Axure高保真原型,移动端APP底部导航搭建。移动端高保真原型、原型动效库、原型元件库,Axure元件库、Axure元件库、Axure原型设计。

源文件下载地址:https://pan.baidu.com/s/1qYOBATu(百度网盘)
原型屏幕尺寸:375*667px(iphone6/iphone6s/iphone7)
一、功能点
1、新建元件库,通过元件库反复调用提示弹框;
2、同一个提示框,在同一个界面,可以分别调取多条提示语;
3、通过提示语的类型,自动显示对应的图标。
二、准备工作
1、素材:导航图标、各个界面所需图片,下载文件中已包含所有素材;
2、新建【index】、【登录】、【购物车】等原型中的界面,将手机壳导入【index】界面;
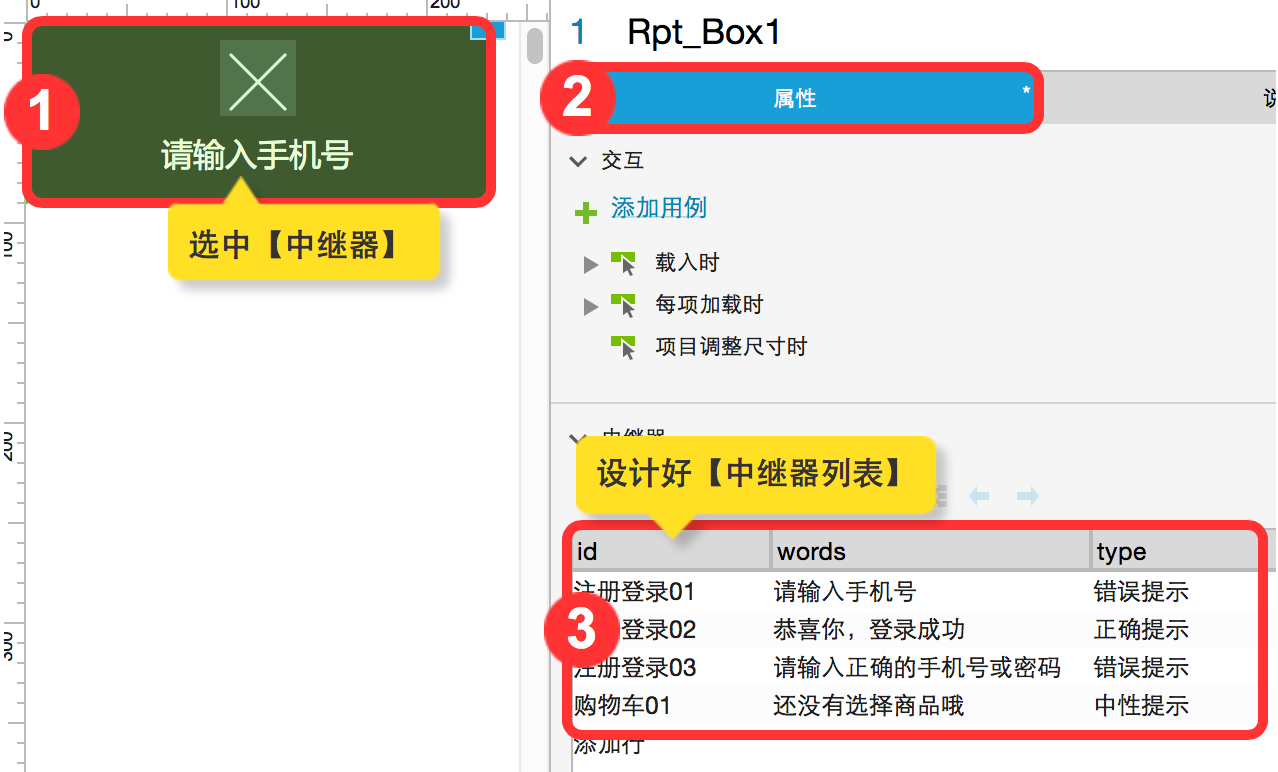
3、新建元件库【动效库】,在元件库中拖入一个【动态面板】(Box1,231*90px),动态面板中拖入一个【中继器】(Rpt_Box1,231*90px);
4、在中继器中,在拖入一个【动态面板】(Icon_Rpt_Box1,38*38px);拖入一个【图片元件】(Background_Rpt_Box1,231*90px),拖入一个【文字编辑元件】(Words_Rpt_Box1,231*30px)。
三、实现步骤
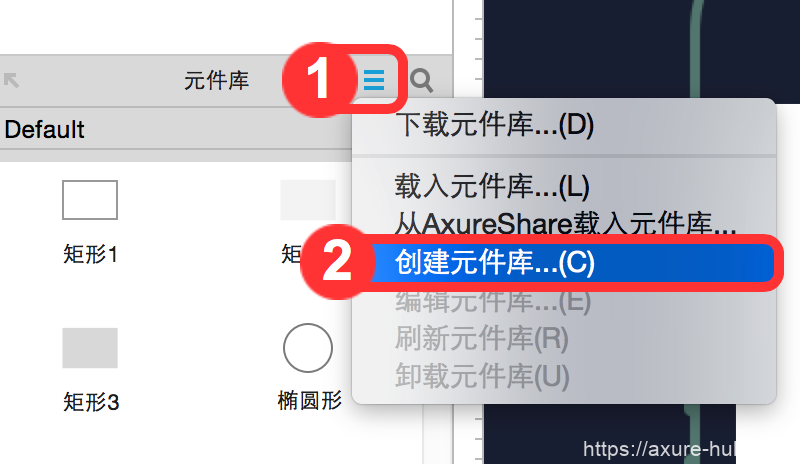
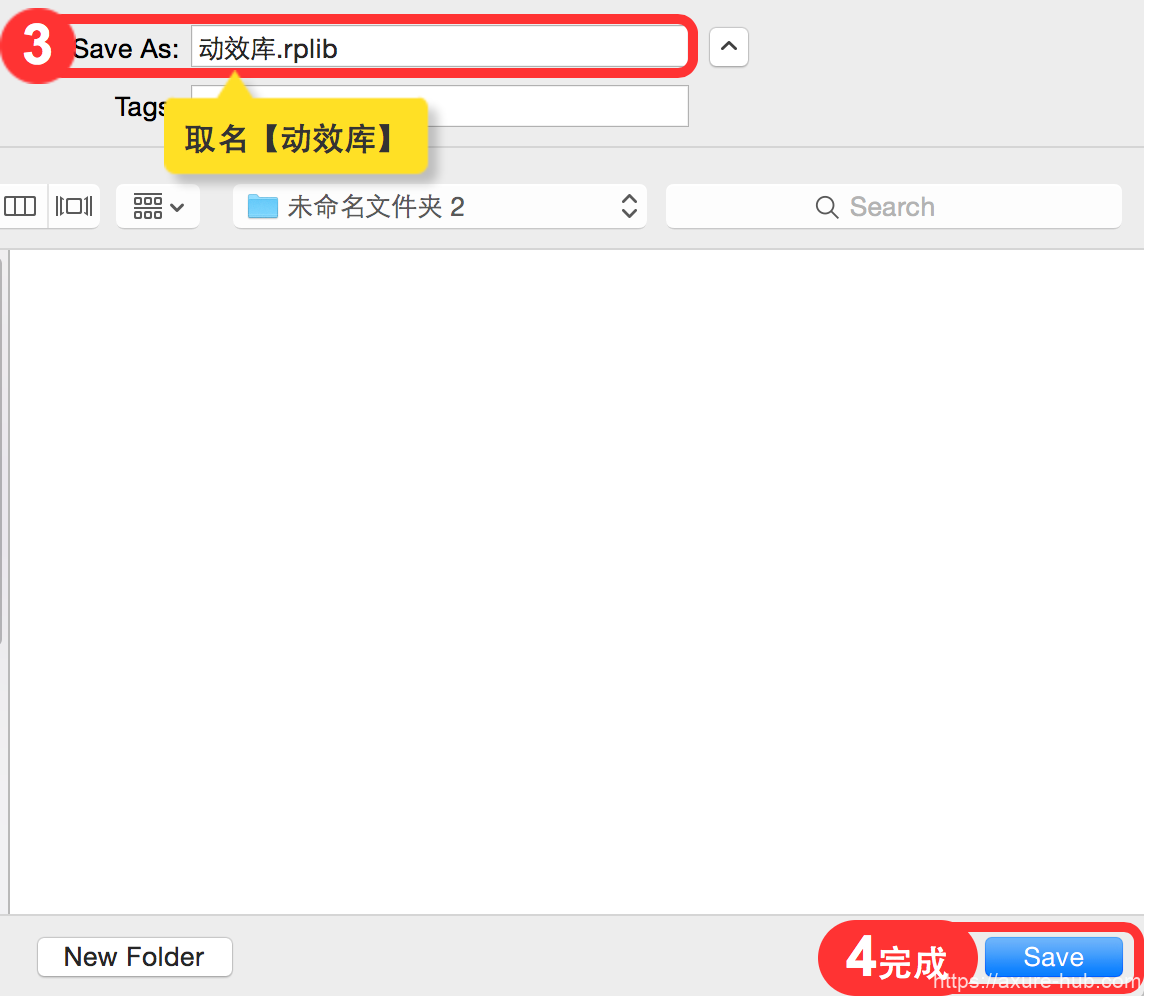
1、创建元件库,取名【动效库】:


2、【动效库】中设计提示弹框:


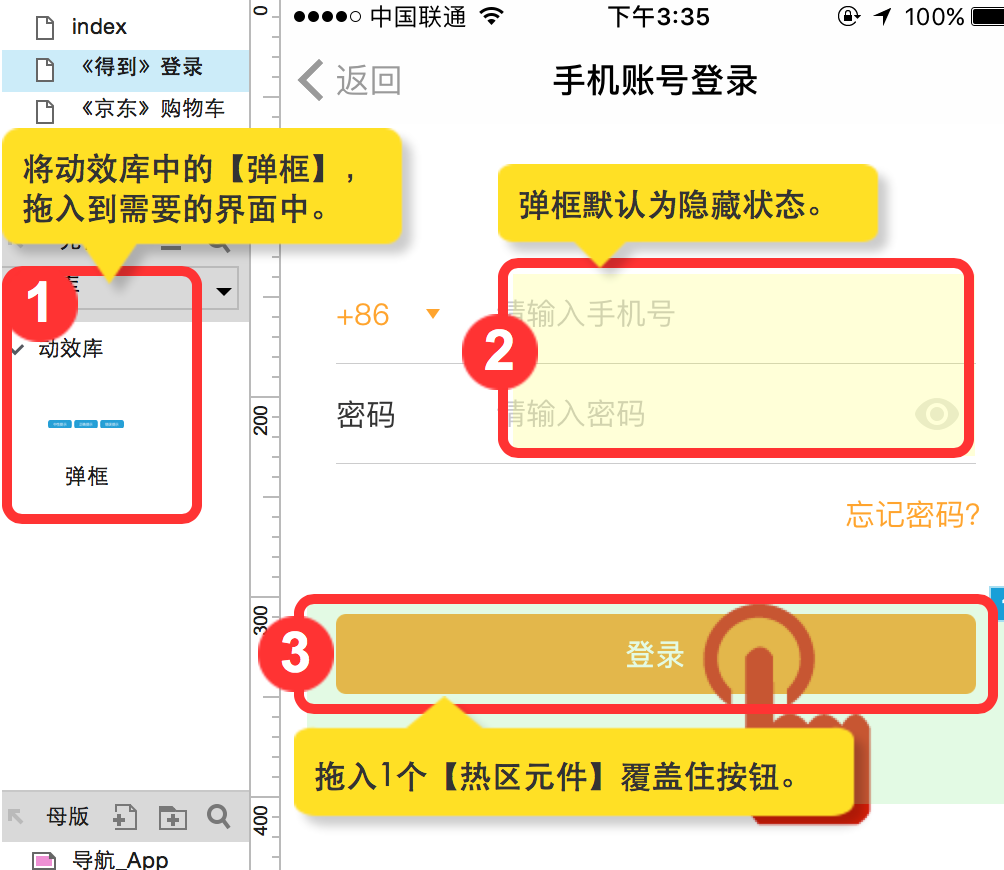
3、在需要的界面中调用弹框提示语:


原型在线地址:http://u.pmdaniu.com/gLB3
源文件下载地址:https://pan.baidu.com/s/1qYOBATu(百度网盘)
相关阅读
第1篇:移动端高保真原型框架搭建(附源文件下载地址)
第2篇:移动端APP高保真原型框架搭建_底部导航(附源文件下载地址)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
