在诸多购物平台中,包括app端,在下订单是时基本都需要选择购买的数量,此处需要有一个数量编辑器。该数量编辑器的主要特点是,可以通过左右两侧的加减号改变数量,也可以通过中间的数字文本框直接填写。今天,我们一起来学习一下数量编辑器的原型是如何实现的。
预览:

一、元件准备
1、添加三个矩形框,分别取名为“减少数量”、“数量背景”、“增加数量”。“减少数量”矩形框中输入“-”号,“增加数量”矩形框中输入“+”号,待用;
2、添加一个文本框,取名为“数量”,用来接收通过键盘输入的数字;且该文本框的长度和高度与“数量背景”矩形框保持一致。
二、添加用例
一般情况下,无论是加入进货单,还是下单购买,最少的数量是1,所以我们这里设置数量的默认值为1,在“数量背景”矩形框中输入数量“1”。
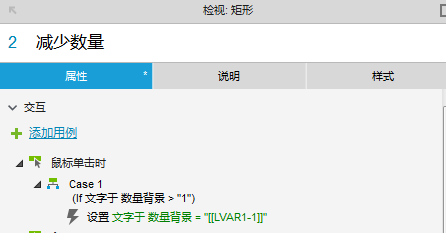
1、首先,给“减少数量”矩形框添加用例,点击“减少数量”矩形框,达到的效果是一次减少1,且要求在数量为1的时候,不能再减小,所以要判断“数量背景”矩形框的值是否大于1,只有“数据背景”矩形框的值大于1时,才能减小数值,具体用例如下图:

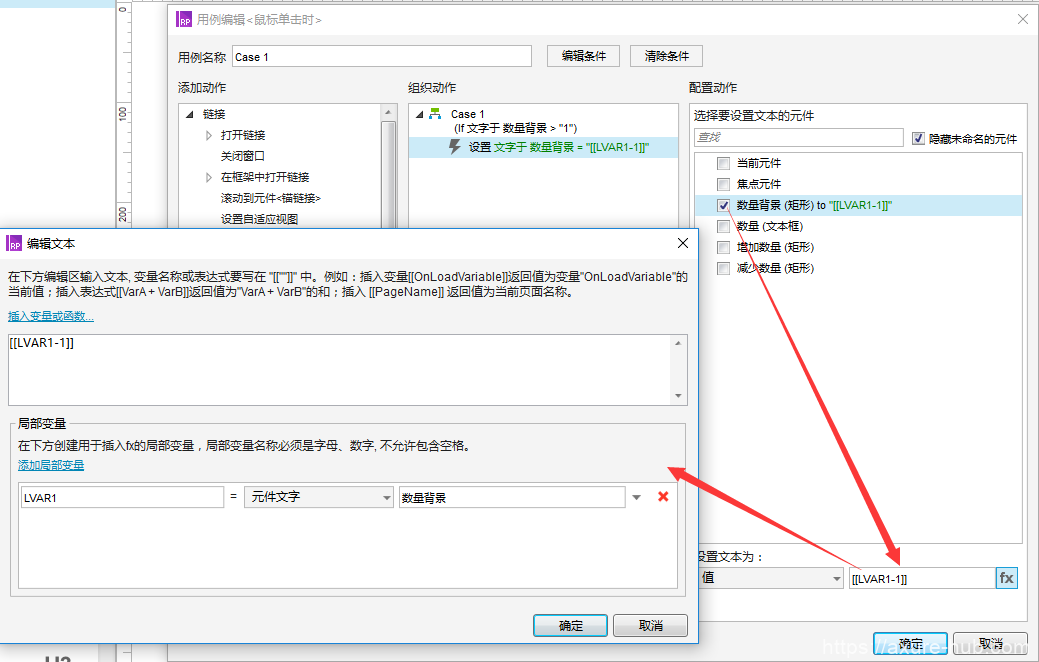
当“背景数量”矩形框的值大于1时,设置“数量背景”矩形框的文字等于它本身的值减去1,具体设置用例如下:

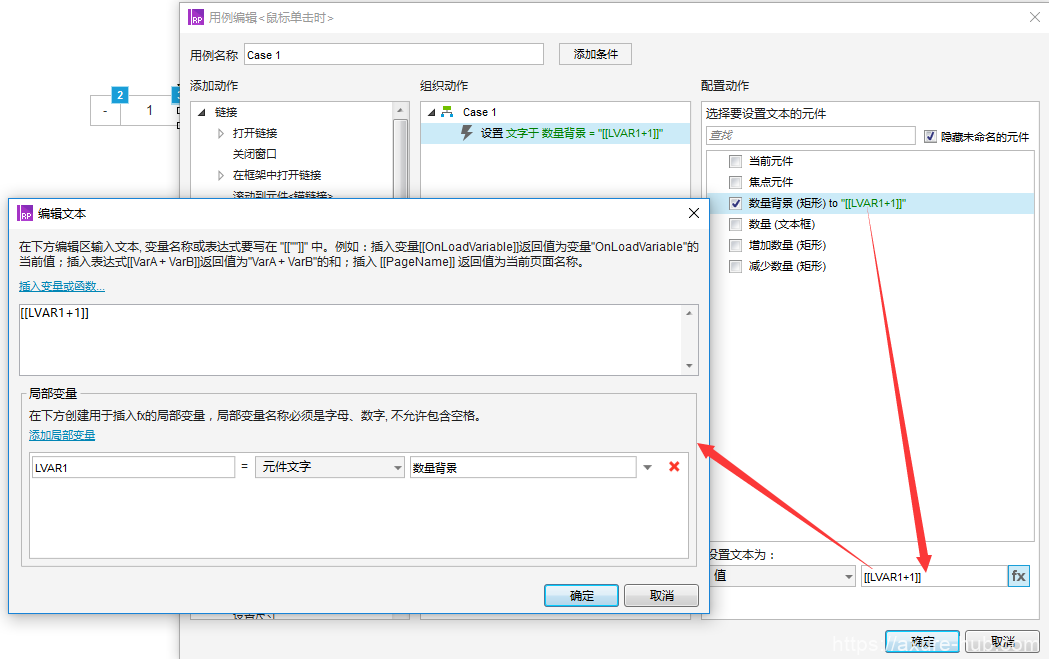
2、给“增加数量”矩形框设置用例,点击“增加数量”矩形框,达到的效果是一次增加1,具体用例如下图:

设置“数量背景”矩形框的文字等于它本身的值增加1,具体设置用例如下:

3、将“数量背景”矩形框放置到“数量”文本框上,在点击“数量背景”矩形框时,将“数量背景”矩形框的文字赋值给“数量”文本框,并且将“数量”文本框置于顶层,同时让“数量”文本框获取焦点,具体用例如下图:

4、给“数量”文本框设置用例。通过键盘输入数值给“数量”文本框后,在“数量”文本框驶入焦点时,把“数量”文本框置于底层,同时将“数量”文本框的数值赋值给“数量背景”矩形框,具体用例如下:

三、预览
至此,数量编辑器到此已经完成了,预览一下吧。
