下拉刷新以及上拉滑动页面,是每个app都具备的最基础的交互效果,本文旨在模拟一个大概效果,细节可忽略。
操作环境
软件版本:AXURE 8.0 中文版;
操作系统:win7 64位操作系统;
浏 览 器:Chrome 版本 63.0.3239.132(正式版本) (64 位)
实现步骤
元件摆放
两层动态面板,外层动态面板是手机的可视范围,可以理解为手机的屏幕显示区域;
里层的动态面板是具体的页面内容,是需要被移动的内容;
上下拖动
拖动外层【屏幕动态面板】时,垂直移动内层的【内容动态面板】,同时要设定页面的顶部及页面的底部边界范围,不能出界。
弹回效果
移动结束时,让内容页面顶部弹回至与顶部菜单对齐;页面底部弹回至与底部菜单对齐。
想看效果的,请直接拉到底部链接。
下面开始详细操作过程,因为是新手入门,会讲的非常细,也会稍显啰嗦,高手请忽略。
第一步,元件摆放及动态面板嵌套
(1)拉2个矩形框,分别是顶部(命名top)和底部(命名bottom);
(2)添加一个矩形为屏幕显示层(设置其为动态面板,命名view),然后点击view的state1进去,设置其为动态面版(命名content),长度随意设置,但需要大于view的高度,这样才有拖动的效果;
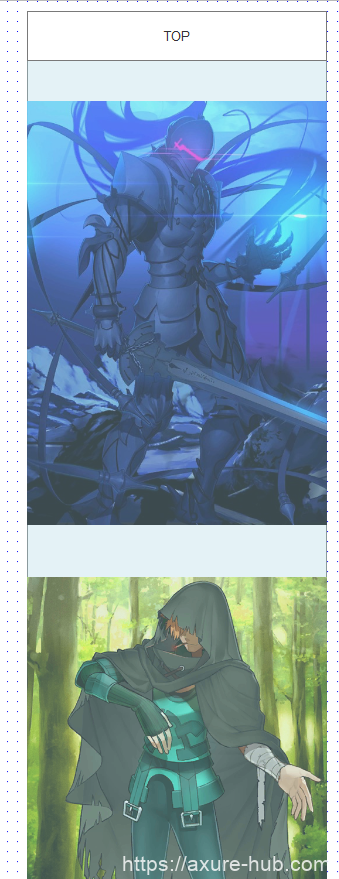
(3)最后设置content的state1(即最终看到的页面内容),这里随便放2张图片,方便演示。
每个矩形的尺寸如下:
top、bottom:(300,50)
view:(300,450)
con:(300,800)
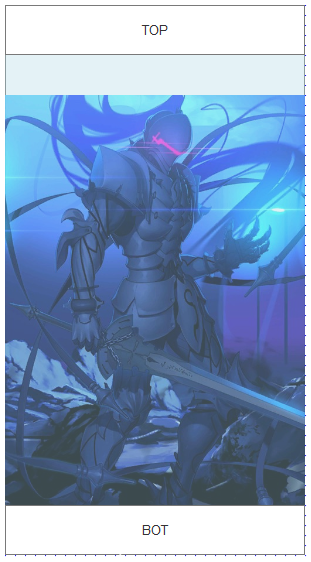
设置完之后,回到最开始的主页面会看到是这样:

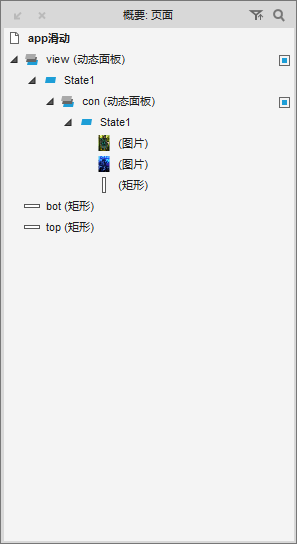
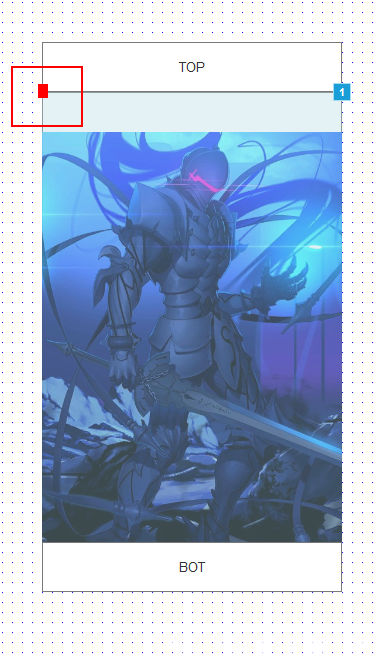
这是因为,内容层默认把外围的view层撑大了,这里需要重新调整view层的高度为最开始设置的高度,即450,同时要设置top、bot为最顶层,否则会被覆盖。设置完之后看到的界面及页面层级是这样的:


第二步,设置垂直移动交互,限定边界
页面摆放完之后,下面开始交互。
这一步主要就是设置好页面的上下拖动(滑动)的效果,并限制好页面的顶部、底部边界范围:不能无限制的上下移动,需要给定一个限制范围。
逻辑实现:
拖动view层的时候,移动con层,并设定好con移动的边界。
具体操作:
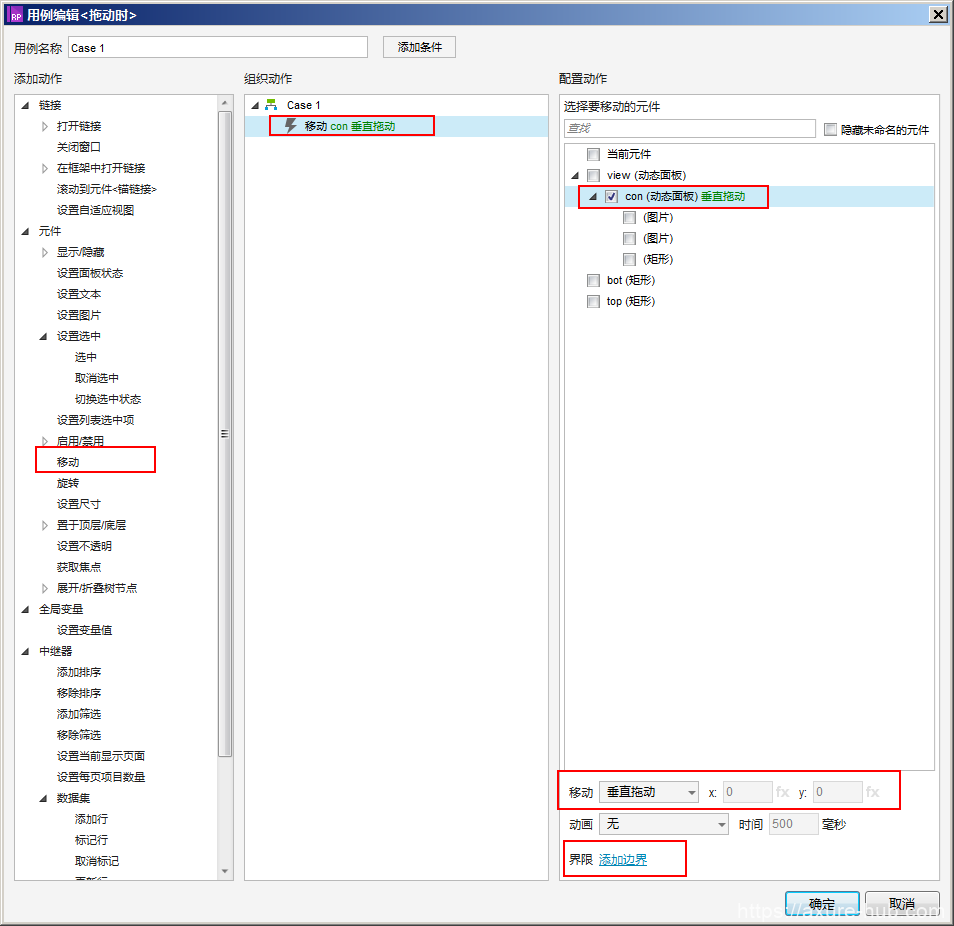
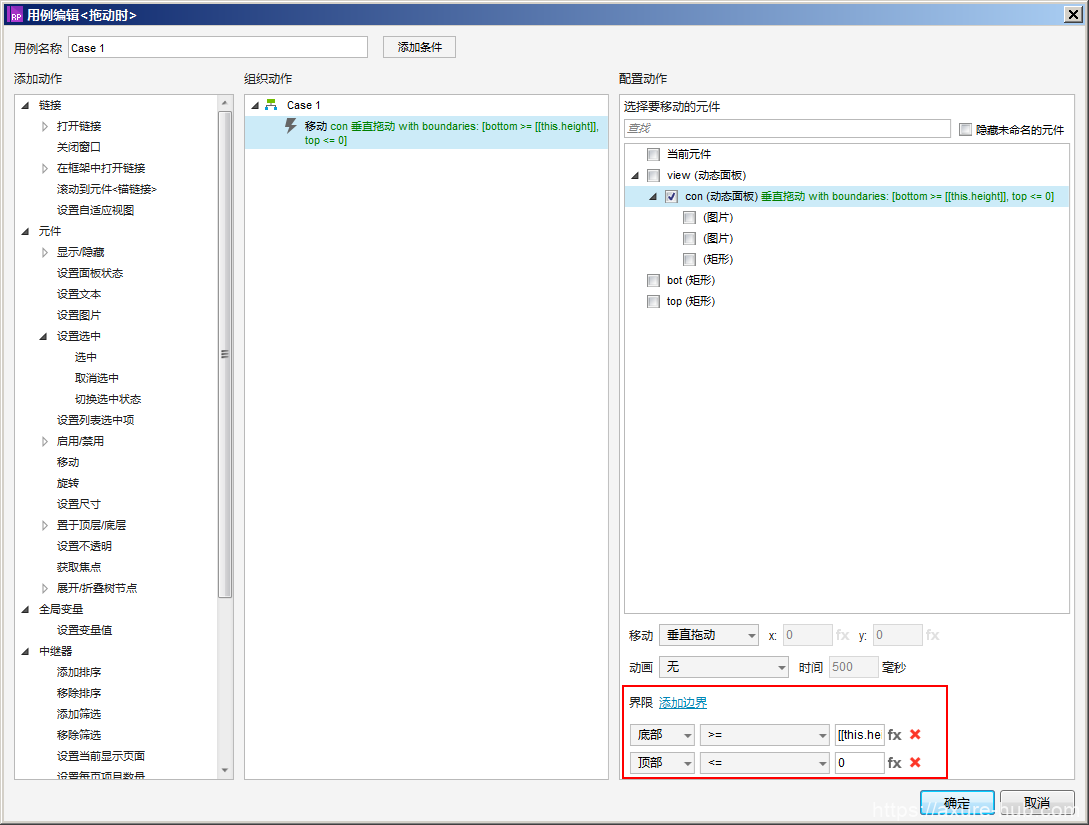
选定view层,添加交互用例【拖动时】,添加【移动】动作,勾选con层,移动效果选择:垂直拖动。

然后,设置界限,添加边界。
边界设置,依次设置顶部,底部。下面演示两种不同的边界效果(熟练以后,可自行设定任意边界范围)
第一种效果
页面(con层)向下拖动时,顶部不能脱离top层的下边;页面(con层)向上拖动时,底部不能脱离bot层的上边。因为设置边界是通过Y坐标来实现的。
所以,设置边界之前需要搞清楚元件的Y坐标是怎么回事,怎么获取。这里先看设置操作,后面具体细讲坐标。

这里的边界设定,其实就是设置Y坐标位置。
要想页面的顶部不能脱离top的下边界,那么con层的Y坐标范围需要限定在什么范围?首先,需要搞清楚坐标原点的位置在哪里。坐标原点位置如下(红点位置):

那么页面顶部的Y轴坐标只能在<0 的范围移动(即页面向上移动,Y坐标为负);
同理,底部的Y坐标只能在 >view层高度 的范围内移动(即只能向下移动),这样上下边界就设定好了。
那么问题来了,view层的高度怎么获取?
难道直接填写高度450吗?(本例中,view的高度是450),如果直接填写450,效果是可以实现的。但如果我们修改了view的高度的话,需要重新设定边界,这样比较麻烦。
获取view的高度,还有另外一个办法,用变量和函数即可。
我们移动屏幕的时候,其实拖动的是view层,即当前操作对象是view层,所以获取view的高度可以用 this.height 语法来表达(关于具体语法及函数,自行研究)
AXURE的函数或变量,通用格式为:
[[变量及函数]]
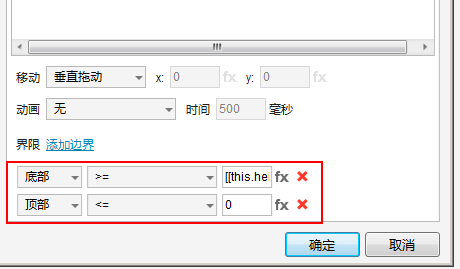
因此,最终的表达式可以写成 [[this.height]] 即可。最终的设置如下:


效果预览可自己体会。
第二种效果
页面顶部最多可以下拉到屏幕一半的高度,底部最多可以上滑到屏幕一半的高度。根据以上的逻辑,只需要把坐标改一下即可:
顶部<=[[this.height/2]],
底部>=[[this.height/2]],
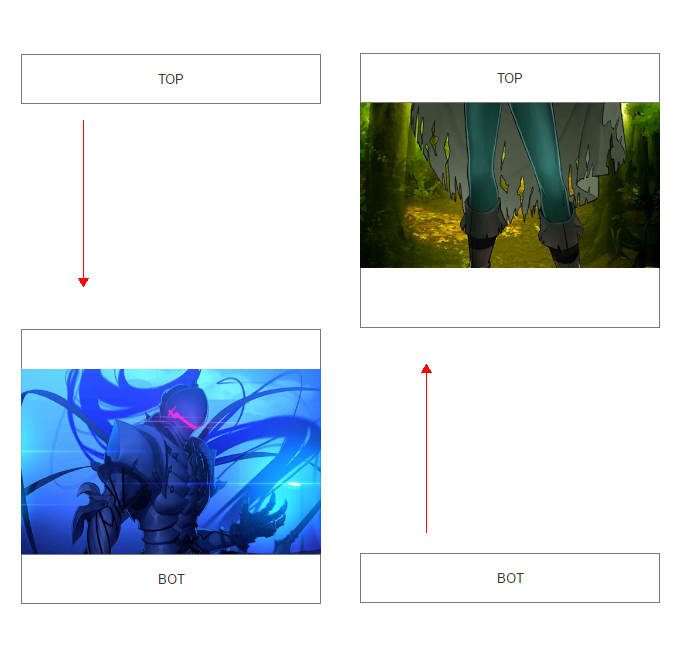
移动预览截图效果:

第三步,设置页面上下边界回弹的效果
针对上面第二种效果,我们来实现:
当页面顶部下滑出top的下边界时,需要回弹到top的下边界(下拉刷新效果);
当页面底部上拉远离bot上边界时,需要回弹到bot的上边界(我们是有底线的效果)
逻辑实现及交互:
我们拖动view层结束的时候,如果页面顶部Y坐标>0,那么移动页面顶部的Y坐标回到原点位置(0,0)(即回到top下边界);
同理,我们拖动view层结束的时候,如果页面底部Y坐标<view的高度,那么移动页面底部的Y坐标回到位置(0,view高度)(即回到bot上边界);
以上逻辑需要用函数来表达。
设置顶部效果
首先得出顶部的临界值。
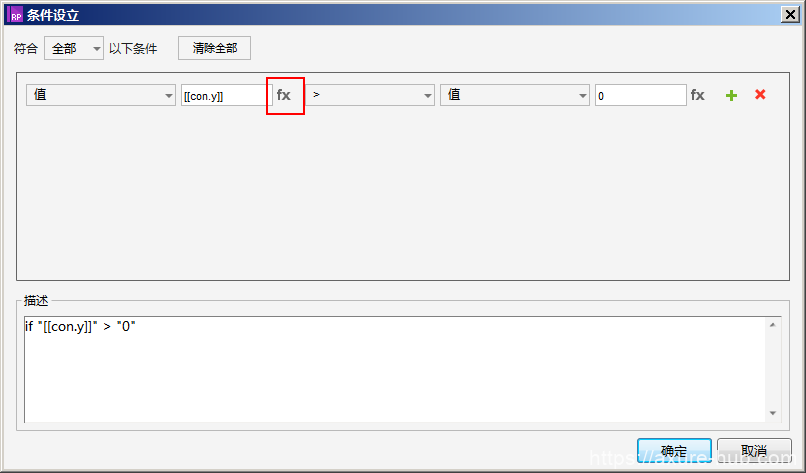
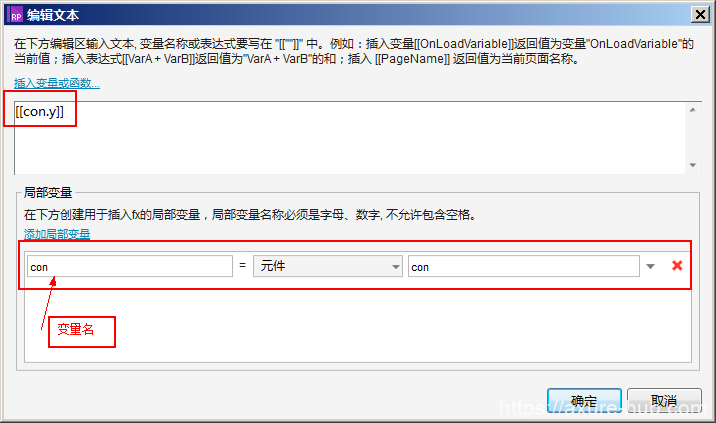
因为页面顶部与con的Y坐标是一致的,此时的临界值就是0,当它从原点(0,0)开始向下滑动时,用函表达就是:[[con.y]]>0,(con.y表示变量con的Y坐标值,也就是红点的那个Y坐标值,需要提前定义局部变量con为con层,否则函数不能生效。)
即 如果 [[con.y]]>0,那么 移动 con层到(0,0),同时给一个动画效果:缓慢退出。
设置底部效果
首先搞清楚的临界值,即页面底部与bot挨着的时候,此时,CON的Y坐标值(以原点位置开始算的)是处于最上面的隐藏看不见的位置,那么此时,con.y的值是多少呢?是 【view高度-con的高度】(为负值),如果继续上滑的时候,Y坐标值就会小于临界值。
表达式就是[[con.y]]<[[this.heing-con.height]],移动con层到(0,[[this.height-con.height]])。
最终的操作如下:

需要注意的是,用到con.y的函数时,都需要设定con为局部变量,否则无法生效。设定条件如下:


最终效果预览如下:https://wkaay5.axshare.com。
~~~END~~~
