本文主要目的是教会小白使用动态面板实现菜单的下拉与收回操作,用动态面板的多状态切换来实现菜单的下拉与收起。

动态面板是Axure RP 8中的一款高级组件,在隐藏与显示、滑动效果 、拖动效果、多状态效果切换等操作的场景中,动态面板是你的不二选择。
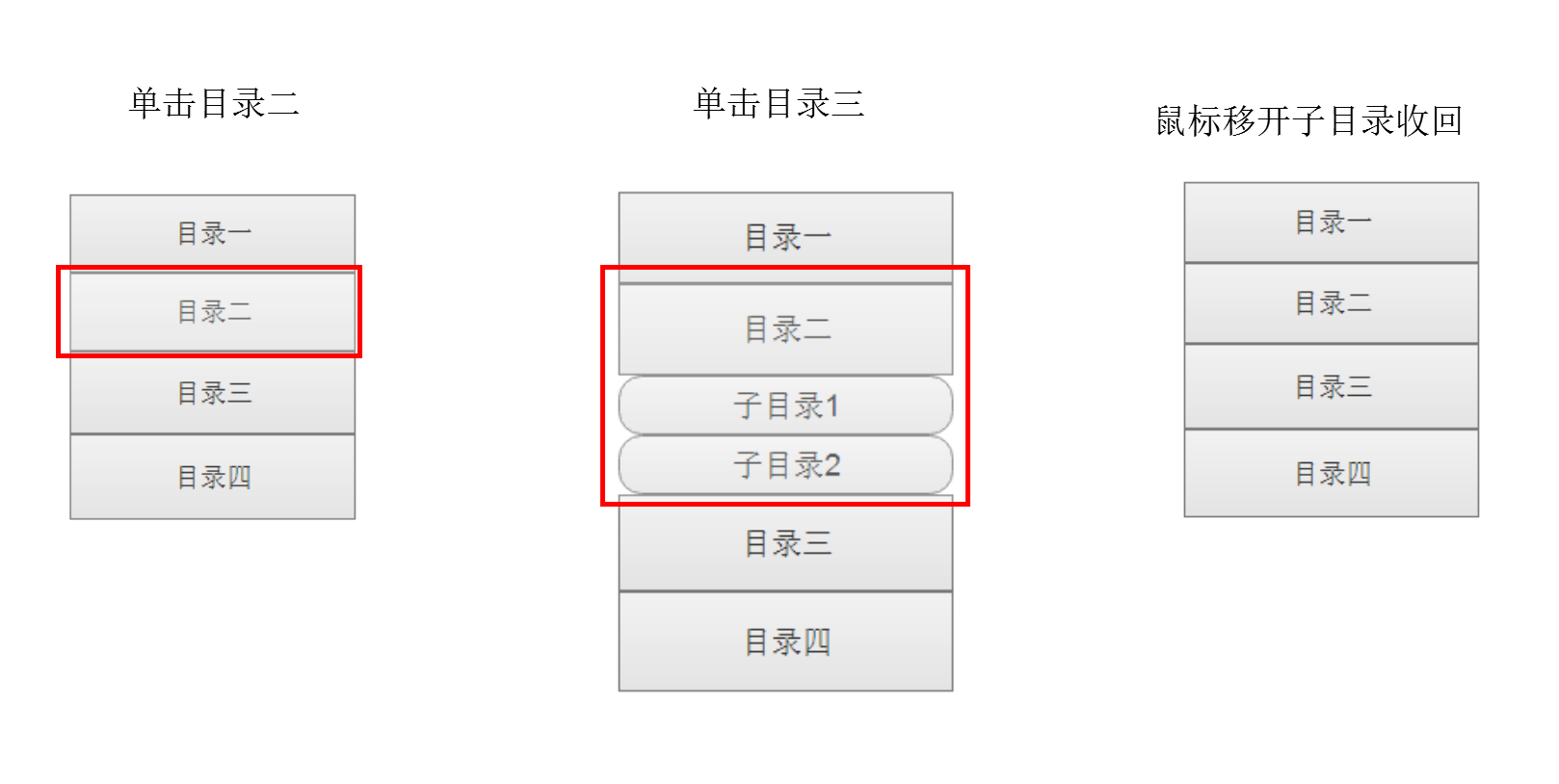
完成后效果如下图,该例子主要依靠动态面板的状态切换来实现菜单状态的下拉与收起,在后台管理系统中普遍运用到。
菜单的下拉与收起效果:

希望大家边学边做,以下是用Axure RP8 实现菜单实例。
1.实例
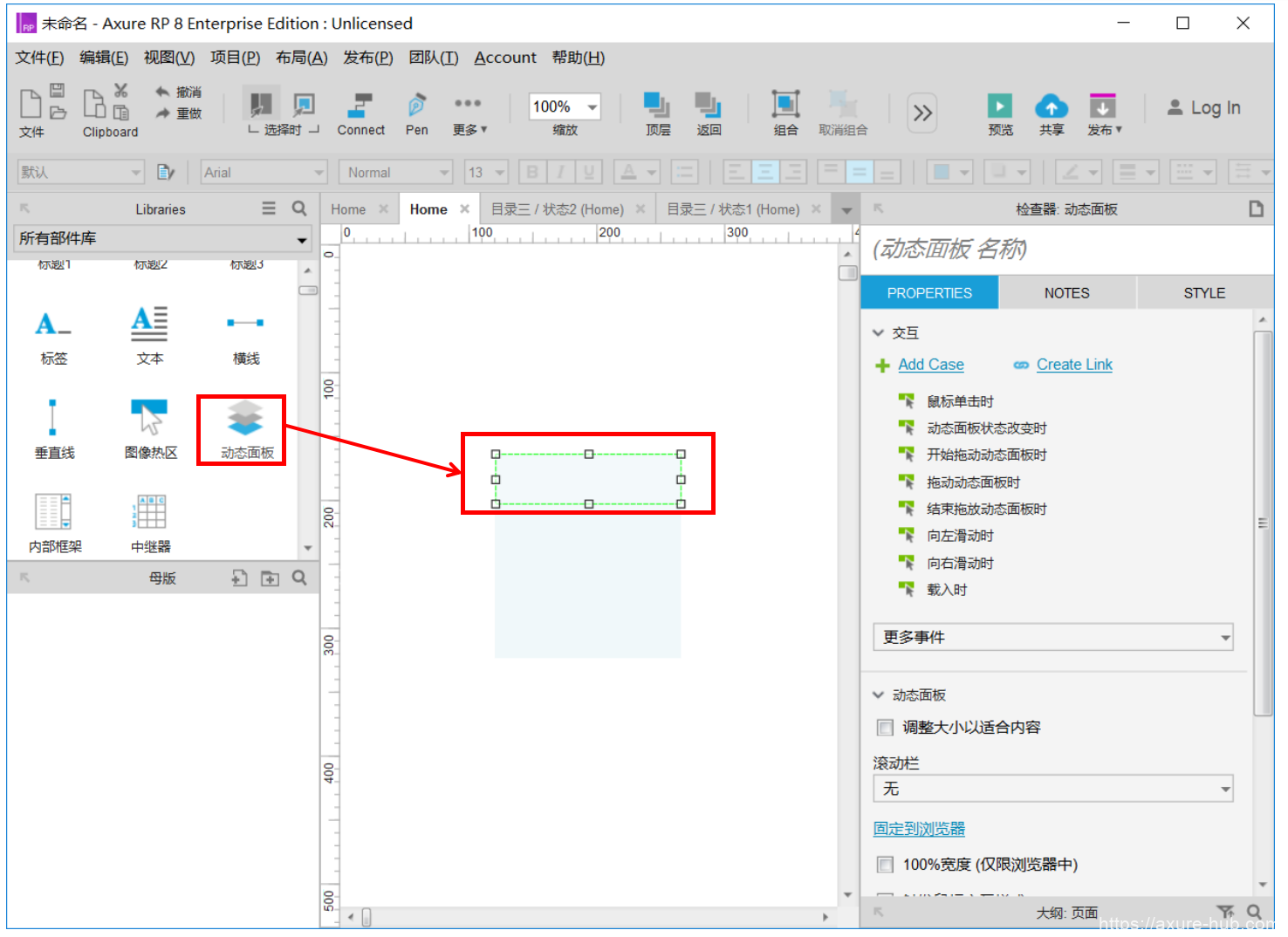
1.从部件库拉四个动态面板到操作区组合在一起

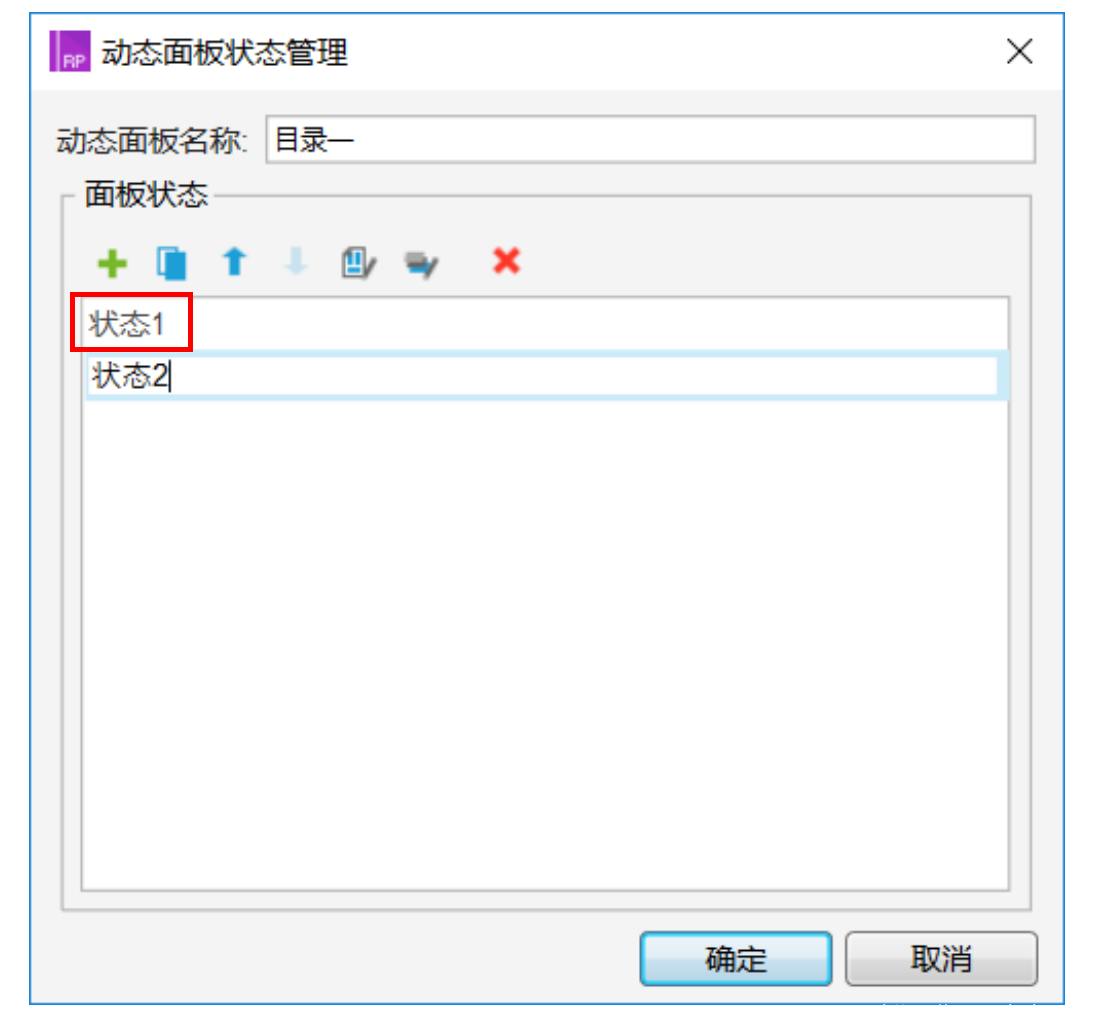
2. 双击选中动态面板,命名面板名称并且添加两个状态,分别命名为“状态1”与“状态2”.

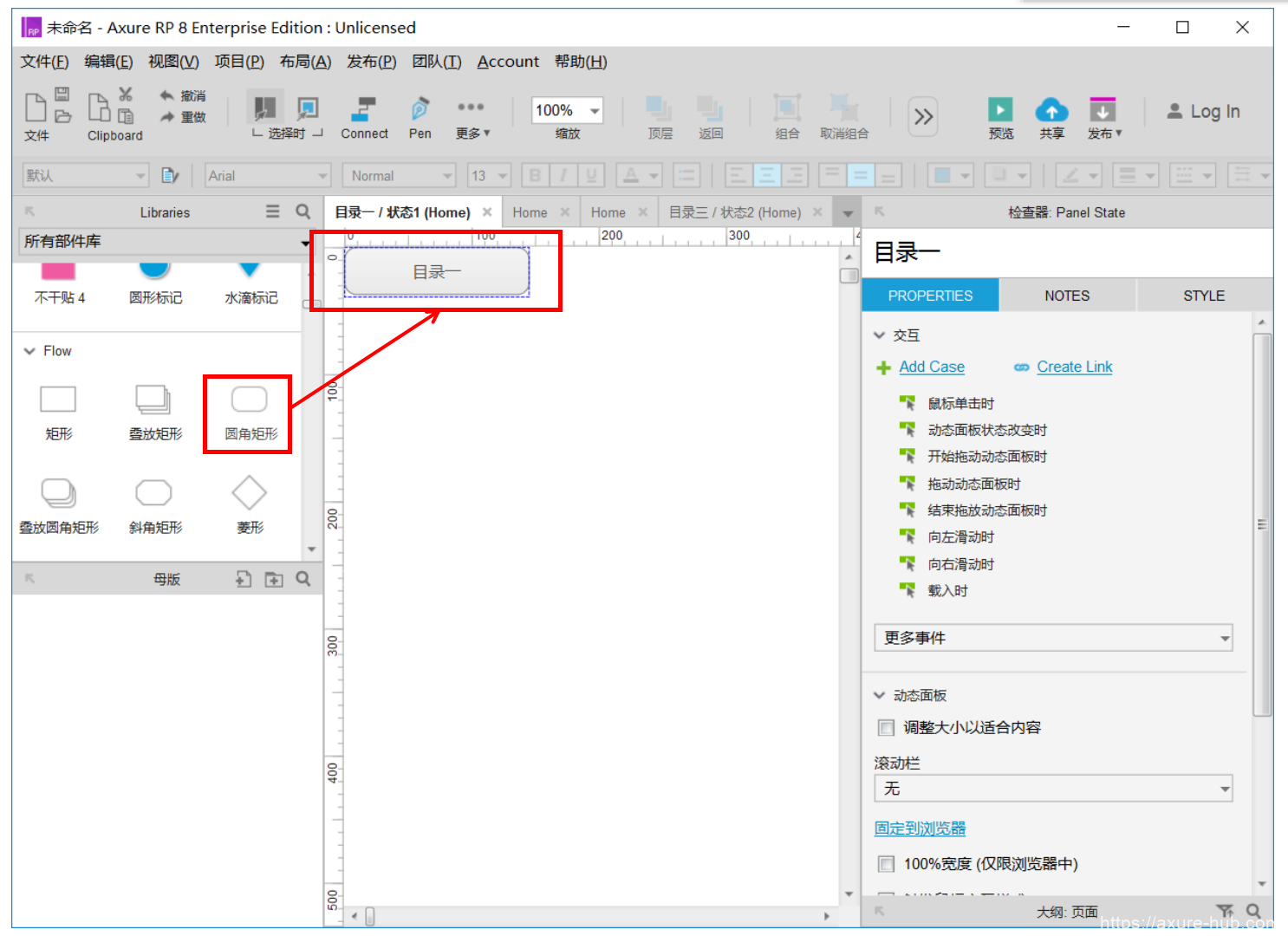
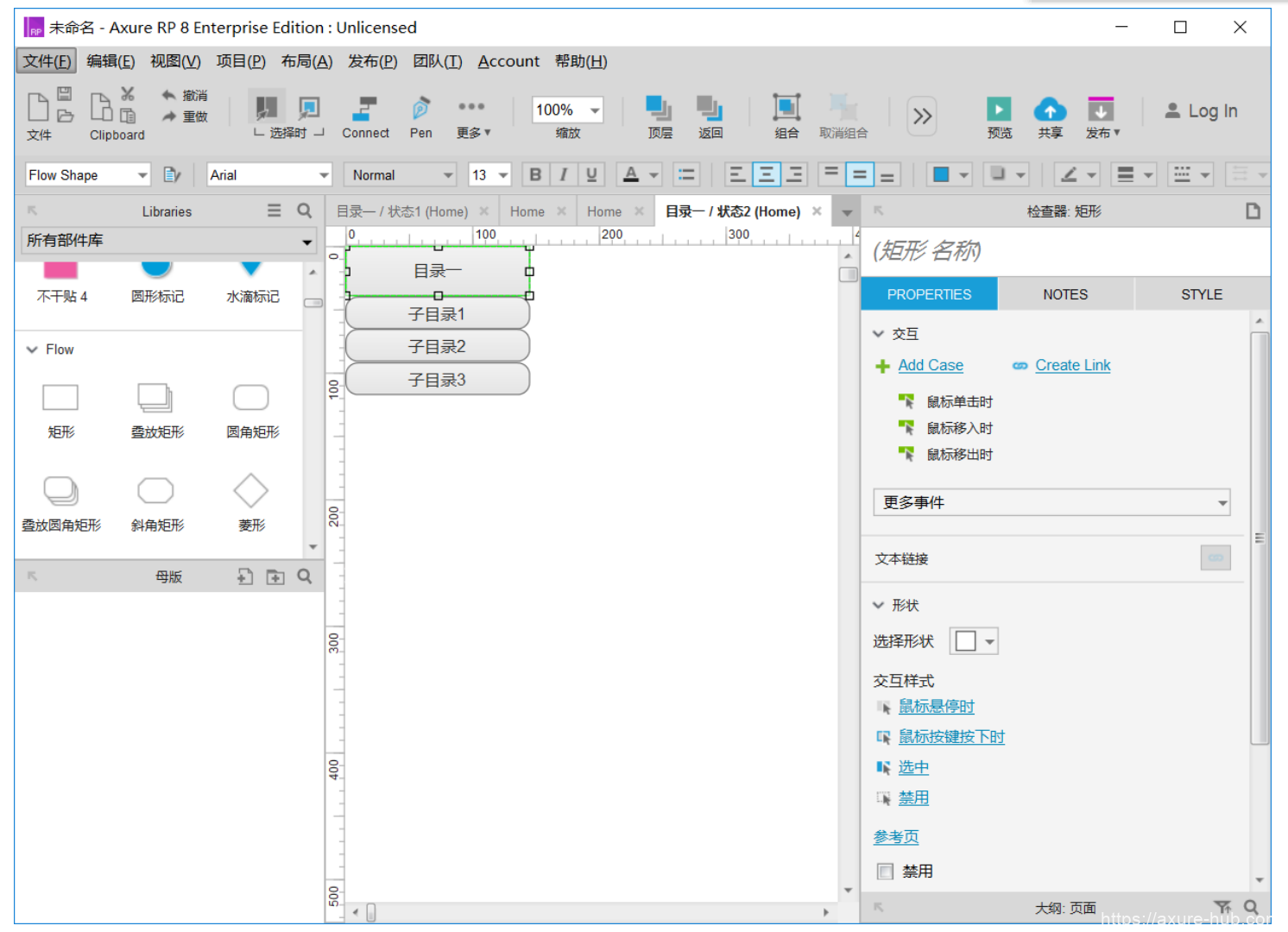
3. 双击“状态1”,添加矩形并且命名为目录一

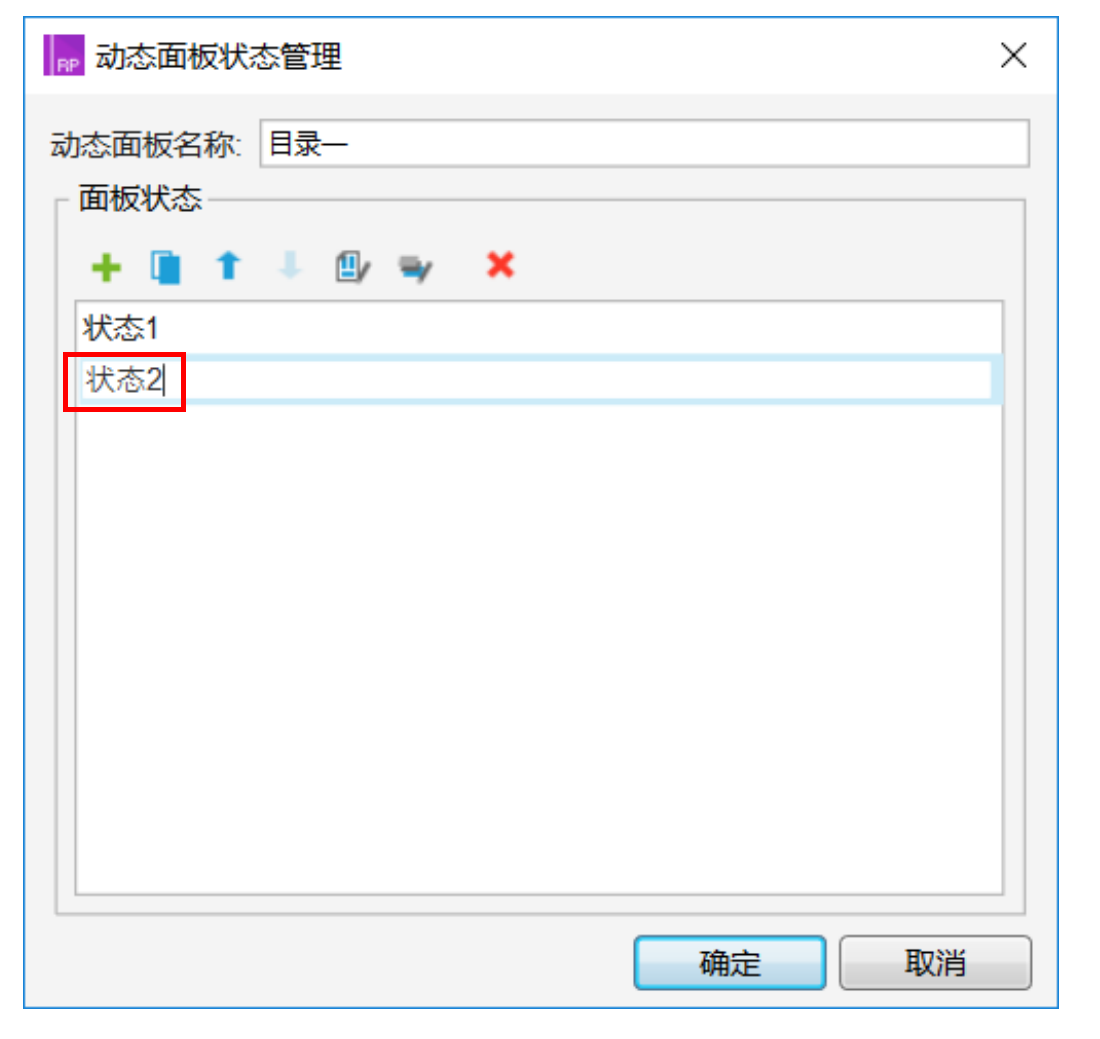
4. 双击“状态2”编辑其状态

5. 复制状态1的矩形并且添加三个矩形作为子目录,并且分别命名为“子目录1,2 , 3”。

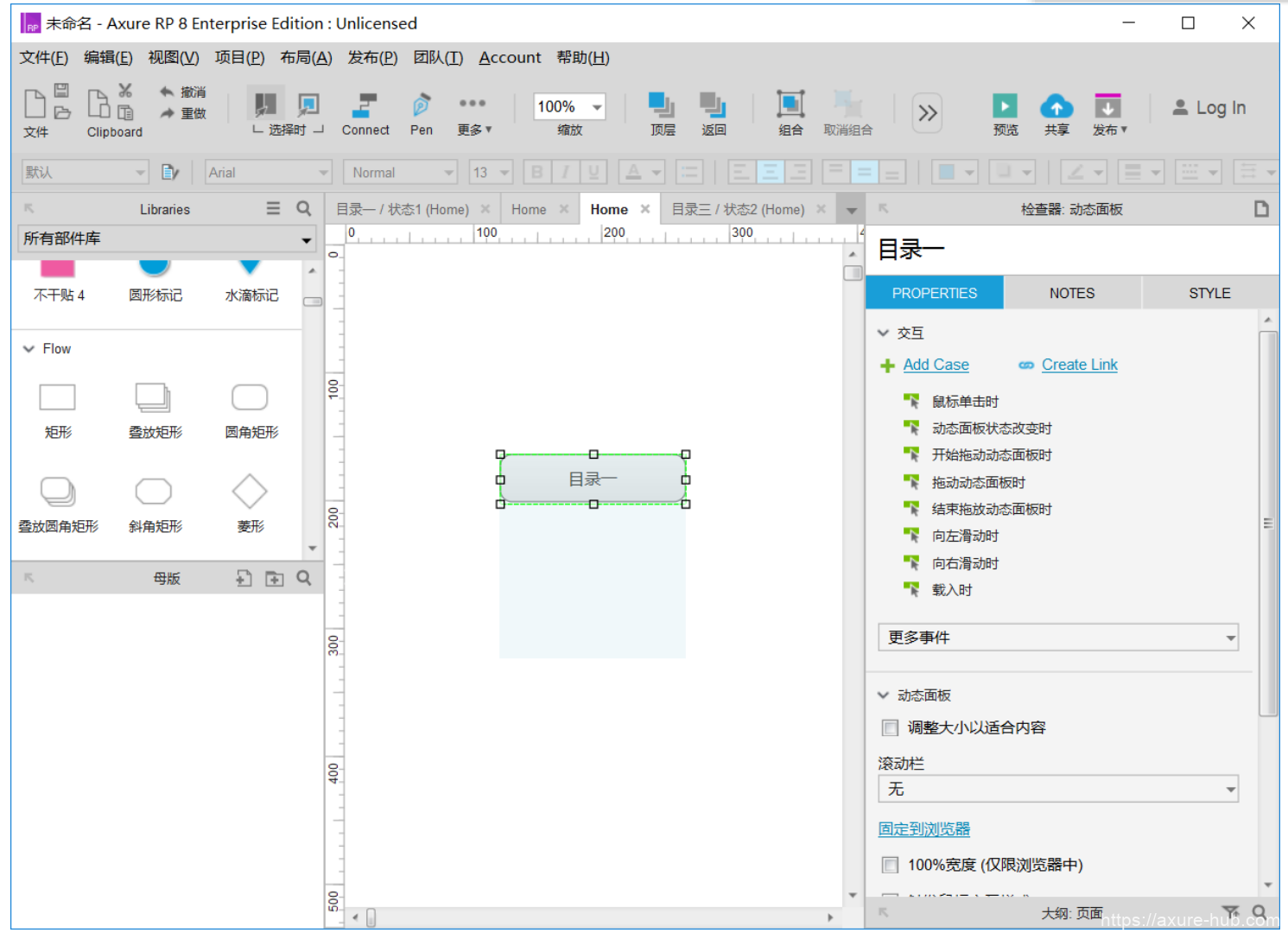
6. 回到Home页,目录已经被编辑好。

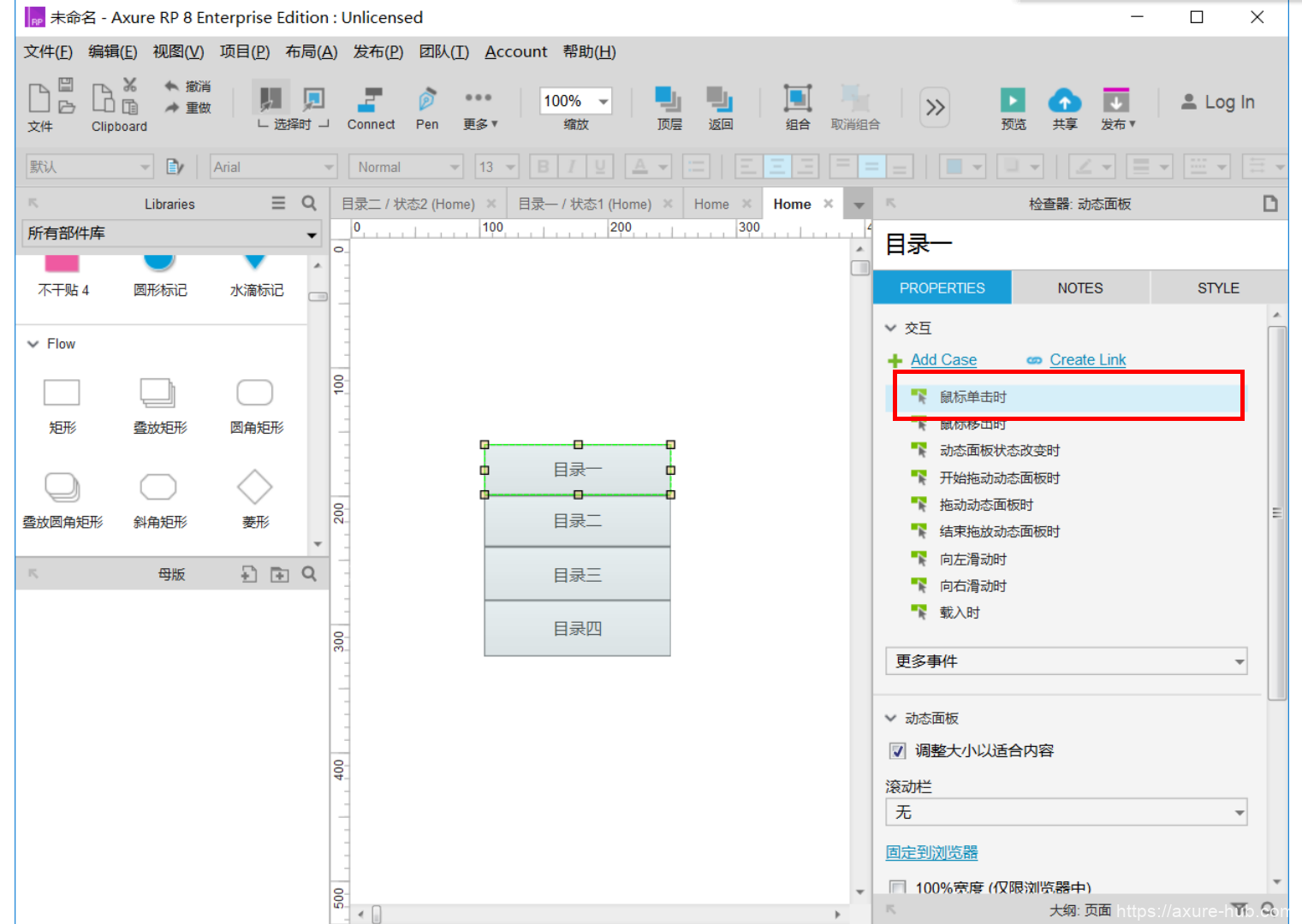
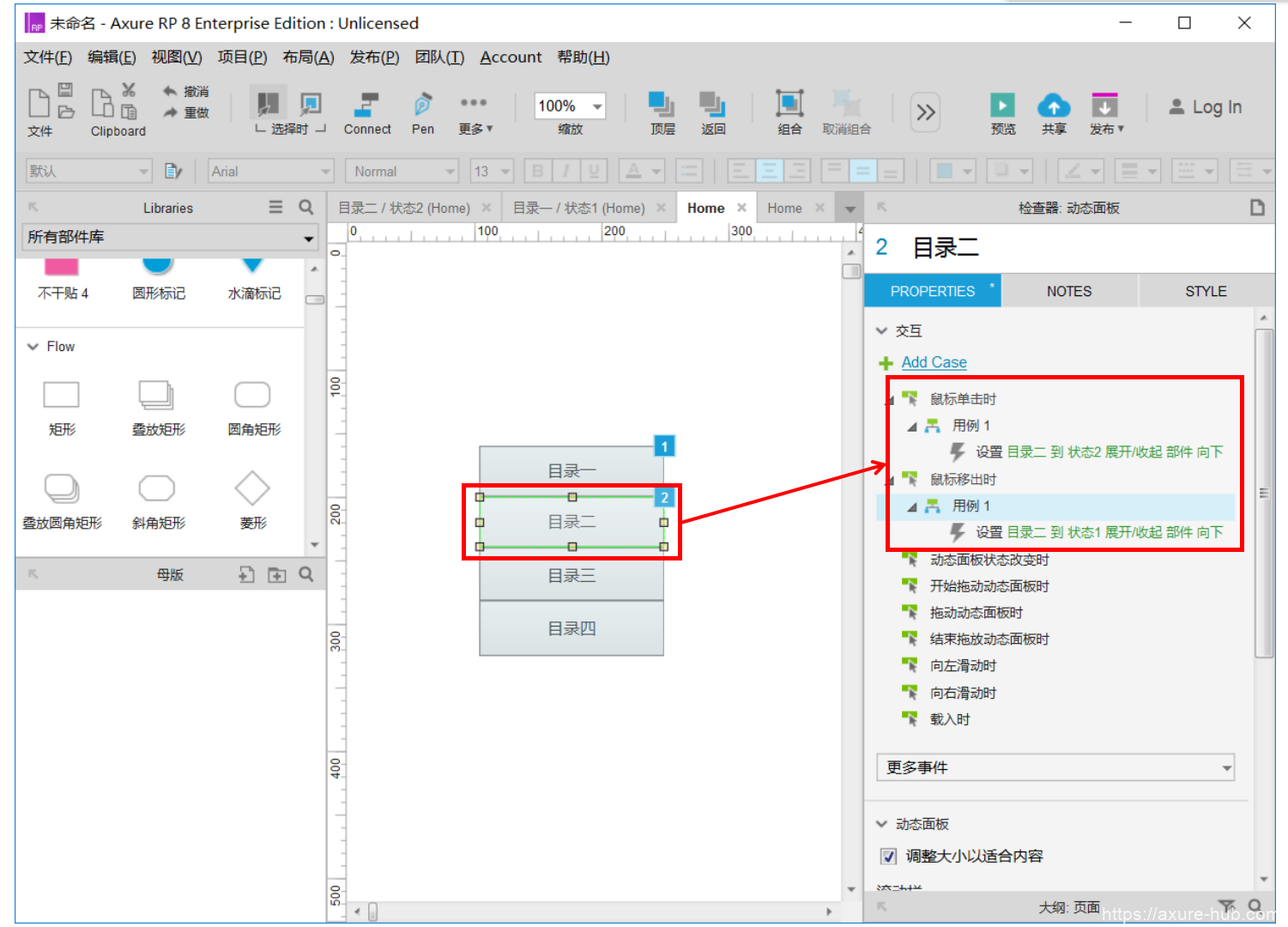
7. 按照编辑动态面板1的步骤把下面三个面板依次命名,接下来为目录一添加用例。

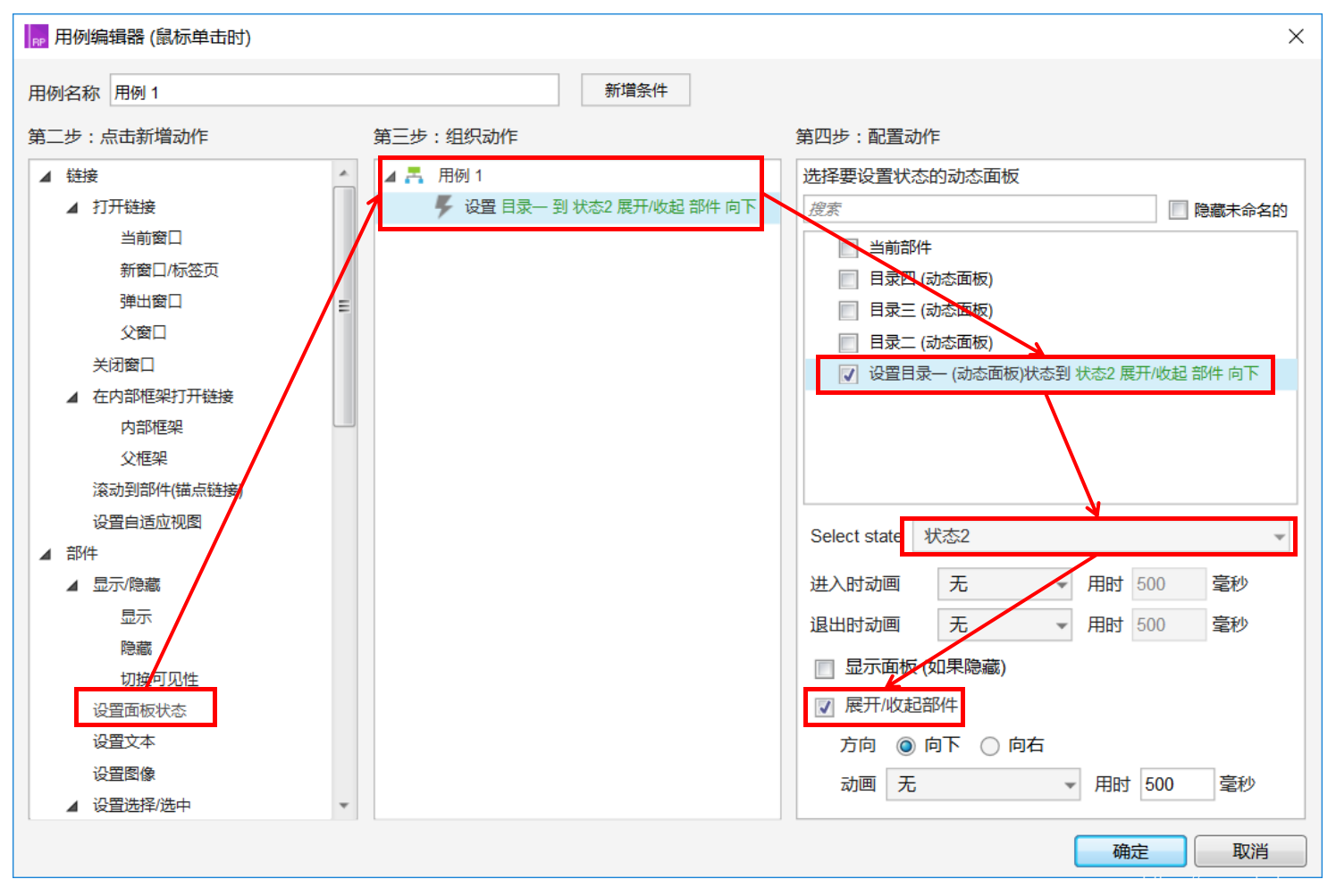
8. 按照图中操作依次实现的效果为:单击目录一时会由状态1变展开成状态2。

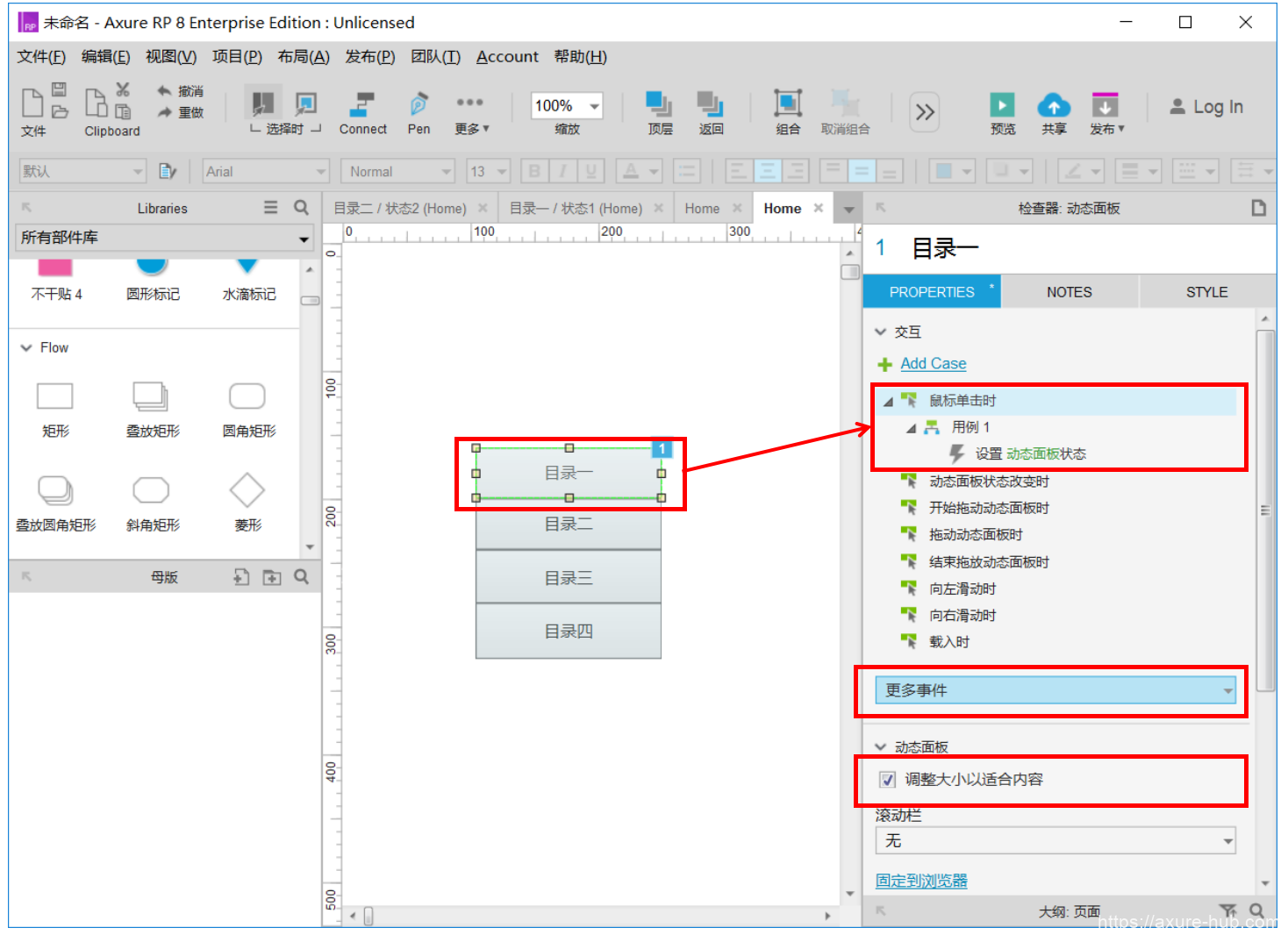
9. 回到Home,则目录一的用例1已近建立完毕,选择更多事件,选择更多事件,注意选择动态面板调整大小以适应内容。
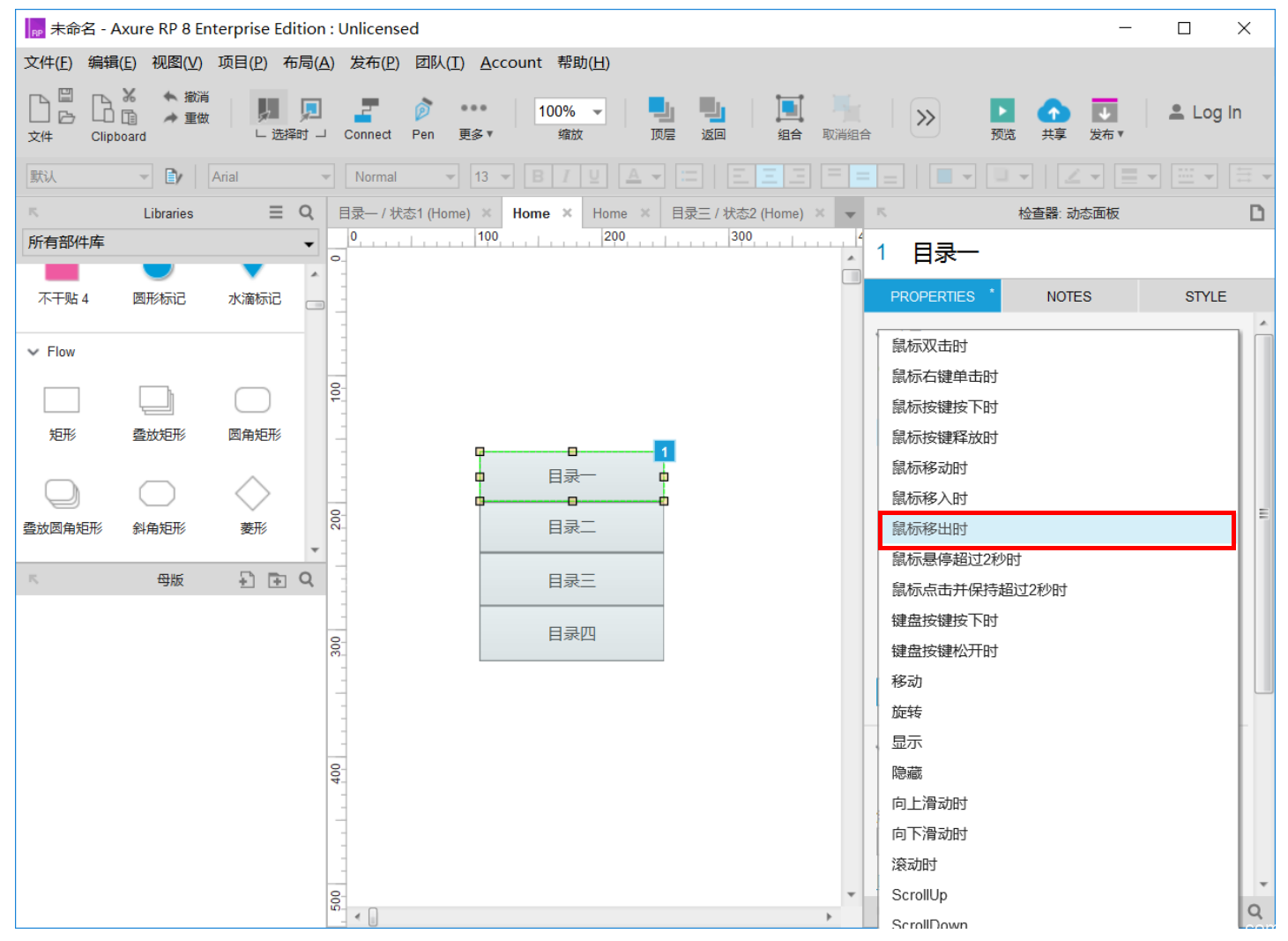
10. 选择鼠标移出时,为实现收起效果。

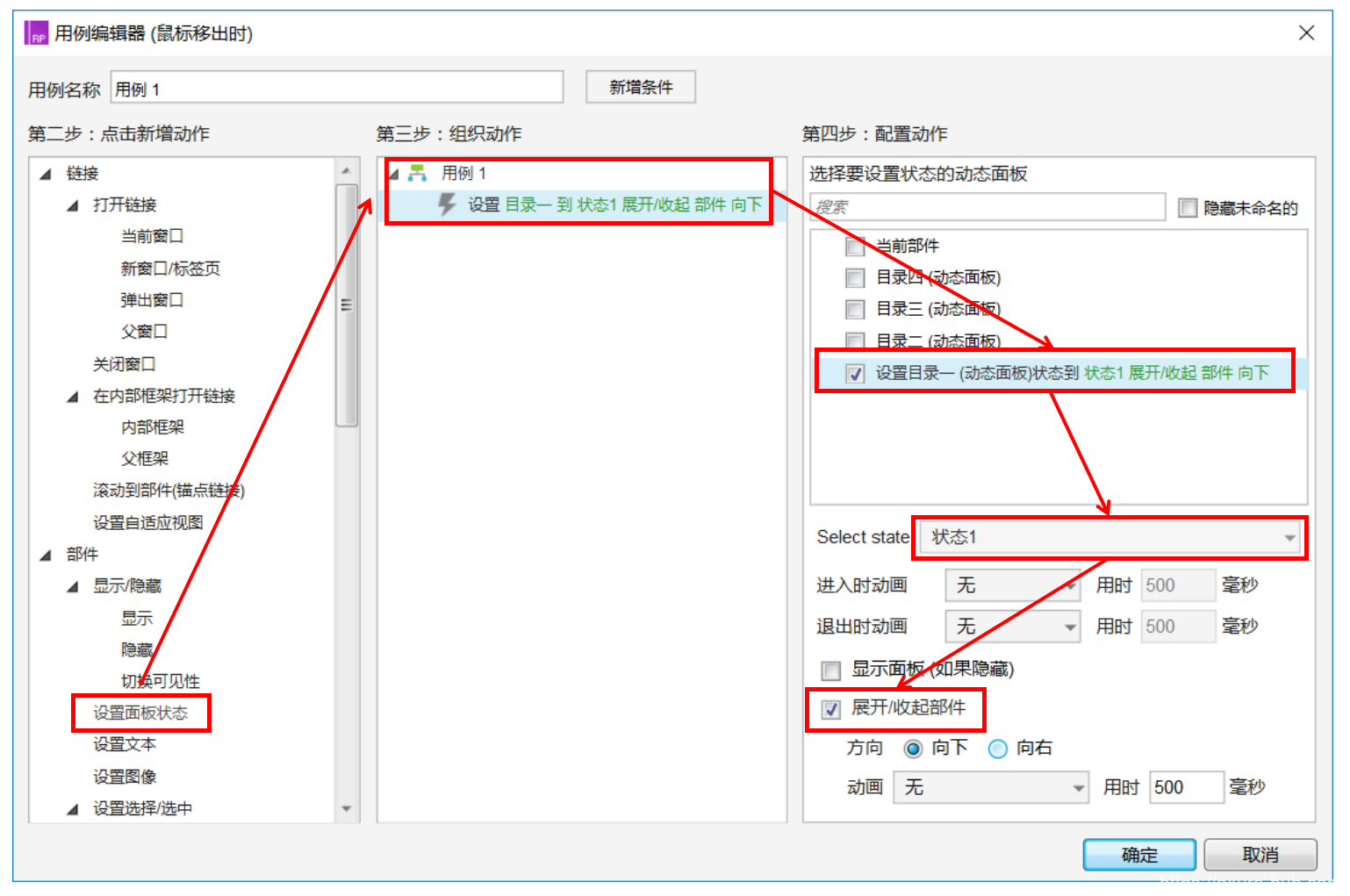
11. 按照图中操作依次实现的效果为:鼠标移开目录一时,会由状态2变展开成状态1。

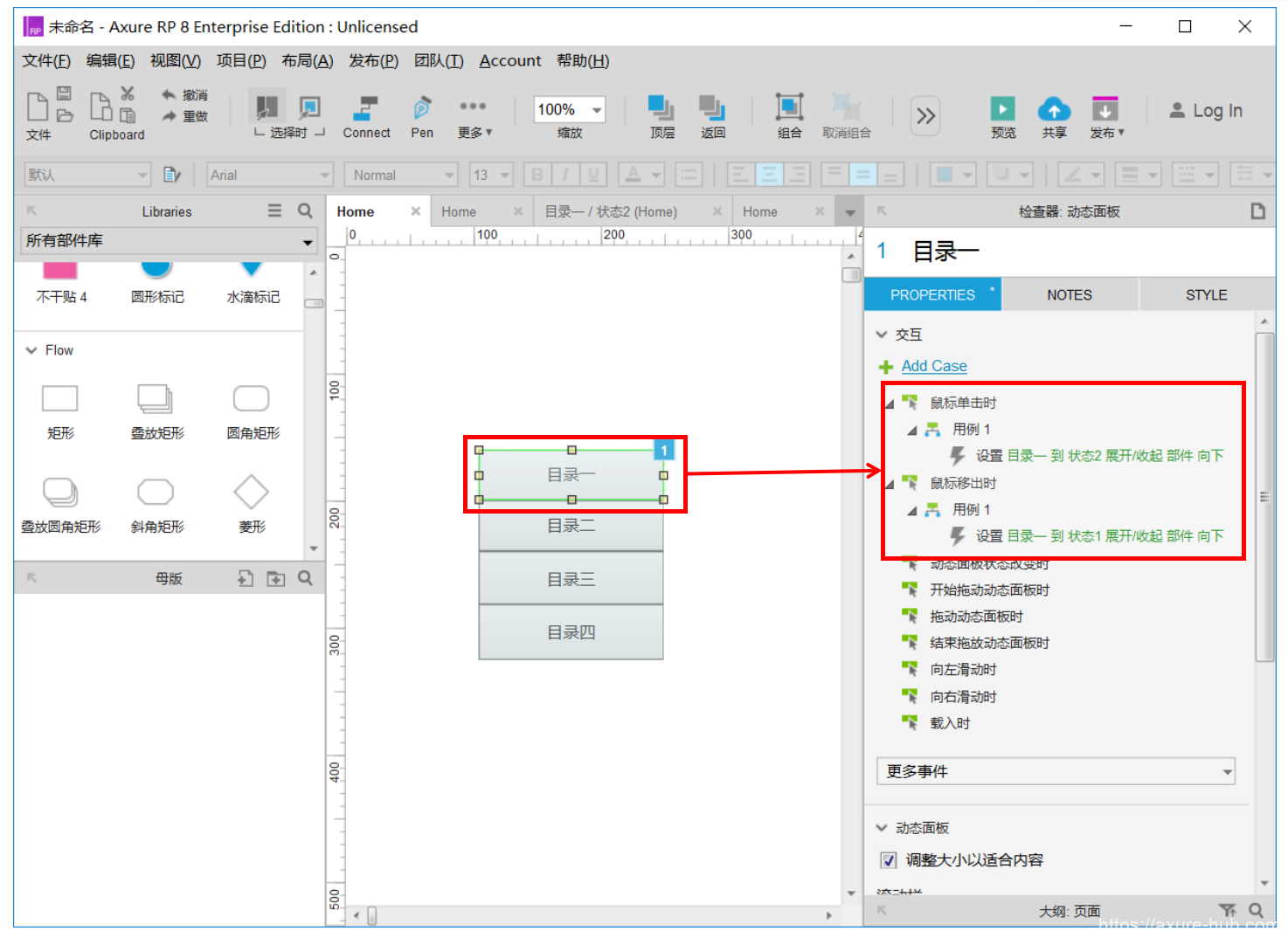
12. 目录一的下拉与收起用例都已近创建完毕。

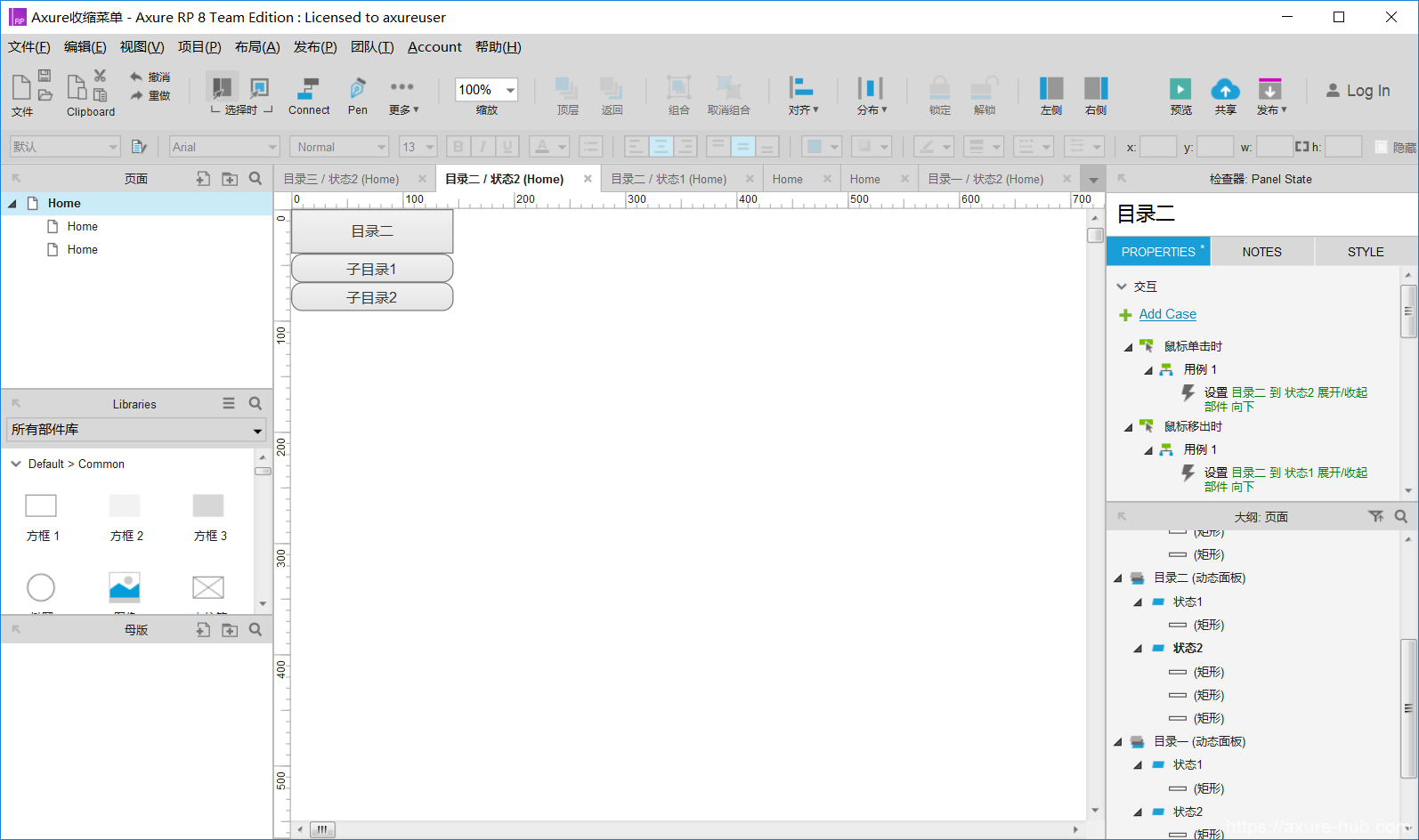
13. 按照目录一的方法创建目录二的下拉和收起用例,并且添加目录二的状态2.


14.目录三和目录四的状态2也需要有相应的内容(页面填充,如果没有,那么在自适应内容的时候,会变为消失状态),相关操作流程和目录一一样。
15. 点击右上角预览,单机目录一,子目录展现,移开鼠标子目录收回。


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
