中继器(Repeater)是Axure RP7中新增的一款高级组件,传说是Axure中最复杂的组件。在需要以列表形式(如商品列表、联系人列表等)展示信息并对列表进行增删改查,分页、排序等操作的场景中,中继器是你的不二选择。本文用一个实例来演示中继器的具体用法。
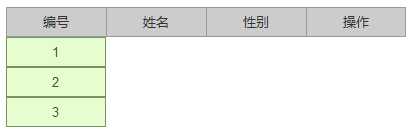
完成后的效果如下图(1),rp文件下载地址请看文末链接,该实例可以实现以下功能:
- 新增一条记录到列表
- 高亮显示选中记录并删除当前选中记录,且每次只能选中一条记录
- 行编辑
- 根据查询条件进行查询
- 分页

图(1)
为了达到更好的学习效果,强烈建议您边读边做,另外,在使用Axure的过程中,一定要养成给组件命名的好习惯,这会大大提高你的工作效率。废话不多说,下面我以Axure RP8为例,来说明该实例的实现步骤。
一、设置表头及中继器数据集
首先,拖一个table组件到工作区来作为表头,完成表头设置后,再拖入一个中继器,我将其命名为repeater,如下图(2)所示:

图(2)
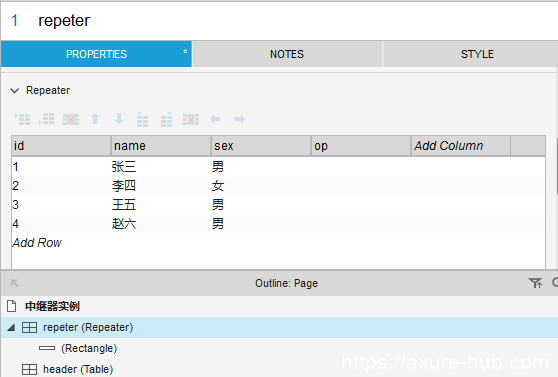
接下来,需要在中继器组件的属性中设置中继器的数据集,可以把这些数据理解为中继器的原始数据,如下图(3):

图(3)
然后,需要设置中继器的项(目),所谓“项”就是被中继器所重复的布局。双击repeater,进入中继器的项进行编辑,我们会先看到一个矩形,这个矩形是中继器默认项,可以直接删除,也可以当做一个普通矩形来用,我们将项设置为4个矩形,并分别命名为:item_id,item_name,item_sex,item_op。
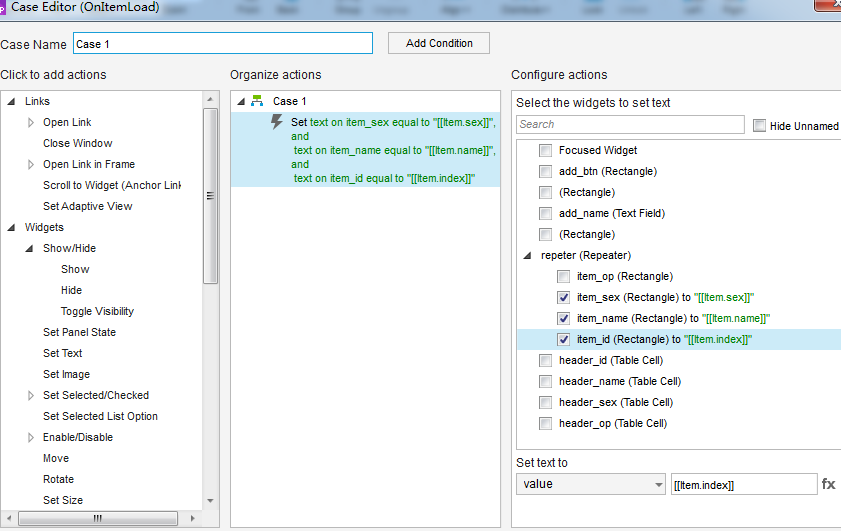
在未设置任何交互的情况下,中继器不会自动填充数据集。双击中继器“OnItemLoad”事件,分别为item_id,item_name,item_sex设置value,注意,我将item_id的value设置成了item.index,如下图(4):

图(4)
此时再次预览发现中继器可以正常显示填充的数据集。
二、新增一条记录
使用label、text field、droplist、button组件设计出新增界面,两个输入框分别命名为add_name,add_sex,新增按钮命名为add_btn,如下图(5):

图(5)
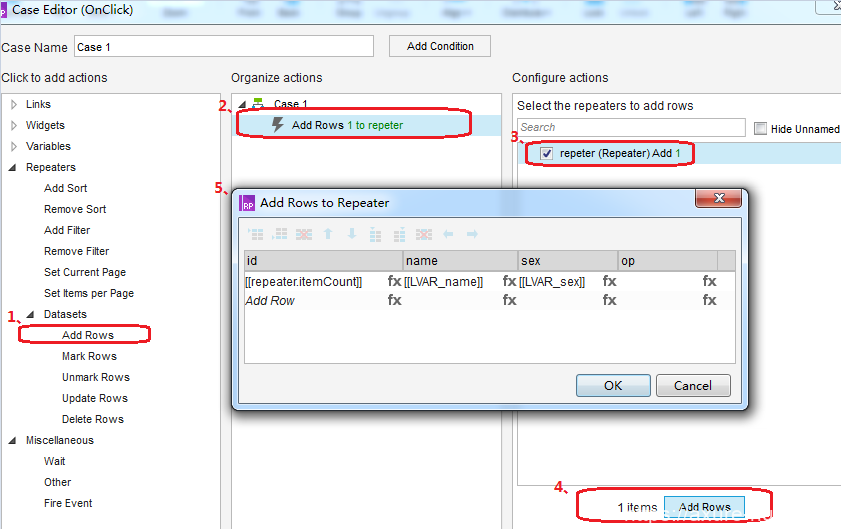
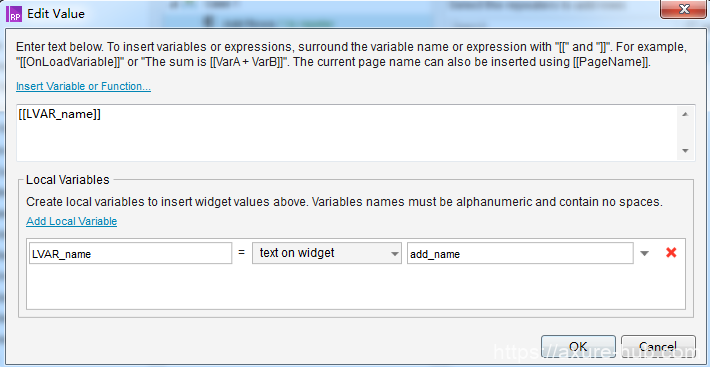
双击add_btn 的onclick事件,添加交互事件,步骤如下图(6),图(6)中打开的弹出框对每个字段进行设置,用到了变量,关于变量不再详细说明,不清楚的可自行查找相关资料,图(7)显示了对于name字段的设置方法,其他字段类似:

图(6)

图(7)
此时再次预览就可以使用新增功能啦。
三、删除一条记录
这个功能分两步实现:第一步实现单击某行,对该行进行标记并高亮显示,第二步单击删除按钮删除已标记行,所以删除功能要用到中继器的标记/取消标记功能。
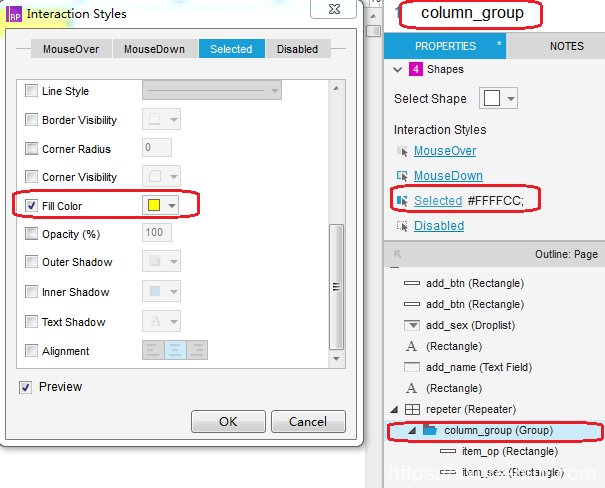
双击中继器,选中4个矩形将他们分为一组,命名为column_group,设置column_group的选中时(selected)样式,这样设置后被选中行将高亮显示,如下图(8):

图(8)
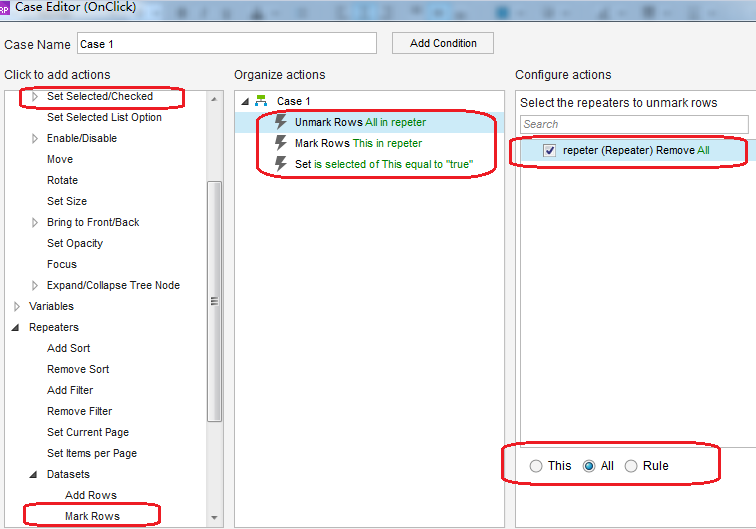
然后,设置column_group的onclick事件,需要设置3个事件,如下如(9)所示,在这里要特别注意unmark事件的设置,如果没有unmark事件,你会发现在后续删除时,会删除所有点击过的记录,而不只是当前记录,此外,事件是按顺序执行的,一定要把unmark事件放在mark后,切记!

图(9)
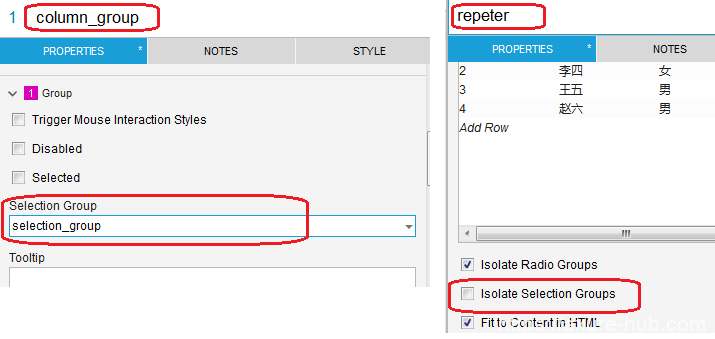
此时预览,单击各个记录,凡是点击过的都会高亮显示,而我们想要的效果是只高亮显示当前选中行。此时需要用到Axure中选项组(selection group)概念,同一个选项组中的组件,当其中一个组件被选中时,自动取消其他组件的选中状态。我们为column_group设置选项组,选项组的名称为selection_group,同时取消勾选repeater组件的 “isolate selection groups”,如下图(10):

图(10)
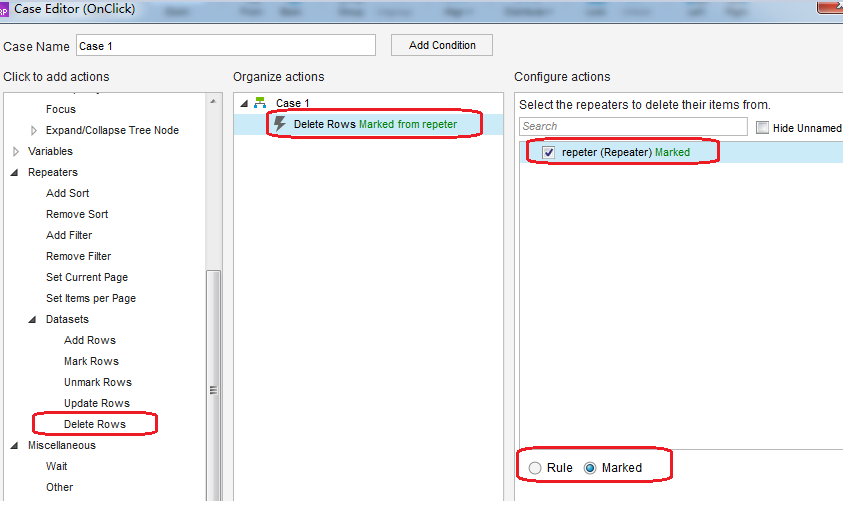
此时再次预览,就可以实现只高亮显示当前行的效果。至此,我们完成了第一步,第二步非常简单:只需要添加删除按钮,命名为del_btn并设置其onclick事件,如下图(11):

图(11)
完成上述步骤后,再次预览是不是发现已经实现删除功能啦~
四、行编辑
这一步我们要实现修改并保存当前选中行的效果。首先,我们双击中继器,在item_op矩形中添加一个Link Button组件,命名为mod_btn,设置其文字为“修改”;此外我们还要在item_name,item_sex矩形中各新增一个Text Field组件,分别命名为mod_name,mod_sex;在item_op中新增一个Link Button组件,命名为save_btn,设置其文字为“保存”,保证save_btn与mod_btn位置相同(重叠);设置mod_name,mod_sex,save_btn均为隐藏状态。
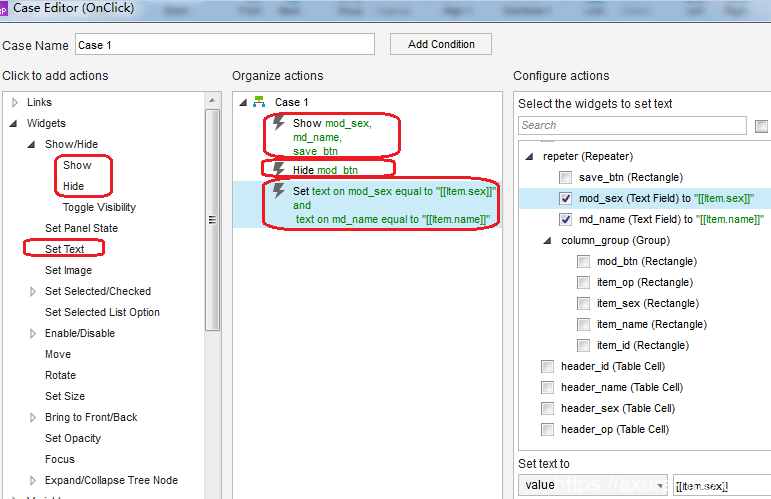
接下来我们就需要设置mod_btn的onclick事件。单击mod_btn应实现显示mod_name、mod_sex、save_btn,隐藏mod_btn,并设置mod_name、mod_sex的值,如下图(12)所示:

图(12)
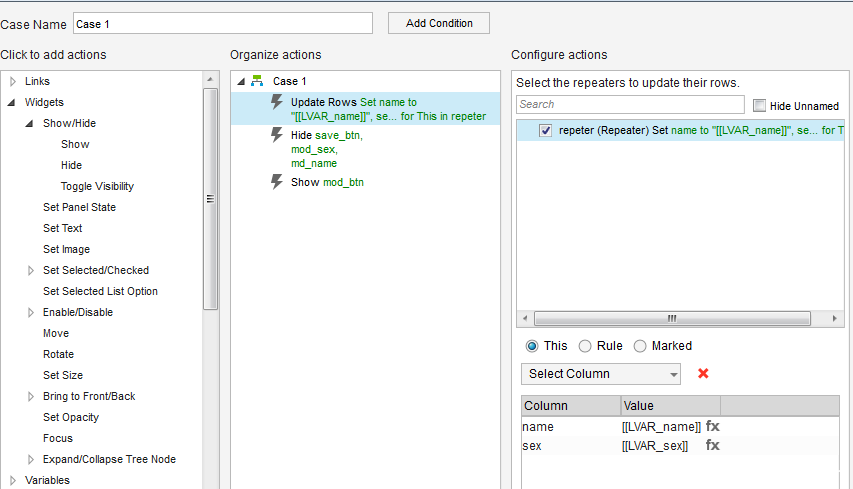
然后,我们设置save_btn的onclick事件,单击save_btn应将mod_name、mod_sex的值保存下来,隐藏mod_name、mod_sex、save_btn,显示mod_btn,并update row,如下图(13):

图(13)
预览即可单击修改按钮来查看效果如图(14)所示:

图(14)
五、条件查询
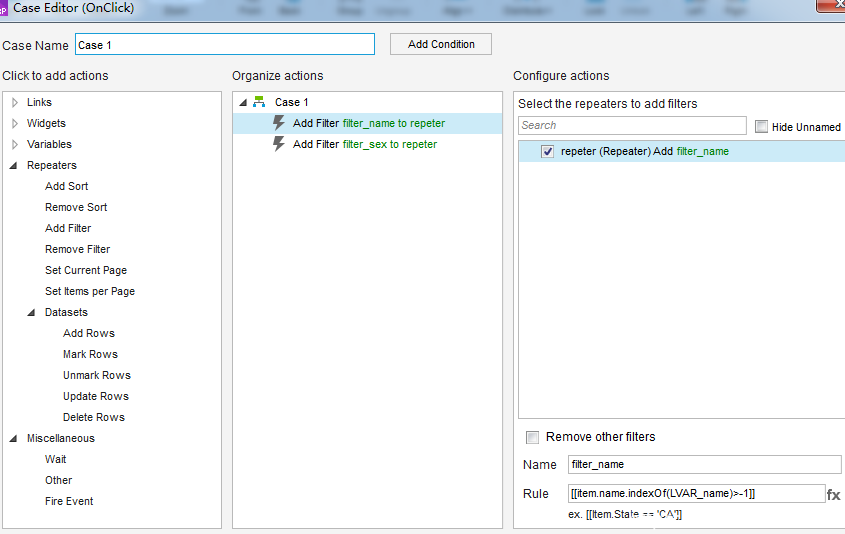
添加两个查询框和一个查询按钮,分别命名为search_name,search_sex、search_btn。为search_btn添加onclick事件,此时需要用到中继器的add filter来进行数据过滤,如下图(15):

图(15)
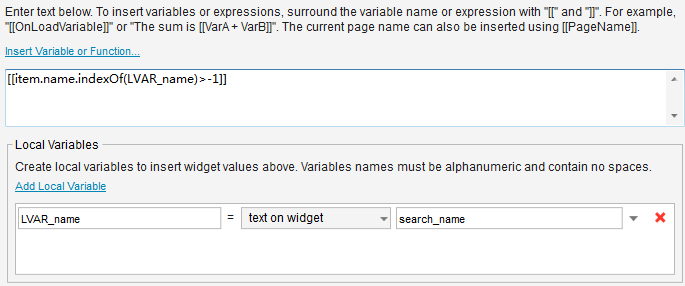
在配置查询条件时,由于我们采用模糊查询,我这边用的是indexOf函数,对于姓名查询条件而言,只要数据集item.name中包含了search_name的输入值,就是满足该姓名查询条件的记录,姓名查询条件的设置图下图(16),性别查询条件的设置类似,但要注意性别是下拉框:

图(16)
再次预览,即可使用查询按钮对数据集进行过滤。
六、分页
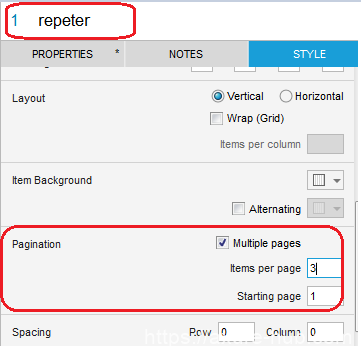
中继器的分页功能非常好用,只需要进行简单的设置即可。首先,我们设置repeater的分页属性,如下图(17),我设置中继器每页显示3条记录:

图(17)
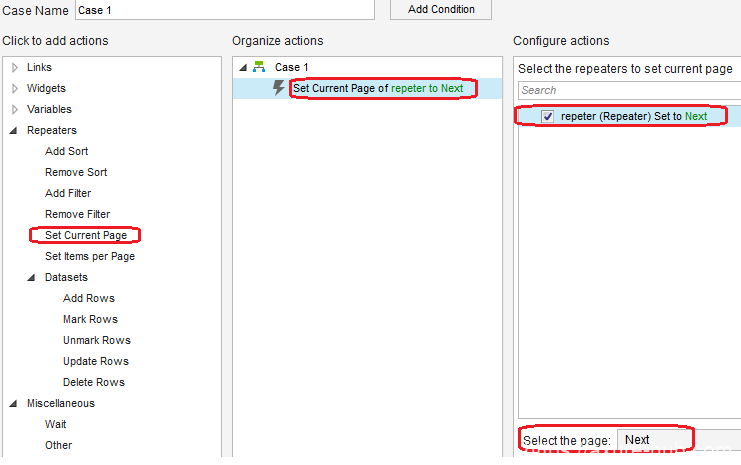
然后,在repeater下方添加4个Label,分别设置其文字为“首页”、“上一页”,“下一页”,“尾页”,并分别添加onclick事件,下图(18)展示了“下一页”的onclick事件,其他3个Label事件类似:

图(18)
恭喜!你已经完成使用Axure中最复杂组件——Repeater实现增删改查、分页的功能啦,能坚持看到这里的都是热爱学习的宝宝,如果有任何疑问,欢迎交流~
rp文件地址:http://pan.baidu.com/s/1c1K8z6K
