这是一个趣味的原型案例:如何使用Axure实现One Step的交互效果。
锤子手机的易用性一向值得称赞,坚果Pro也在上市以来常常被老罗亲自各种曝光,在坚果Pro发布会上的一度哽咽也让老罗自己感动的不行。
是的,我们来看看被推崇的三大功能之一的One Step,看看如何使用Axure来实现这样的交互效果。
点击这里查看在线演示效果。
界面布局
这里只演示One Step的选中QQ中的文字内容,然后拖动,再释放到指定App图标上的交互效果。
1.添加头部
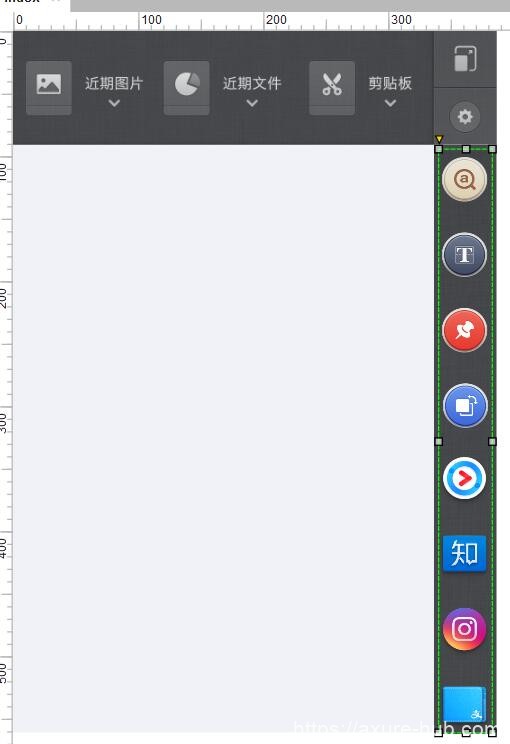
为了看起来更真实,我们以截图代替,放在上方。

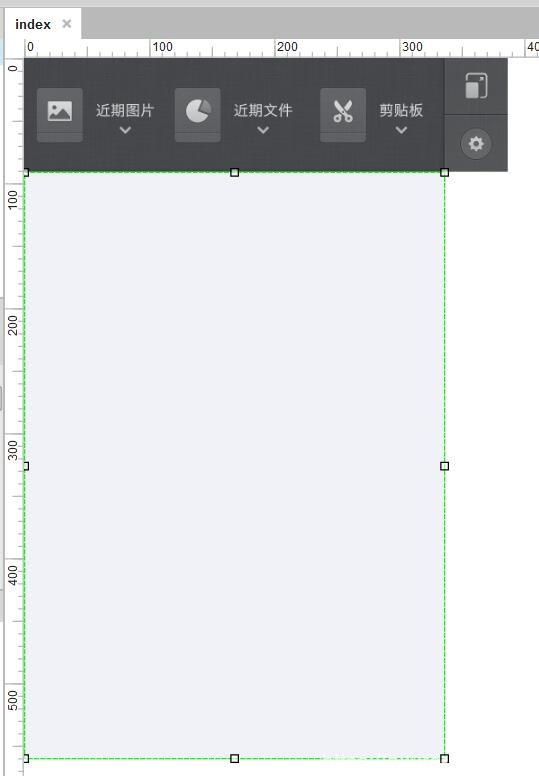
2. 添加内容区域
内容区域以QQ对话框为例,添加一个矩形,宽度比头部稍微小一点(右侧要空出位置放图标列表),高度470,背景颜色为浅灰色。

3. 添加右侧应用APP列表
添加一个矩形框作为背景,大小50*470,背景和头部背景颜色一致。

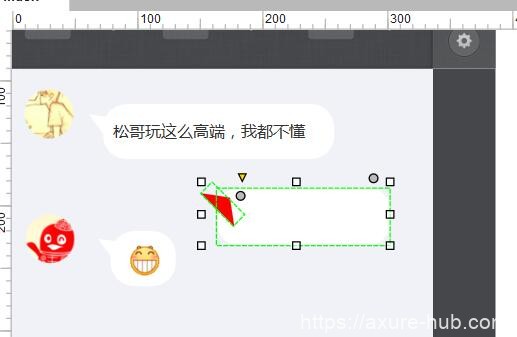
4. 添加QQ聊天区域内容
分别添加两个头像,以及对应的文字内容,注意第一个人的文字内容的气泡实现方式,是用一个带有圆角的矩形,和一个三角形的组合,三角形放置一定的角度(为了示意,以红色形状表示)。

组后后的内容里输入文字,文字的左边距设置大一点:20,这样文字就在箭头靠右位置了。
5. 添加右侧App图标列表
因为拖动的目标APP的图标不是这个APP列表,而是切换后的分享快捷方式列表,因此我们还是以截图代替。

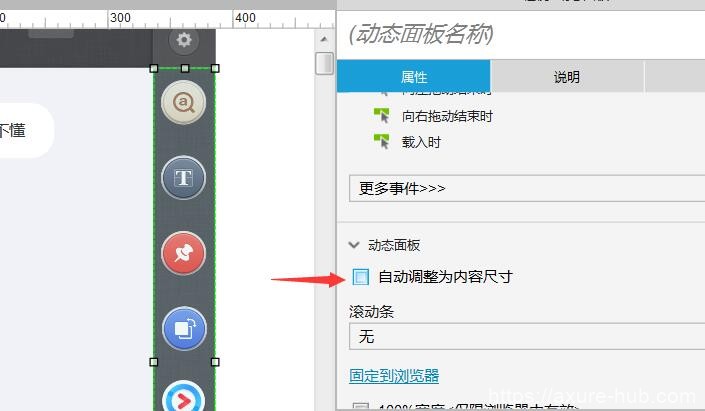
选择右侧黑色矩形背景和图标列表截图,右键转换为动态面板,取消动态面板的“自动调整为内容尺寸”勾选,保持动态面板的固定大小,给动态面板命名为app_list。

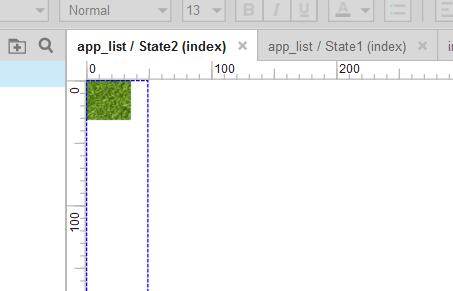
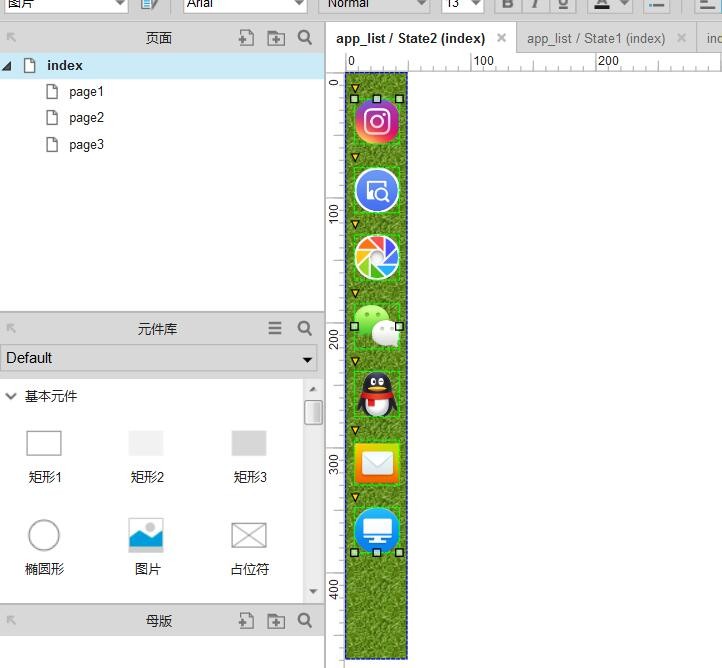
给动态面板app_list添加一个新的状态,双击新加的状态进入编辑。
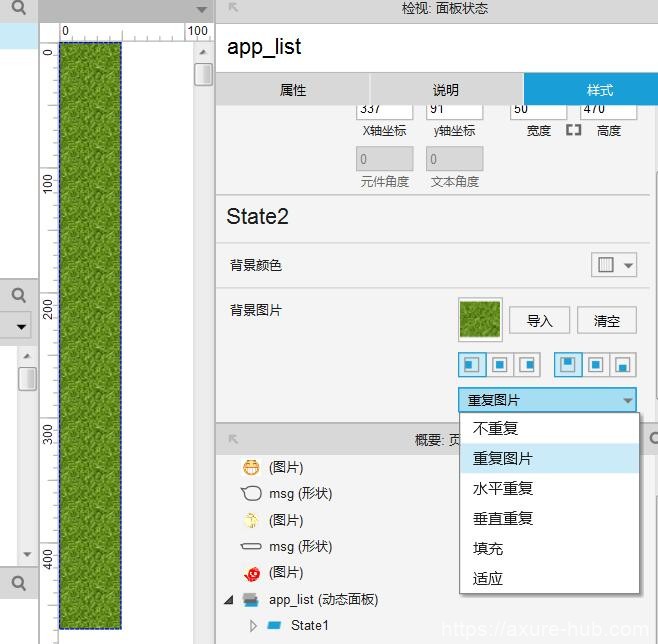
从锤子手机One Step的快捷方式列表中截图一下背景,取一小块绿色草地,作为动态面板app_list状态2的背景:

然后设置背景图片的填充方式为“重复图片”,这样背景就会被重复填充:

添加各个快捷方式图标,以小图标图片代替:

分别给图标命名app1~app7,在拖动内容到这些图标上时,图标会被放大,移出后图标大小还原。
6. 文字拖动内容
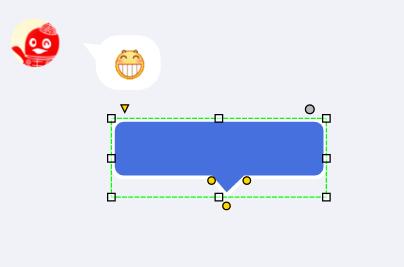
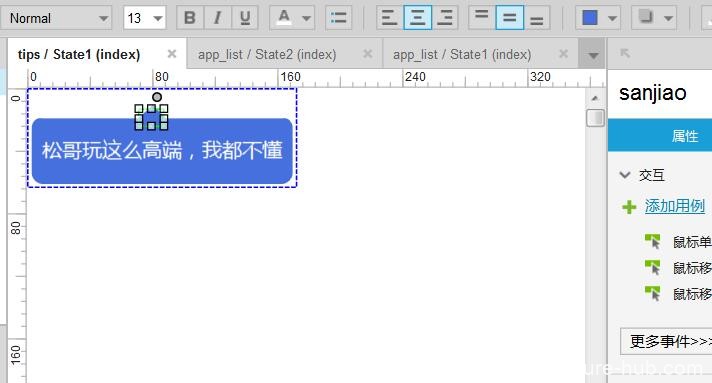
在鼠标按下QQ聊天中的文字内容时,会弹出一个小窗口,内容为当前的聊天内容文字,蓝色背景白色文字,修改形状为带有下三角形的,有边框,稍微粗一点,调整下方三角形的位置到中间。

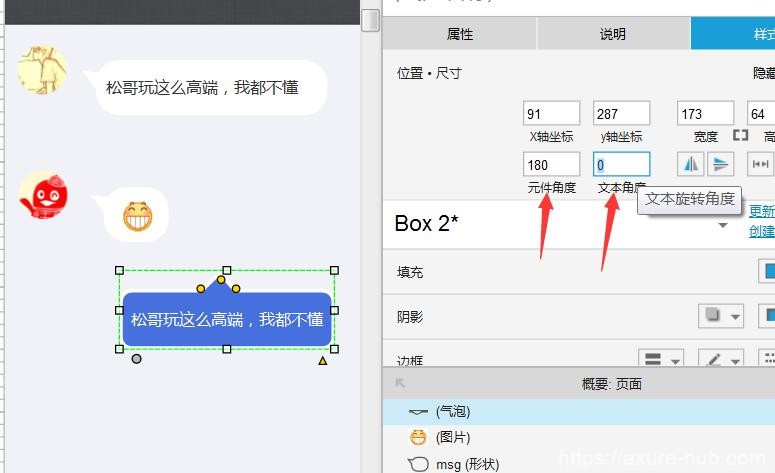
然后旋转这个形状180度,但文字角度不变,右键转换为动态面板,命名为tips。

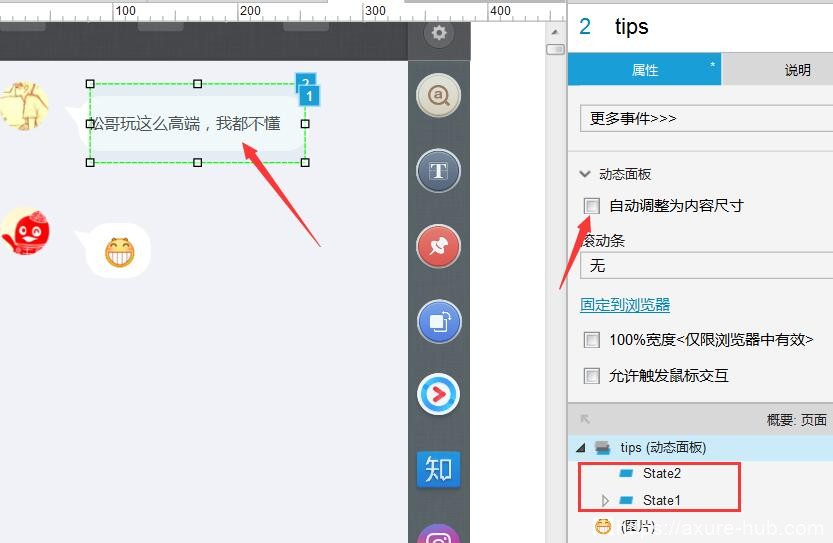
给动态面板tips添加一个状态2,里面什么内容也不用放,并将状态2放在上层,作为tips的初始状态,设置动态面板“自动调整为内容尺寸”为取消勾选状态,然后将tips放在第一个聊天记录内容上方。

这样在初始状态时,这个蓝色提示被拖动的文字处于不可见状态,因为状态2在动态面板的最上层,而且里什么内容也没有,但是支持响应的事件,可以用来处理拖动事件效果。
为了响应元件范围的判断条件,我们在tips的状态箭头上方再添加一个小的三角形,只有当这个小三角形和快捷方式的图标相接触时才响应,命名形状为sanjiao。

界面内容已经准备妥当,现在就开始处理事件了。
事件处理
事件的处理流程说明:
- 鼠标在第一条聊天记录处长按,会响应tips的鼠标长按事件。
- 响应鼠标长按事件后,切换右侧的app_list为第二个状态,配合向左滑动动画。
- 同时响应动态面板tips的鼠标长按事件,切换tips状态到状态1,即显示文字提示内容。
- 响应动态面板tips的拖动事件,移动动态面板tips。
- 移动动态面板tips到app_list的图标1上,图标1放大显示,移出后,图标大小还原。
- 松开鼠标后,app_list还原到状态1,同时隐藏tips并移动到初始位置。
整个事件流程完成。
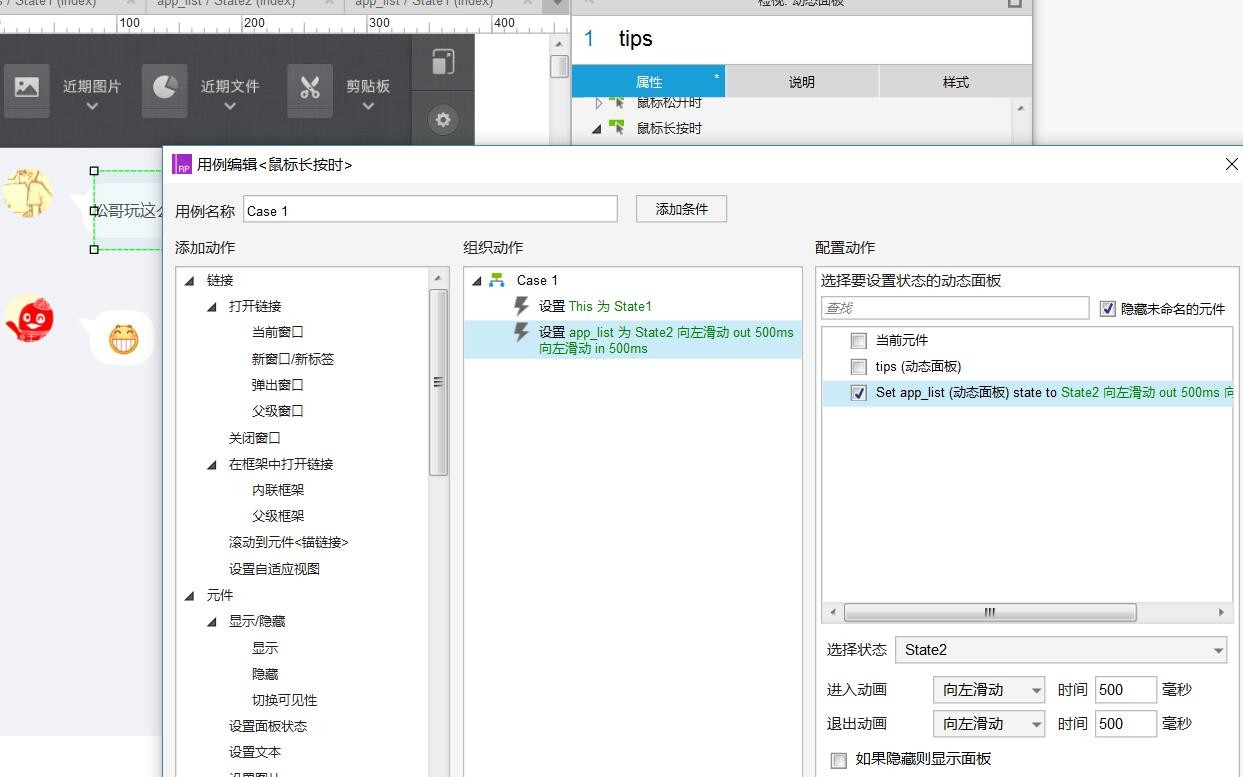
1. 动态面板tips的鼠标长按事件

先设置当前动态面板状态为State1,即显示蓝底白字的提示文字
再切换动态面板app_list状态为State2,配合向左滑动的动画效果。
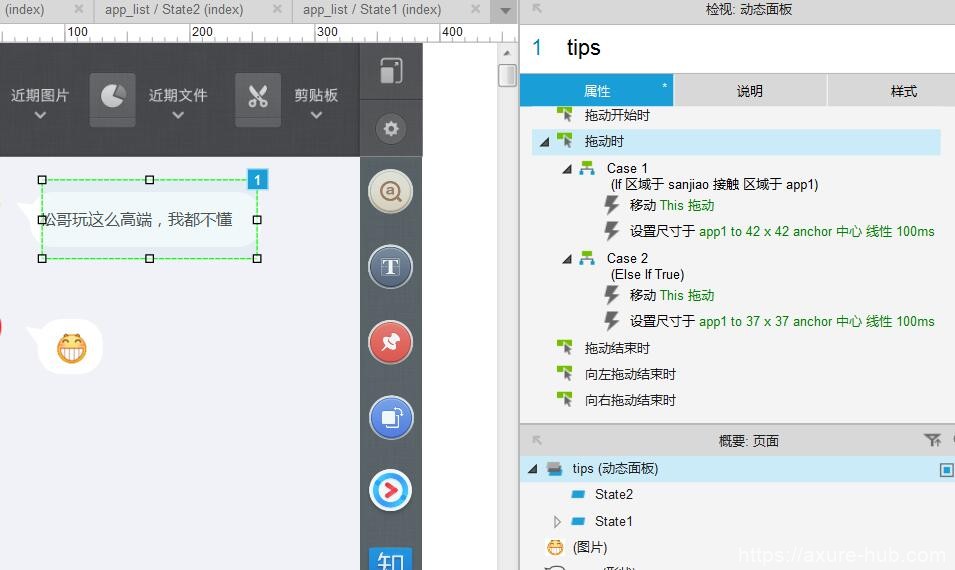
2. 动态面板tips拖动事件
动态面板在响应鼠标长按事件后,同时开始响应拖动事件。

添加判断条件,如果形状sanjiao接触到图标app1(即instagram图标)时,继续移动动态面板tips1,然后设置图标app1的大小为42*42,配合动画效果为从中心以线性放大。
否则,继续移动动态面板tips1,还原图标app1的大小为37*37,同样的动画效果。
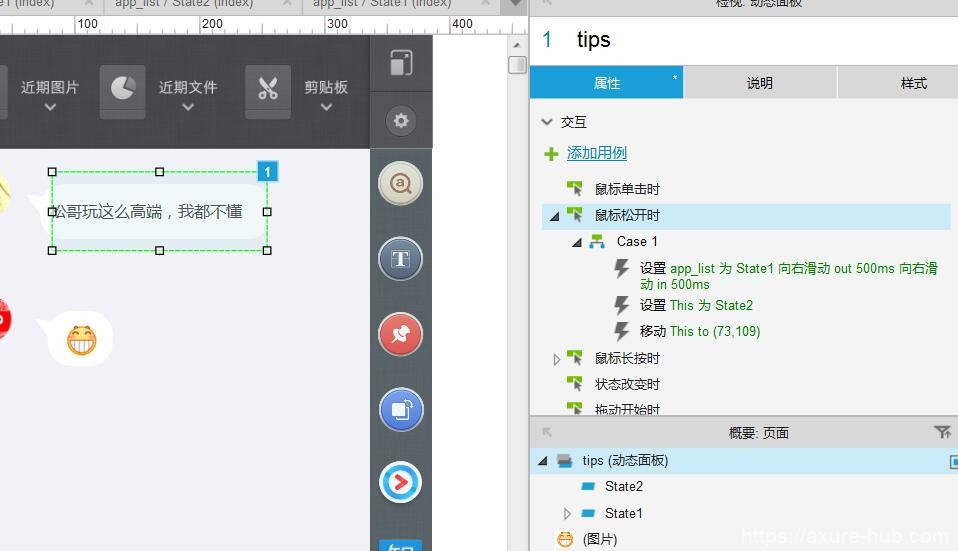
3. 动态面板鼠标松开事件

1)鼠标松开时,切换图标列表app_list状态为State1,配合向右滑动动画。
2)设置动态面板tips为状态State2,即空白内容,并将tips移动到初始位置(73,109)。
事件处理完成,F5预览一下效果,拖动tips到图标app1上时,测试一下移入和移出效果,即响应元件范围判断条件。
小结
这是一个趣味的原型案例,总结一下所应用到的知识点如下:
- 多个形状的组合,实现聊天气泡形状,一些特殊形状的创建技巧
- 动态面板鼠标长按时间、动态面板拖动事件、松开事件,注意状态1中设置为空白内容+动态面板“自动调整为内容尺寸“也是一个小技巧
- 条件判断:元件范围接触判断,这是重点哦!
- 动态面板背景图片的填充效果
- 动态面板的状态切换
- 通过图片设置大小,配合动画效果,实现图标的放缩
源文件下载
