通过使用Axure制作一些小游戏,将多种函数及逻辑关系设定其中,达到增强自己逻辑思维能力及熟练使用Axure的目的。
废话不说,先上效果吧。
演示地址:http://e.g.easyiservice.com/949F0A/#c=2

Axure软件其实是一款原型设计工具,可以设置网页、app等原型,由于它基于html构架,其中又包含了一些基本的函数,所以我们可以通过制作一些游戏更加熟练地使用、了解这些函数。本文之后将根据我的另一篇文章中《以「用户为中心」的产品设计详述》提到的「五大用户体验要素」一一讲解构建过程。
战略层
通过使用Axure制作一些小游戏,将多种函数及逻辑关系设定其中,达到增强自己逻辑思维能力及熟练使用Axure的目的。
本例准备制作一款「人机乒乓球」游戏,基本游戏规则是:玩家通过移动桌面底部球拍,是乒乓球在下落时正好落到球拍上,然后反弹乒乓球。
范围层
本例要实现的基本功能包括:
- 设置乒乓球移动速度:玩家可以自由选择多种速度等级,等级越高速度越快,每回合分数越高。
- 设置玩家名称:玩家可以自由输入自己的名称,在游戏中显示。
- 多种移动球拍方式:鼠标直接拖动球拍、点击键盘「←」、「→」按钮、点击信息栏「左」、「右」图标均可控制球拍移动
- 游戏暂停及恢复功能:游戏时可以随时暂停及恢复游戏
- 实时显示分数及难度
- 游戏结束后可以重新开始
结构层
流程梳理
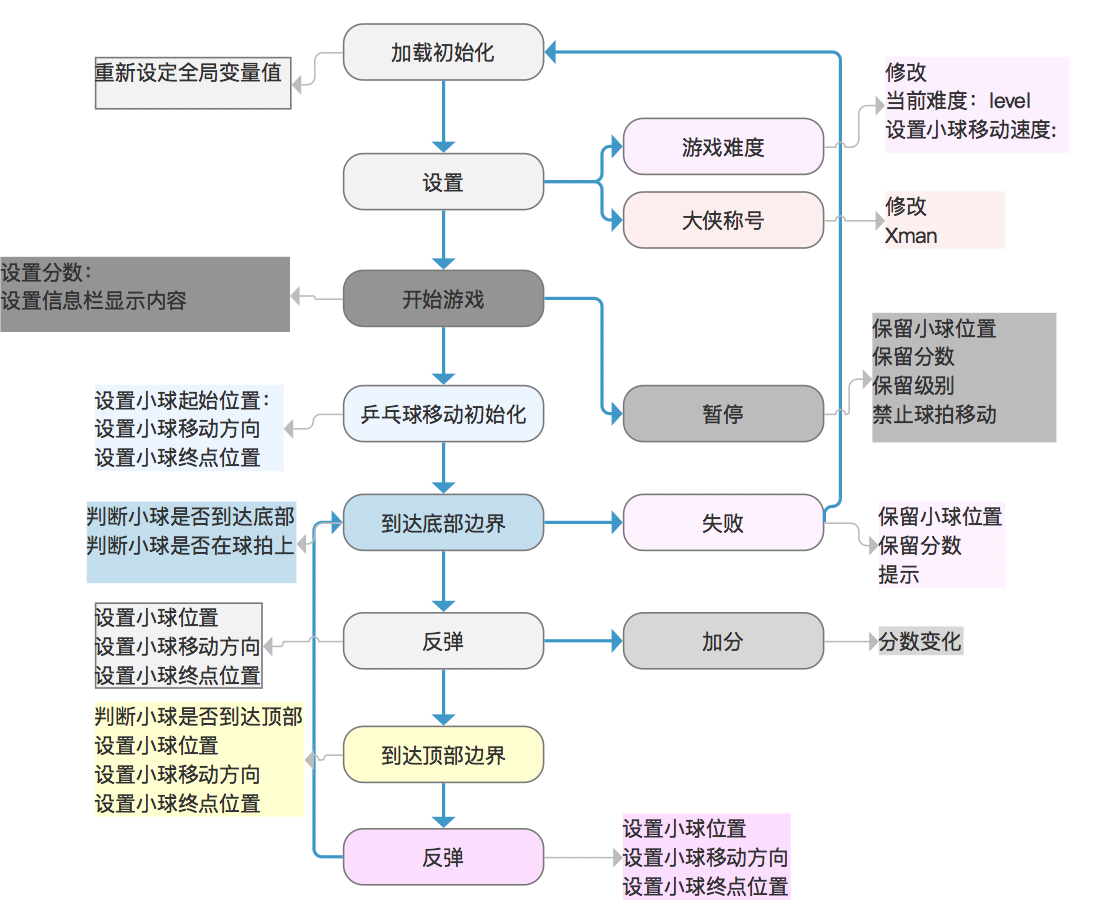
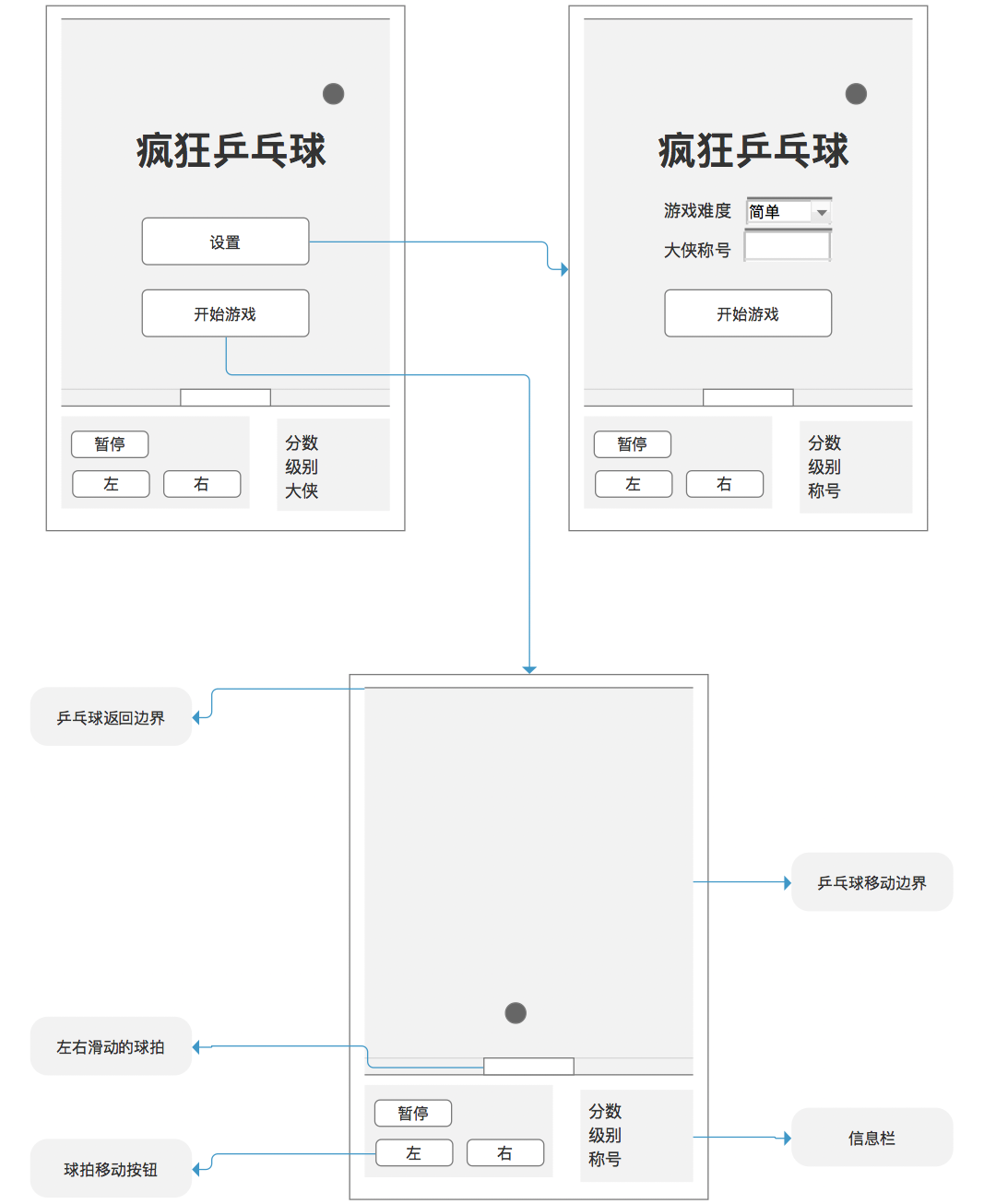
通过「范围层」的梳理,我们可以简单设置出整个游戏的基本流程图:

难点分析
在游戏中,乒乓球移动是最重要的,所以我们第一个考虑的是「循环」,通过获得一个恒定的循环时间,控制乒乓球恒定速度移动,但是因为我们又可以选择乒乓球移动速度,所以我们需要得到一个基准速度v,然后在基准速度上直接按倍数增加移动速度。
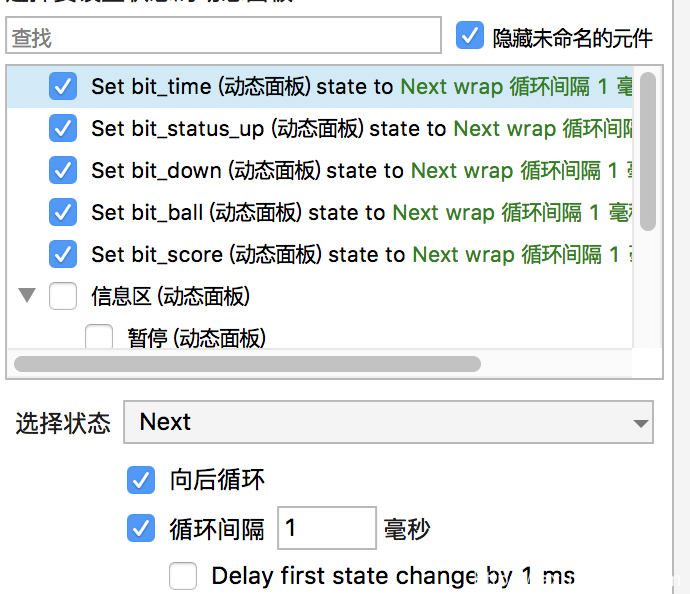
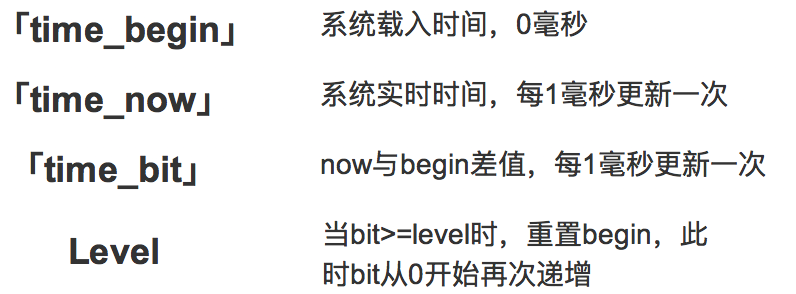
首先在页面载入时设置动态面板「bit_time」和「bit_ball」向后循环,循环间隔1毫秒,动态面板「database」中的「time_begin」获得系统载入时的时间戳。

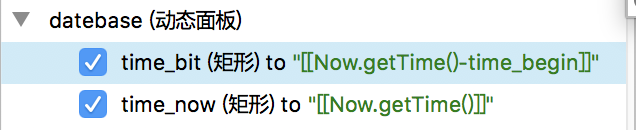
在动态面板「bit_time」中,我们设置「database」动态面板中的「time_now」获得系统现在时刻的时间戳,「time_bit」=time_now-time_begin。

此时「time_bit」就是一个以毫秒为单位不断增长的数值,它代表着系统现在时刻与之前time_begin的时间差值。
之后我们在「time_ball」动态面板设置触发条件:当「time_bit」>=level(level为小球速度等级,默认50)时,「time_begin」重新赋值为当前系统时间。这时「time_ball」就形成了一个每50毫秒自动循环运行的程序,如果level为100时,「time_ball」就会每100毫秒自动出发一次。

以上我们就获得了一个可以控制的定时循环机制,其它功能都是在这个机制上实现的。
功能
1. 加载初始化实现
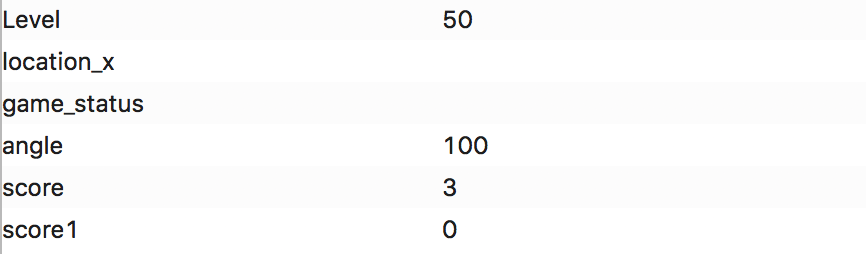
第一步永远是最难的,我在这里设置了6个全局变量,方便对整个游戏的配置。

- Level:游戏难度等级,初始为50
- location_x:乒乓球在移动时X轴方向的位移量
- game_status:游戏状态,包括暂停、首页、设置、游戏中、结束等,初始化为首页
- angle:乒乓球移动速度,初始化为100
- score:游戏难度对应基准分数倍数,分别为1,2,3,5,10,初始化为3
- score1:乒乓球移动时基准分,初始化为0
看了上述这些全局变量你可能还不明白,但请你一定要记住,因为每一个都非常重要之后我会详细介绍。
除了初始化全局变量外,还需要初始化以下数据:
- 游戏桌面动态模板:初始化为显示首页
- 设置动态模板:初始化为隐藏
- 信息栏动态模板:初始化禁用所有功能
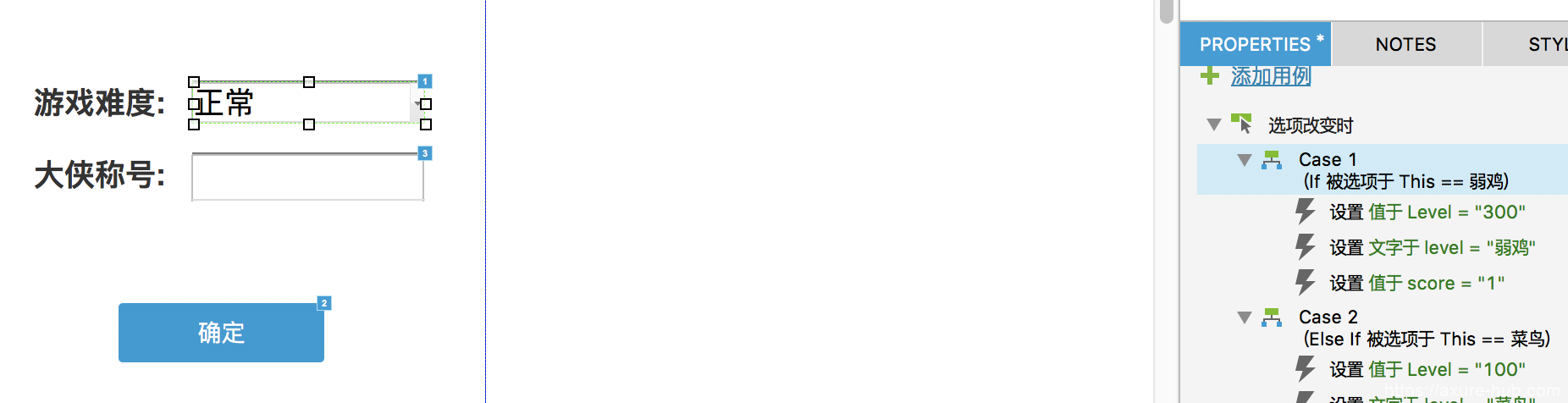
2. 设置游戏难度
游戏难度体现在乒乓球移动速度上,当难度越高时速度越快,本例中共有5个等级,默认为中间等级。当玩家选择对应等级时,系统将等级赋值给全局变量Level,通过上文的「time_ball」控制乒乓球移动速度,难度越高,Level值越低,则「time_bit」越短,乒乓球越快。

3. 游戏实时显示分数
游戏分数需要实时更新,笔者开始通过判断乒乓球接触球拍且能成功返回时,分数增加,但是实现起来有些bug,所以舍弃。
本例中通过计算乒乓球移动桌面的次数实现分数增加,当乒乓球从最上面到最下面时或从最下面移到最上面时(恒定移动6次,后文详述),score1自增,分数=score*score1/6.
4. 游戏暂停及恢复
通过全局变量game_status的值控制。
当game_status=begin时,所有与游戏进行的相关功能才可以使用,例如乒乓球移动、分数增加、移动球拍等,所以当点击「暂停」时,game_status=pause,乒乓球即自动停止运动。
5. 乒乓球移动速度
整个桌面大小为600*600.为了制作方便,乒乓球固定每次在y轴移动angle==100距离,通过每次移动的时间间隔控制乒乓球移动速度。如初始等级正常,level==50时,乒乓球每次移动时间间隔为50毫秒。
6. 乒乓球随机移动方向
为了使游戏逼真,每次从上桌面弹出的乒乓球角度均为随机值,本例为了制作方便,设置乒乓球初始从(300,0)坐标开始向下移动,如果碰到球拍,乒乓球按照原方向返回(300,0)坐标。
本例目前控制乒乓球初始移动角度不会弹到左、右桌壁(即初始角度较小)。
本例通过函数location_x=[[Math.tan((Math.random()*40-20)/57)]]得到初始移动X轴方向移动位移,乒乓球每次X轴的移动距离为location_x*angle.
7. 球拍触碰乒乓球反弹
球拍的宽度恒定为120,所以判断当乒乓球移动到桌面底部时,如果「-120<球拍.x-乒乓球.x<120」时,则判断此次成功碰到乒乓球,改变乒乓球y轴移动全局变量angle=-angle,乒乓球反弹。
框架层
根据之前逻辑梳理,我们需要制作以下几个动态面板:
游戏桌面面板:包括首页、游戏中、游戏结束状态
设置面板:
信息栏面板:
bit_time:获得基准时间值
bit_ball:控制小球移动
bit_down:判断小球接触球拍时成功或失败
bit_status_up:小球触碰上端桌面时随便方向向下移动
bit_score:获得实时分数
表现层
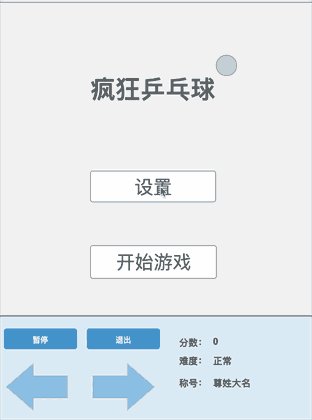
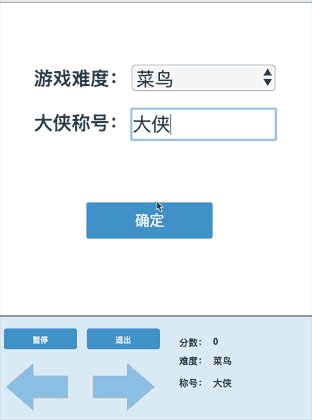
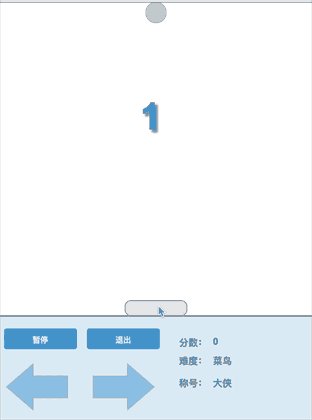
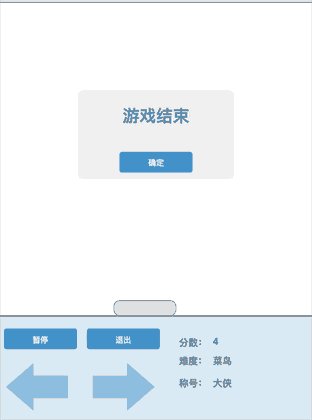
以下为最初设计的三个页面效果图

总结
虽然看似是一个很简单的小游戏,但在制作过程中却遇到了很多难题,有的可以直接解决,有的却要花费很大精力绕道实现。不过当完成这款游戏后,相信你对各种通过循环功能实现的页面轮播图等功能实现会轻松自如了,而通过全局变量去控制各种逻辑状态、通过键盘控制面板移动等也是信手拈来了。
本游戏目前还十分简单,如果有时间,我近期会做如下改进:
自动识别屏幕,使桌面宽度为屏幕宽度,且乒乓球及球拍大小也会对应变换
乒乓球可以撞击桌面左、右两边
通过中继器储存每次称号及分数,并在结束后实时显示
优化速度控制方式,使手机端更加流畅
增加更多不确定因素
欢迎大家随时交流,谢谢!
源文件下载链接:http://pan.baidu.com/s/1kULRQ6r 密码:pvf7
