变量,一般来说是用于存储和传递一段数据内容。它就像一个移动硬盘,能够把你暂时用不到但还有用途的数据进行保存,以便之后使用,还能把这些存储的内容传递到其它地方进行使用。那么,如何像使用移动硬盘一样去使用变量呢?接下来,我带大家逐步的了解和使用变量。

六、系统变量的使用
系统变量,顾名思义就是系统为我们创建的变量。系统变量中的数据,是系统自动存入的,我们只需要知道如何读取使用就可以了。
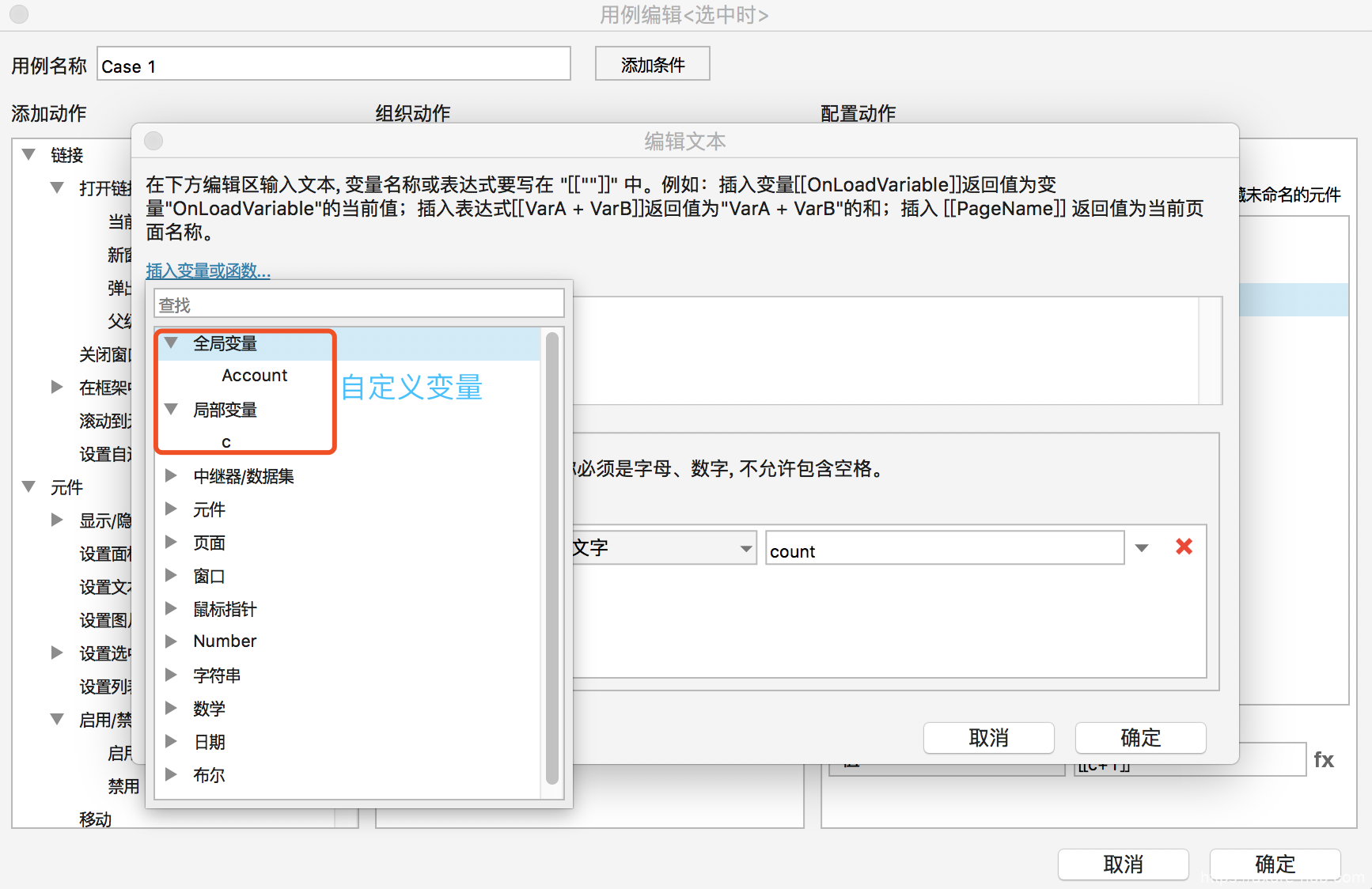
那么,系统变量在哪里呢?大家一定都见过下图中的列表。

如果没见过,你可以在任何设置值的地方,点击“fx”按钮,然后在打开的界面中,点击“插入变量或函数“打开这个列表。
在这个列表中,最上方,会显示我们自定义的变量:全局变量和局部变量。
然后,接下来还有很多分类,每个分类中都有不同的内容。
这些内容,很多人把它们称为函数,但是实际上,这里面函数只是一部分,另外一部分是系统变量。
那么,怎么区分呢?
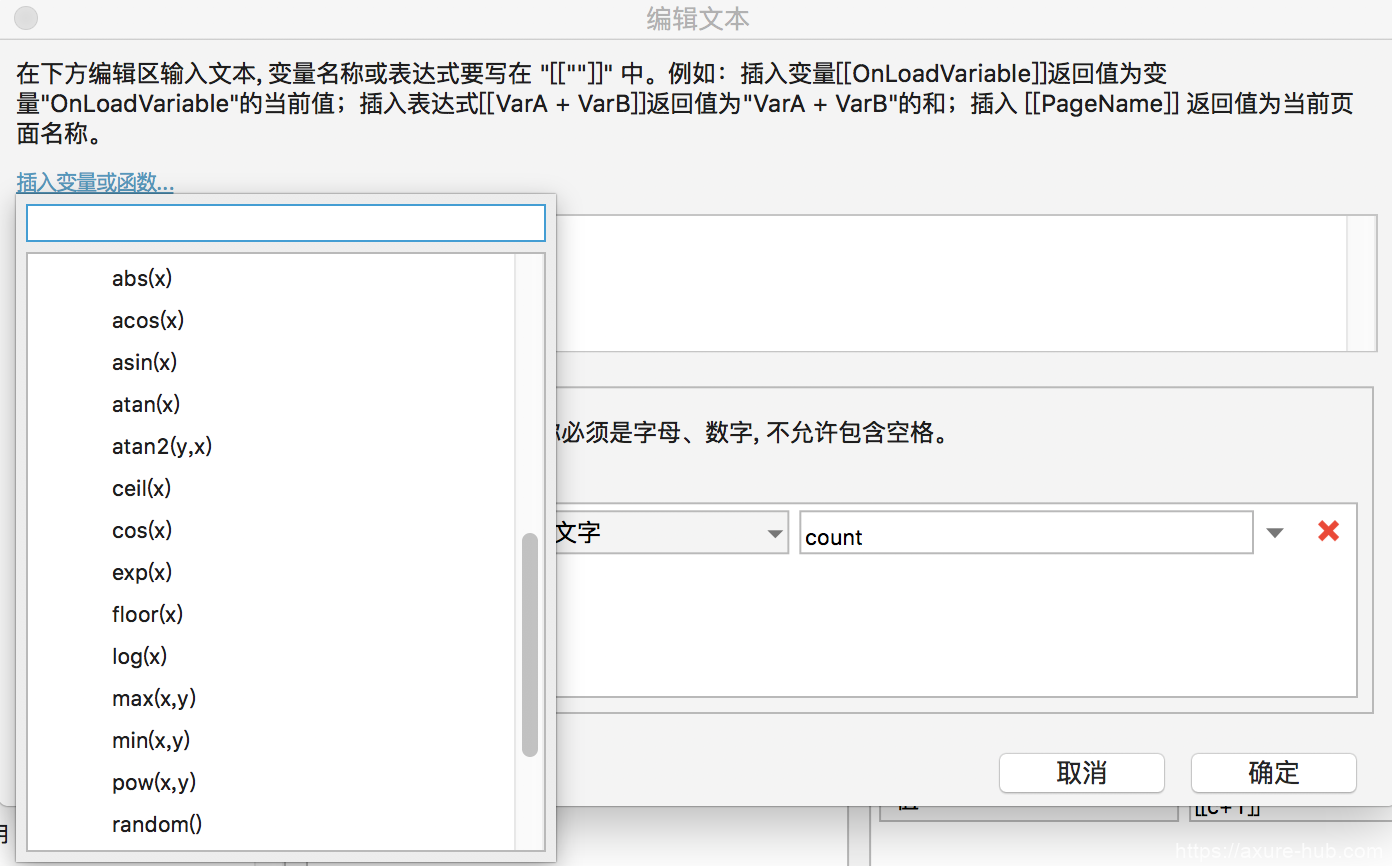
很简单!凡是带括号的就是函数,例如下图中都是数学函数。

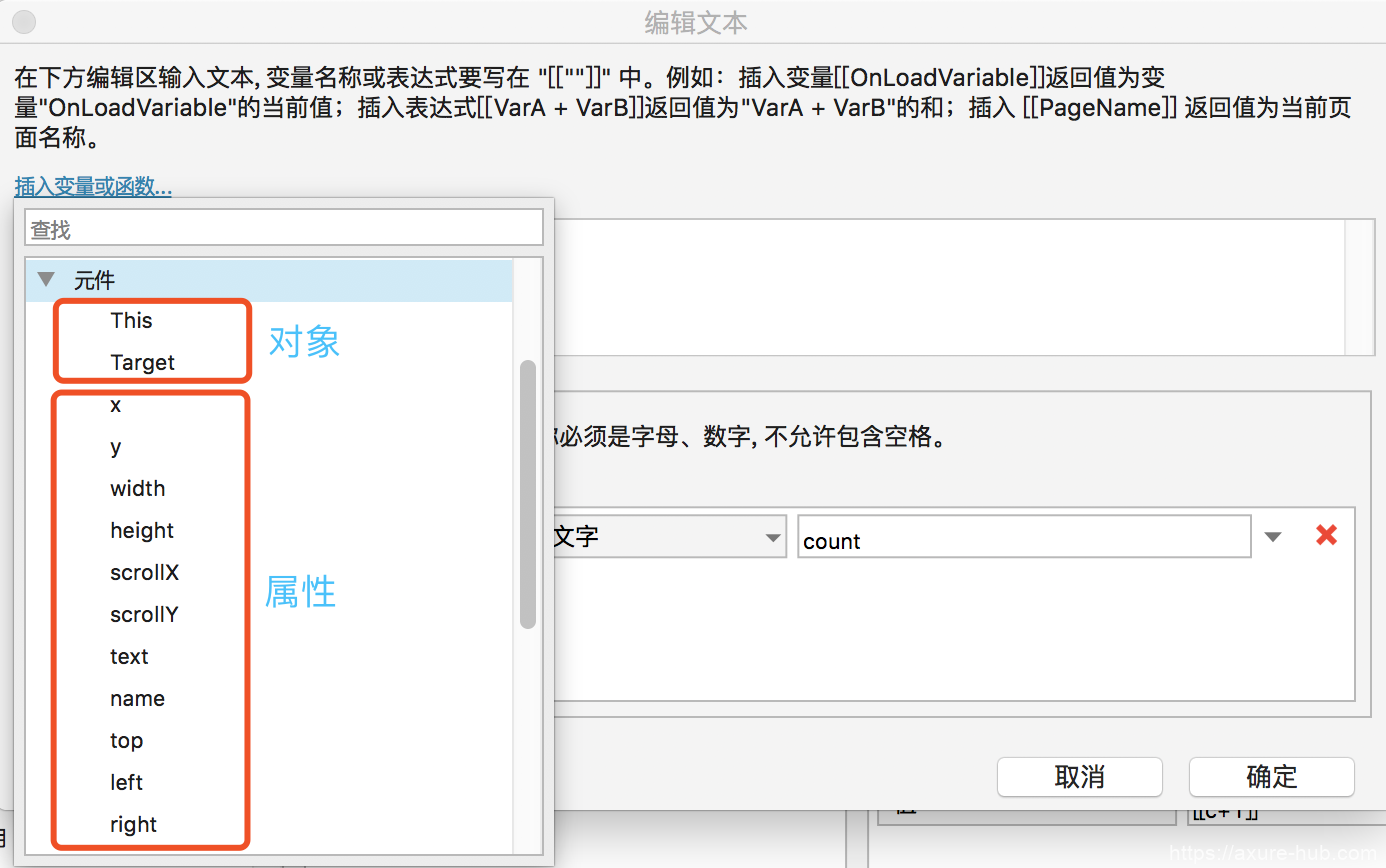
除了带括号的,都是系统变量。不过,系统变量也分为两种:对象和属性(见下图)。

那么,对象和属性又如何区分呢?
也很简单!首字母大写的单词都是对象,其它都是属性!
不过,大部分同学,不太理解什么叫对象,什么叫属性!
不要被文字迷惑!还是很简单!
对象,是一个具体的事物。
例如:一个美女、一架钢琴、一个舞台,这些都是对象。
而属性,指的都是对象的属性。
例如:体重、身高、肤色、长度,这些都是属性。
但是,一般我们说一个属性,都会说某个对象的属性。
比如:郎朗的身高。
在Axure里面,对象和属性也是如此。
首先说对象。
例如:This是当前元件;Target是目标元件;Window是浏览器窗口;Cursor是鼠标指针;Item是数据集合;
除了系统变量中给出的这些对象,还有一些也是对象,例如’abc’是一个字符串对象。注意:包含两个单引号。
这些都是具体的事物。
再来说属性。
例如:width是宽度,height是高度、opacity是透明度、length是长度。
那么,这些对象和属性,怎么使用呢?
就像我们讨论某某的身高一样,我们在使用对象和属性的时候,也是使用某个对象的某个属性。
在公式中,我们通过[[对象名称.属性名称]]就能够获取指定对象的指定属性。
如果你觉得不好理解,你可以把‘.’念成‘的’。
例如:[[This.text]],念成当前元件的文本,就非常容易理解了。
这就是系统变量的使用方法。
其实,在插入变量或函数的列表中就有这样的例子。

图中就是浏览器窗口的【对象.属性】。另外,还要交代一下,在Axure中,对象的属性值或者计算公式的结果都可以作为字符串对象使用。例如:
- [[This.text.length]]表示当前元件的文本的长度。
- [[(5/3).tofixed(1)]]表示5除以3后保留1位小数。
注:tofixed()是函数,函数其实就是方法,也通过对象调用。也就是对某个对象执行某个方法。
接下来,我们通过一个小例子,来加强理解系统变量的使用。
大家一般都玩过微博。
微博在输入内容的时候,最多只能输入140个字,并且在输入时会提示还可以输入多少个文字。
我们来简单模仿一下,这个功能。
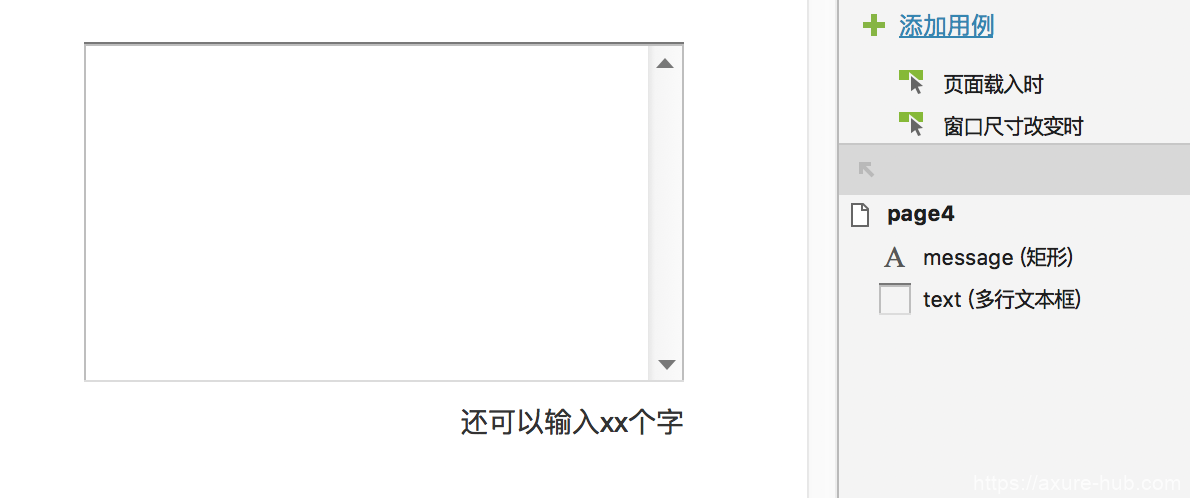
第一步:准备元件。一个多行文本框,命名为“text”;一个文本标签,命名为“message”。

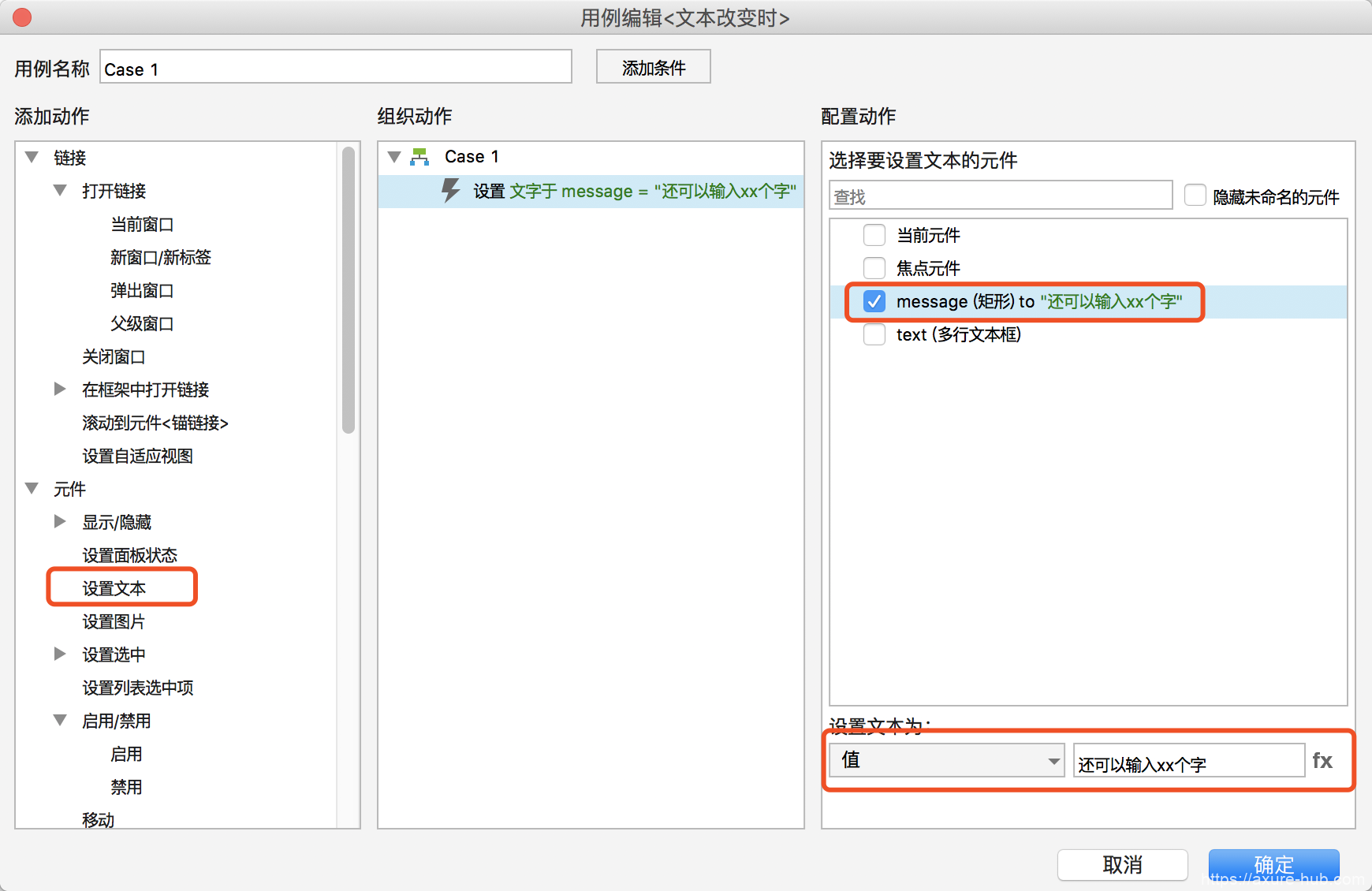
第二步:在多行文本框的交互中,双击【文本改变时】,添加设置文本于元件“message”的动作,并点击右下方的“fx”按钮,进入编辑界面。(也可以在“fx”按钮前面的文本框中编辑,此处为了方便演示,打开了编辑界面。)

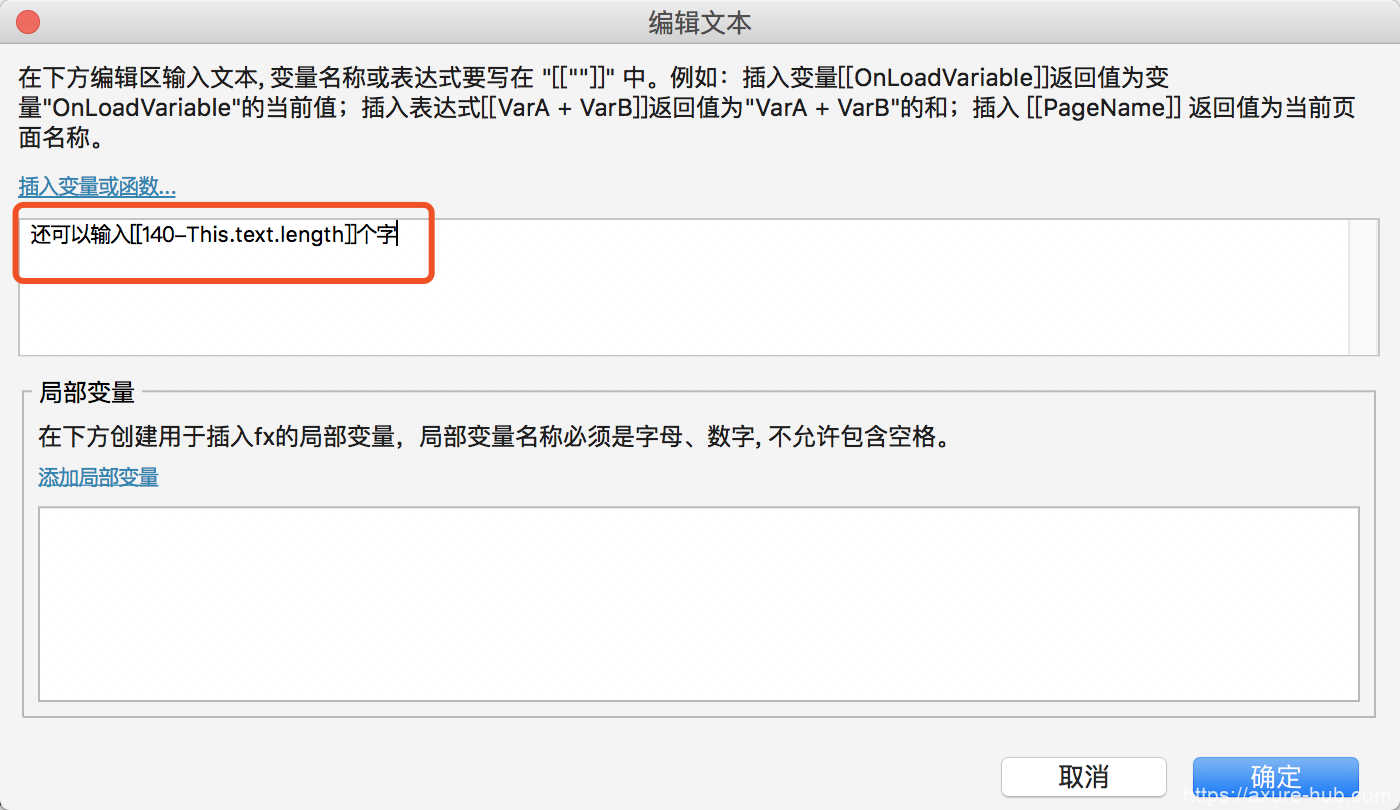
第三步:在文本编辑区域输入“还可以输入[[140-This.text.length]]个字”。然后,点击“确定“按钮保存设置。

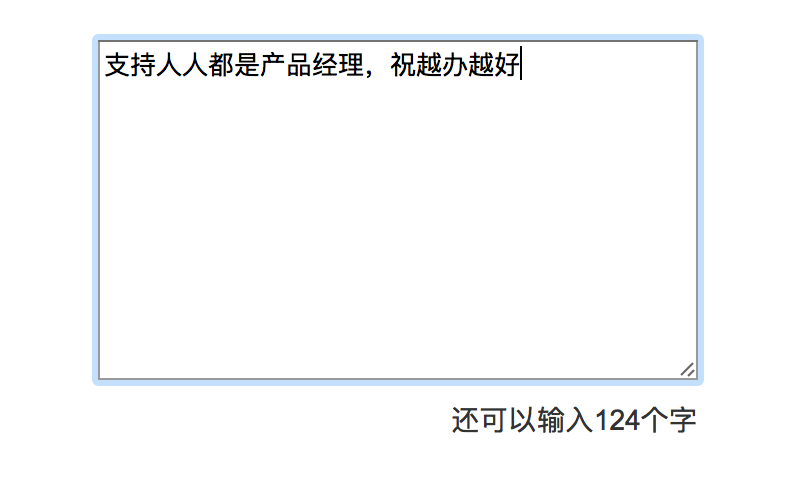
接下来,就可以在浏览器中预览效果了。

从这个案例来看,系统变量是不是很方便易用?
到这里关于《Axure原型设计中变量的使用》就给大家分享完毕了!
感谢大家的支持!
欢迎关注我的公众号:yeemoon
附:本文中的原型文件:链接: https://pan.baidu.com/s/1c2ENzyw 密码: c9ab
相关阅读
Axure原型设计中变量的使用(1)
Axure原型设计中变量的使用(2):自定义变量的作用范围
