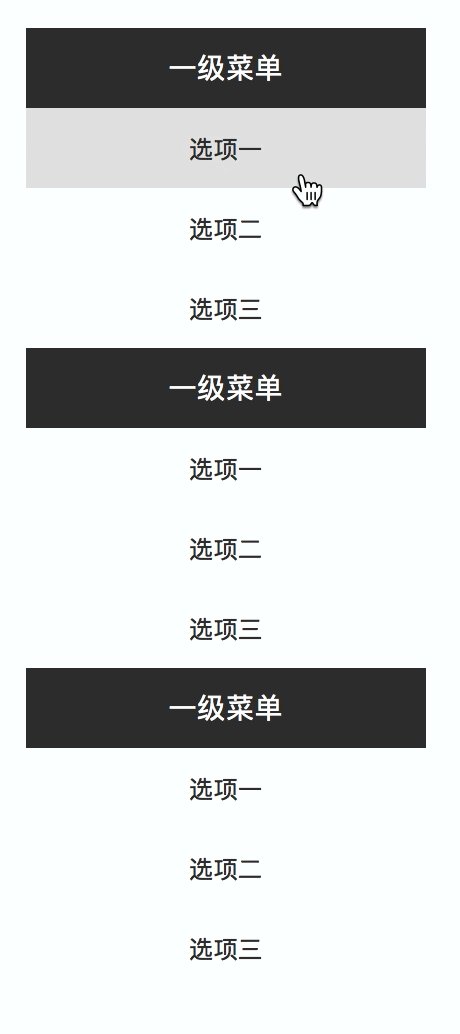
设置完,继续看效果:

百度云链接:https://pan.baidu.com/s/1Axn4oFEmWkhsNtdfPlKrlA 密码:89j0
到这里就完成所有制作了,如有相关问题请在下方留言,谢谢大家观看。
注:以上部分内容是经过我们的 Phoenix 老师的指导完成的( 其实就是大半夜两个夜猫子在群里讨论效果该如何实现比较好,哈哈哈 ),在这里为 Phoenix 老师的敬业点个赞。
