之前和大家分享了Axure的系列交互,从这次开始逐步和大家交流Axure原型的设计规范及PRD文档规范。
本次以移动端手机号注册和登录为例,和大家分享Axure的设计规范。
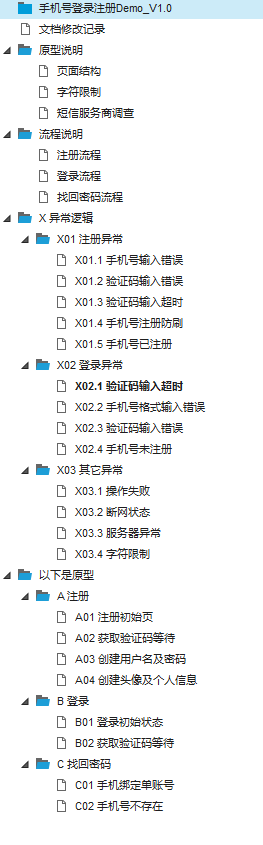
原型基于Axure8制作,以下是本次移动端手机号注册与登录原型图结构。
首先查看完整原型预览:http://bdh2ot.axshare.com
以下是本期分享内容:原型图核心页面说明:

一、 文档修改记录
文档修改记录主要作用是方便产品经理记录每一次的需求调整,同时在和开发人员讲解需求时方便进行功能需求的复盘。
文档修改记录主要包括2个方面,一是版本修改的核心记录,二是记录每一次版本修改的详细清单。
二、 原型说明
原型说明,主要包含3个方便,分别是
1. 页面结构:用来说明本次功能需求的页面架构。

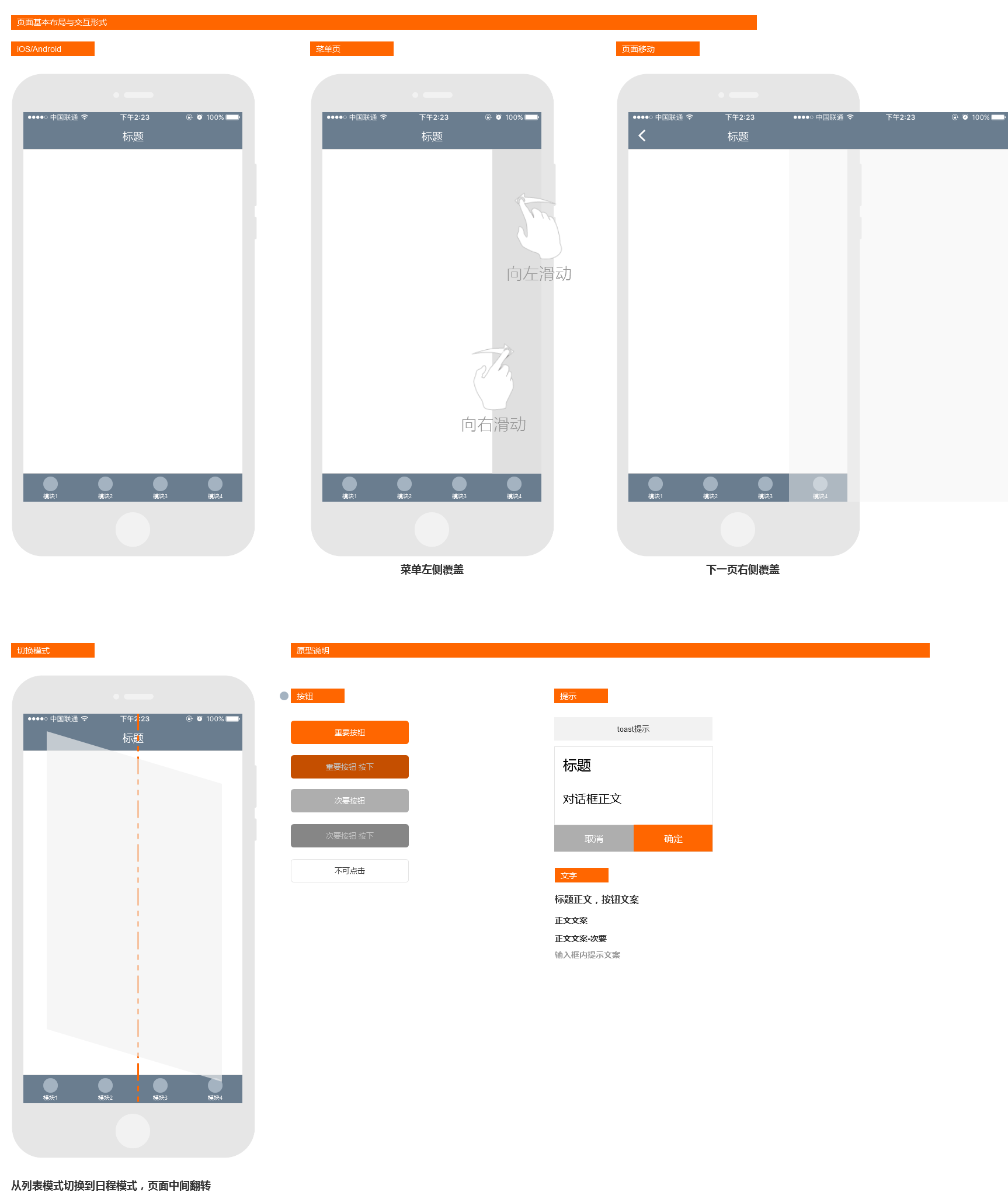
2. 全局说明:用来说明本次产品的基本交互原则、UI原则等。

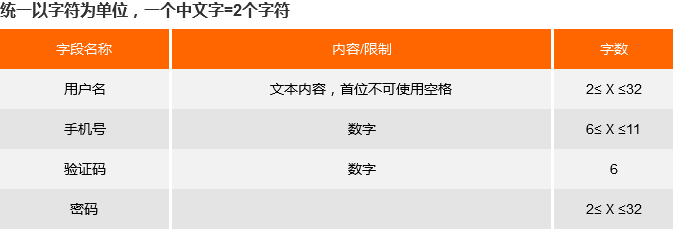
3. 字符限制:用来说明相关字段的输入限制。

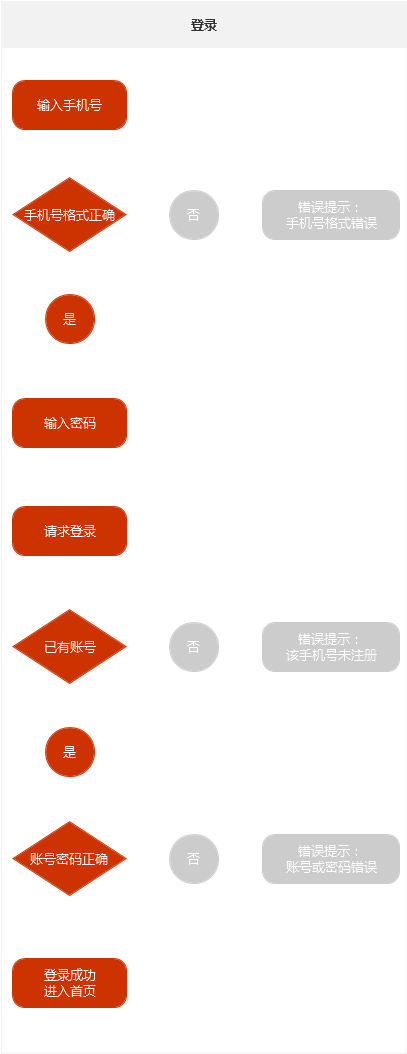
三、 流程说明
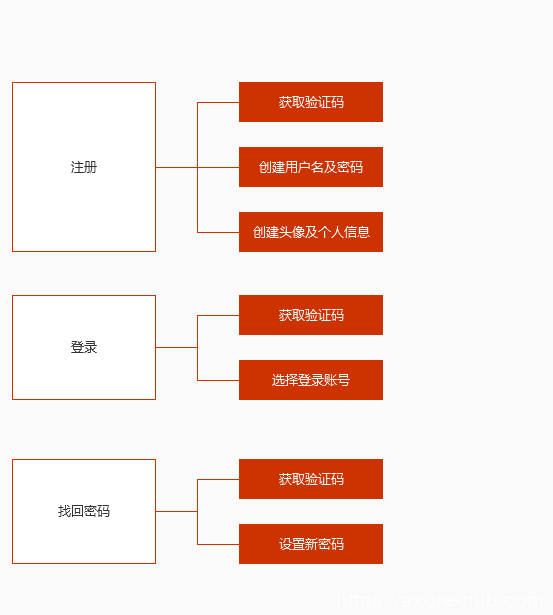
流程说明,主要是通过流程图(具体工具可以是Viso),来说明本次功能需求的核心业务流程,以本次项目为例,主要包括三个流程,分别是:
1. 注册流程

2. 登录流程

3. 找回密码流程

四、 手机号注册原型
手机号注册原型,在本阶段单独介绍正向流程,即从输入手机号、获取验证码、创建账号、注册成功等页面原型。
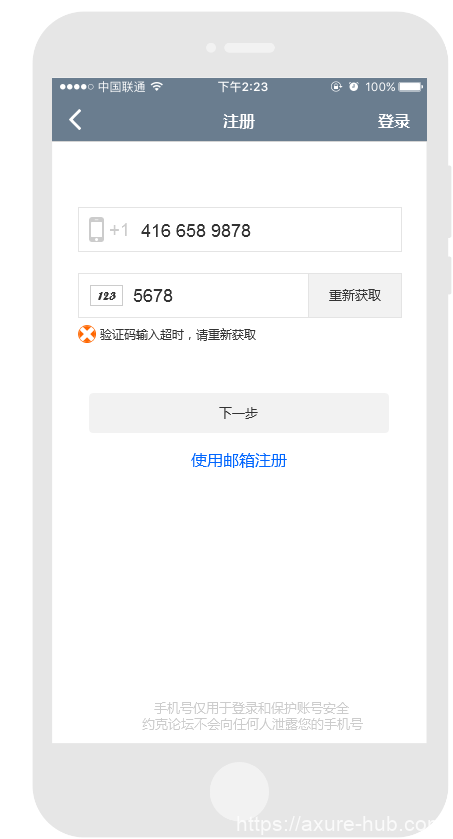
1. 初始页面
当前页面,从原型上分别需要展示:手机号输入框、获取验证码按钮、验证码输入框、下一步按钮(不可点击状态);同时包含部分隐藏控件,如:验证码输入错误提示、手机号码错误提示(这些会在异常逻辑原型中单独说明)

2. 获取验证码等待页
当前页面,从原型上分别需要展示:等待时间、验证码输入框、等待验证码提示语、下一步按钮(验证码输入正确后自动触发可点击状态)

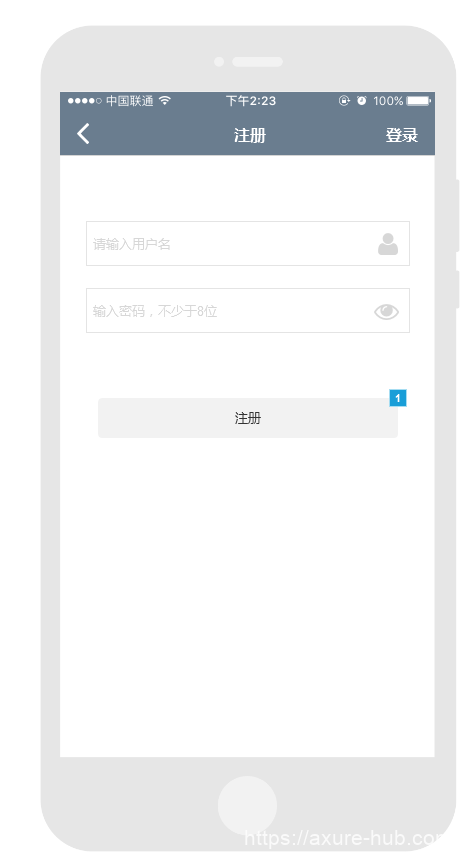
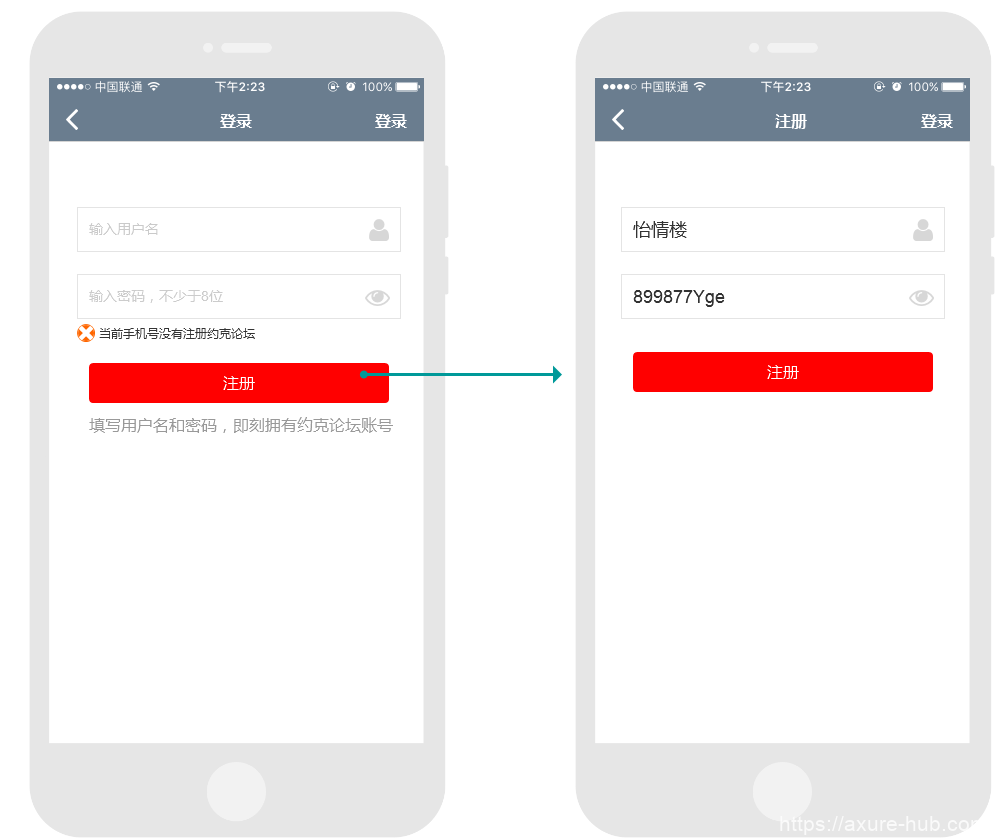
3. 创建用户名及密码
当前页面,从原型上分别需要展示:用户名输入框、密码输入框(默认明文)、注册按钮(默认不可点击状态)

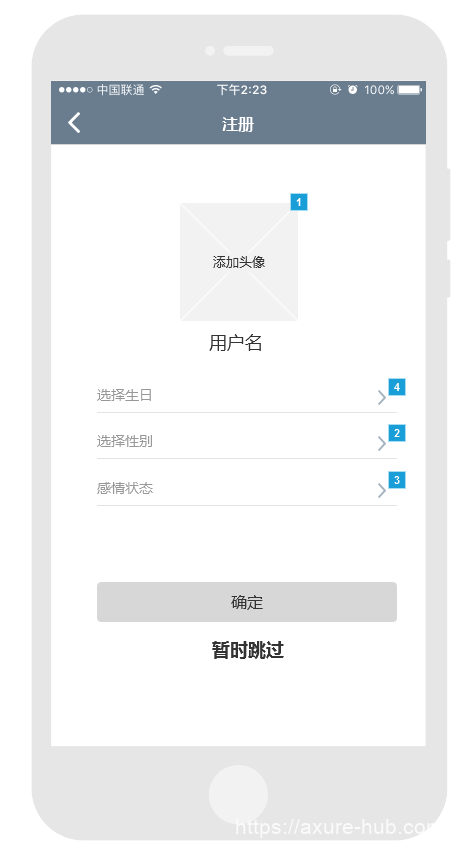
4. 创建个人信息页
当前页面,从原型上分别需要展示:头像上传控件、生日选择控件、性别选择、感情状态选择、确定按钮、跳过按钮

以上信息,在输入无误的情况下,即可完成注册。
五、 手机号登录原型
手机号登录原型,在本阶段单独介绍正向流程,即从输入手机号、获取验证码、登录成功等页面原型。
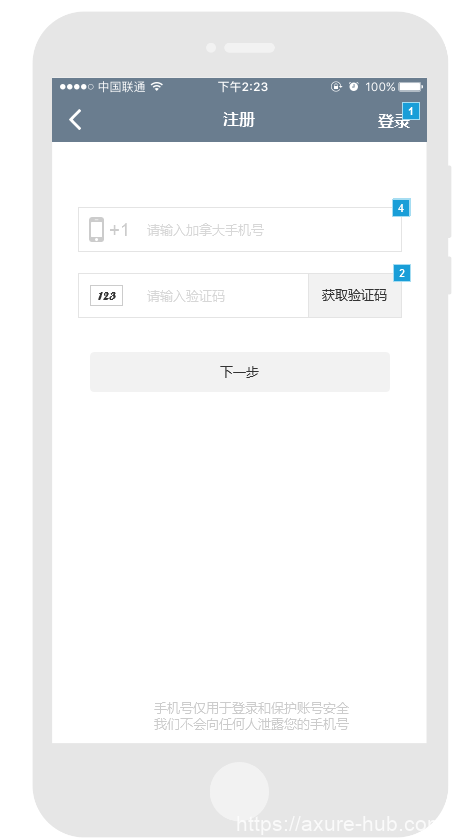
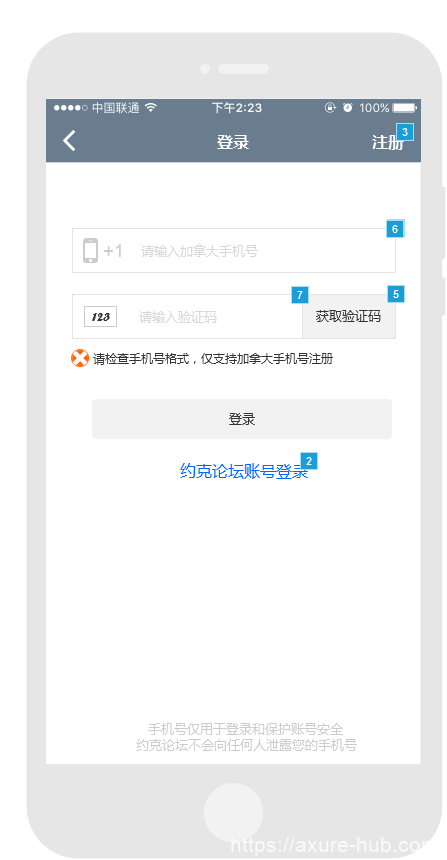
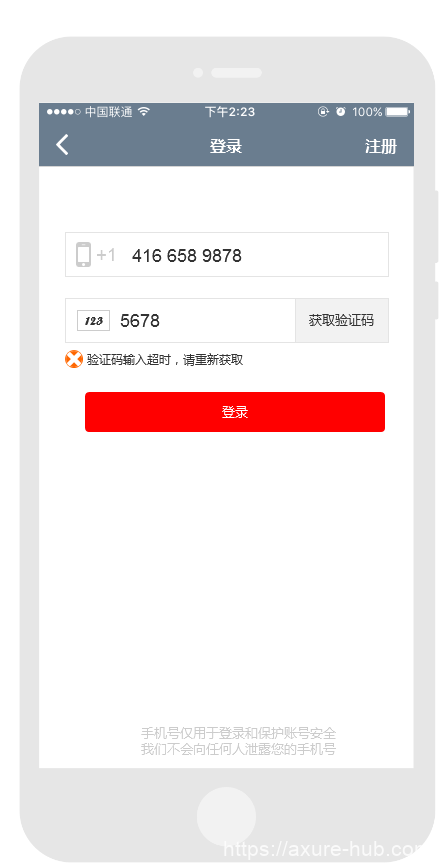
1. 初始页面
当前页面,从原型上分别需要展示:手机号输入框、获取验证码按钮、验证码输入框、登录按钮(默认不可点击状态);同时包含部分隐藏控件,如:验证码输入错误提示、手机号码错误提示(这些会在异常逻辑原型中单独说明)

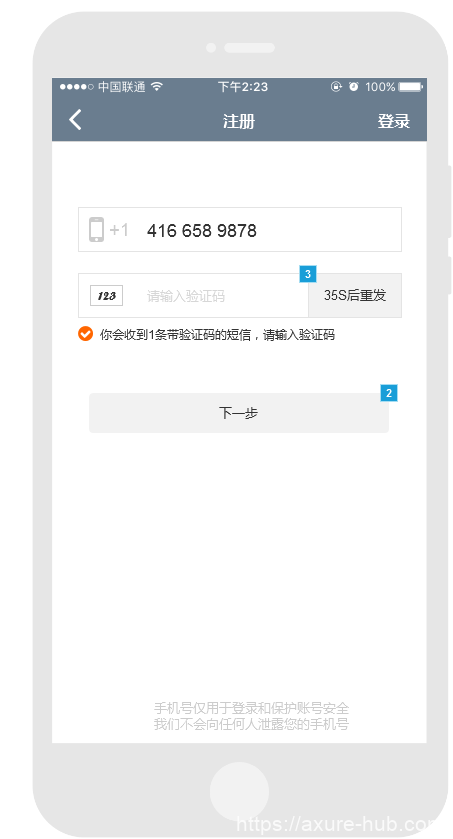
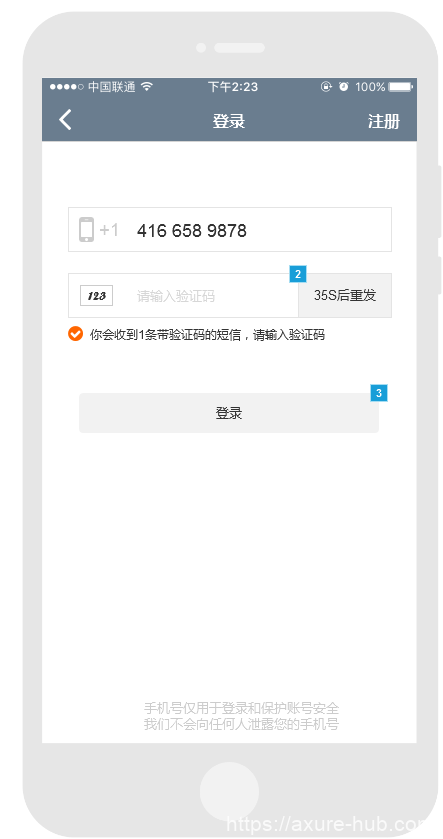
2. 获取验证码等待页
当前页面,从原型上分别需要展示:等待时间、验证码输入框、等待验证码提示语、登录按钮(验证码输入正确后自动触发可点击状态)

以上信息,在输入无误的情况下,即可完成登录
六. 找回密码原型
找回密码原型,在本阶段单独介绍正向流程,即从输入手机号、获取验证码、输入新密码、找回密码成功等页面原型。
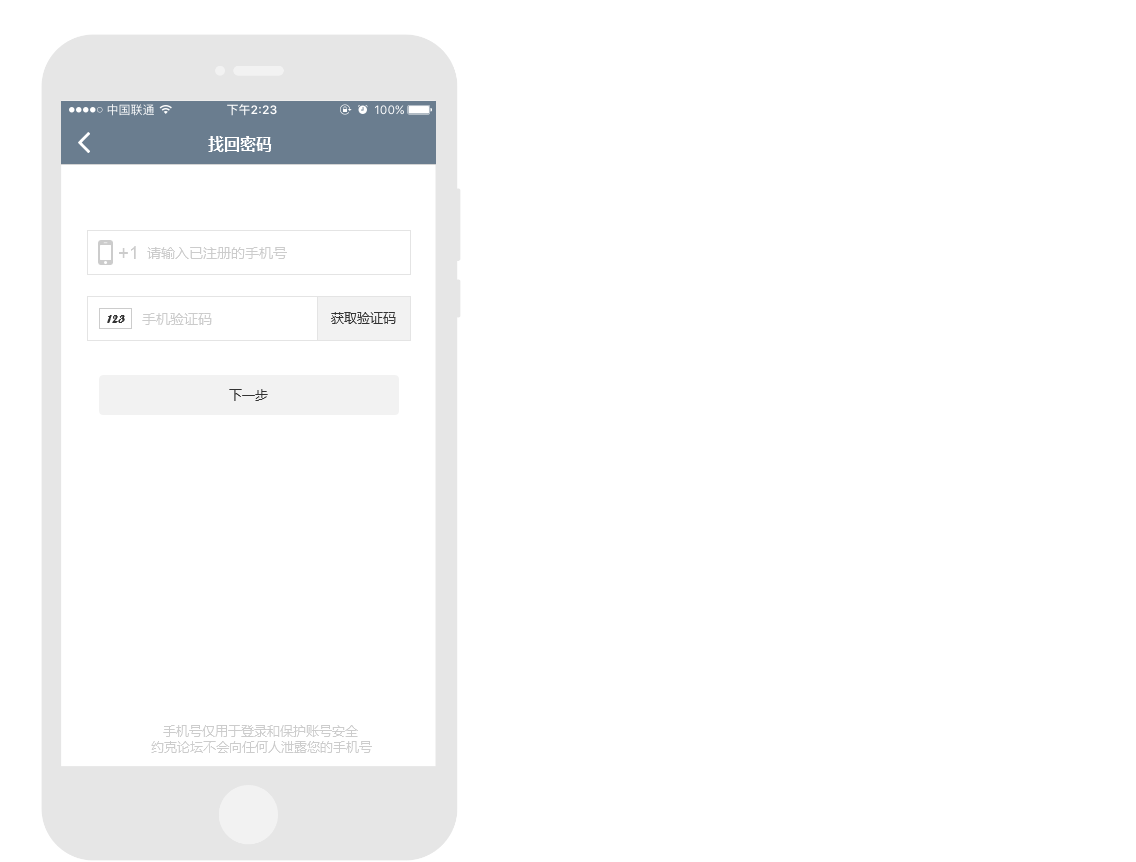
1. 初始页面
当前页面,从原型上分别需要展示:手机号输入框、获取验证码按钮、验证码输入框、下一步(默认不可点击状态);同时包含部分隐藏控件,如:验证码输入错误提示、手机号码错误提示(这些会在异常逻辑原型中单独说明)

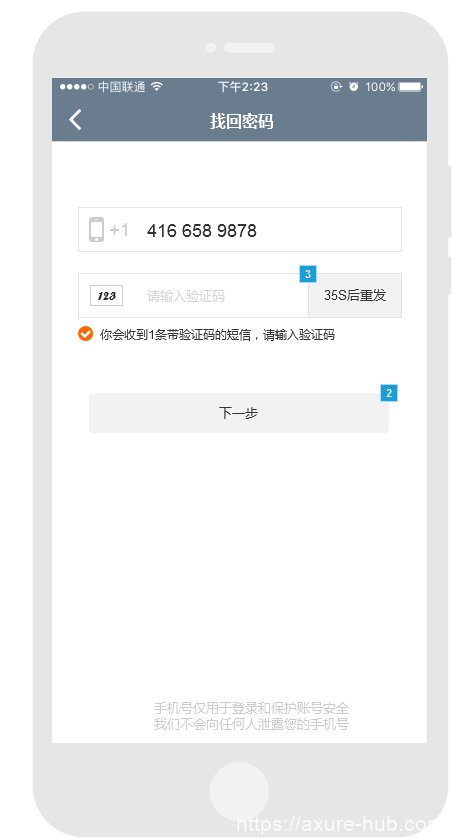
2. 获取验证码等待页
当前页面,从原型上分别需要展示:等待时间、验证码输入框、等待验证码提示语、下一步按钮(验证码输入正确后自动触发可点击状态)

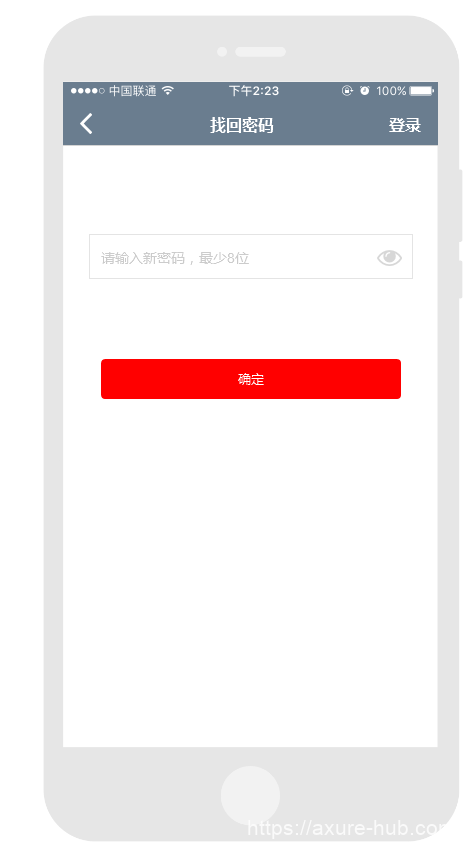
3. 输入新密码页
当前页面,从原型上分别需要展示:密码输入框(明文状态)

以上信息,在输入无误的情况下,即可完成找回密码
七. 异常逻辑原型
异常逻辑是开发中最需要正确处理的逻辑,本次异常逻辑仍分为三方方面,分别是
1 注册异常:主要包括以下几种异常逻辑
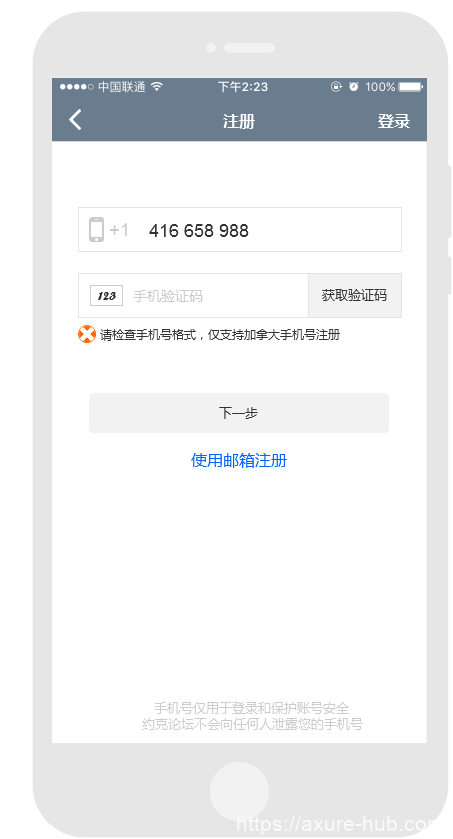
手机号输入错误

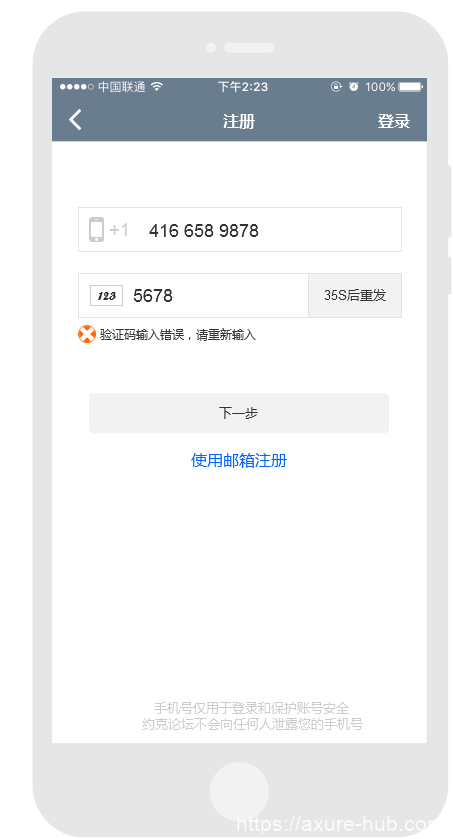
验证码输入错误

验证码输入超时

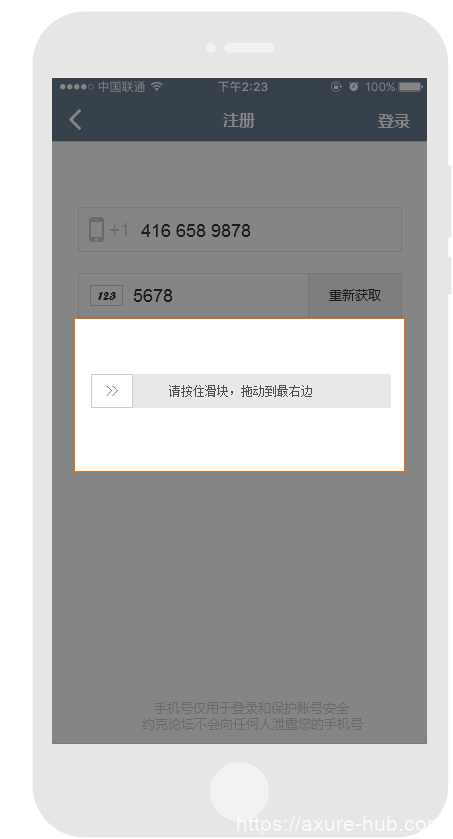
手机号注册防刷

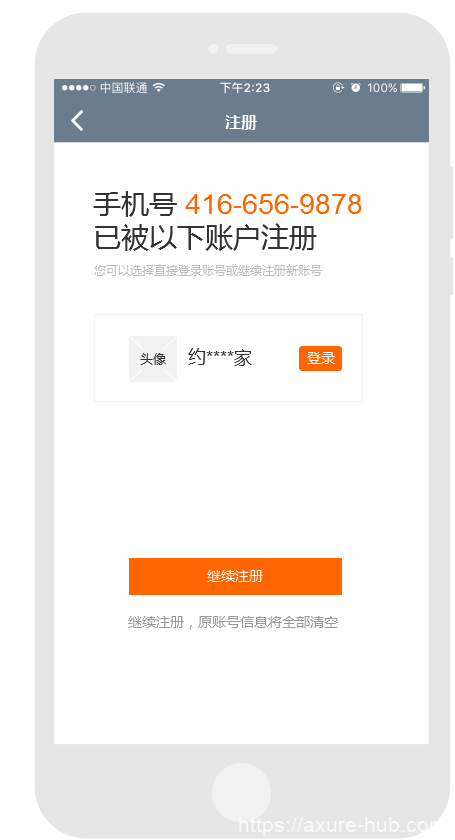
手机号已注册

2 登录异常:主要包括以下几种异常逻辑
验证码输入超时

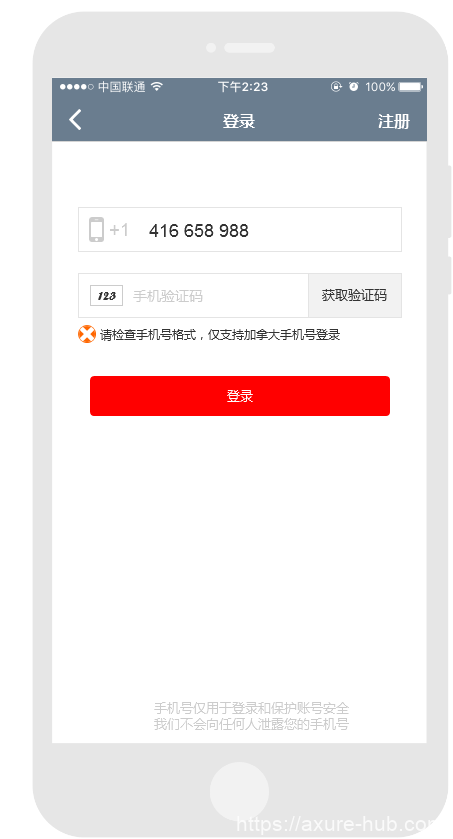
手机号格式错误

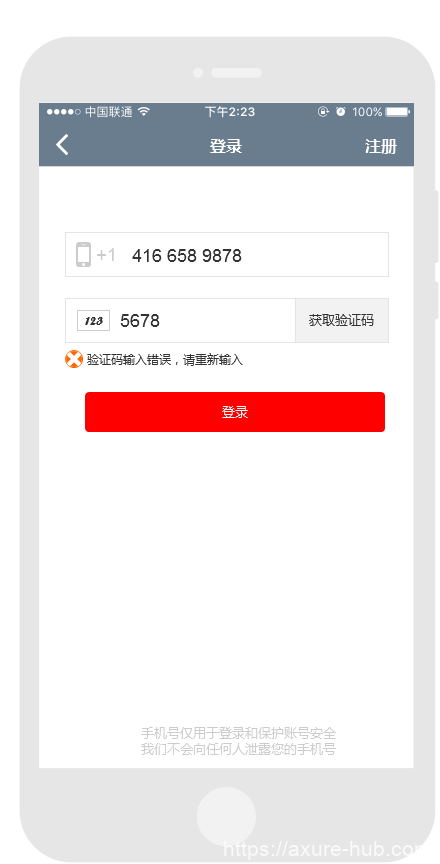
验证码输入错误

手机号未注册

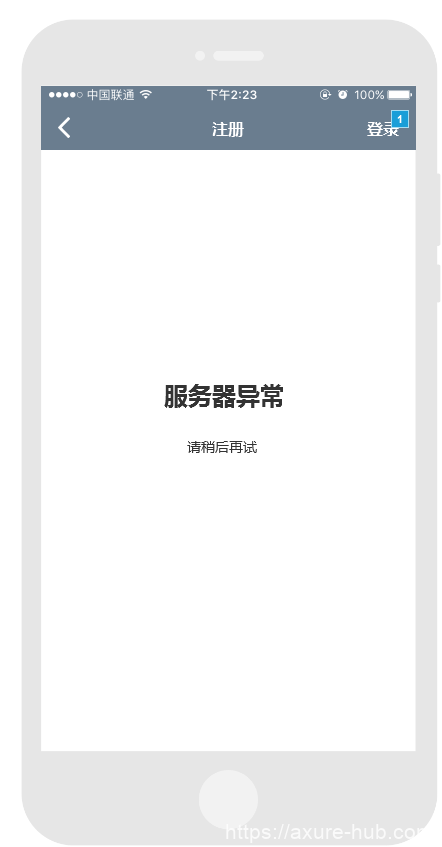
3 其它异常:主要包括以下几种异常逻辑
操作失败

断网状态

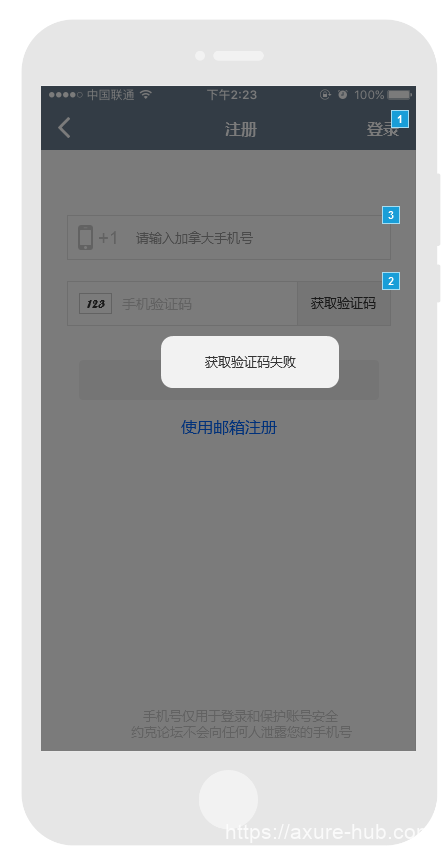
服务器异常

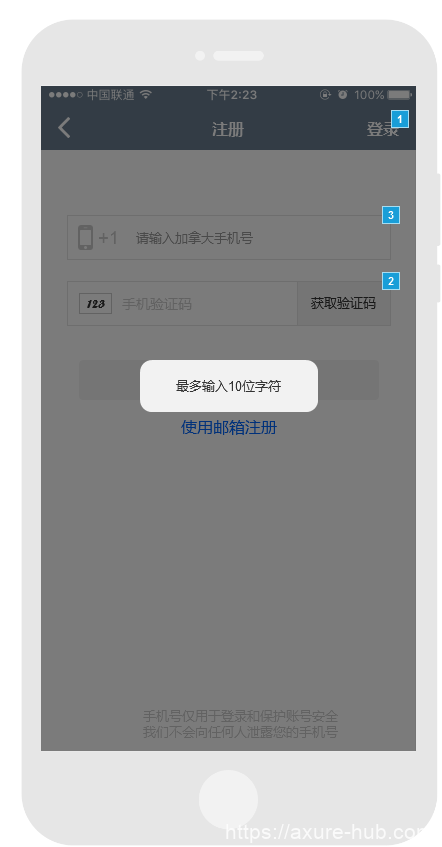
字符限制

本次分享到这里完成,下一次,将会和大家分享使用Axure制作PRD文档的基本规范。大家有任何疑问,欢迎留言讨论。
RP文件下载地址:链接: https://pan.baidu.com/s/1i5aOgFr 密码: qw2x
