可用性测试是指通过观察用户使用产品(或原型)的过程,记录和分析用户的行为和感受,以改善产品可用性的一系列方法。可用性测试适用于产品前期设计开发,中期改进和后期维护的各个阶段,是用户中心设计的思想的重要体现。同时,由于它反映了用户真实的使用情况,因此被视为一种不可或缺的可用性检验过程。
形成性可用性测试 vs. 总结性可用性测试
根据测试所处的阶段,可用性测试可以分为形成性测试和总结性测试。前者是指在产品开发或改进过程中,请用户对产品或原型进行测试,通过收集的数据来改进产品或设计直至达到要求的可用性目标。后者的目的则是横向评估同一产品的多个版本或多个产品,输出测试数据进行对比。实际工作中,我们做的大部分可用性测试都属于形成性测试。
既然是对产品原型进行测试,在产品设计的前期即原型阶段,我们就要考虑产品的可用性。用于制作原型的工具本身是否对可用性测试有足够的支持,很大程度上影响了可用性测试效果,最终影响产品的功能和用户接受度。
判断原型工具可用性测试功能的依据
在选择原型工具时,要将其对可用性测试功能的支持考虑在内。通常情况下,影响原型工具可用性测试功能的有以下几点因素:
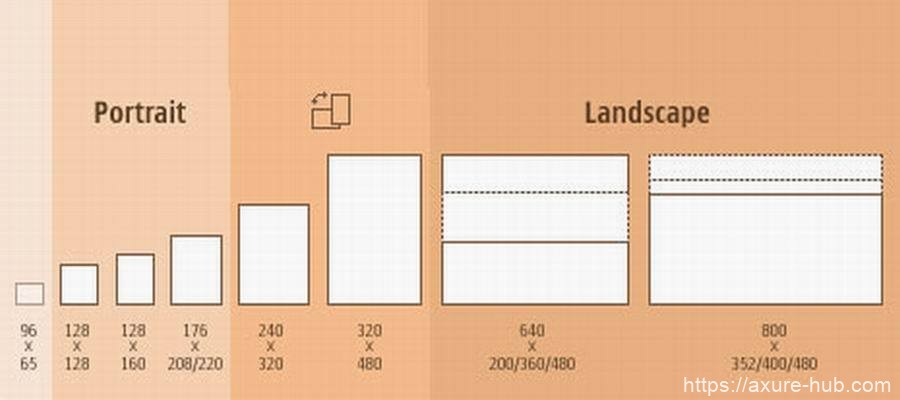
1. 对多平台,多终端测试的支持
为什么原型工具应该支持多平台多终端的测试呢?原因主要有以下两点:
- 现如今是多平台共存的时代,不同的平台代表了不同的用户群体和使用习惯。
- 使用统一的测试设备还是用户自己的设备,是进行可用性测试是必须考虑的因素。一般来说,为了保证用户自然地完成测试,更真实地模拟使用场景,我们提倡用户使用自己的设备来进行测试,这就要求产品原型能够在各种各样的设备上进行演示。当然了,在某些特殊情况下,统一测试设备则更占优势。

2. 对移动端测试的支持
移动端测试是产品可用性测试很重要的一部分。正如微信的产品经理张小龙所说,手机是人们肢体的延伸,而电脑对于人们来说则是外物,手机的私密性更强,人们对手机的依赖程度也更高。在产品的移动端上,好的或坏的体验都会被放大。因此,对产品移动端的测试显得非常重要。原型工具对移动端测试的支持主要体现在以下方面:
- 对于移动原型制作的支持。
- 移动端测试的流畅程度。
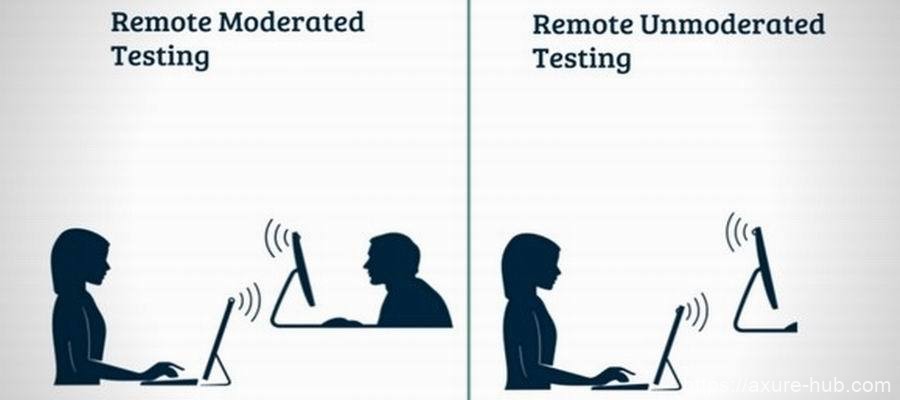
3. 对远程测试的支持
可用性测试既可以是现场测试,也可以是远程测试,二者适用于不同的情况。在以下情形中,远程测试相比现场测试有绝对的优势:
- 移动情景需要被考虑在内
- 用户分布较为复杂或与测试者处于异地
- 需要大量用户作为测试样本
原型工具对远程测试的支持,主要体现在其项目分享和导出的方式上。

4. 测试及迭代成本
原型工具的可用性测试成本越低,越有利于敏捷迭代,在较短的时间内提高产品的可用性。以下两点因素影响了原型工具的可用性测试成本:
- 原型工具本身的价格。
- 原型工具是否轻量化。学习曲线越短,越容易上手的原型工具,可用性测试的成本越低。因为原型的制作和迭代都非常快速。
5. 是否需要三方产品配合测试?
目前市场上的原型工具,大多需要借助三方录屏产品来配合测试。这些三方软件各自有不同的特点和优势,但基本都只能用于单一平台。如:
- QuickTime (iOS) — 现场观察,仅记录屏幕
- Mobizen (Android) — 现场观察,记录屏幕、手势
- Display Recorder (iOS) — 记录屏幕、手势、声音
- SCR (Android) — 记录屏幕、手势、表情、声音
- Magitest (iOS) — 记录屏幕、手势、表情、声音
主流原型工具可用性测试比较
了解了影响可用性测试的因素,我们来看看,市场上目前最流行的几款原型工具对可用性的支持程度,他们各自有什么特点?
Axure
可用性测试特点:测试平台单一,手机端测试不流畅,远程测试较受限。另外,测试及迭代成本高。
利用Axure Share,用户可以在手机上测试原型。但该移动端对不同型号及系统的手机兼容性较差,且无法还原许多动画和交互效果,总的来说对移动端测试的支持不佳。同时,使用Axure进行远程测试也比较受限:如果你使用的是7.0之前的版本,需要在电脑上搭建一个服务器,再将原型拖到服务器文件夹,才能生成分享链接。7.0版本可以直接生成分享链接(需在网络连接状态下进行)。
作为老牌原型工具,Axure的功能非常全面,但与之而来的是复杂的操作和较高的学习成本。制作一个效果相近的交互,Axure的所花的时间大约是Mockplus的三倍。显然不利于产品的快速测试和迭代。
可用性测试成本(价格):$495/用户
可用性测试评分:★★
Mockplus
可用性测试特点:支持多平台多终端测试,对移动原型制作较友好,移动端测试流畅度高,支持多种远程测试方式,测试和迭代成本低。
Mockplus不仅支持在Mac/PC/IOS/android多种平台进行测试,对不同屏幕大小的移动端的支持同样好。电脑桌面,浏览器,Mockplus手机客户端,你几乎可以在任何平台和终端上测试你的原型。
无论是实地测试还是远程测试,你可能都找不到一种比Mockplus更灵活的工具。利用Mockplus的8种演示和分享方式,你甚至可以在离线状态下通过导出mp文件,html文件,独立运行的演示包来进行测试。对于远程测试的用户,即使没有安装手机客户端,也能一键生成项目链接,让他们在自己设备的浏览器上打开项目进行测试。
对于团队项目,即使在没有主持人引导的情况下,你可以通过与用户消息沟通来帮助他们完成测试。在演示状态下,用户也可以直接对项目进行标注,第一时间反馈意见。
Mockplus对移动原型制作非常友好。建立项目时,你可以根据需要选择不同终端甚至是屏幕尺寸,让移动端原型设计更加规范和快速。内置200种封装组件和3000个图标,基本上可以找到你想要的任何元素。
Mockplus的测试成本极低,几分钟即可完成用于测试的原型,第一时间获得用户反馈,迅速完成产品修改和迭代,实现可用性目标。
可用性测试成本(价格):10元/月(118元/年)
可用性测试评分:★★★★
UXPin
可用性测试特点:支持浏览器测试,需借助第三方插件,对移动端测试支持较差。
利用UXPin Usability Testing(浏览器插件),用户可以在电脑浏览器上进行原型可用性测试。但由于该插件目前还处于beta版本,一些动画效果和交互,如显示/隐藏组件,有时无法被记录下来,因此测试结果不理想。
UXPin不支持手机真机测试,对移动端测试的支持较差。
可用性测试成本(价格):$29/月
可用性测试评分:★★★
Proto.io
可用性测试特点:结合三方插件lookback, 支持手机真机测试及远程测试,测试方法有创新。测试及迭代成本高。
Proto.io在原型的可用性测试方面可谓走得比较远。为了使用户更好地在不同方案中做出选择,Proto.io利用第三方插件lookback来录制用户的使用过程。此方法的缺点在于:如果明确让用户知道自己的行为,甚至面部表情被录制,可能无法按照平时的习惯来进行操作,因此测试的效果也会受影响。
Proto.io支持远程可用性测试。利用生成的项目链接,用户可以在网络连接的状态下进行测试,但测试方式相对单一。
Proto.io适合制作高保真原型,随之而来的一个缺点是,原型制作和修改的时间较长。通常完成一个原型需要数小时,因此迭代的效率较低。
可用性测试成本(价格):$24/月 (5个项目)
可用性测试评分:★★★★
通过比较,我们发现,就可用性测试功能而言,Mockplus和Proto.io的优势更加明显。Proto.io利用三方插件准确地记录用户使用产品时的行为,手势甚至是面部表情,虽然借助三方产品其他原型工具也能实现,但内嵌的插件使用户无需在选择三方产品上花费多余的时间。Mockplus支持多平台终端的测试,具有多样的远程测试方式,且测试和迭代的成本很低,使设计团队能够在短时间内提高产品可用性。测试过程中直接进行评论和批注,也大大减少了沟通成本,使测试在无主持人的情况下也能沟通顺畅。
