现有的系统组件不够好用,加之我们能利用axure基本功能来实现更好用的组件,因此,就有了重写系列教程。
写在前面
1. 什么是重写?
为了更好发挥产品原型在系统设计阶段指引、展示等需求,通过种种方式对原生组件进行优化/改造/替换,在保证原有功能基础上,实现更多可自定义的功能。
2. 为什么要进行重写?
(1)原生组件较低的可编辑性
对于大部分新系统来说,设计初期建立一套风格美观、交互完整的原型稿无论是对于系统展示,或是对后期系统迭代来说都有着一定分量的意义,axure提供的大部分满足基础功能的系统组件,往往只有较少的可配置项目,这显然无法满足我们的需求。比如说“下拉列表”,axure提供的可编辑样式,寥寥的只有长宽及位置xy。
(2)原生组件较高的视觉差异性
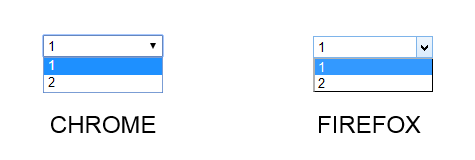
同样的一个原生组件,在不同浏览器中的形状、样式可能不尽相同(这与不同浏览器对基础组件的渲染策略有关),比如再拿“下拉列表”说,同样的样式(虽然基本没样式可调…)在chrome和firefox中,视觉差异竟然如此巨大。

总而言之,就是现有的系统组件不够好用,加之我们能利用axure基本功能来实现更好用的组件,因此,就有了重写系列教程。
第一部分我们主要将从最基础的“文本框”开始讲起,之后我们再慢慢地扩展到“下拉列表”“树状菜单”等高级应用。
一、文本框
先来看看原生文本框的效果:
![]()
功能分析
(1)基础功能
文字增删改查。
(2)视觉功能
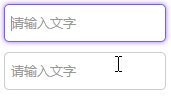
获得焦点时边框高亮,失去焦点时边框还原。
重写理由
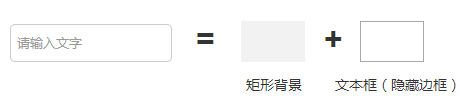
axure给我们可编辑的属性中,只有文字、及文本框填充颜色,至于边框颜色及高亮时的边框颜色则无法修改,然而有幸的是axure很友好地提供了“隐藏边框”这一功能,某种程度上极大方便我们对文本框的重写,先来看看我们的目标效果:

重写原理

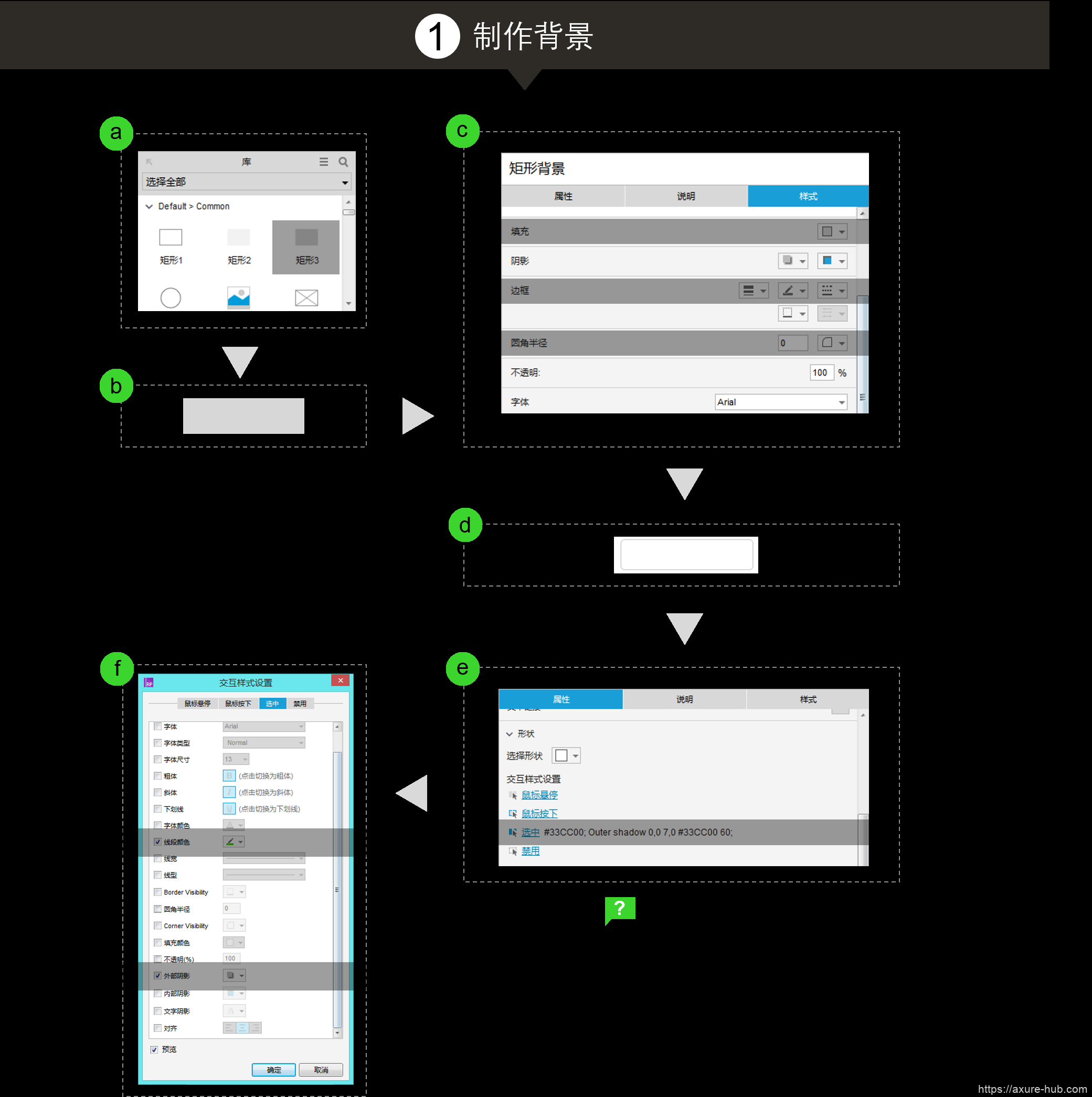
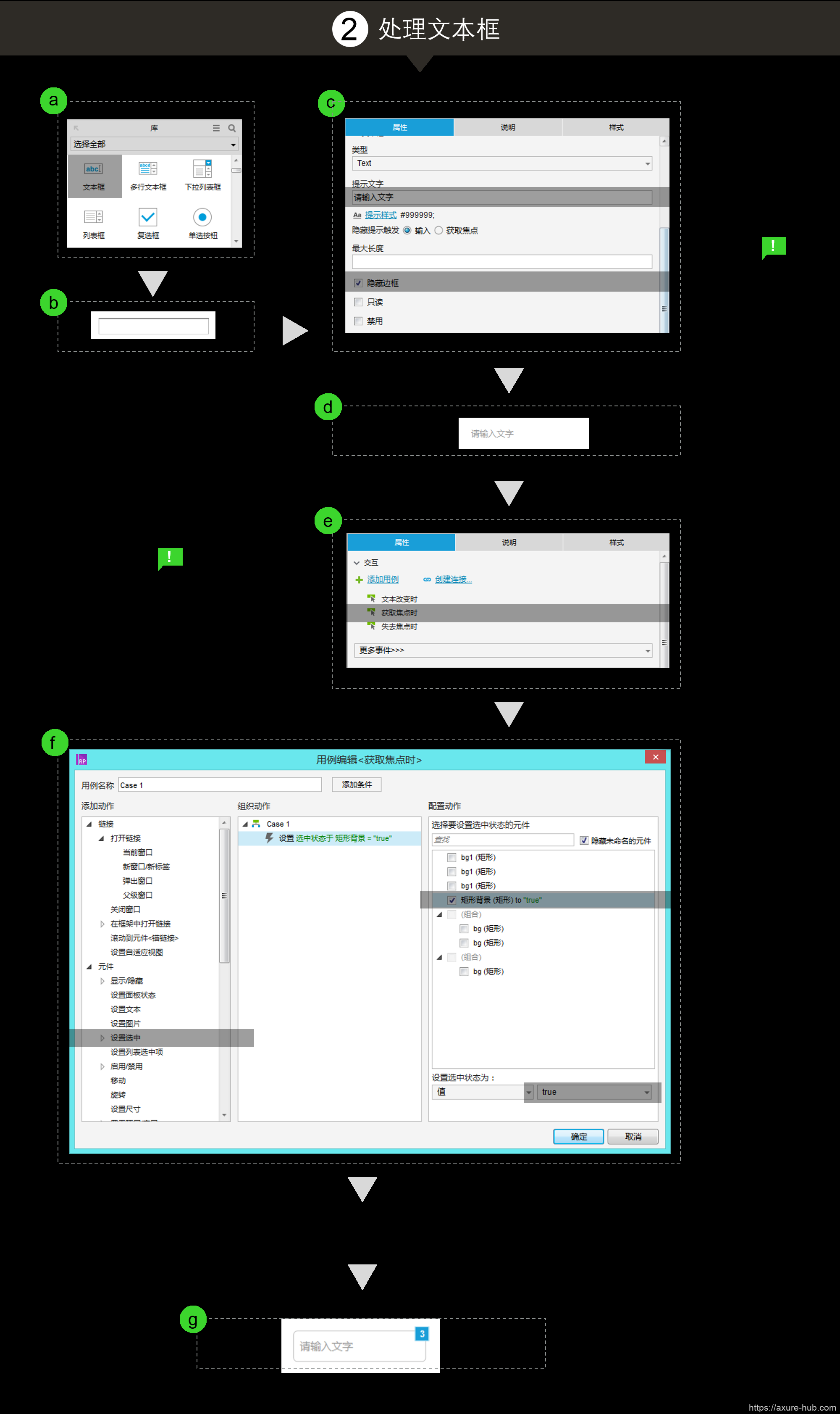
实现步骤


二、下拉列表
我们来看看原生下拉列表的效果

功能分析
(1)基础功能
下拉选中文字并将文字显示到下拉父菜单中。
(2)视觉功能
折叠时点击展开,展开时点击折叠,及过程中的其他样式效果。
重写理由
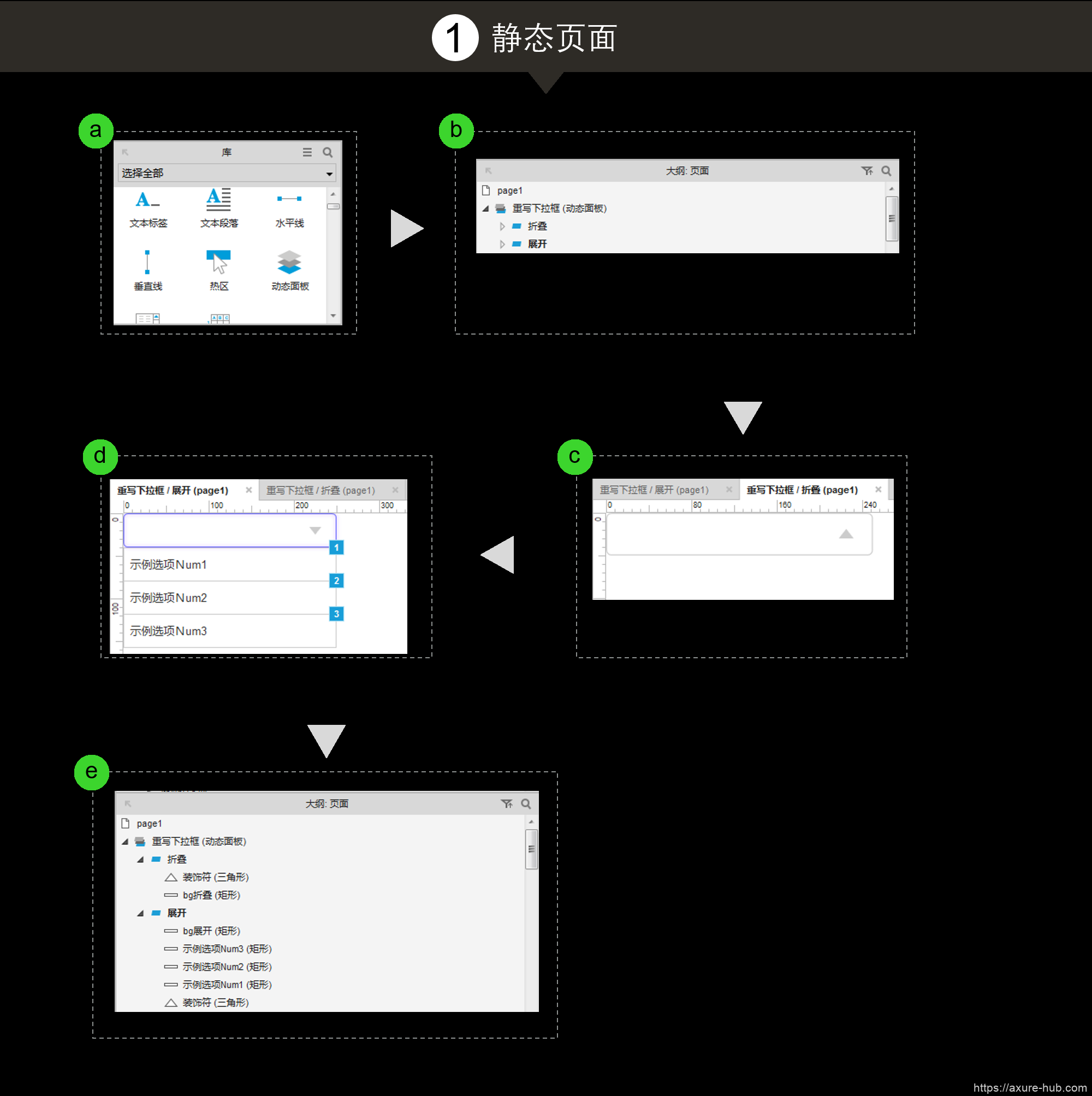
前面也提到了,axure给我们编辑的空间只有基础数据,至于样式和交互,还须由我们自己来定义~话不多说,先看我们的效果图:

由于本教程需要用到传说中的“动态面板”,因此顺道将动态面板放在前面讲一讲。
问:什么是动态面板?
答:动态面板就是PPT!
一个动态面板里面有多个状态,每个状态就可以看成是一张PPT页面,完成状态编辑后,我们通过动作绑定来触发PPT的播放,即动态面板状态的切换,我们来看下面这个演示:

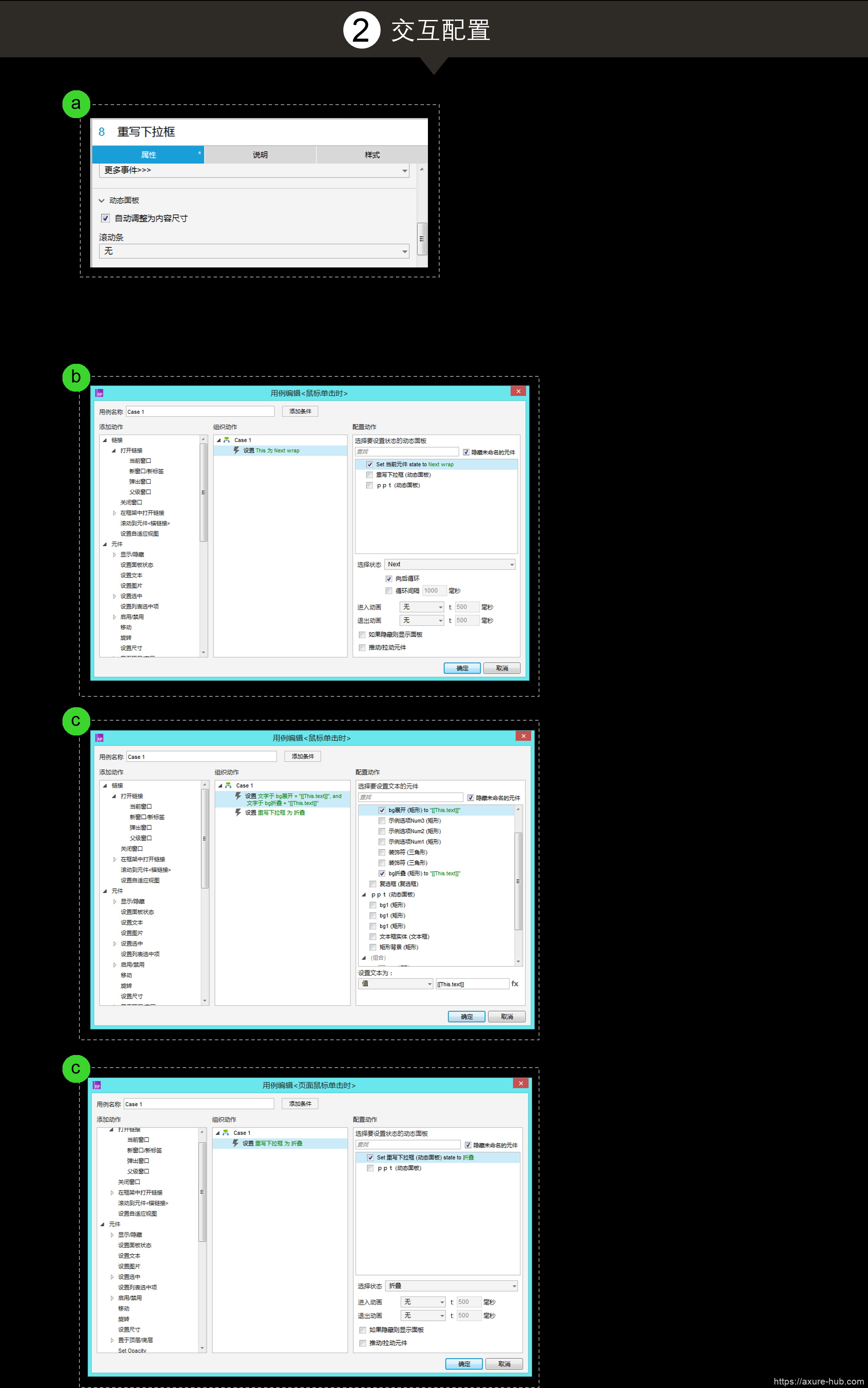
是的,动态面板就是这么神奇,也是这么简单!话不多说,我们进入教程环节。


完成!
是不是觉得对“子菜单”的批量交互配置有些繁琐,也有些不好维护?没关系,下一节,我们引入axure的大杀器“中继器”,让下拉列表的重写秒变简单!尽请期待~
