Axure技巧中,APP端的内容滚动效果是一个很基础的交互。之前也有很多大牛分享过如何操作,今天分享的是更为简单的方法,希望对大家有用。
两种实现方式
实现方式1
要点说明:使用两个动态面板和两个热区实现的,外面的动态面板做移动端窗口,内嵌一个动态面板,里面要放的所有的内容(可以很长很长),窗口顶部和底部分别一个超小的热区,然后通过鼠标的位置和热区的位置判断是否读到了页面的底部或顶部,一旦到了就移动内部的动态面板,从而实现看到第N屏的内容
实现过程:参考此链接:http://blog.csdn.net/qwsx789/article/details/46516153(找不到自己当初参考的链接了,基本就是这个方法,有兴趣的可以进去看一下);还有个更复杂的办法:https://www.zhihu.com/question/20417830(我没有尝试过,看着就蛮麻烦的)
缺点:方法真的蛮复杂的,我大概只实现了70%,有了基本的演示效果,就没有实现全这个功能了。最大的缺点在于修改原型的时候真的蛮痛苦的,要点进窗口动态面板,再点进内嵌的动态面板,再点进对应的状态,再修改。。。OH NO。。。
实现方式2(简便)
方法来源:之前报了个起点学院的课程,里面的一个BAT大神级别的资深产品经理教的(大神都这么用,大公司都这么用,嗯,我们肯定也可以这么用。关键是 这个方法真的是**的简便啊)。
要点说明:直接使用(Axure8)动态面板的“自动显示滚动条”功能,然后找个能跟你的原型想融合的矩形/图片,把滚动条挡住就OK了。(我感觉我说完这个后面就不用写了,真的是太简便啦。你是不是已经会了?)
实现过程:
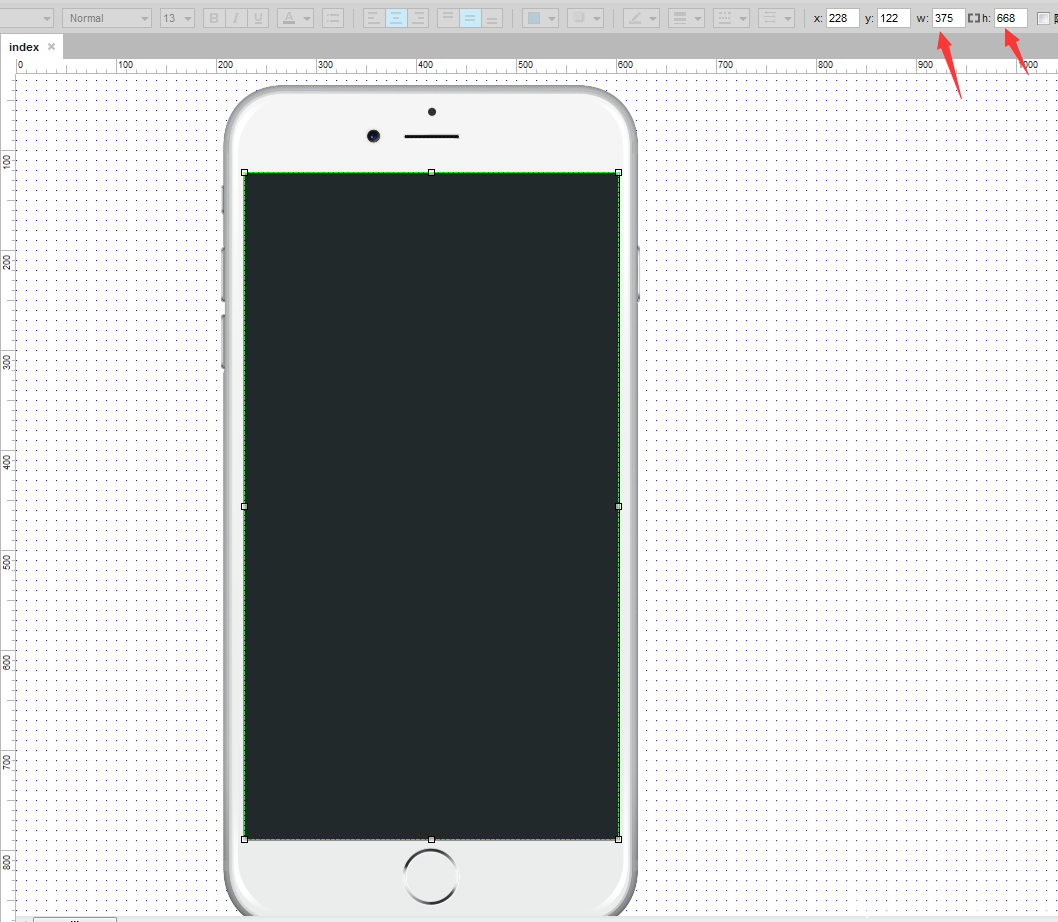
1.拖一个手机框、拖一个动态面板;

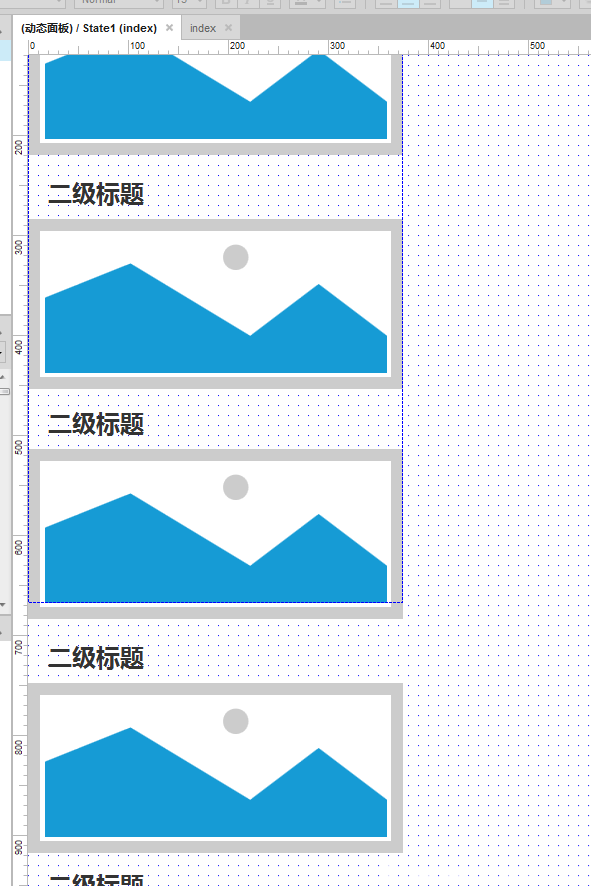
2.编辑动态面板的state1,往里面任性的塞内容吧;(注意宽度)

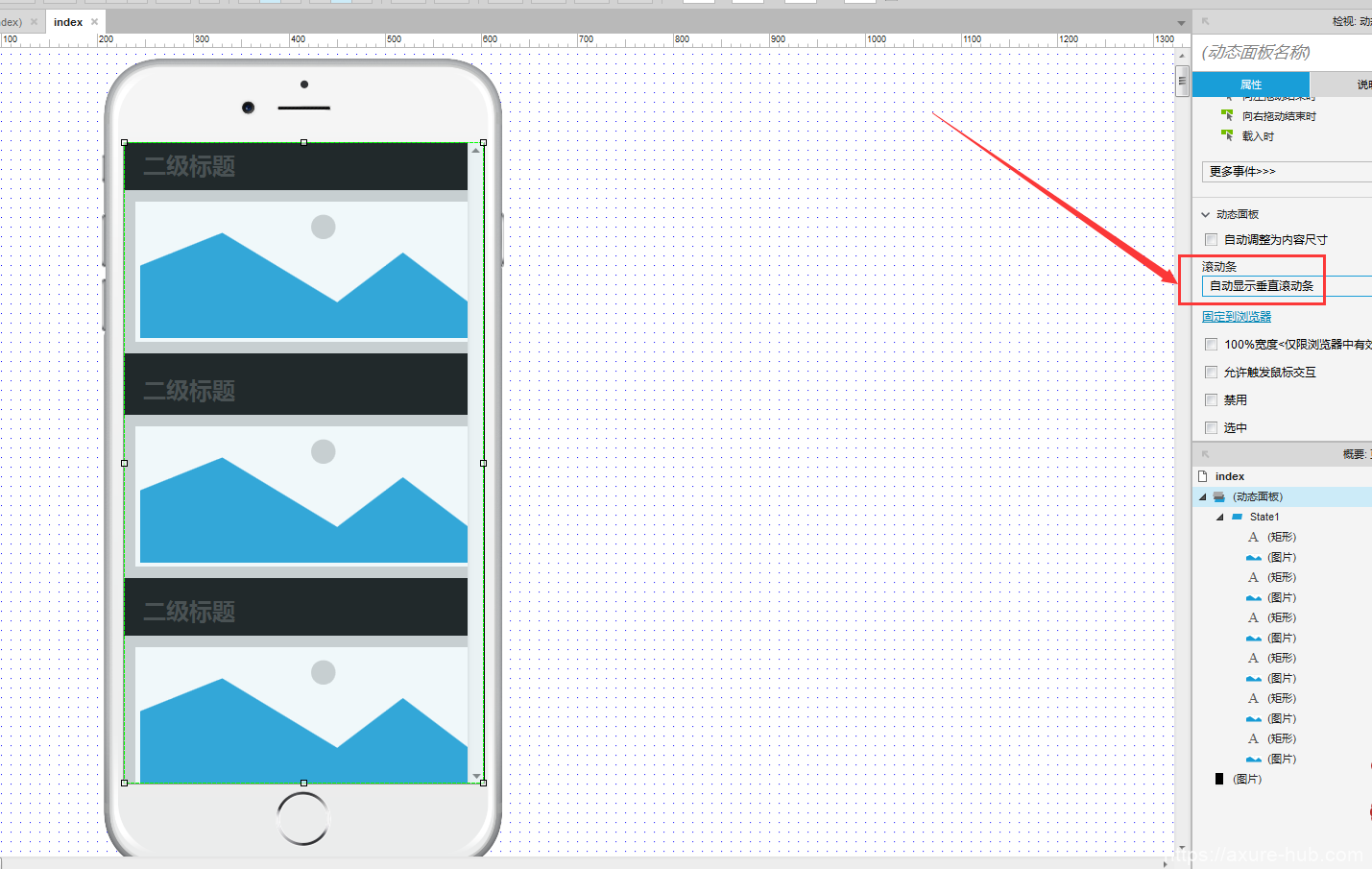
3.设置动态面板“自动显示滚动条”

4.按F5预览效果,发现有滚动条;

5.把手机的右边框截图,然后作为图片素材;拉宽动态面板,让滚动条区域到手机屏幕区域的右侧,再把手机右边框图片素材置顶,盖住会显示滚动条的部分;

6.按F5预览效果,“以假乱真”,又真又简单。

好了,结束。
