如何运用视觉差和动态看板状态切换,制作banner立体切换效果。

如下图所示:鼠标向左滑动切换下一张图片,向右滑动显示上一张图片,动态效果为立体翻转样式。

思路:利用时间差、视觉差、动态面板状态改变来完成。
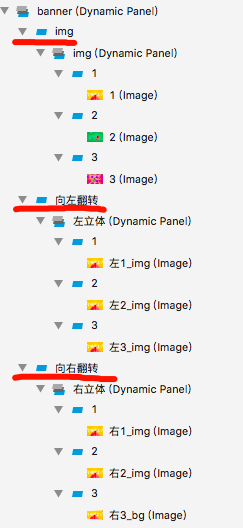
步骤一:按如下动态面板结构放置图片
整个内容放在动态面板“banner”里面,这样可以方便应用到其他各个地方,复制或生成模板不用修改任何设置。
- “img”里面放图片主体;
- “向左翻转”里面放向左滑动翻转时的内容。
这个状态里面放了一个动态面板“左立体”,用来放置三个不同状态1、2、3,这里是用来存放旋转时呈现不同样子的图片,如下转至1/3、2/3时的样子。

- “向右翻转”里面放向右滑动翻转时的内(同“向左翻转”)。

步骤二:banner动态面板上添加事件

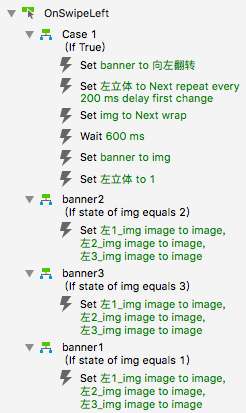
开始立体翻转:动态面板“banner”(或者this widget)的状态设置为“向左翻转”。
![]()
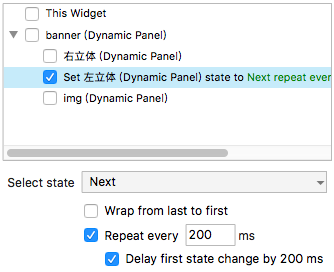
翻转过程:设置其里面的动态面板状态自动切换Next,间隔时间200ms。

这个过程是每滑动一张banner图片就会执行的,所以需要根据滑动的当前图片不同,状态图片也是不同的。如下:所以这里需要判断当前banner主图是哪一张,根据图片不同,状态图片不同。

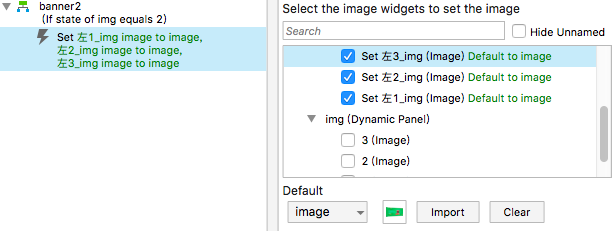
所以除了以上的任何情况下的执行操作外,还需要添加if动作,如下是当目标banner图是第二张时的判断。

如果是相同内容则不需要这种判断,比如都是一个颜色的色块。
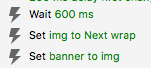
翻转完:3个状态翻转过程花了600ms,所以要等待600ms进行完成后的展示,600ms过去了,把主体图片展示出来,并且设置为目标图(这里是Next)。

翻转完也展示出了目标图片,还要还原负责翻转面板的状态为初始页面,不然下一次就不能从头翻转了。
![]()
向右翻转同上。
图片来源:http://huaban.com/pins/1465767735/
–完–
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
