本章主要介绍如何使用Axure中继器制作商品列表。
对于商城内的产品,“商品列表页”是很关键的一环。好的布局可以让用户快速寻找到目标商品,文字or图片更优先?选择合适的布局,可以大大增加用户进入到“商品详情页”的概率。
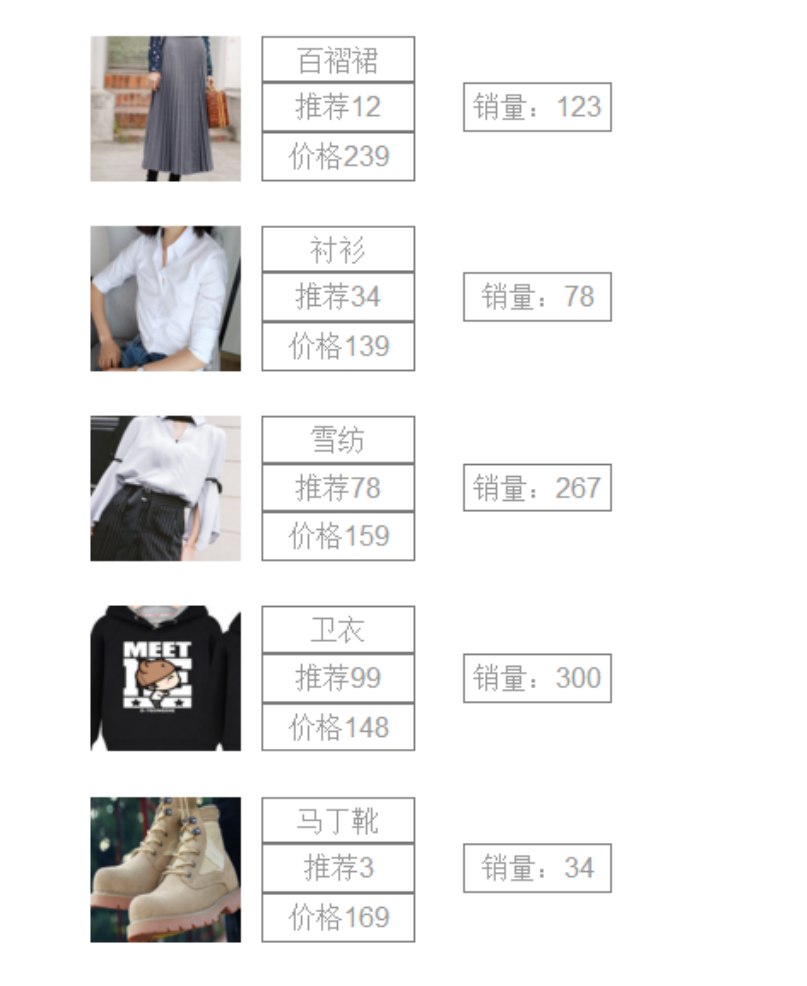
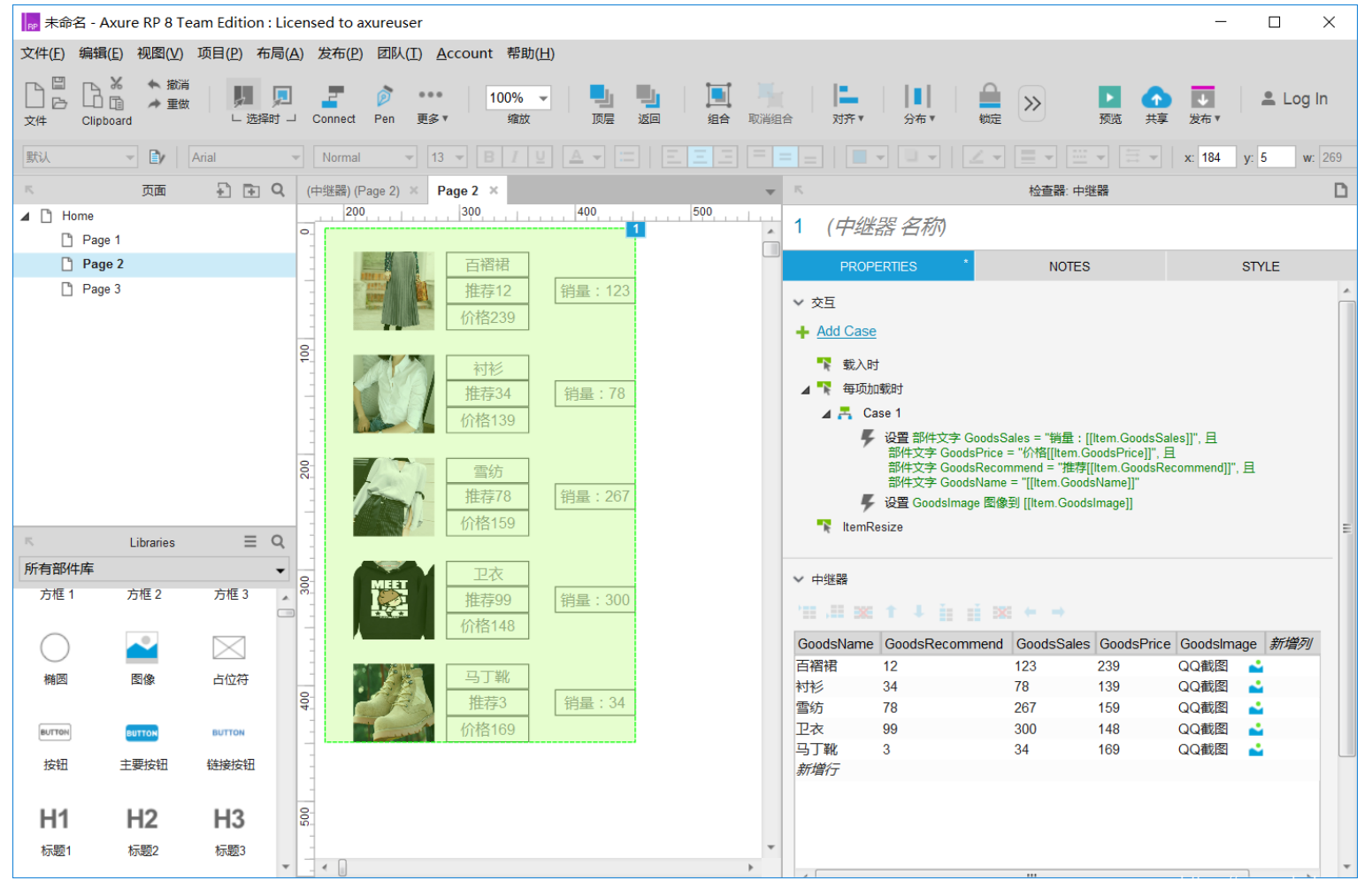
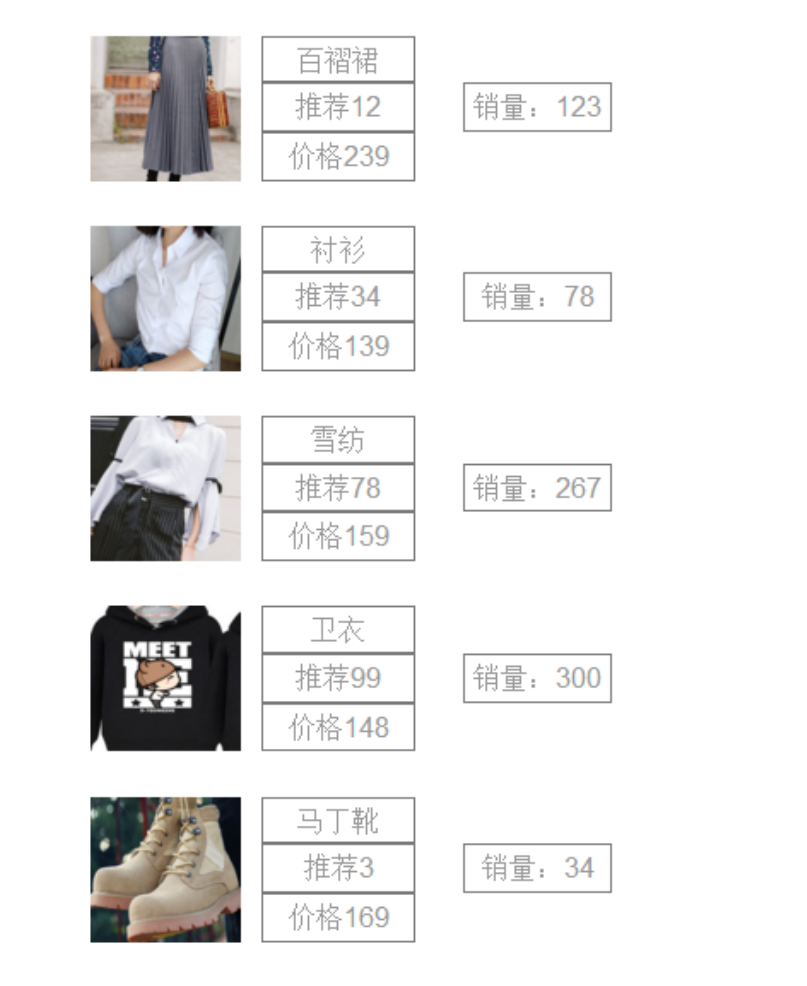
完成后效果如下图,该例子包含商品图片,名称,推荐人数,销售数量,价格的商品模块列表。

Axure 教程 – 用中继器制作商品列表
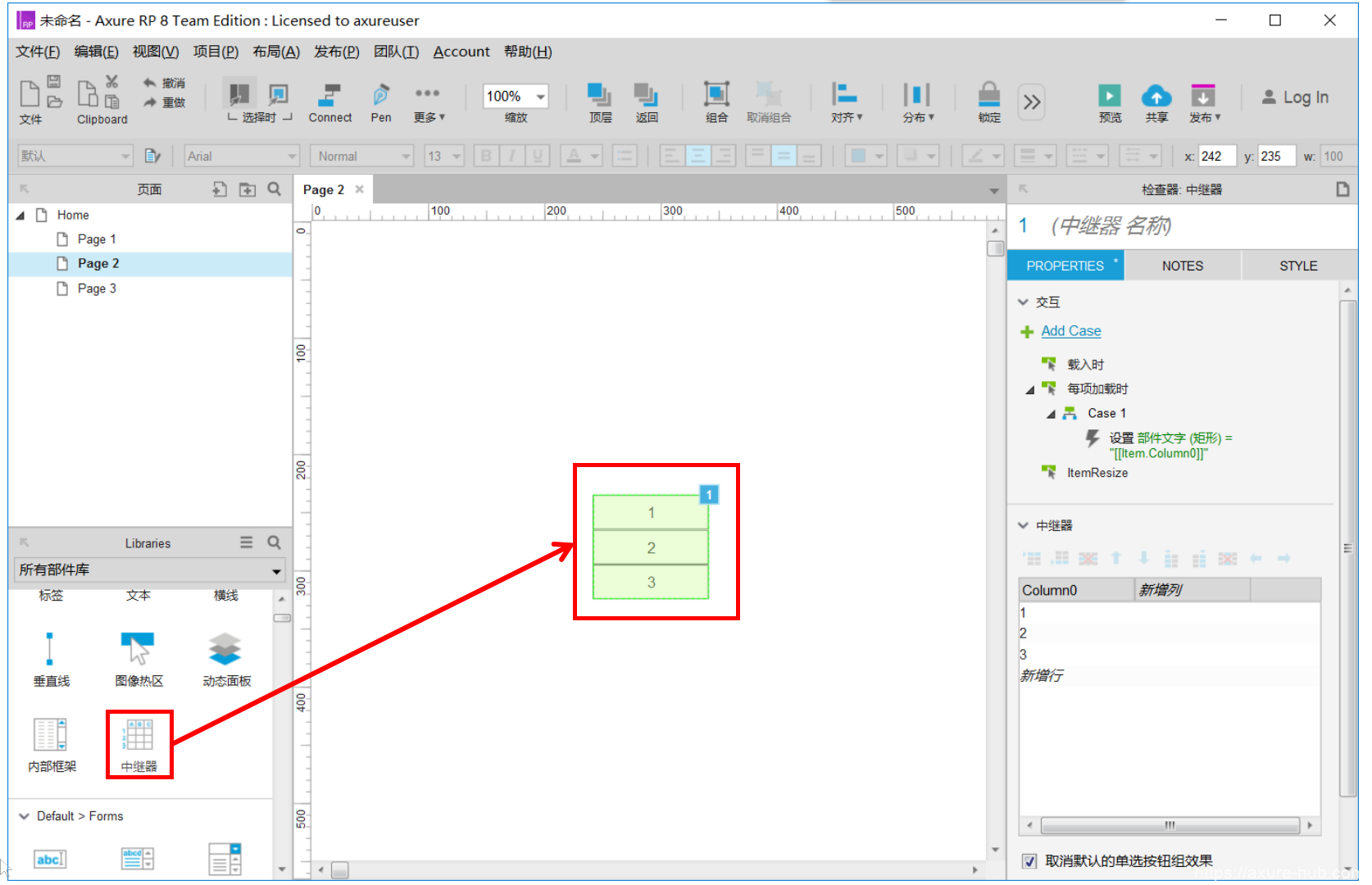
1.拖拉中继器到工作台。

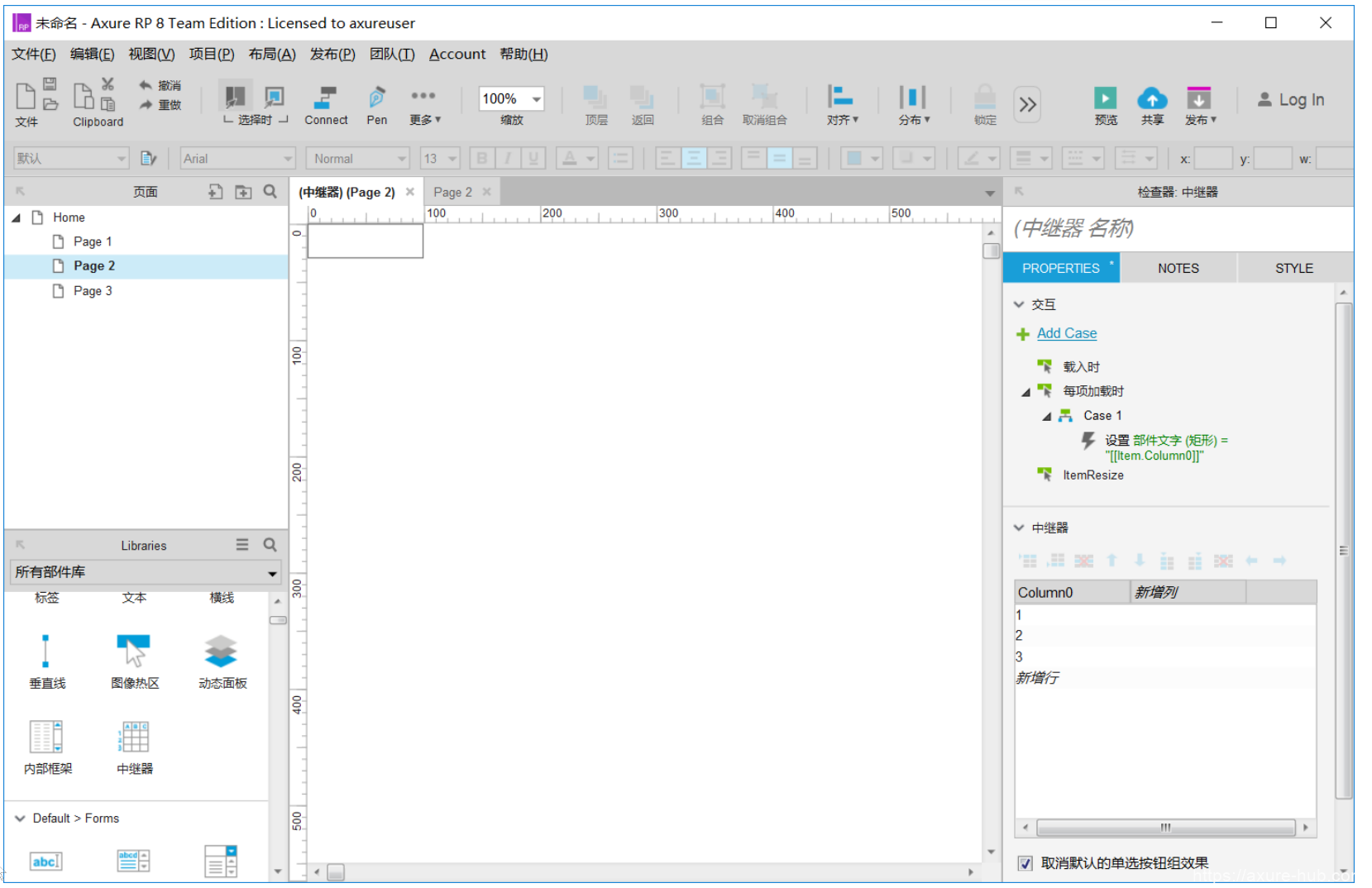
2.双击中继器模板进入编辑中继器模块。

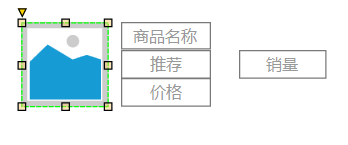
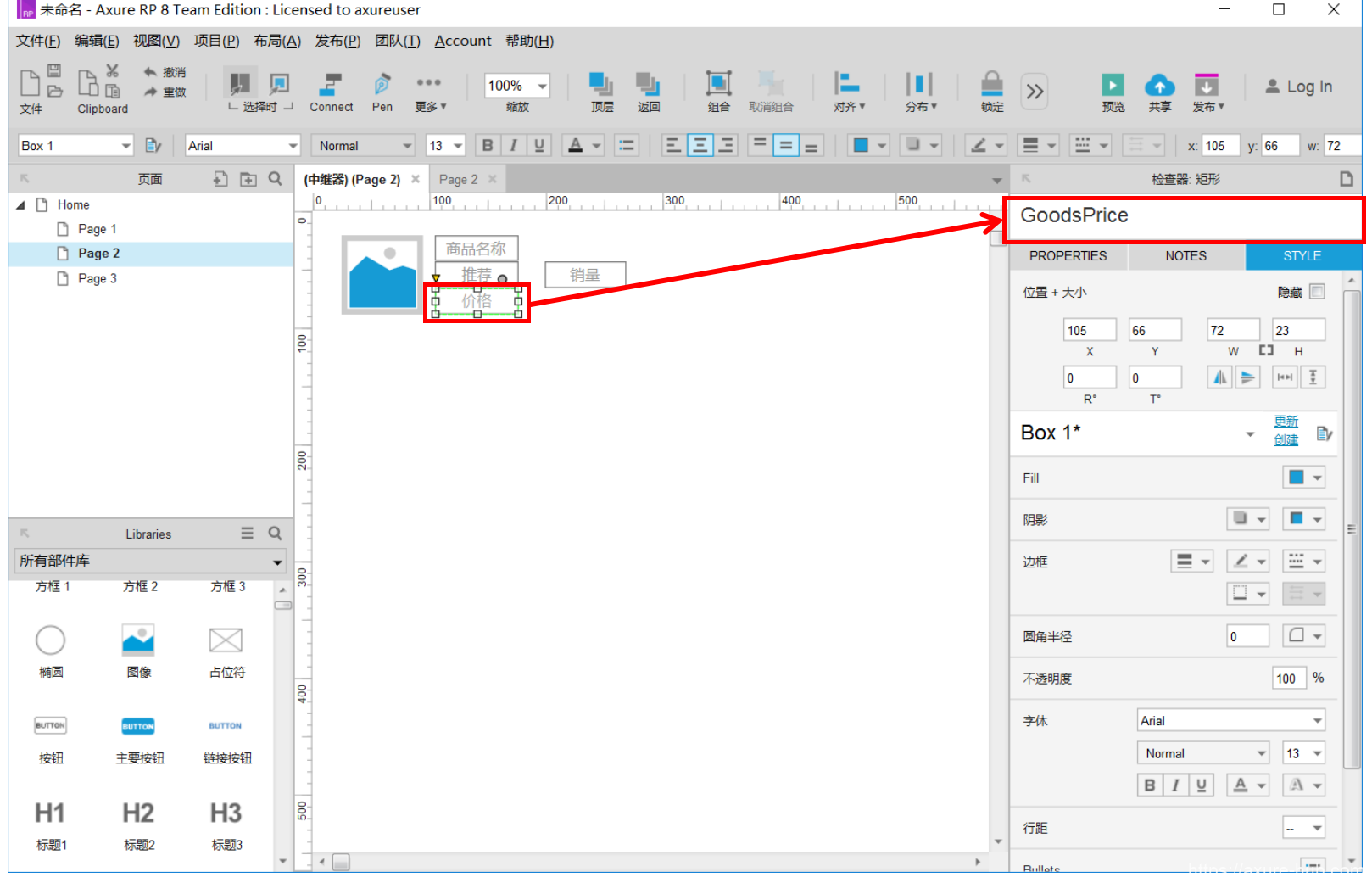
3.添加图片和三个矩形到操作台(原先存在的一个矩形直接移动作为单独矩形使用),并且在检查器中为相关模块命名,在矩形内为模块标注(标注与命名不一样)。
包含名称:
- 文本标签(显示商品名称):GoodsName
- 文本标签(显示推荐人数):GoodsRecommd
- 文本标签(显示商品销量):GoodsSales
- 文本标签(显示商品价格):GoodsPeice
- 图片(显示商品图片):GoodsImage


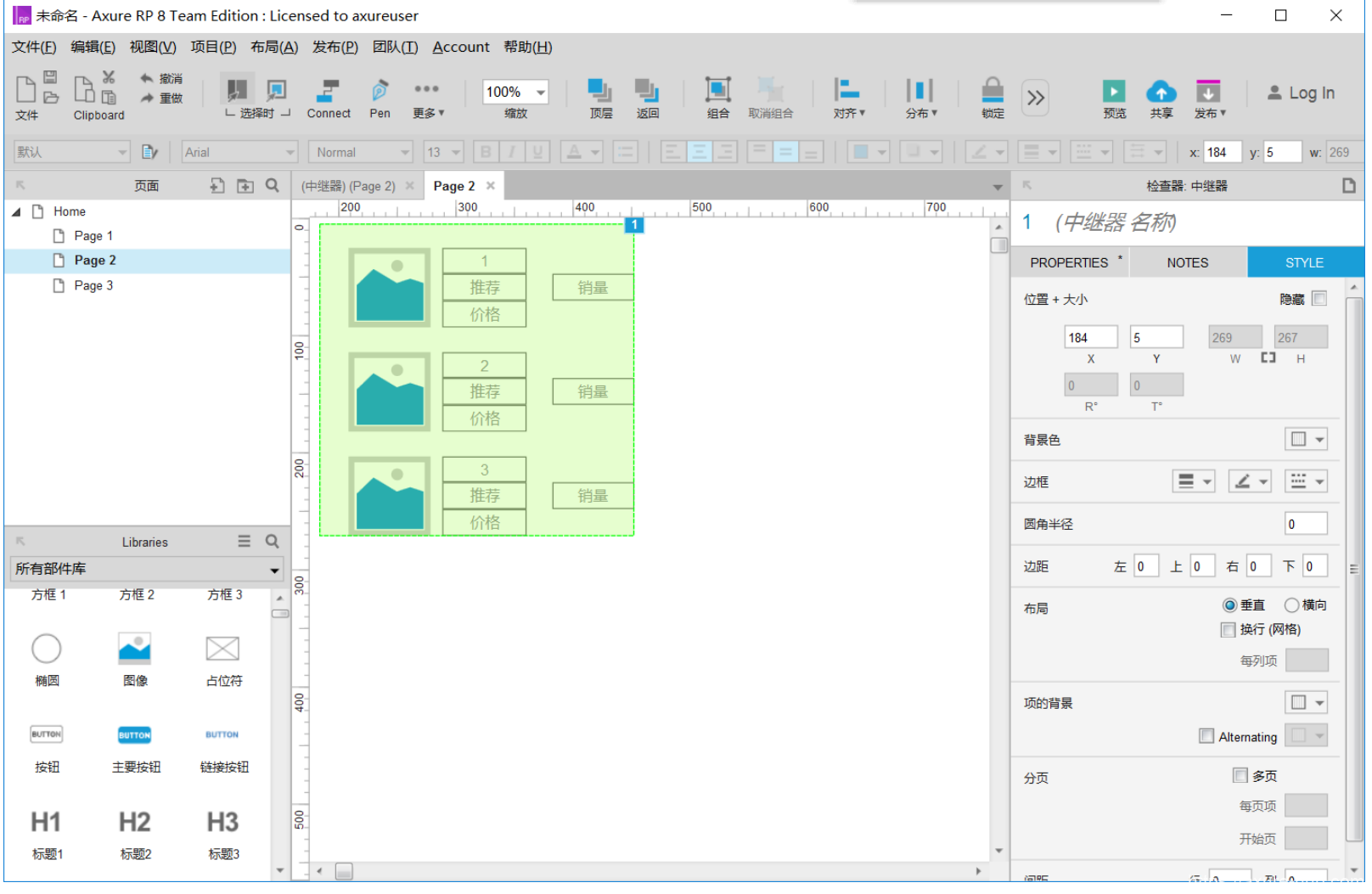
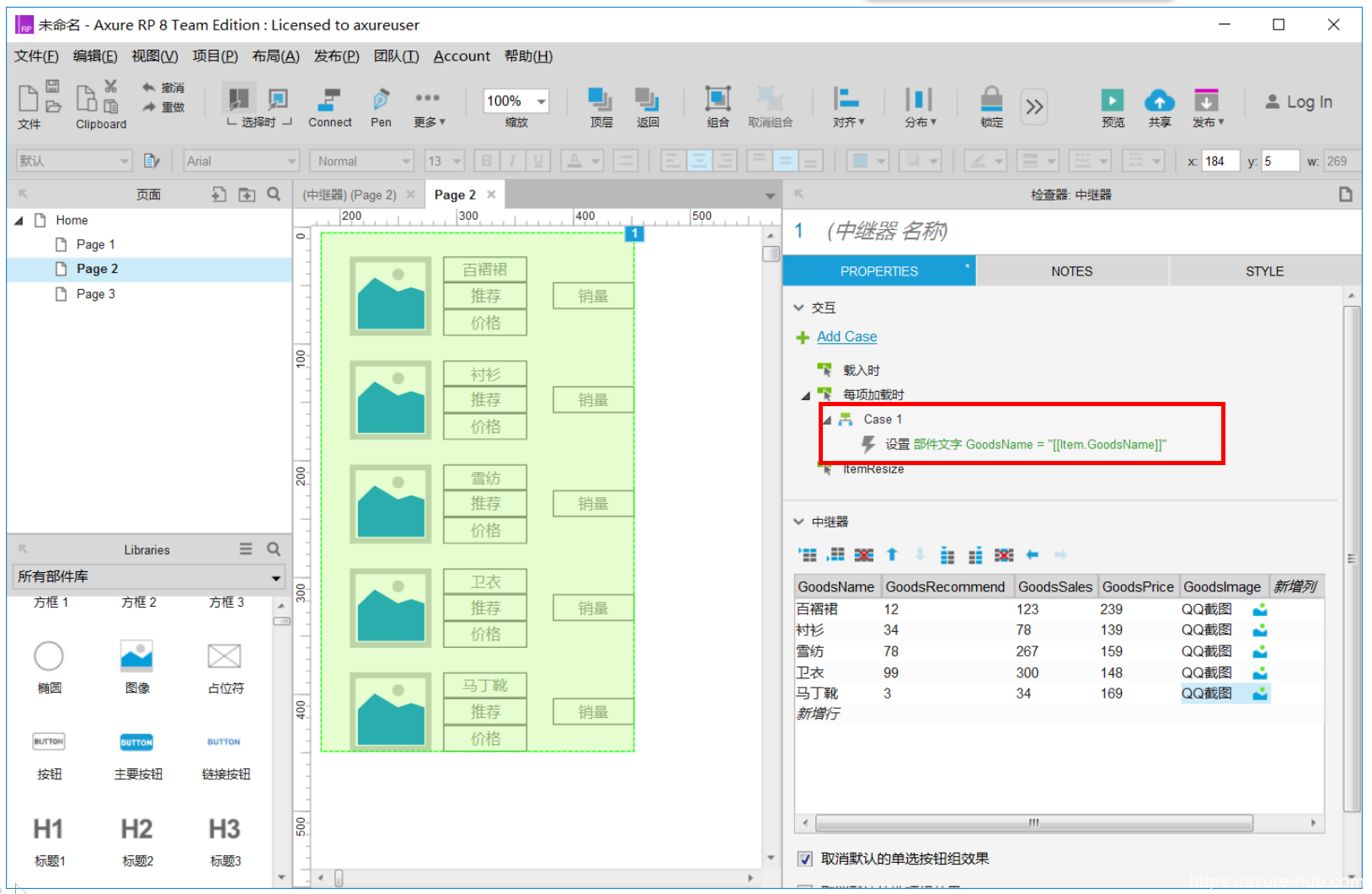
4.回到Home页中继器展示列表。

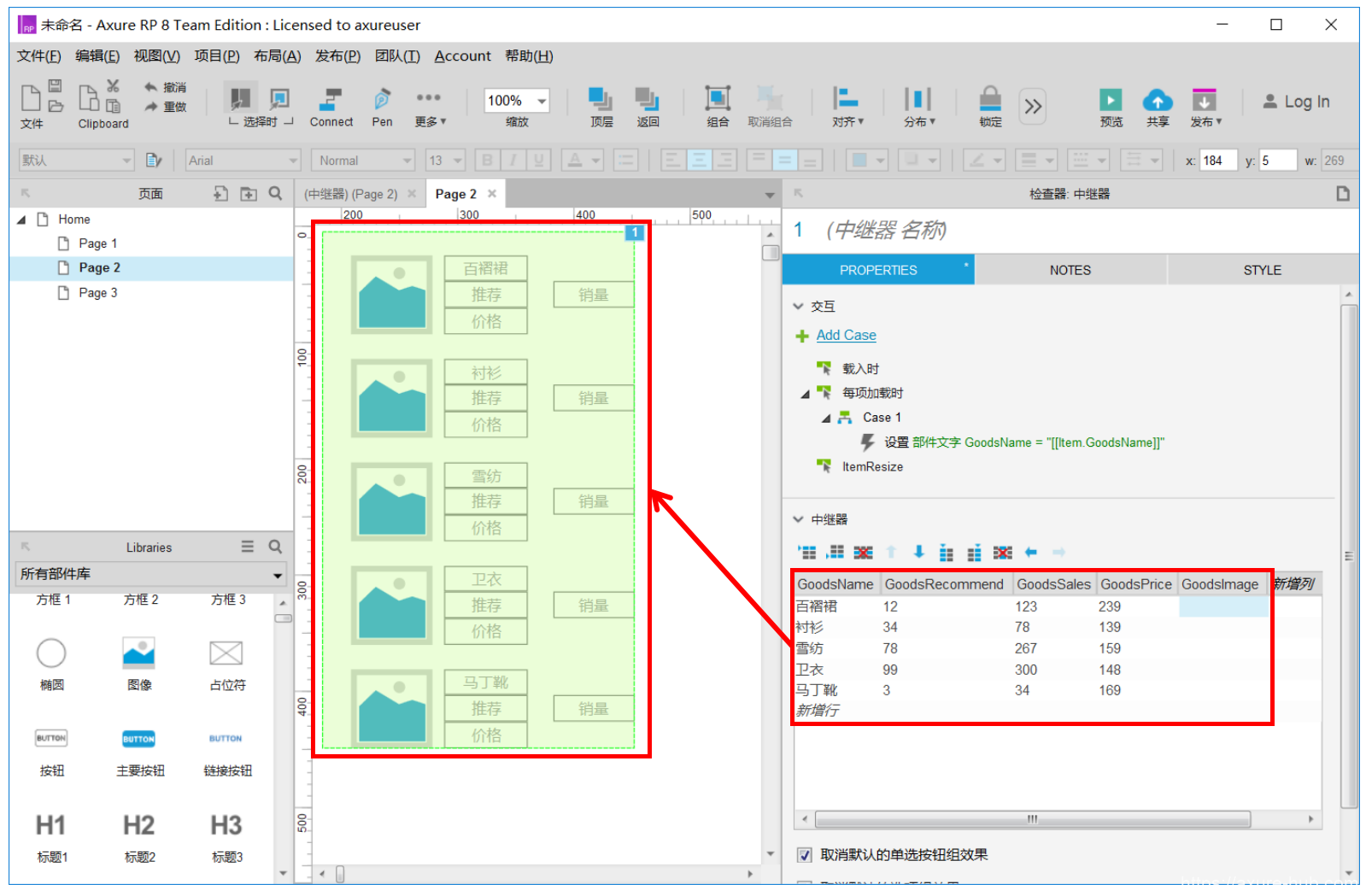
5.在检视面板打开数据集,添加行和列,并且填入每个商品名称,价格,推荐,销量数据(随便写)。中继器里的数据会随着数据集表格变化而变化。

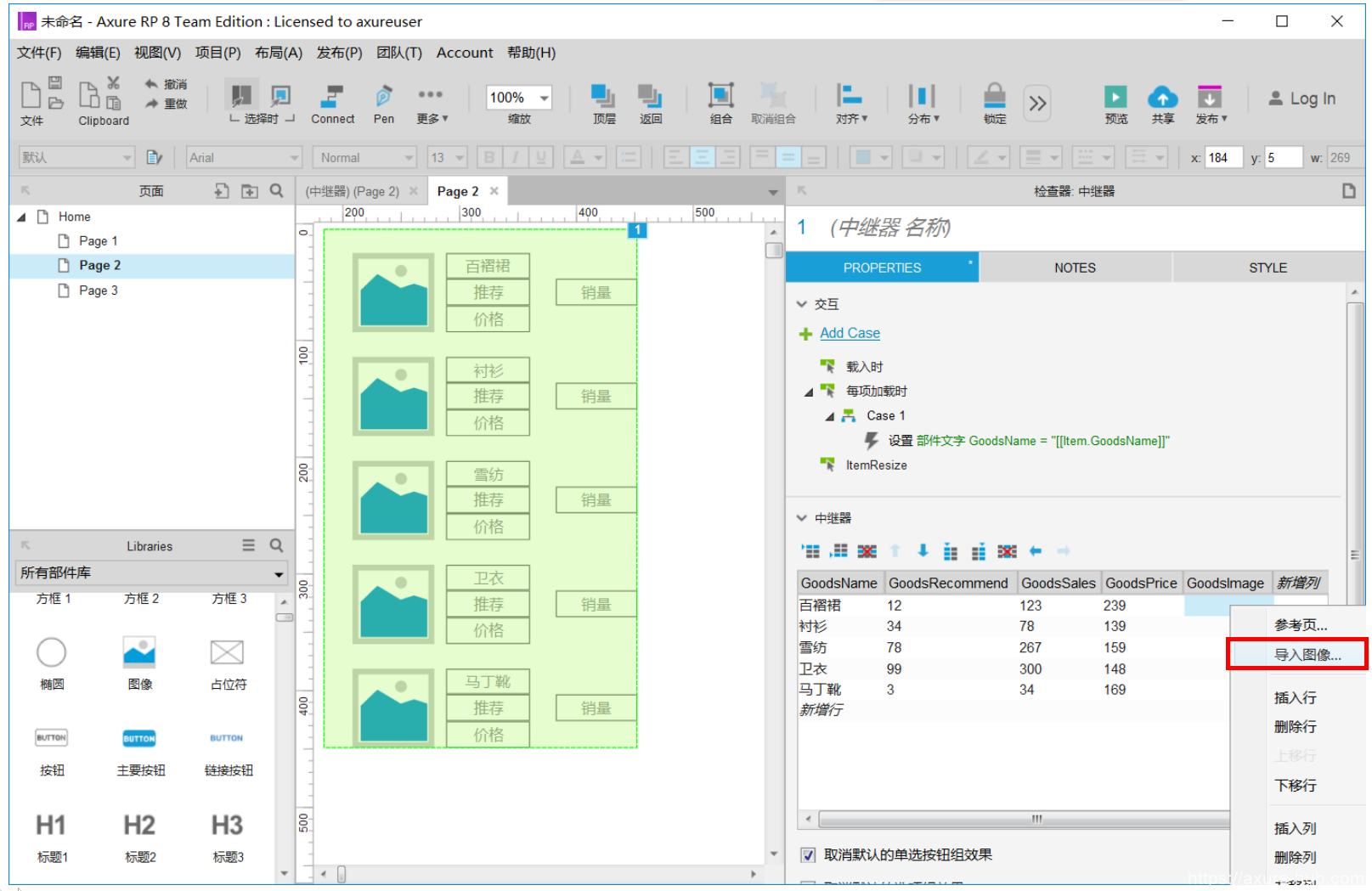
6.右键GoodsImage点击导入图片添加图片。

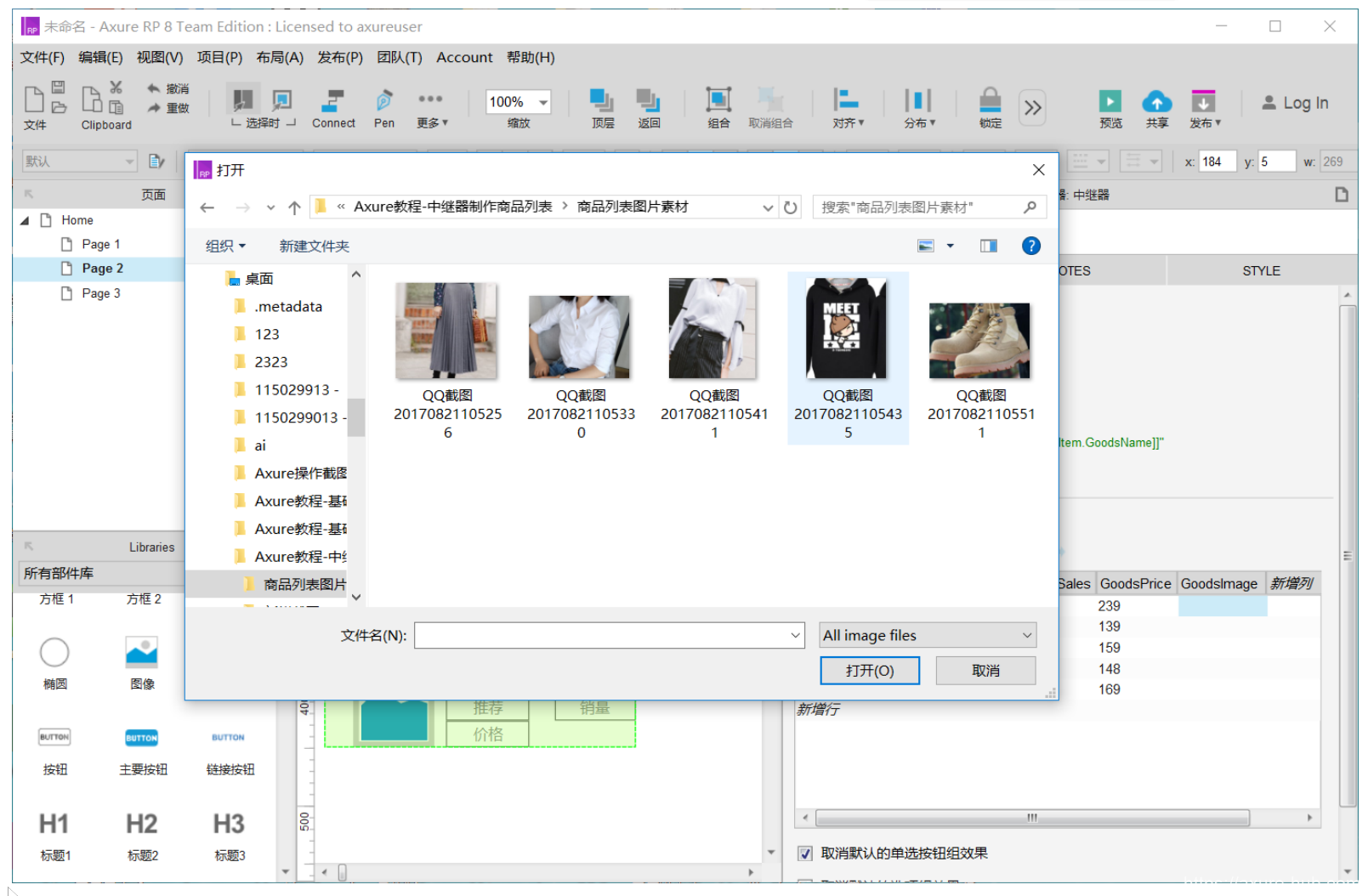
7.在本地文件中准备好要插入的图片并将其选中插入。

8.插入图片成功后,开始编辑用例。

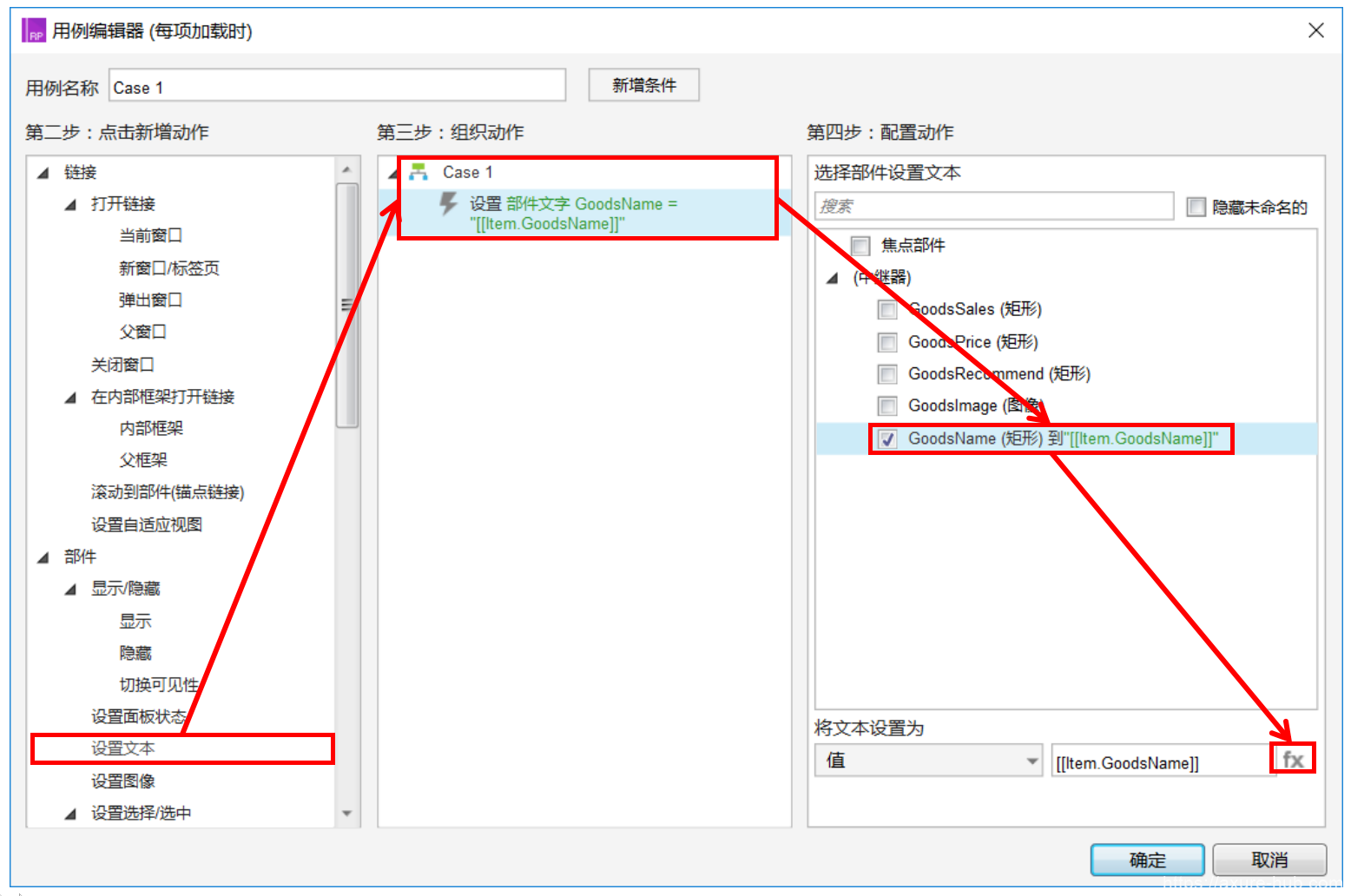
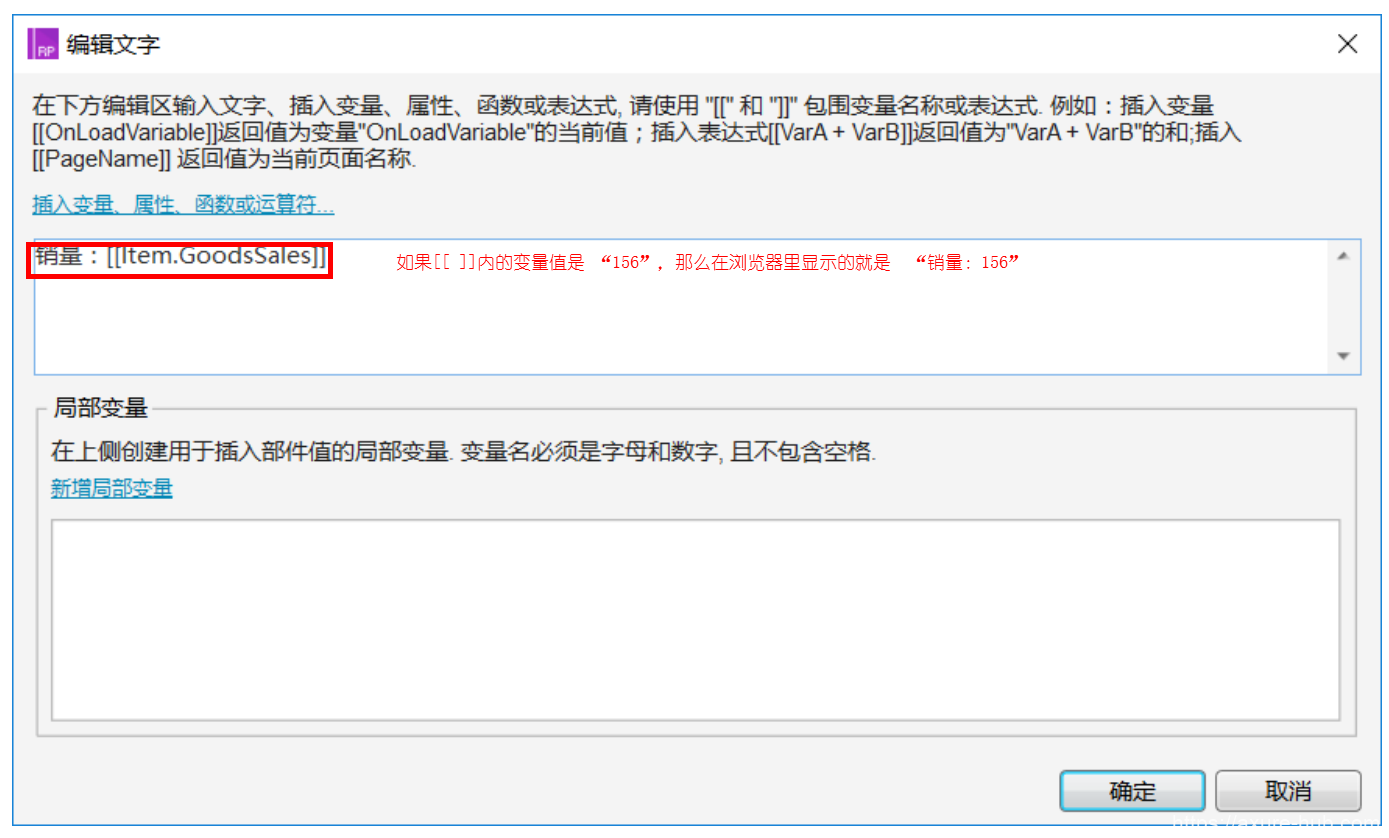
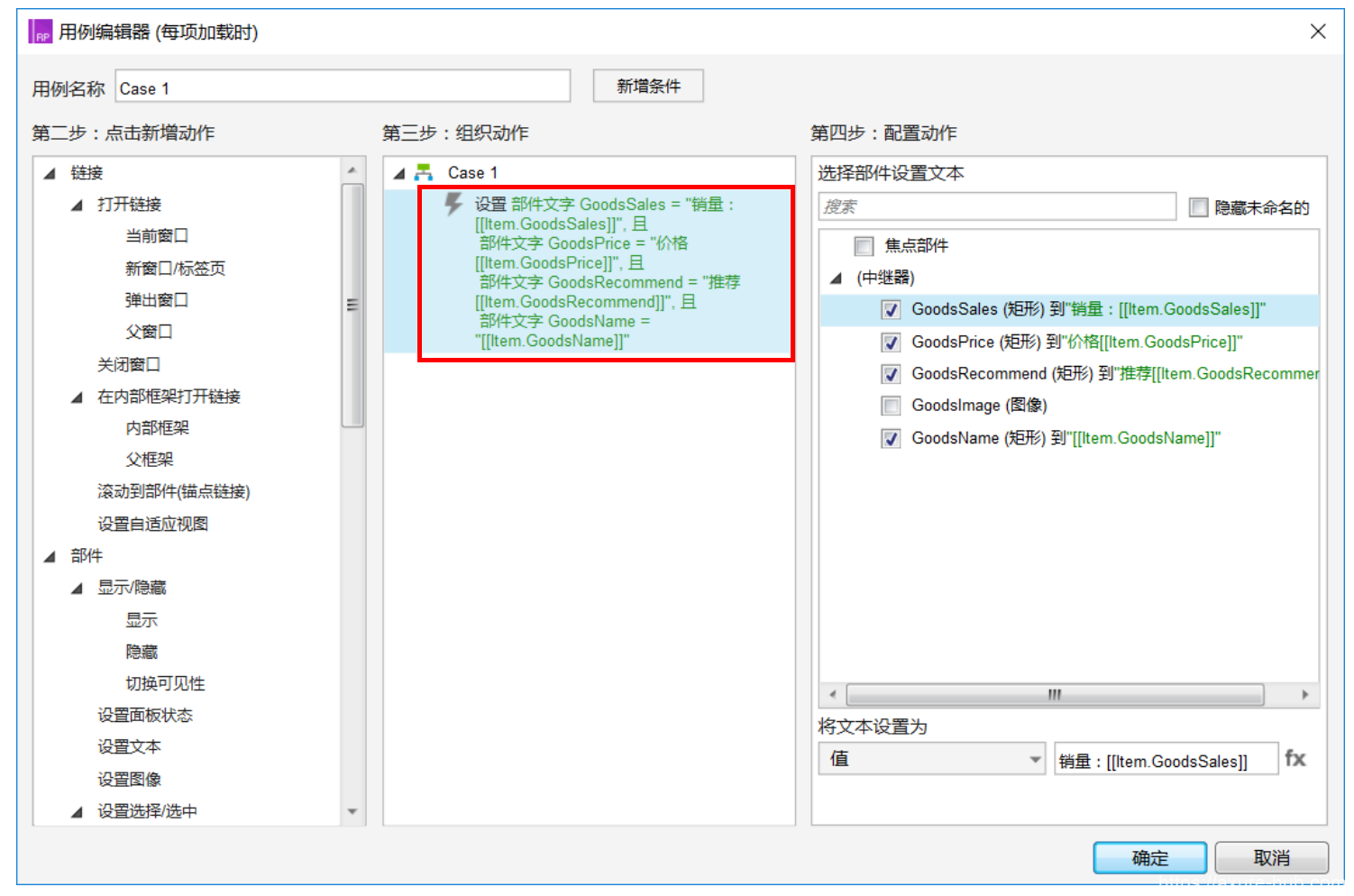
9.以GoodsName(商品名称)为例,文本的值可以手动输入也可以选中“fx”进行编辑。

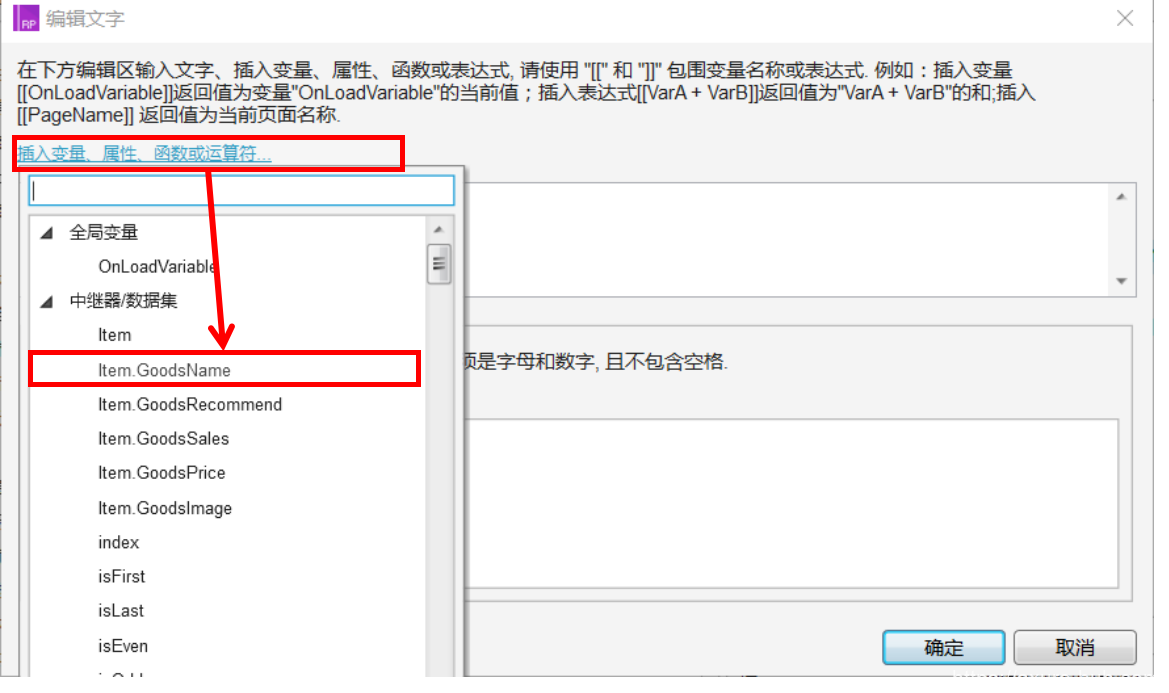
10.点击“fx”进入编辑界面的时候插入数据集中的GoodsName。

11.变量值是由[[ ]]括起来的,在显示时显示其值。

12.按照添加商品名称的方式添加其他的三个(推荐,销量,价格)文本值,可以添加相应的标注。

13.添加四个文本值成功。

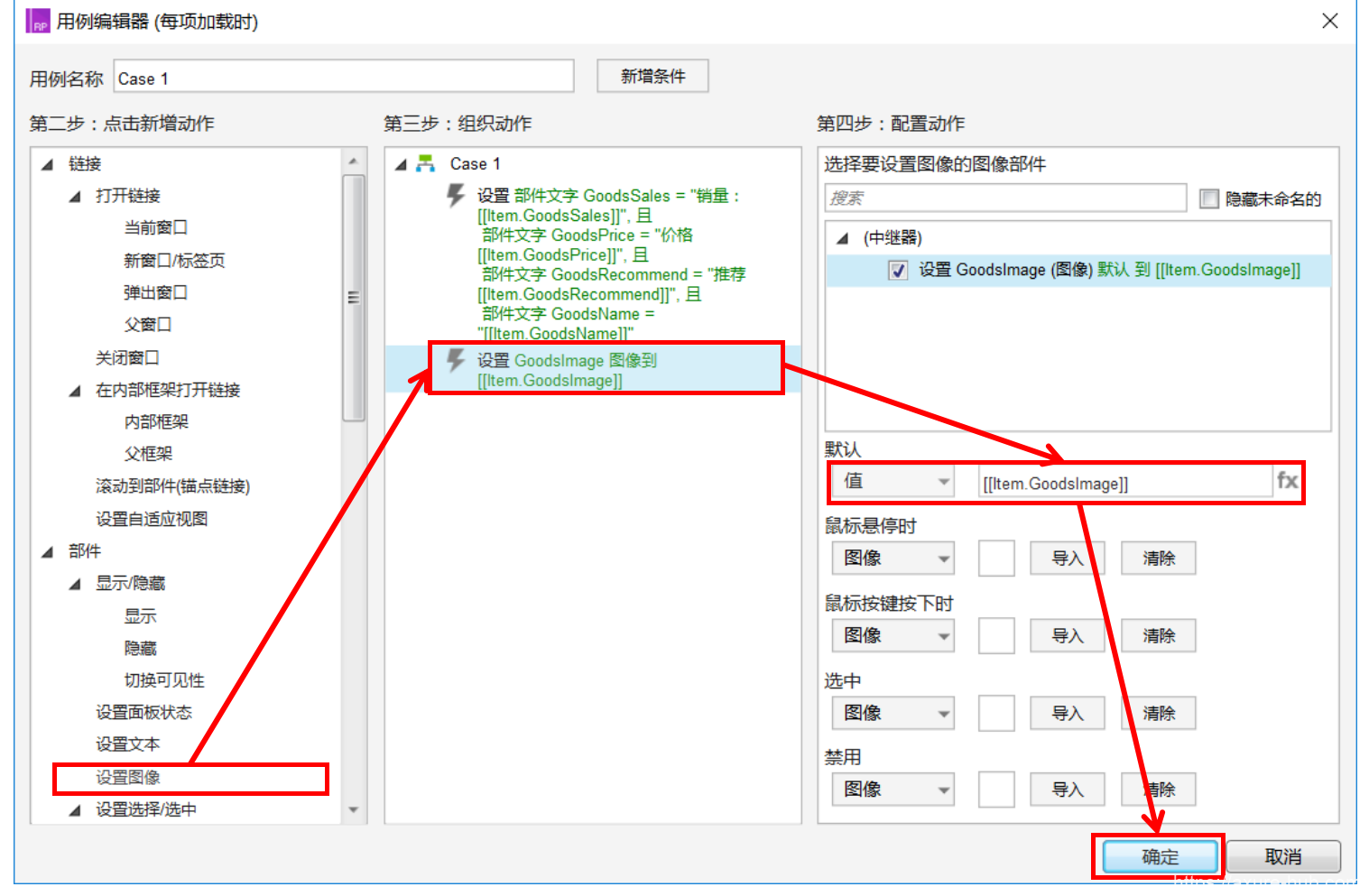
14.添加图片值也是按照“fx”添加,不过是在设置图像的选项里添加。

15.添加成功后,数据集里的值全部上传到了操作区中。

16.预览效果如下。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
