之前讲过如何用原型打造独一无二的简历的理论,这篇文章具体讲讲方法。希望大家可以学会如何用Axure画出PM简历。
目前大部分互联网HR通过拉勾、Boss直聘等热门软件来招聘PM。除了像传统的前程无忧智联招聘网站一样可以在电脑上查看,更方便的是支持在手机上查看。
它们的简历模板,不管是内容布局还是视觉设计,相比于过去的招聘网站也有很大的提升。
如果利用Axure做出这样的简历发给招聘产品经理的HR,是不是秀了一下你的原型设计能力同时也极大的勾起了HR的好奇心?那么邀请你过来聊一聊岂不是再自然不过的。
为了站在HR的角度来查看简历,特地注册了一个Boss直聘的招聘方账号,通过这篇文章希望可以让大家了解具体的操作步骤,照着做就可以画出和Boss直聘一样的简历效果。
预览简历原型http://51prd.com/case/resume/index.html
画出Web简历原型
1、获取Web简历的分辨率
登录Boss直聘Web后台并查看投递过来的简历张什么样子。通过截图简历区域知晓大概的分辨率为875×1080。
所以,我们的Web简历原型应该是875宽,高度自适应。位于画布的(0,0)。
2、根据boss简历模仿画出线框图
依葫芦画瓢,照着boss直聘的简历,在Axure画出一个个对应的元件,完成静态的线框图全部内容。
需注意的是有个交互。页面下方固定了一个工具栏,需要使用动态面板和固定到浏览器功能实现。
3、和简历中的每一元素对齐位置
使用页面辅助线进行对齐,一个元素一个元素的对齐。
4、和简历中的每一元素统一颜色
使用取色工具或者查看相应页面元素的css。
5、补充相应的图标
boss简历里面有一些小图标,像工作经验,学历,薪水。建议从阿里巴巴矢量素材库搜索相应关键词找到恰当的图标,下载svg格式并使用图片元件导入到Axure。最后缩放大小,调整颜色和位置就行了。
6、优化细节
除了对齐位置,统一颜色这是最重要的细节。
可以继续优化的有:命名所有元件方便后续查找修改、检查元件的层级是否合适、组合同类型元件到一起…
7、预览Web原型
生成原型并查看效果,对比Boss直聘的HR账号效果是不是相似度很高。
如果发现误差很大,根据差异点去修改原型即可。
需要注意的是保证在不同电脑分辨率下面的查看效果是相似的。
修改原型适应APP场景
做好了Web简历的原型,那么我们来做APP简历的原型。那么我们是不是需要和前者那样完完全全的做一遍原型呢。答案是NO。
1、获取APP简历的分辨率
建议以所有手机最大的逻辑分辨率来画APP简历原型,利用Axure的视口标签设置去适应其他手机。
通常来说就是414×736,减掉20px的状态栏。
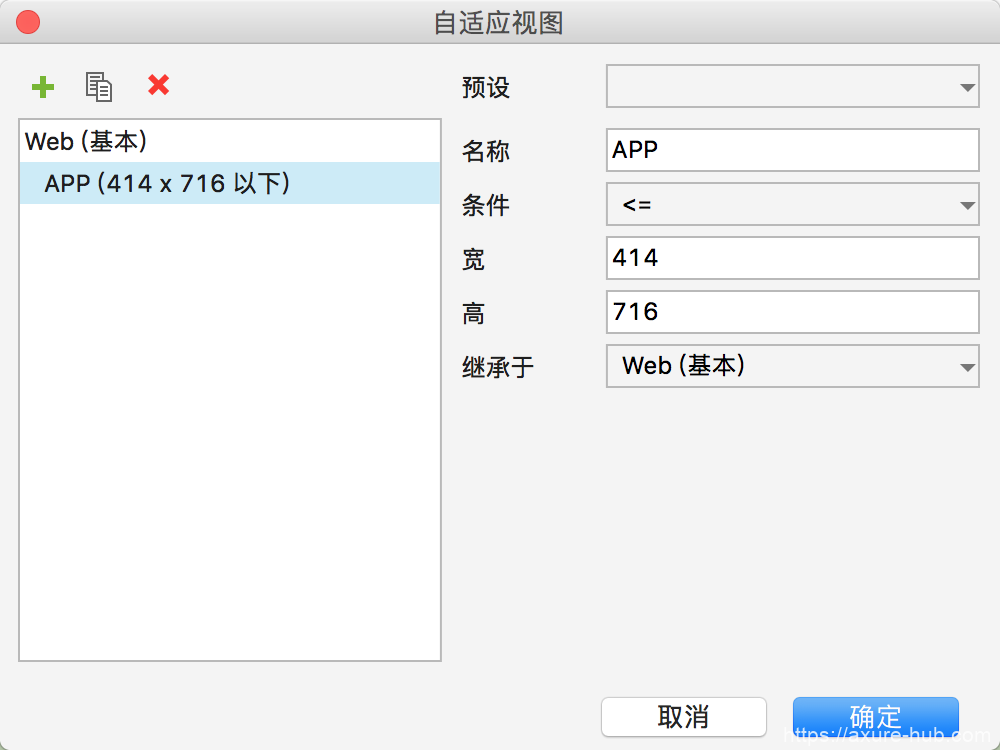
2、设置自定义视图
新增一种视图,设置为如下图:

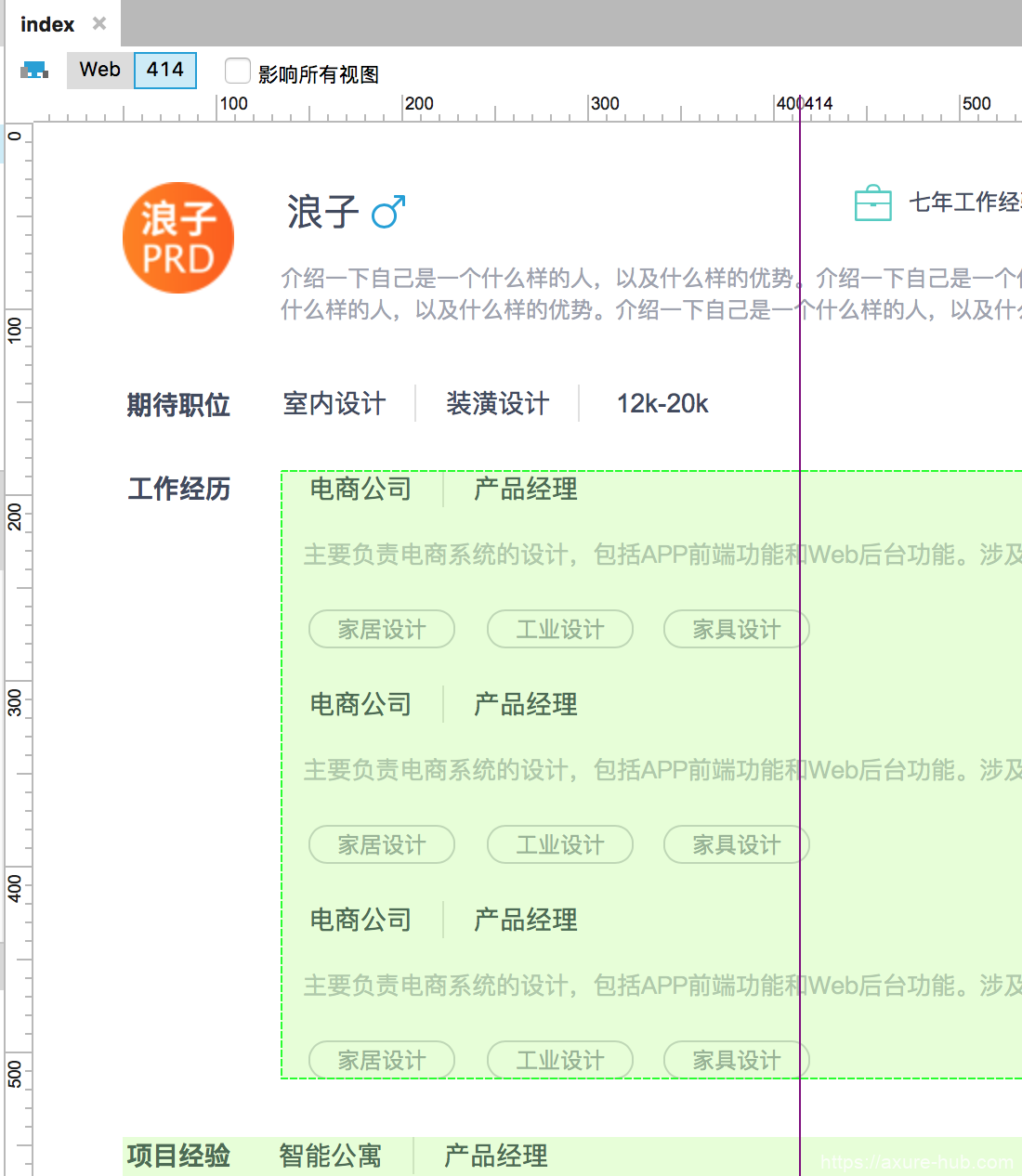
3、得到继承的Web简历线框图
点击414图标,进入到相应的视图。我们发现之前画出的Web简历原型也复制到在这里。

4、修改Web简历视图为APP简历原型
修改Web简历线框图的内容,尽量缩减至414×716区域内,也就是紫色线条区域内。
注意高度可不限制,因为页面内容早已超过一屏幕。

5、和简历中的每一元素对齐位置
方法和Web简历原型一样。
6、和简历中的每一元素统一颜色
方法和Web简历原型一样。
7、补充相应的图标
个别图标Web简历原型里面没有,所以也需要进行补充。
方法和Web简历原型一样。
8、优化细节
方法和Web简历原型一样。
设置生成规则
生成原型的时候,请设置自定义视图并选中移动设备里面的包含视口标签,其他默认。
上传原型到服务器并将网址发给HR
上传原型html到自己的服务器或者新浪云等支持原型的网站,得到在线可以访问的网址。
然后自己通过电脑浏览器和手机浏览器分别访问查看简历的展示效果:http://51prd.com/case/resume/index.html。
将简历发给HR
将这个原型网址发给HR就可以了,不管HR是在电脑上还是在手机上都能够看到你的个人简历,并且为你的原型设计水平而惊艳。
总结
对于PM来说,利用自己的专业能力“原型设计”结合自己的职业工具“Axure”,做成自己的简历模板,是一件很有成就感的事情。
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
