很多的APP的样式,都可以通过Axure的基本元件来自定义元件库。文章主要分享了利用Axure基本元件自定义微信原件库的过程,希望大家可以通过文章有所收获。
作为社交软件巨头的微信,我们来研究一下它android版本的界面样式。
通过观察和分析微信的界面样式,我们发现,完全可以使用Axure的基本元件,就能实现微信的元件库。
通过这些微信元件的组合,我们就可以设计微信相关的页面原型了。
其实,很多的APP的样式,都可以通过Axure的基本元件来自定义元件库。
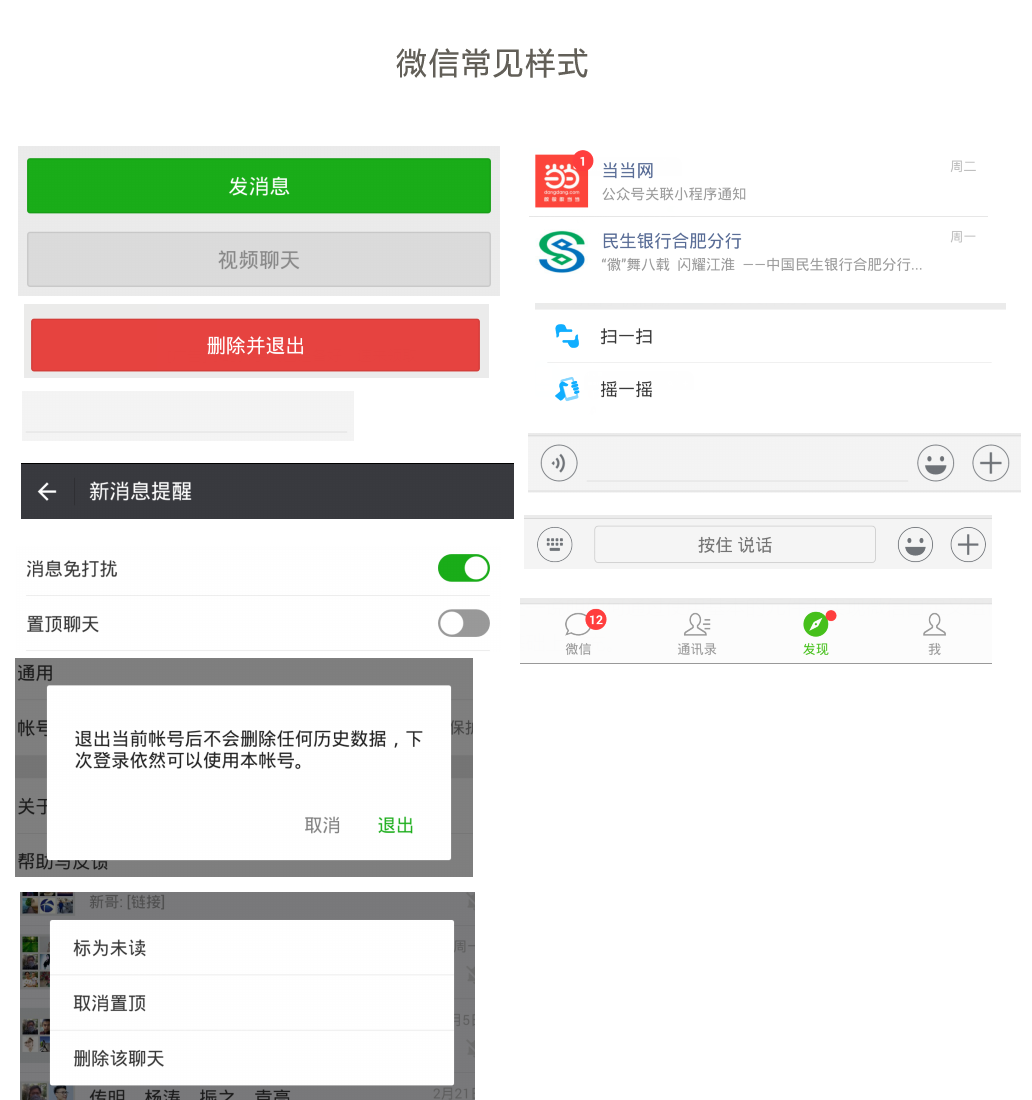
首先,来看一下微信里的常见样式:

通过观察,它们无非是矩形框、文本标签、图标、文本输入框等,通过设置元件的交互样式,简单的事件处理,就可以实现。
- 绿色按钮:绿色背景,白色文字,小圆角
- 灰色按钮:灰色背景,白色文字,小圆角
- 红色按钮:红色背景,白色文字,小圆角
- 文本输入框:默认状态下,输入框正方是灰色线条,可设置默认文字提示。获得焦点后,灰色线条呈绿色,例如标题栏的搜索框。标题搜索栏、登录界面的名称输入等都是在文本输入框元件下的扩展
- 标题栏:带有返回箭头,标题文字,以及两者间的分割线
- 开关按钮:在设置界面有很多这样的按钮,在启用和禁用之间切换
- 确认弹出窗口:包括提示文字,取消和确认的按钮,例如退出时的确认
- 弹出菜单:在消息列表的消息上长按,弹出功能菜单
- 消息列表样式:带有一个头像,好友名称/群名称/公众号名称等,以及最后一条消息的内容和消息时间
- 功能菜单:长矩形背景,一个图标+功能菜单名称,按下背景呈灰色
- 文字输入工具栏:一个语音图标、一个文本输入框、一个表情图标和一个加号菜单图标
- 语音输入工具栏:和文字输入工具栏类似,一个键盘图标,一个按钮、一个表情图标和一个加号菜单图标
- 微信导航菜单:微信的四个功能菜单,“微信”、“通讯录”、“发现”和“我”
…等等
我们以新建元件库开始,逐一说明如何通过使用基本的元件来实现微信自定义组件库,目前所包含的自定义组件不全,你可以在此基础上扩充。
说明:
- 元件库中各个元件的大小以宽带480为基准,宽度在这个范围之内。
- 限于篇幅,以下各自定义元件的设计以思路说明为主,有些地方没有提供详细设置步骤,具体可下载源文件查看。
新建元件库
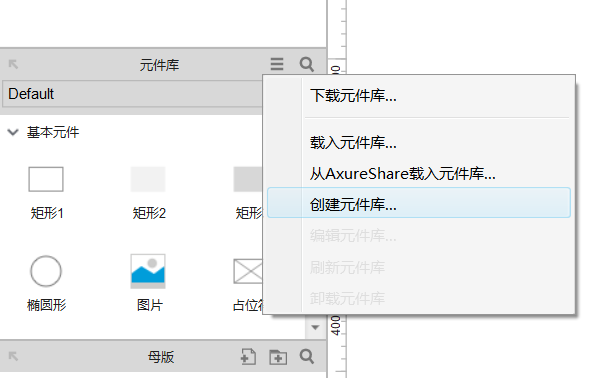
点击元件库的右侧下拉菜单,从中选择“创建元件库…”:

在接下来的文件保存窗口中,给元件库命名为“微信组件库”,确认后保存,Axure会新打开一个运行实例用于元件库的设计。
绿色按钮
元件库默认新建了一个元件,我们将它命名为“绿色按钮”:

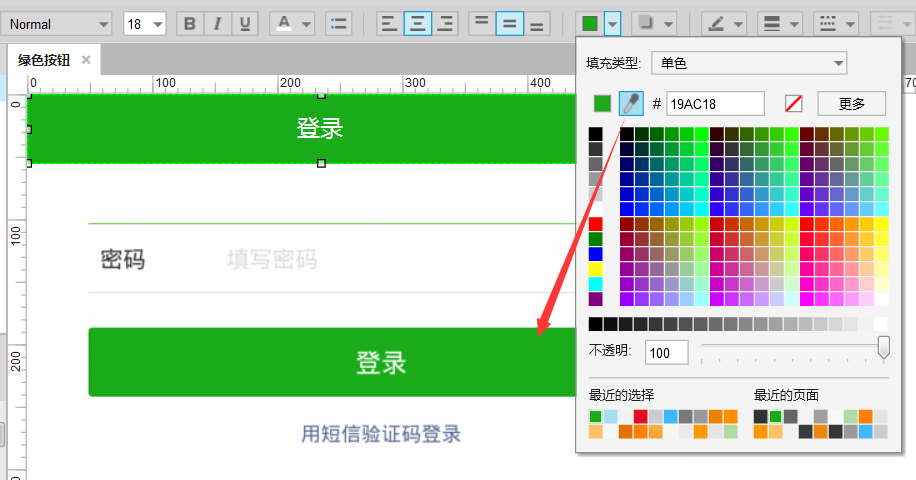
双击“绿色按钮”打开编辑状态。
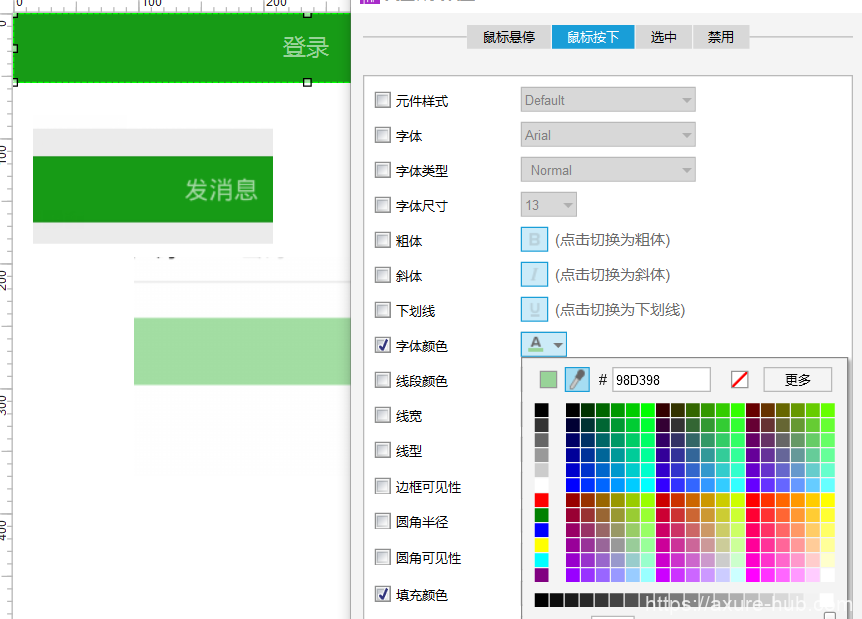
1)、添加一个无边框矩形框,大小470*56,绿底白字,文字大小为18,圆角大小为3,绿色背景通过吸管工具吸取微信截图上的按钮颜色。

2)、设置按钮的交互样式,鼠标按下时背景变深,文字颜色变深,不可用时按钮为浅绿色,只需要设置“鼠标按钮”和“禁用”两种交互样式的背景颜色和文字颜色,颜色参考微信界面截图。

提示:完成后删除设计界面中用来参考的微信截图截面。
灰色按钮
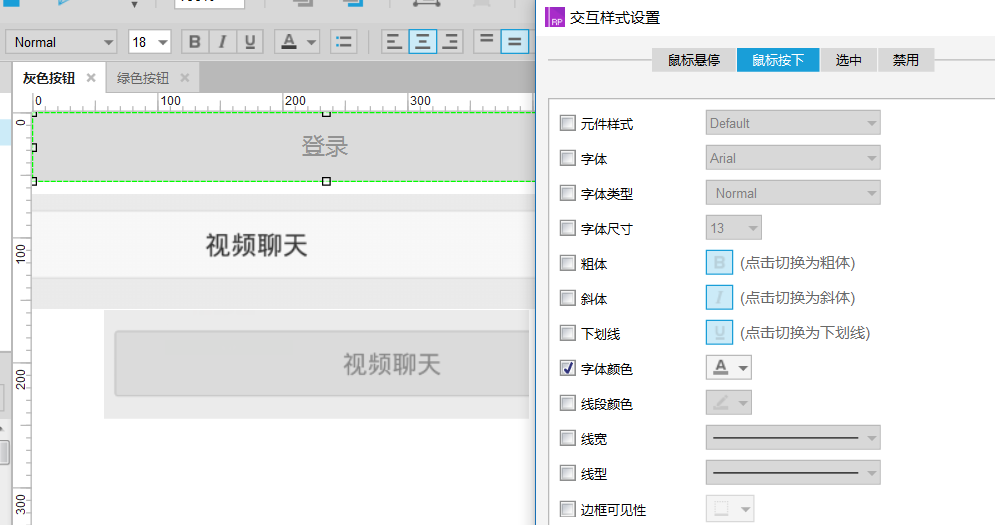
新建一个元件,大小同绿色按钮方式一致,只需要设置一下按钮交互样式中的背景色和文字颜色。

提示:完成后删除设计界面中用来参考的微信截图截面。
红色按钮
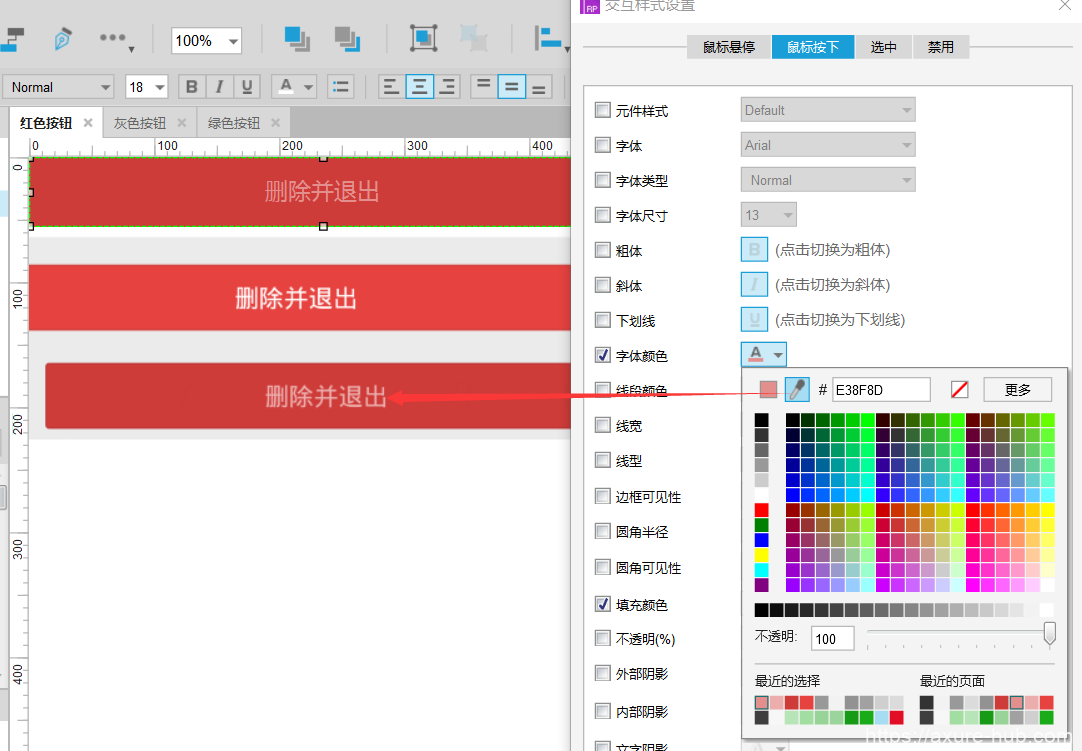
新建一个元件,大小同绿色按钮方式一致,只需要设置一下按钮交互样式中的背景色和文字颜色。

文本输入框
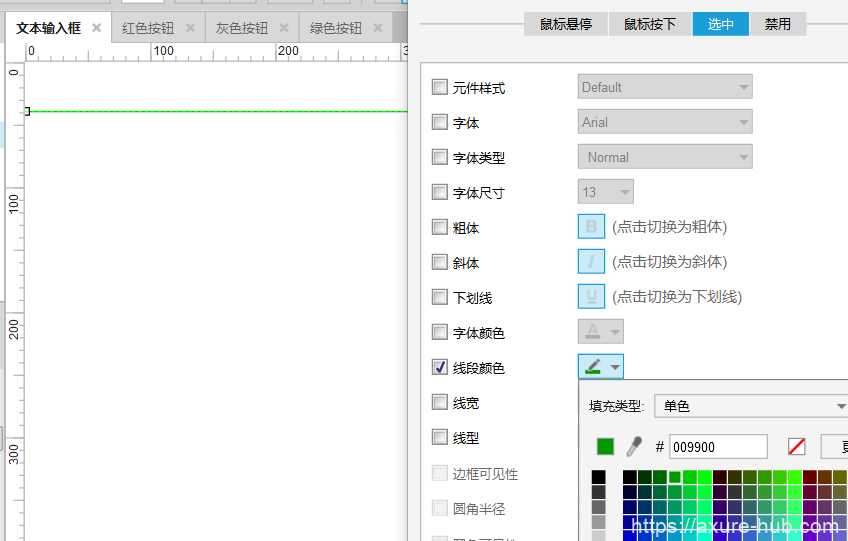
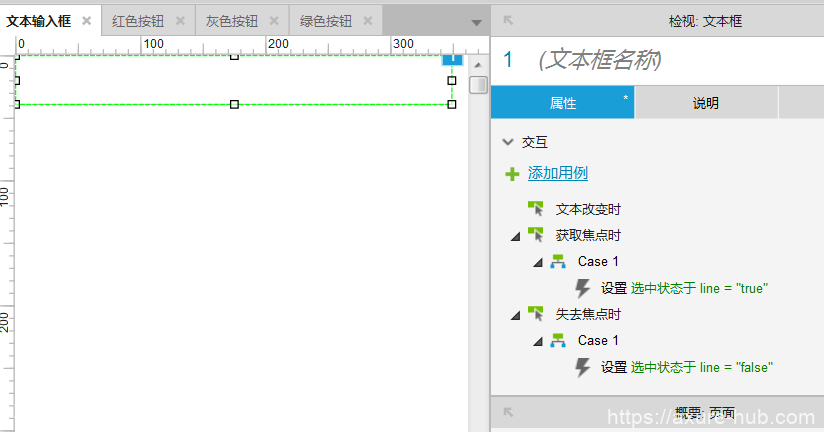
使用一个透明无边框的文本输入框,加上一个水平线组成,并设置文本输入框的获得焦点和失去焦点事件,分别在两个事件中来改变水平线的样式,达到输入框获得焦点时的样式效果。
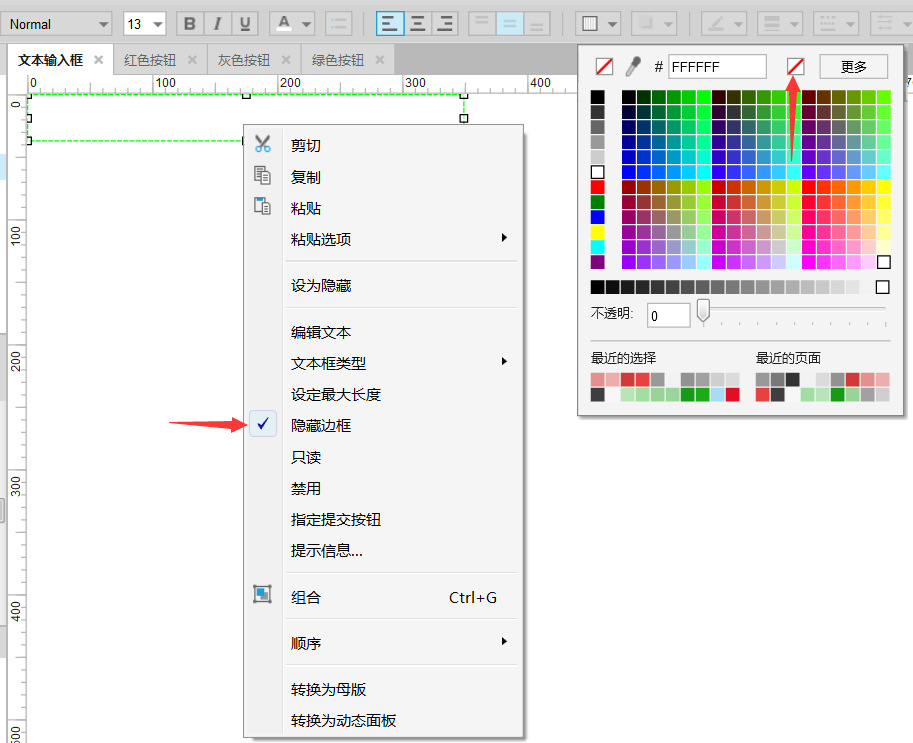
1)、添加一个文本输入框,大小350*40,隐藏边框,并设置无填充色,设置文字提示为“请输入文字”。

2)、添加一个水平线,宽带和输入框一致,宽度350,线的颜色为灰色,放在文本输入框下方,命名为line,并设置交互样式的选中状态时,线的颜色为绿色。

3)输入框事件处理,添加获得焦点和失去焦点事件,获得焦点时设置边框line为选中状态,失去焦点时,边框为取消选中状态。

当前元件中选中所有子元件,按ctrl+G将它们编组。
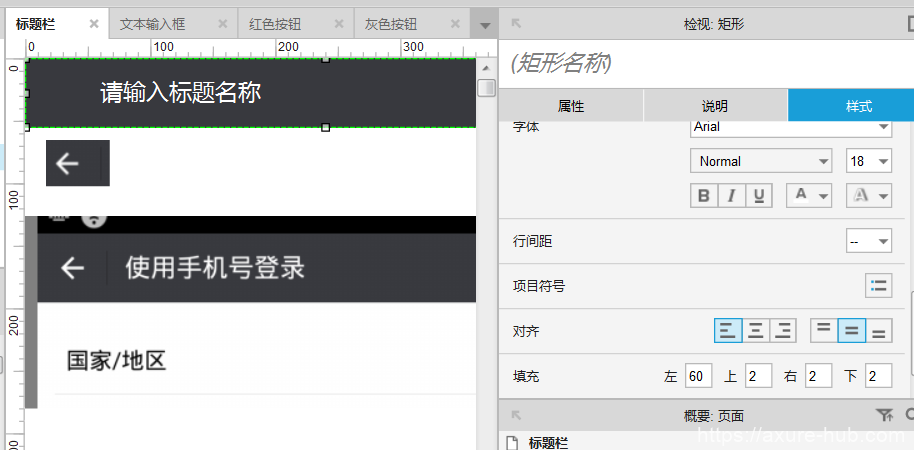
标题栏
标题栏主要是设置矩形框的样式,黑底白字,文字左对齐,左边距为60,前面留出的空白用来放返回箭头图标,返回箭头和分割线从截图中截取,移到标题栏最左侧。

在当前元件中选中所有子元件,按ctrl+G将它们编组。
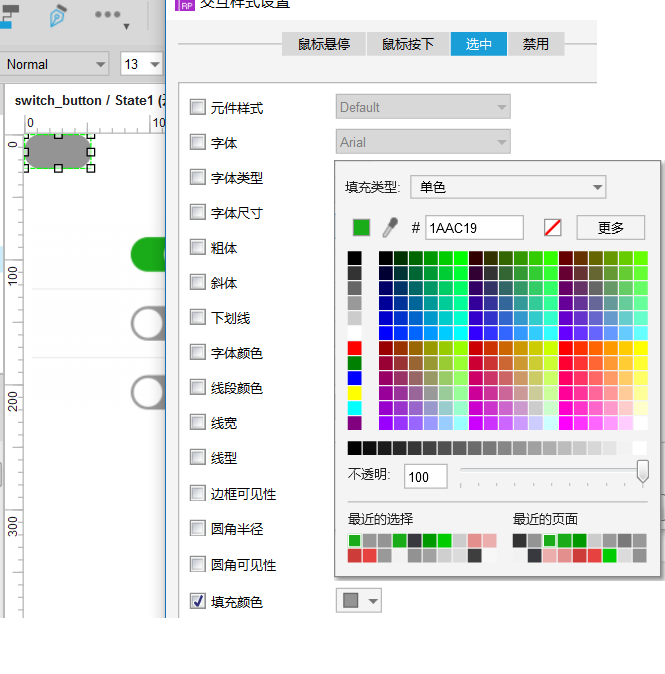
开关按钮
开关按钮点击后在启用与禁用之间切换,主要是按钮样式的设置以及单击时的切换事件处理。
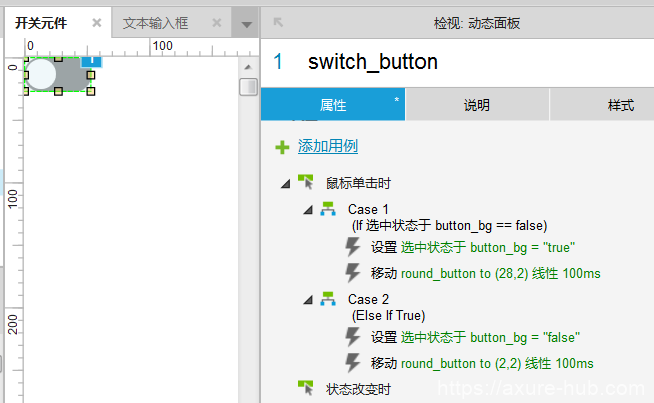
1)、添加一个矩形框,大小54*28,灰色背景,圆角大小为20,设置交互样式中选中时背景为绿色,矩形框命名为button_bg。

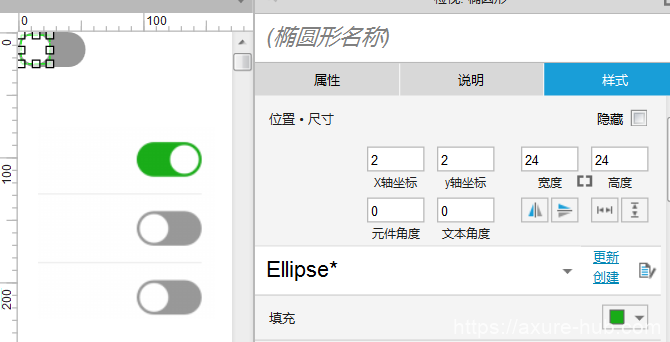
2)、添加一个白色圆形,不显示边框,大小为24*24,位置在(2,2),命名为round_button。

3)、选中灰色背景和白色圆形,右键转换为动态面板,命名为switch_button。
4)、给动态面板添加单击事件处理,单击时切换button_bg的选中状态,同时来回移动圆形按钮round_button,配合线性动画。

确认弹出窗口
微信的确认弹出窗口比较简洁,只有文字内容和两个按钮。在使用时只需要显示此弹出窗口,并设置灯箱效果。
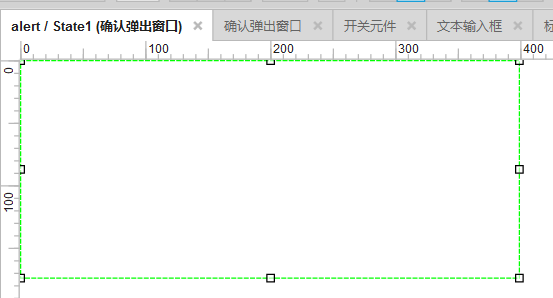
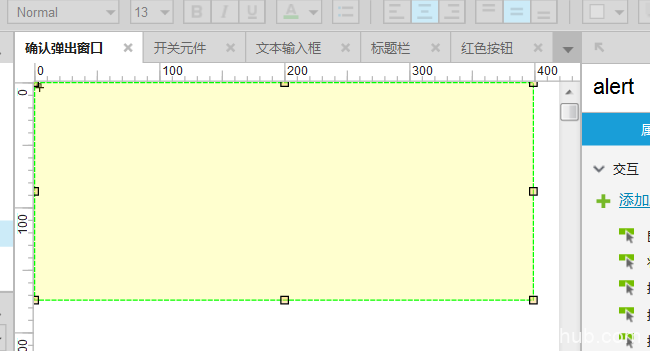
1)、添加个无边框矩形作为弹出窗口的窗体,白色背景,圆角大小为3

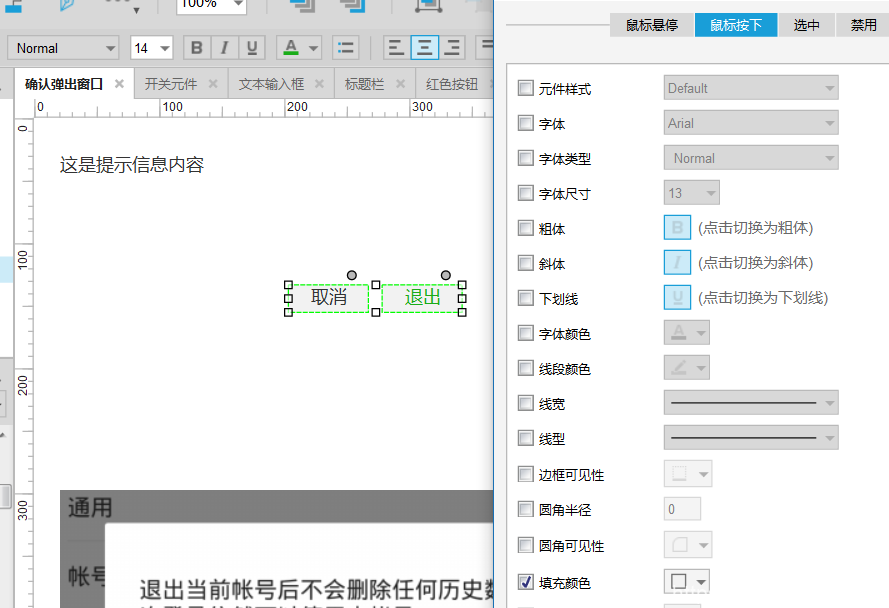
2)、添加文本段落,命名为txtMsg
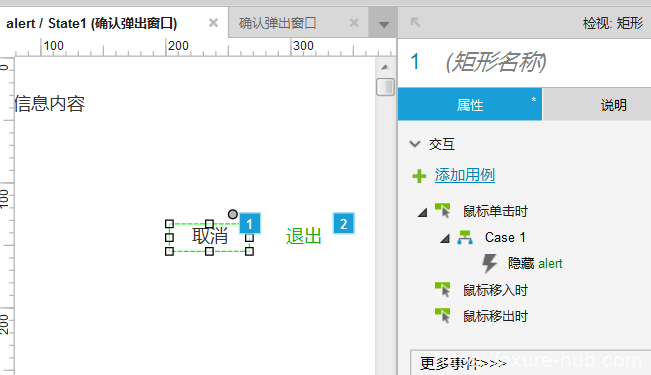
3)、添加两个文本标签,文字对齐方式为水平居中,垂直居中,并设置两个标签的鼠标按下时,背景颜色为灰色

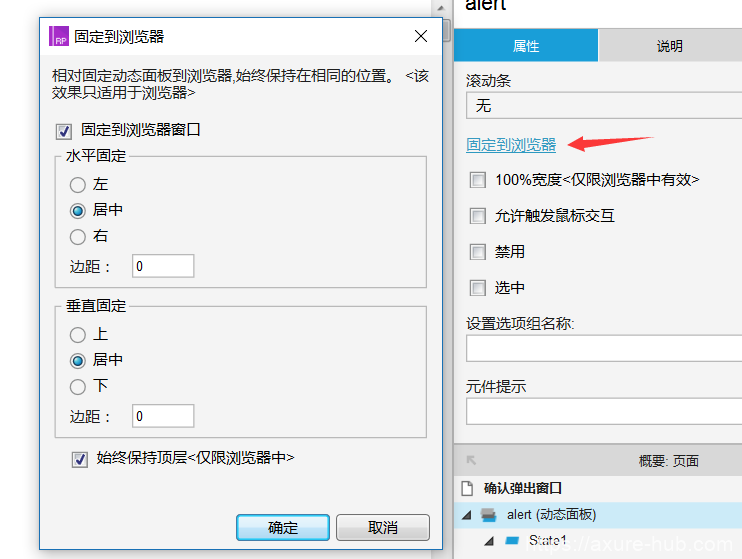
4)选中所有元件,右键转换为动态面板,命名为alert,设置动态面板固定到浏览器属性为水平居中、垂直居中

5)、添加确认、取消标签的单击事件,都是在单击后隐藏弹出窗口alert

6)、设置弹出窗口alert初始状态为隐藏

限于篇幅,上篇先介绍到这里,下篇待续。
我们可以发现,使用Axure标准的元件,就可以基本完全实现微信的自定义元件库。
元件库下载
