在之前的文章中,既做过了轰轰烈烈的搜索,也做过了简简单单的排序和筛选,今天想用中继器来实现一下从商品【列表页】到【详情页】的过程,还有关于“列表“到“详情”的一些思考。
预览效果:

一、从列表到详情的数据显示

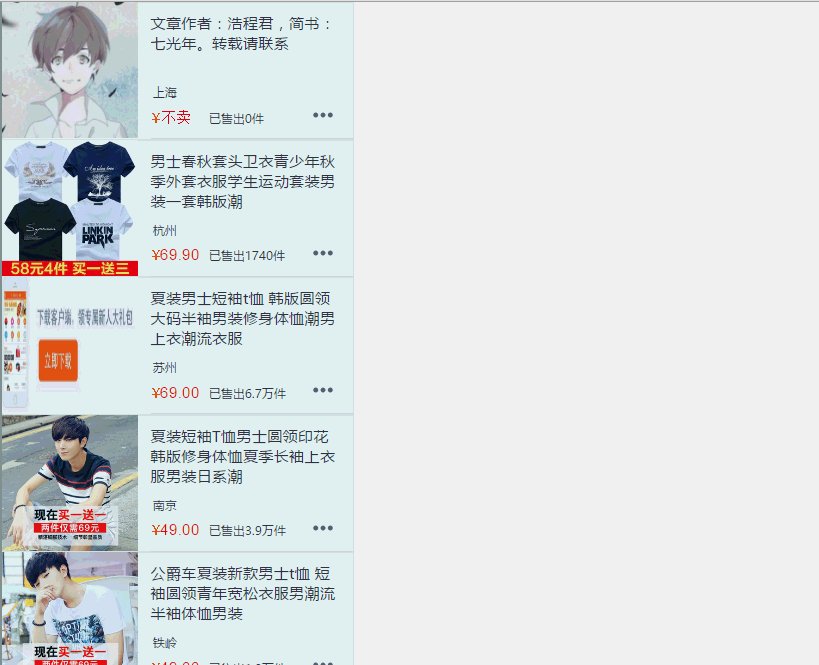
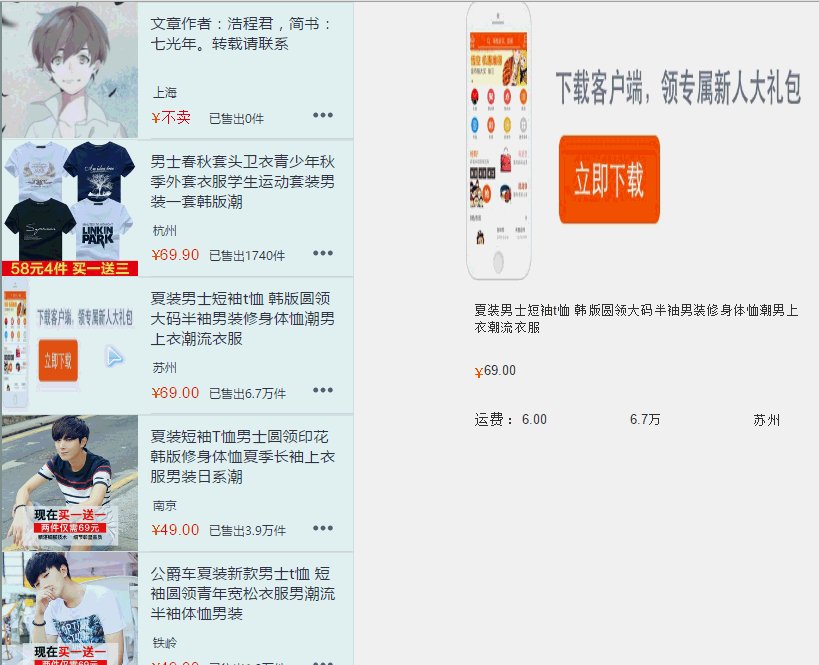
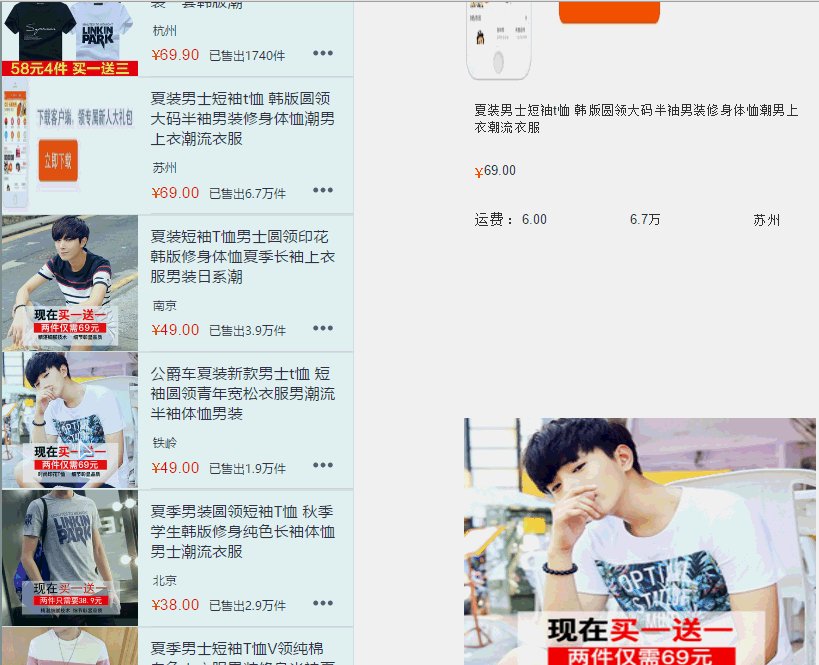
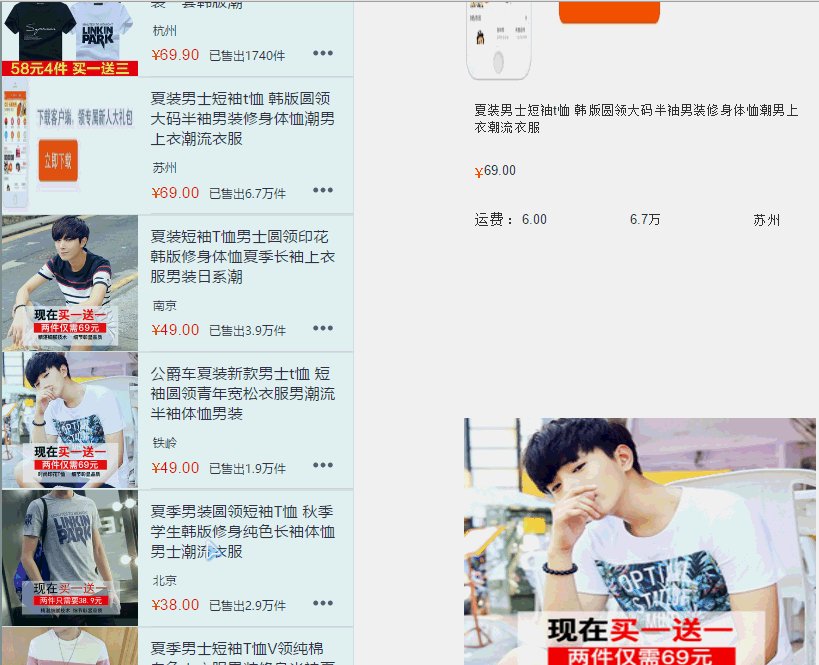
上图是淘宝wap端,从商品列表页到商品详情页的变化,很明显能看出‘详情’页的信息更多更全面,数据字段的显示也更丰富;

上图是*的app页面,左侧是列表页,右侧是详情页。
不仅仅是电商和社区,包括像微信在内的产品都是从列表到详情,列表的作用是简洁地展示详情的信息,而详情是对列表信息的补充。
淘宝wap端,就是将商品图片、名称、价格、运费、购买价格、购买人数、发货地址,显示在列表。这也是淘宝经过数据分析之后,提炼出的用户对商品最关注的信息。我们在设计产品时,也应该精细打磨,用数据做支撑,将用户最关心的信息放到他眼前。这样既能优化产品,减少不重要的数据字段,也能增加商品的点击率。
如果要用axure来实现的话,可能有的朋友会想到用不同的动态面板来切换,其实不必这么麻烦,只需要了解中继器的”增“,就可以将商品列表页的数据插入到商品详情页中。
二、中继器实现
1)数据字段分析
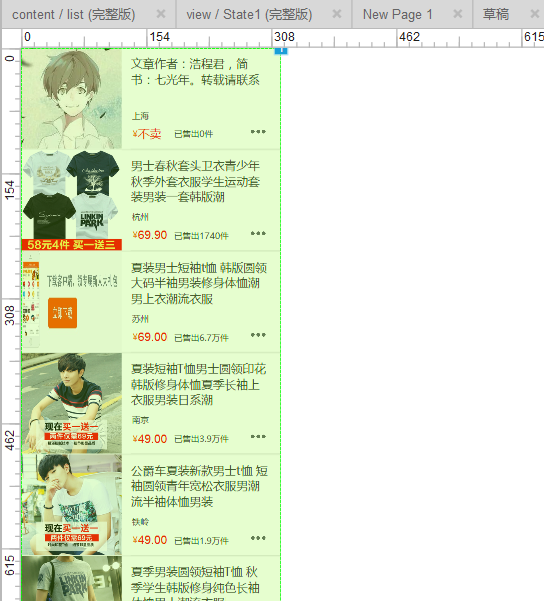
还是回到最初的中继器界面,如下图,现在有一个已经做好的中继器列表,参考:用过那么多原型软件,为什么我还是最爱Axure

这个中继器的数据集:

可以看到这个数据集是很简单的,但是我们的目标是像淘宝wap端的商品详情页:

为了体现数据传递,并且不显得臃肿,所以我选择其中一部分的信息来实现。
2)增加字段
分析了一下之后,我决定增加图片轮播和快递费:

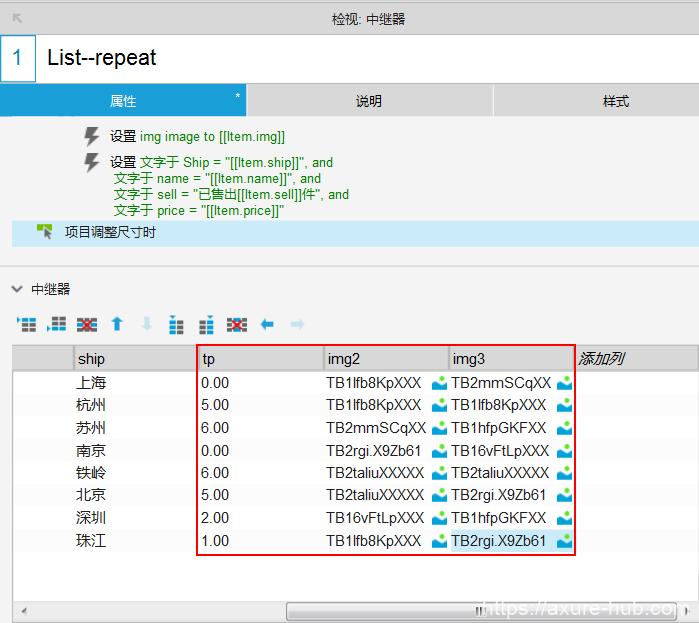
如图三列,就是在列表中继器增加的字段和数据,因为列表不显示,所以不用赋值,单纯用于数据传递。
3)清楚商品详情页的数据
可以从之前的淘宝wap看出,相同的数据尺寸和排列位置并不相同(比如列表页的商品图片在详情页是轮播大图),所以复制列表页中继器(list-repeater),暂时先放在他旁边:
复制主要是不用再从新填写数据集的字段了,如果按照我之前说的用excel来存储,也可以直接复制数据集,都可以实现。

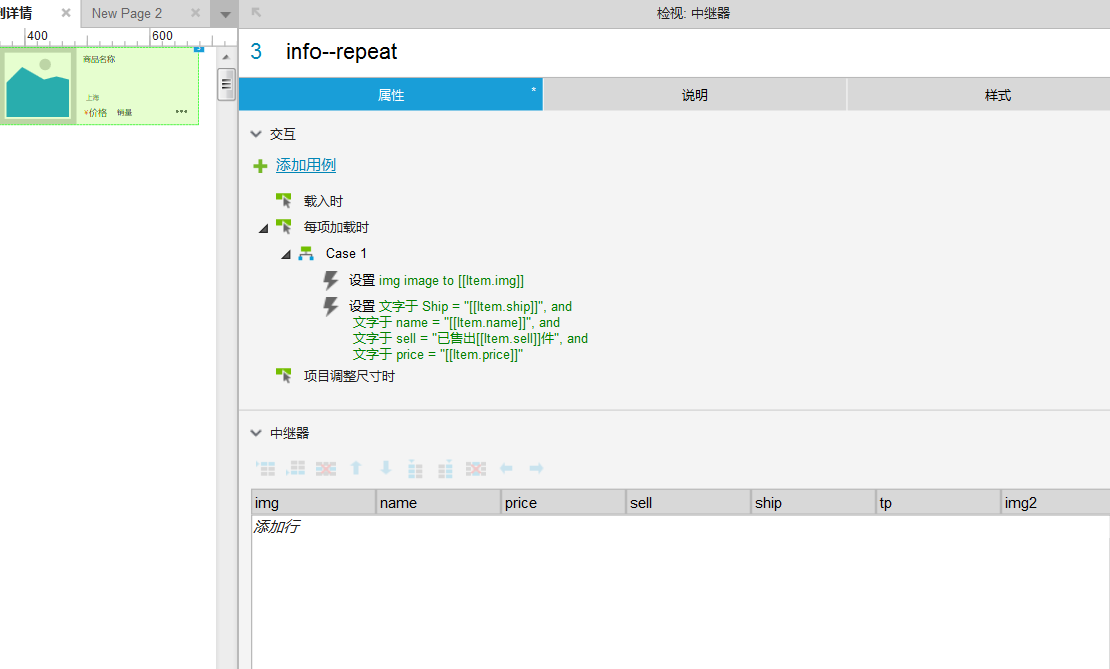
再将右侧中继器改名为(info-repearter),并把他的数据里的记录(每一行)都删除,字段名不要更改:

4)重新排列一下info中继器的数据结构
增加了tp这个数据

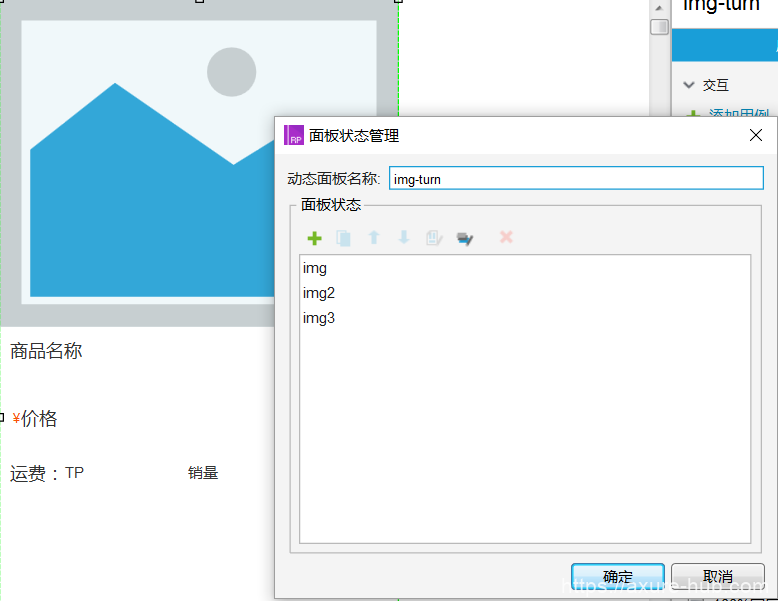
5)增加一个图片轮播
在info中继器中,用一个中继器套三张图分别是img、img2、img3

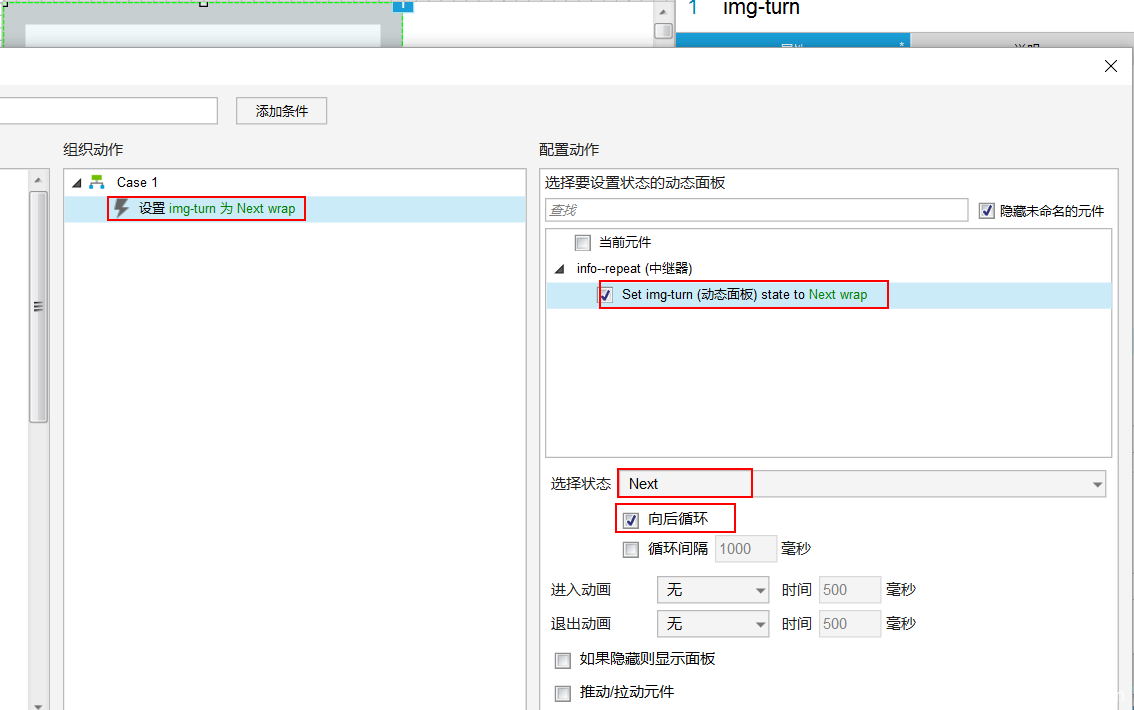
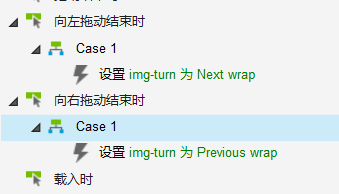
在增加一个左右滑动的用例:

向前与此同理:

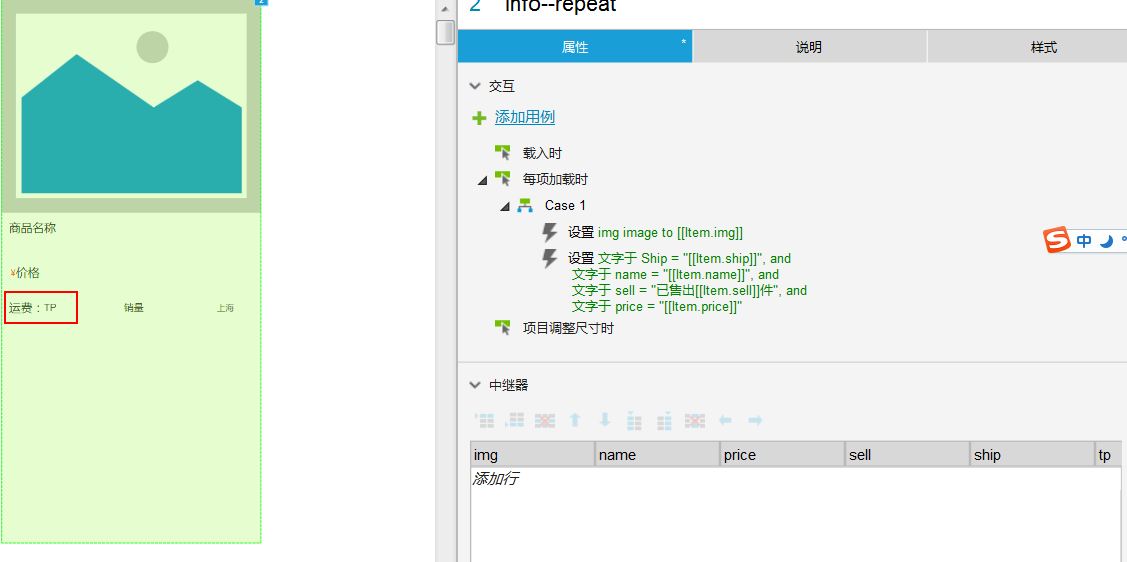
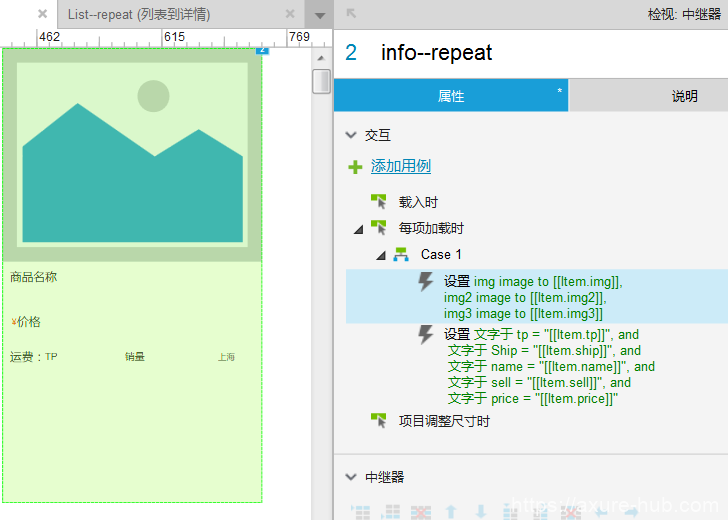
给info中继器赋值:

一切准备就绪,接下来就是中继器最精彩的部分.
6)从列表到详情
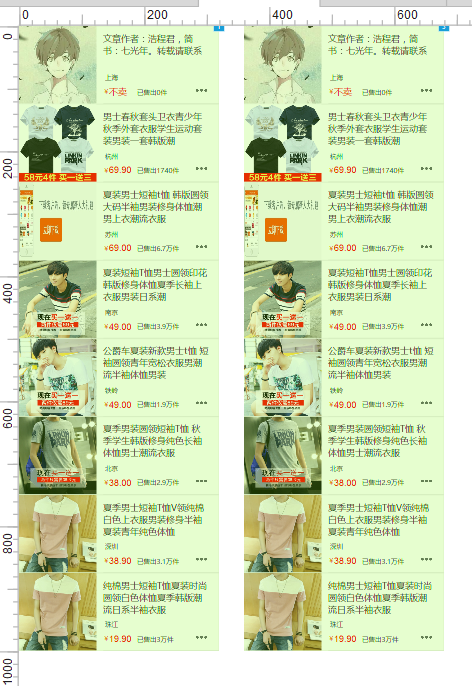
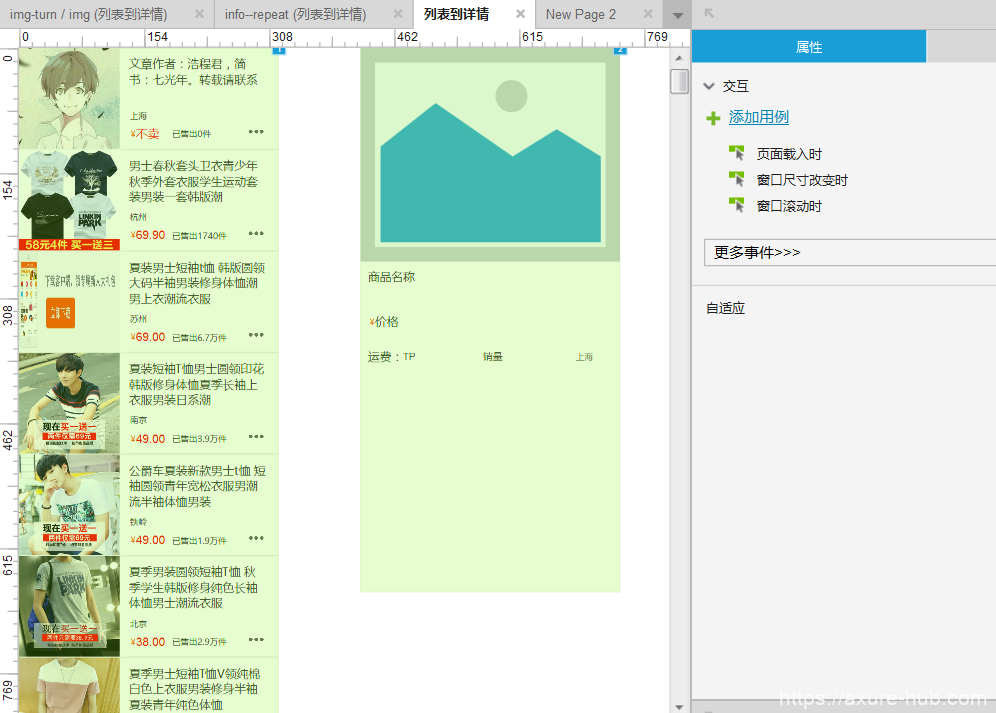
先在的工作区是这样的:(为了方便观看,所以将详情放到和列表同一界面)

而我的目标是点击列表的某一项,右侧对应显示该商品的详情,所以对list中继器添加用例。
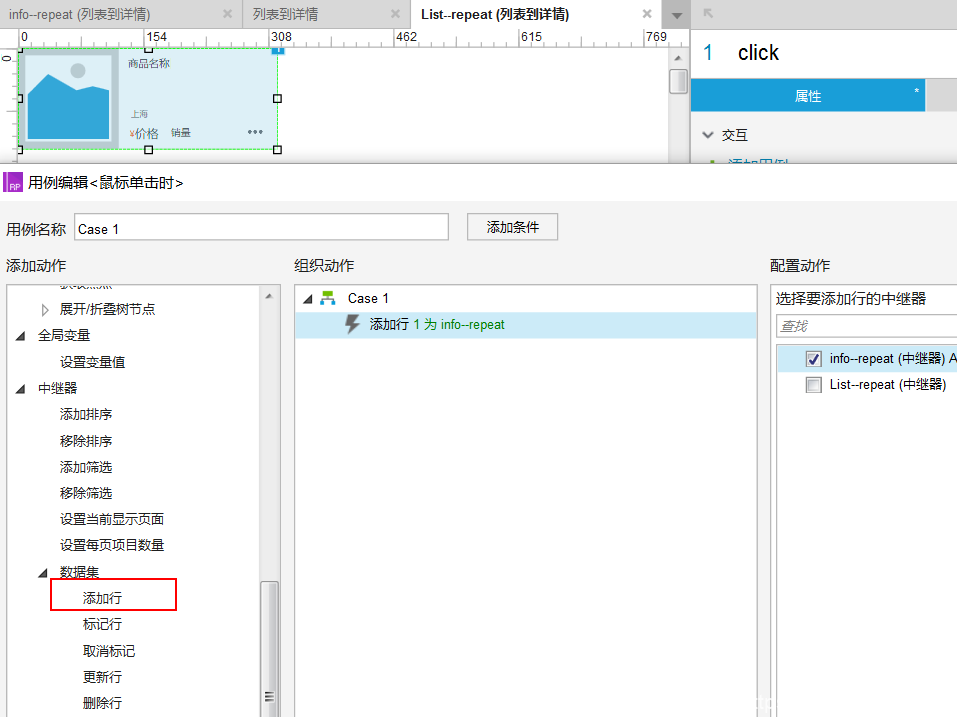
在list中继器内蒙上一层动态面板(click),添加用例,鼠标单价click时,在info中添加(insert)一行数据(info中继器现在是没有数据的):

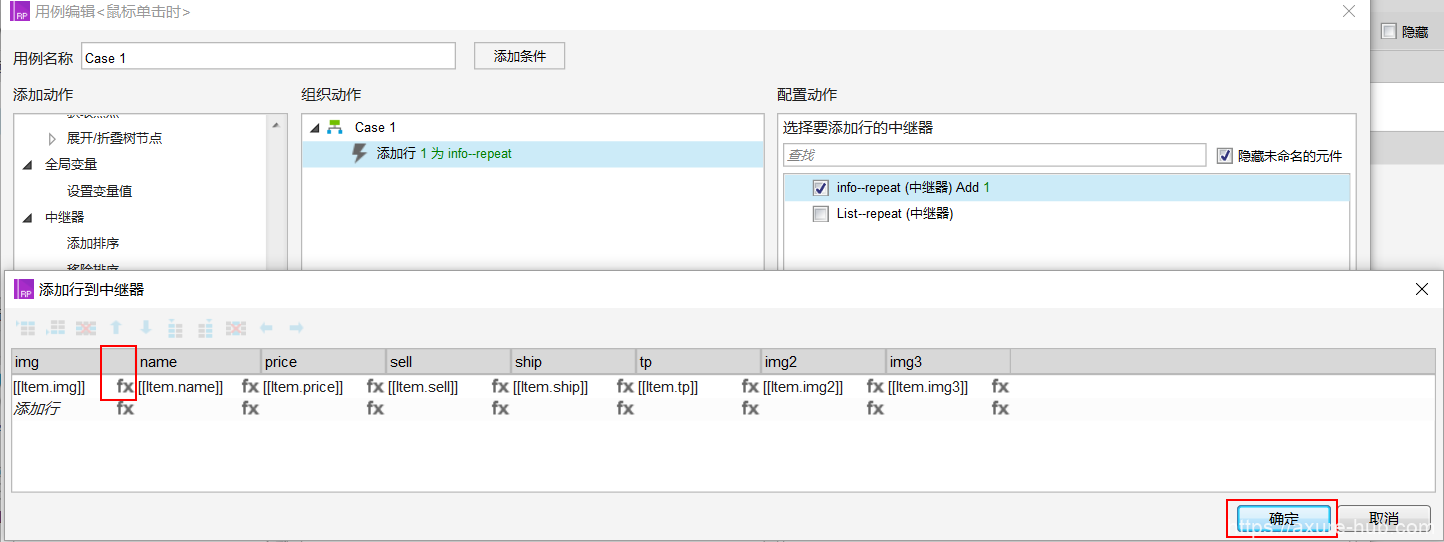
因为两个中继器的字段命名都相同,所以选择相同的变量名命名:

可以先试试增加数据这个功能:

可以看到,我点击list中继器的一项,会在右侧info中继器增加一项。增加的功能确实实现了,但是我的目标是在info的一个界面里刷新,所以需要接下来的步骤:
7)更新数据
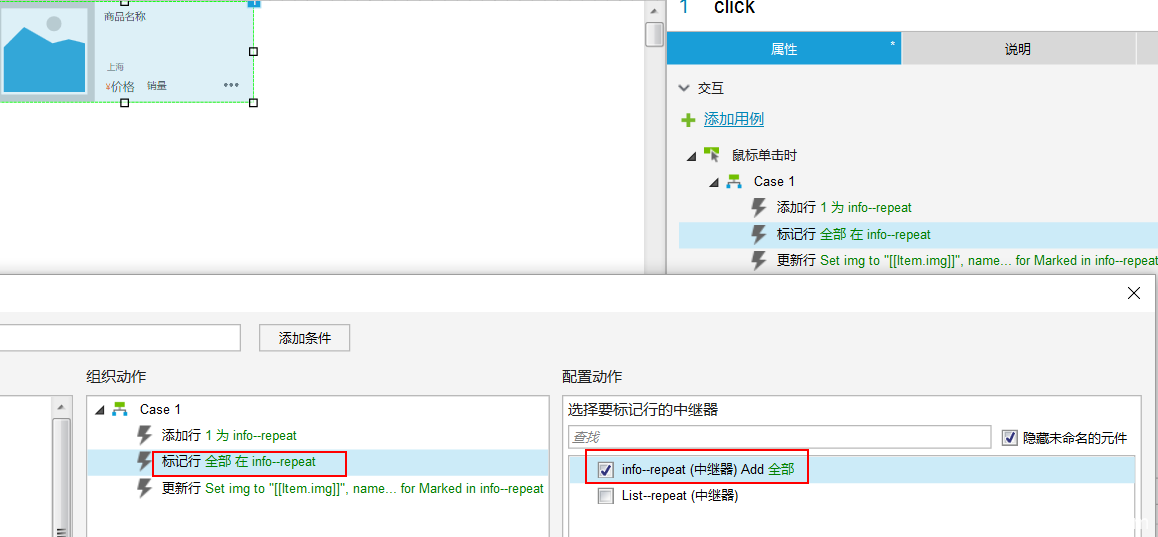
先标记info中继器,全部标记。——这一步可以理解为,我们要把上一步添加的数据更新为新的状态,那么要更新哪些数据呢?这就像数据库的select一样,先把要更新的数据标记出来。

标记完成后,那么要把先在标记的数据更新成什么数据呢?
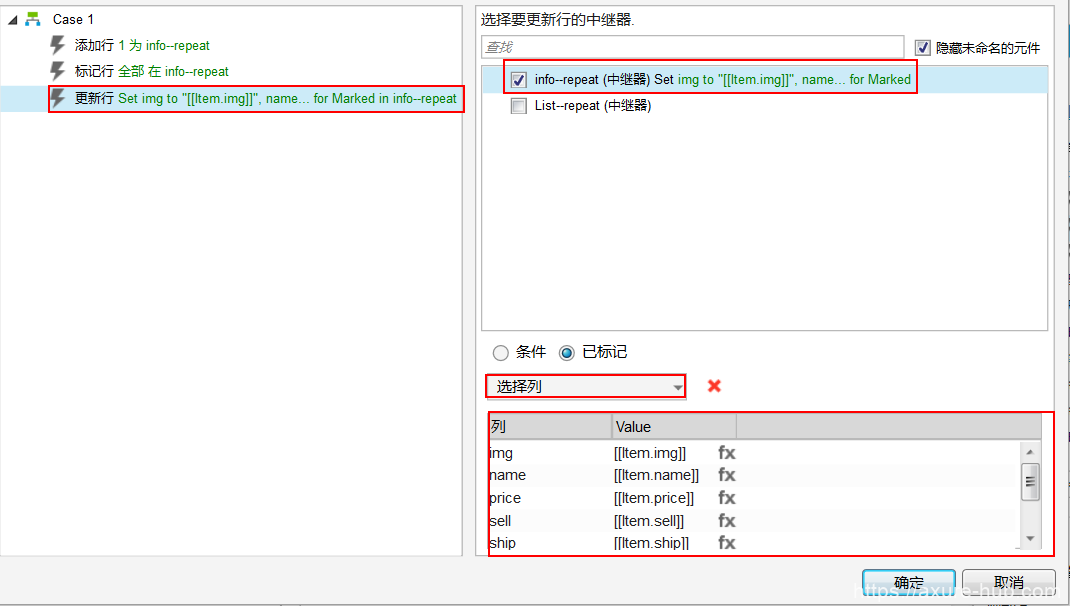
所以我们就就要导入(update)新的数据:

到这里,数据的传递,insert,select,update都用到了。
结合上一篇文章说到的delete,刚好是对数据处理的增删改查。
这也是中继器的用法里稍微复杂的一部分。
最后,我的中继器基础教程就先写到这里了,点击右上角的头像可以查看这个教程之前的文章。
以后想到什么有意思的东西再和大家分享吧~
