在实际生产过程中我们发现Axure的动态面板原件可以提供强大的功能,比如滚动条,但是滚动条只能以原生效果展示,无法对其展示样式进行编辑。Axure的滚动条的丑就属于结构性问题,我们无法解决这个问题但是可以绕过,即让别人看到的Axure原型滚动条是我们想让对方看到的滚动条。
一、准备素材
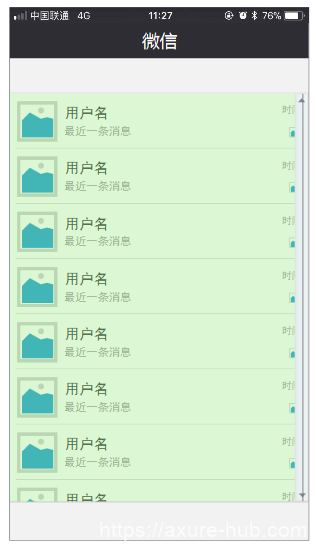
这里用微信的界面来做展示,准备素材(笔者这里主要用了动态面板和中继器,嗯,在动态面板中充当内容的中继器),拼搭出微信的界面,并准备好你想要的滚动条样式,长度随意,因为我们会在其载入时来控制具体的长度。

接下来将该动态面板的滚动条展示出来,“右键”->“滚动条”->“自动显示垂直滚动条”

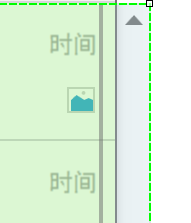
增加动态面板的宽度(原宽度+18),然后在用一块宽17的控件将整个滚动条覆盖住,并调整颜色,使其重新恢复第一张图的效果

此时你就会发现你已经获得了一个隐藏了滚动条的动态面板
二、准备交互
从这一步开始是相对比较重要的工作,这里我们需要清楚如何进行交互达到让别人看到我们想给他们看到的“滚动条”的目的,可能有点绕,但简单来说,就是具体实现的逻辑。
说出来你可能不信,这比把大象关进冰箱里要简单,因为逻辑上只需要两步:
- 在页面载入时,将滚动条调整为制定的比例
- 在页面滚动时,相应的移动滚动条的位置
是不是很简单?
正式开始准备交互:
第一个公式 – 滚动条的高度
- “滚动条的高度”=“动态面板高度”*“动态面板高度”/“动态面板中内容的高度”
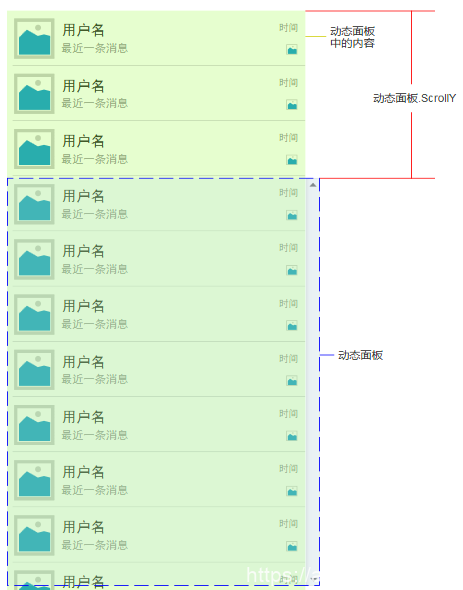
大家知道滚动条是根据一定比例显示的,这样的比例控制可以使滚动条在页面滚动到顶端和低端时,“滚动条(flower)”老老实实的待在界面内而不会出墙,这里的墙就是“动态面板(wall)”,而“动态面板中内容的高度(content)”在这里就是中继器的高度。


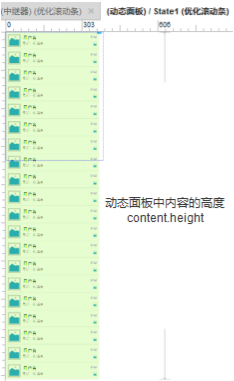
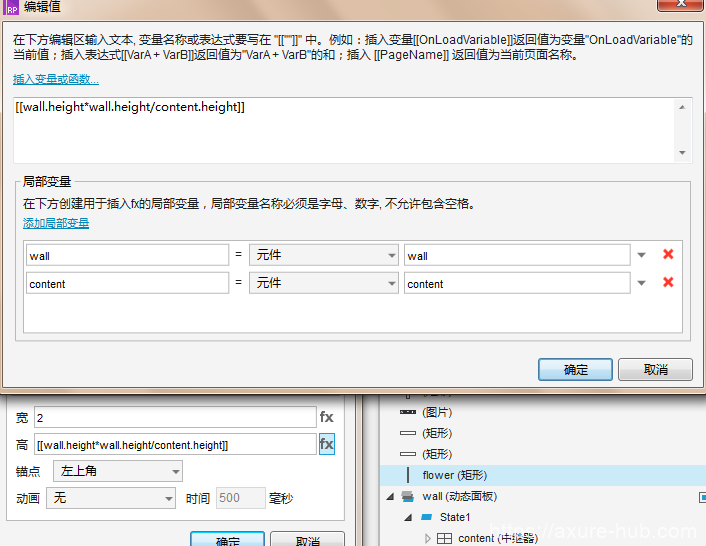
如上图所示,“滚动条高度”=wall.height*wall.height/content.height
第二个公式 – 滚动条的移动
- “滚动条的动态位置”=“滚动条的初始位置”+“动态面板滚动的y值”*“动态面板高度”/“动态面板中内容的高度”
这里用的词是“滚动条的动态位置”而不是“滚动条的位移”,因为实际上是在每次进行滚动操作之后将滚动条移动到对应的位置,而不是实时一个像素一个像素的跟随移动。有“初始位置”是因为要用“绝对位移”,为什么要用“绝对位移”?好奇的朋友们可以自己用相对位移实验一下,后面也会提到。
“动态面板滚动的y值”*“动态面板高度”/“动态面板中内容的高度”这部分也不难理解,因为“墙”的高度有限,内容滚动过的距离只能按比例的体现在滚动条的移动距离上。
三、交互制作
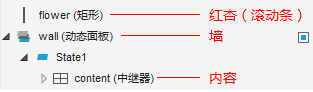
为控件命名
注意:在做交互的时候控件或者组一定要命名!!!
控件命名如下图:

初始化滚动条
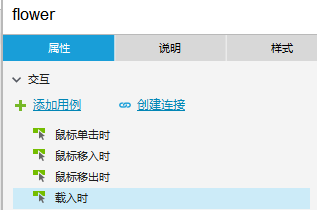
选中滚动条,添加载入事件

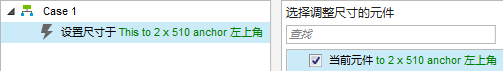
设置当前(滚动条)元件的尺寸

添加对应局部变量(动态面板和中继器),按照公式1编辑当前元件的尺寸值

移动滚动条
选中动态面板,添加“滚动时”事件

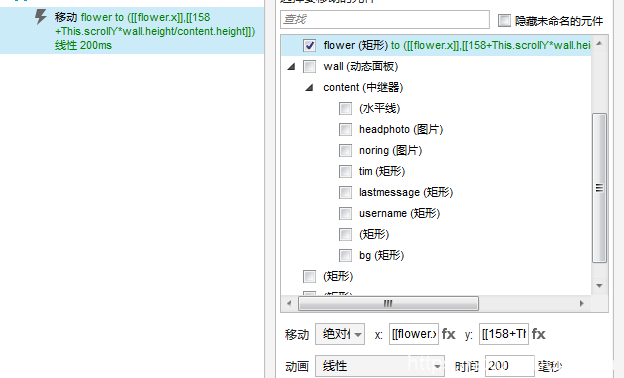
动态面板滚动时移动滚动条至相应位置,这里是用“绝对位移”,并且一定要添加动画,时间看自己需求

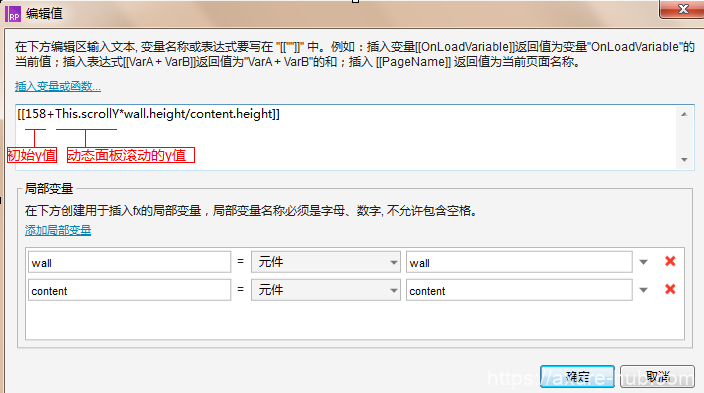
X的位置不变但是因为是绝对位移,所以这里的值要填写滚动条的x坐标,在添加相应的局部变量后,再编辑y公式。

“初始y值”比较好理解就是滚动条在载入时的纵坐标;
动态面板滚动的y值,可以这么理解,动态面板是静止不动的,而其中的内容每次上下移动的之后,内容顶端距离动态面板顶端的距离,这个值总是正值,这也是无法用“相对位移”来处理的原因。

显示、隐藏
微信滚动条效果简化为“移动时显示,移动结束后隐藏”,但是动态面板并没有滚动结束的选项,这里可以设置一个等待事件来等滚动条就位后再隐藏,也可以达到相应的效果。
四、最后
这里笔者用的素材比较朴素,大家可以自行给滚动条加效果,什么光圈、滤镜都可以。
关于拖动效果的滚动条,其实也能做,真正做到微信的效果也是可以的,只是不可能模拟的那么流畅,大家可以自己研究下拖动的,拖动效果有个拖动结束事件还是很好用的。
