通过对做这个原型过程的思考,我们可以发现,在用Axure做原型时,大部分的交互效果都可以使用 “交互效果流程化,Axure功能来替换”的方法思考。
学习Axure时,在一些群里提问题时,常常会得到这样的回复:
其实,只要弄清Axure背后的逻辑,这个是很简单的。
我常常被这样的回答弄得一愣一愣的,这是一句正确的话,但是我却不知道它能如何指导我去解决问题。我们在看到一个交互效果时,要怎样思考才能成功地用Axure实现它?今天我们通过实现一个类似“探探”的交互效果,来探讨这“Axure背后的逻辑”指的是什么。
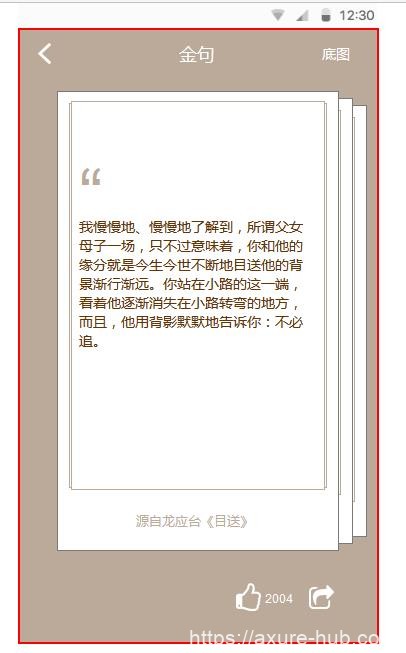
一. 最终效果
“得到”app的“看金句”交互效果与“探探”app的交互几乎一样。在这里使用“得到”Android版给大家举例,该交互效果为卡片翻阅的交互。
动图:

链接:http://m6sogz.axshare.com
百度云盘:链接:http://pan.baidu.com/s/1eRJFzeq 密码:py1h
二. 分析方法
在开始之前,我在这里斗胆为Axure制作交互“背后的逻辑”做一个通俗的翻译:
将想要实现的效果定为目标,将实现目标的操作流程化,并用自己理解的话表达出来,然后在Axure中寻找能替代流程中每一步的功能,将这些流程进行替换,转化成Axure中的事件。
(1)流程中涉及到的几个元素
- 角色:人,被操作的对象;
- 操作:点击,滑动等;
- 输出结果:每一个操作需要达到的效果,这些效果连接起来就是最终的交互效果。
(2)思考方式
将需要实现的效果以流程表示,分别从角色、操作以及输出结果对整个过程进行拆解,最后将每一个节点替换成Axure的功能。
三. 举例分析
接下来,我们看看文初提到的交互效果应该怎么分析。
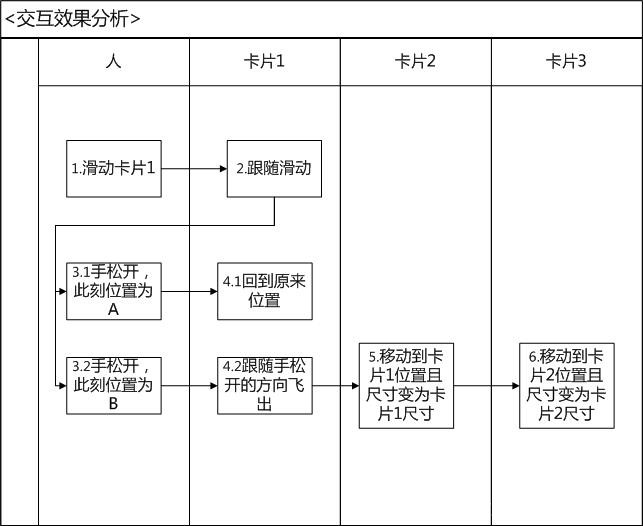
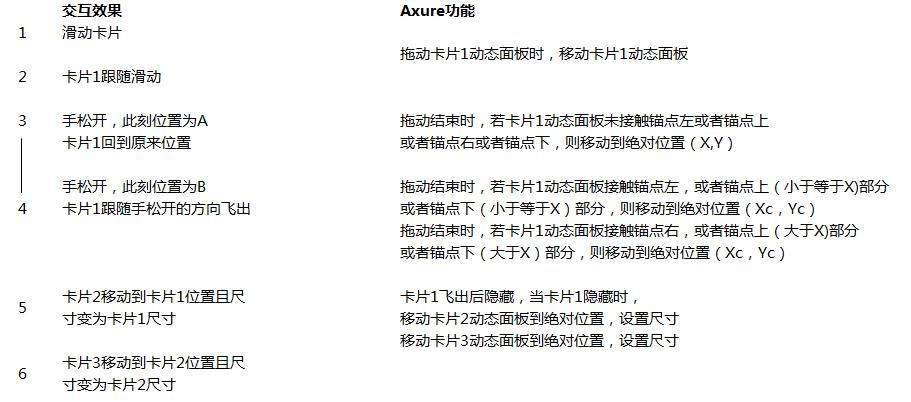
1. 交互效果分析——按照角色将效果转化为流程图
这里的流程图只是一种思考方式,看到一个交互效果,我们要按照怎样的方式思考。有人可能觉得每次都要转化成流程图,岂不是很麻烦?其实,如果你做多了就会发现,脑海中会自然形成流程。
按照我们在操作时所能见到的交互效果,使用角色、操作和输出结果三个元素绘出流程图。

2. 节点替换
接下来,将流程中的每一个节点,替换成Axure中的功能。暂时想不出来对应的功能,就使用红色标记出来,重点讨论。

3. 问题点剖析
节点替换后,我们得到了三个问题点:
(1)A与B的位置如何定义?
在流程图中第3步,通过观察交互,我们可以知道:当手松开时,如果卡片1超出了一个范围,即沿着手松开的方向飞出,若卡片1仍在范围内,即回到原来位置。
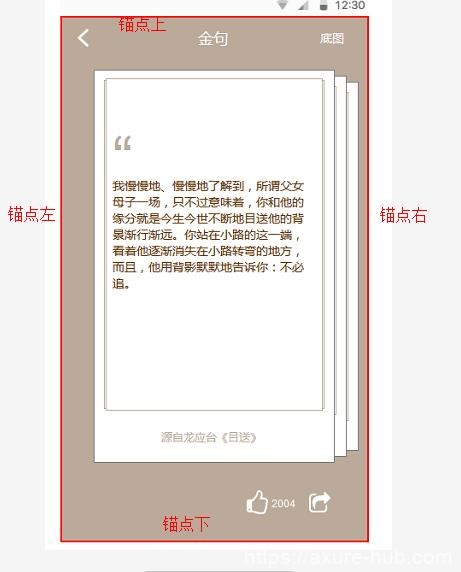
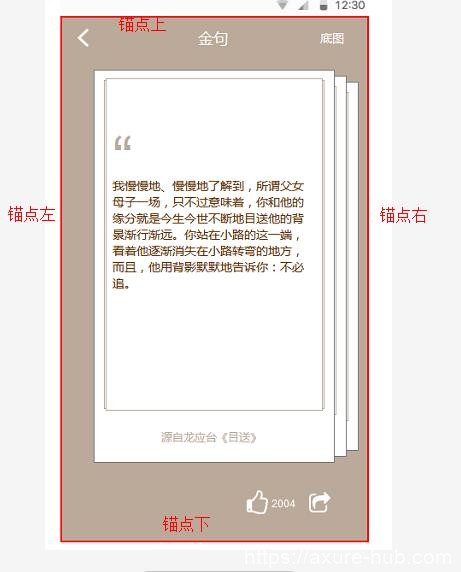
在这里,我将这个范围定义为金句这个页面的四个边缘(实际上,范围应该要大于这个边缘,为了简便,就设置成这个范围),边缘内相当于位置A,卡片1在边缘内移动,松手时回到原处,边缘外相当于位置B,卡片1超出了A,松手时即飞出。

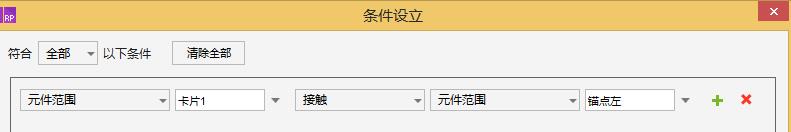
那么在Axure中,就要在四周放上四条线段作为锚点:锚点左、锚点右、锚点上、锚点下。当拖动结束时,如果卡片1这个动态面板未接触到任意一个锚点,则移动到原来位置;如果接触到任意一个锚点,则飞出。飞出路径,我们下一步讨论。

(2)拖动结束时,怎么实现卡片1跟随手松开的方向飞出?
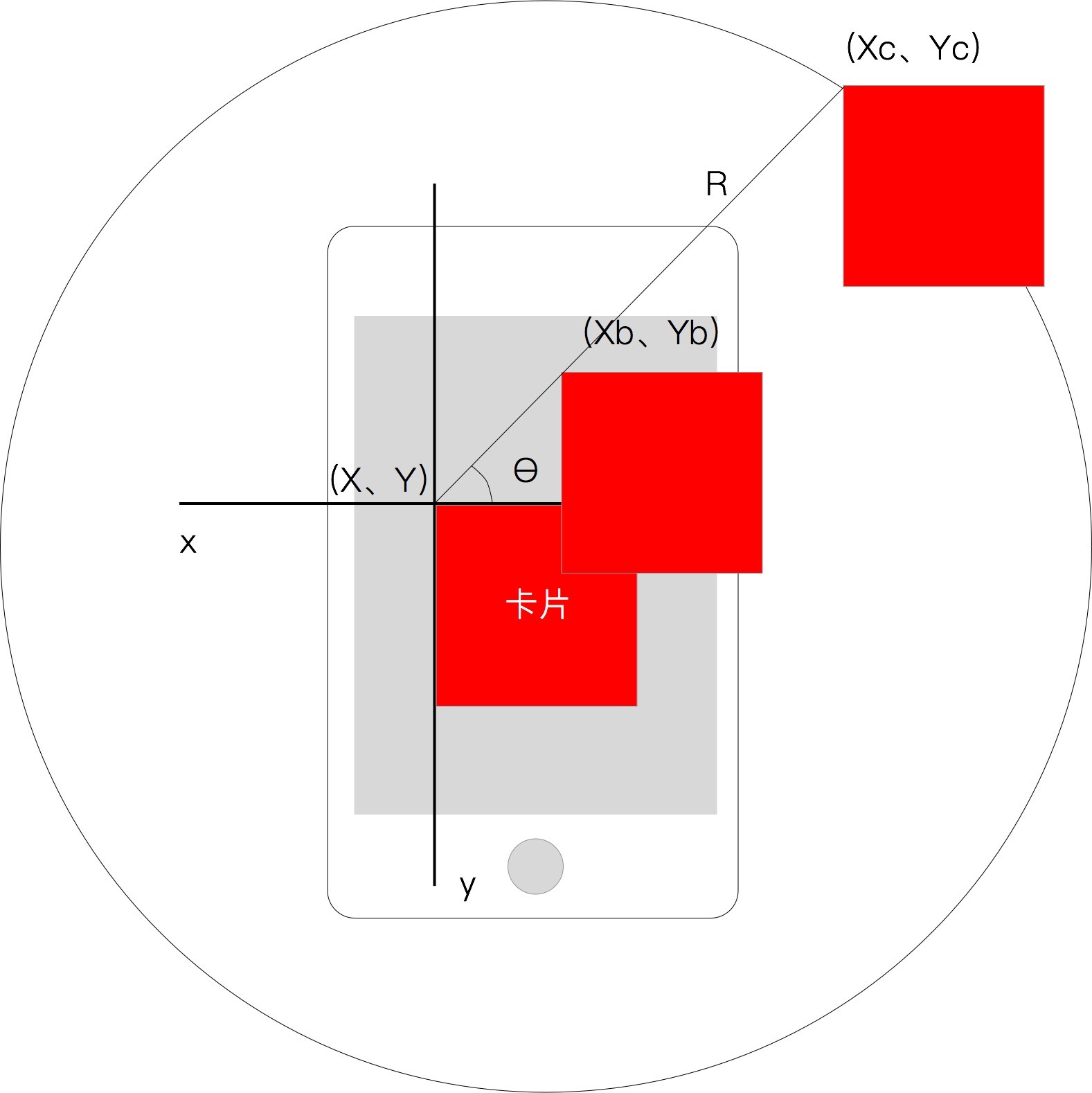
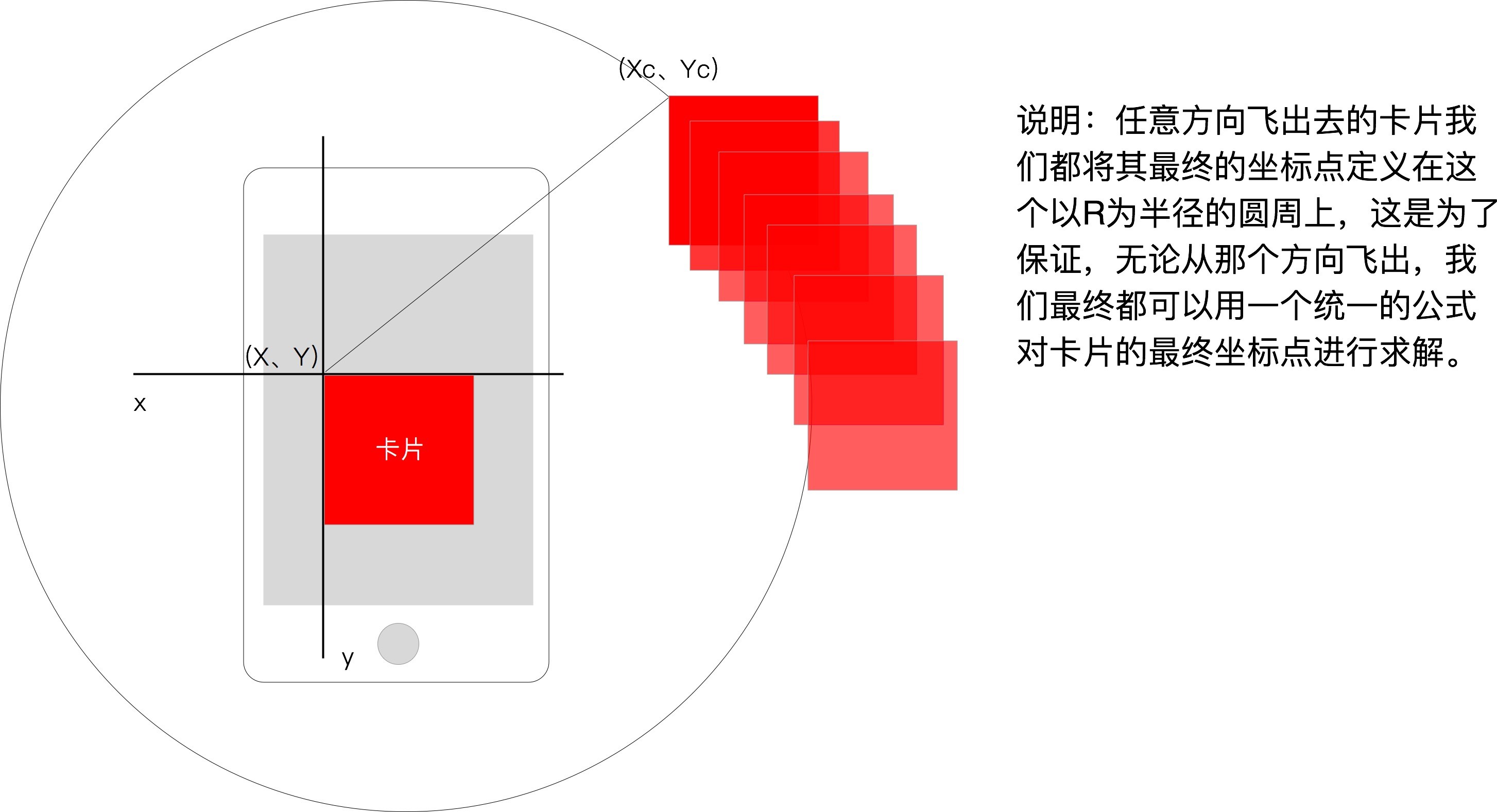
我们想象一下:卡片1的初始位置为位置a,松手前那一瞬间到达了位置b,那么位置a和位置b的连线,即为卡片1飞出时的路径;卡片1沿着该路径飞出后,设置卡片1到达位置c,这个位置c如果超出了屏幕范围,那么我们就看不到卡片1了,也就达到了我们想要的效果。那么假设将位置c与位置a连线,以该段长度为半径画一个圆,位置c即为圆上的任意点,只要这个圆足够大,那么位置c就不会出现在屏幕范围内。我们将所有飞出屏幕的卡片最终的坐标点都定义在这个圆周上,只要坐标点在圆周上,最终我们就可以通过一个公式求出这些坐标点。
设卡片1初始位置A的坐标为(X,Y),松手前那一瞬间的位置B为(Xb,Yb),松手后,沿着松手方向路径飞出,我们定义它飞出后到达了位置C(Xc,Yc)。


根据数学(三角函数)知识,我们可以得到:
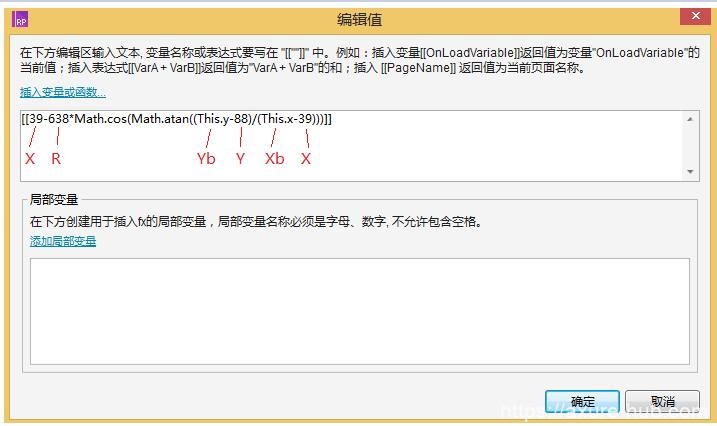
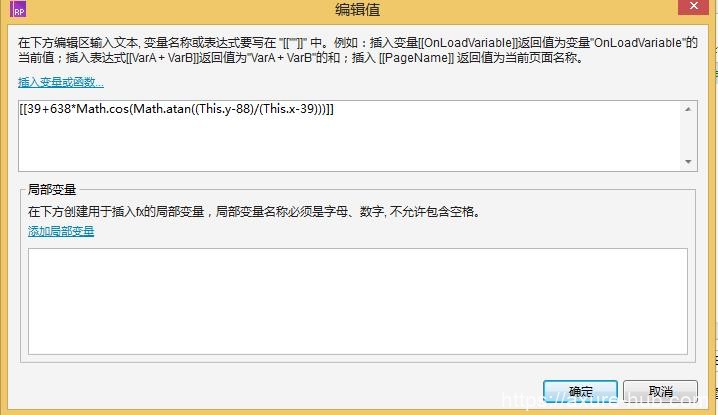
位置c的横坐标:Xc=X+Rcosθ =X+Rcos[arctan(Yb-Y)/(Xb-X)]
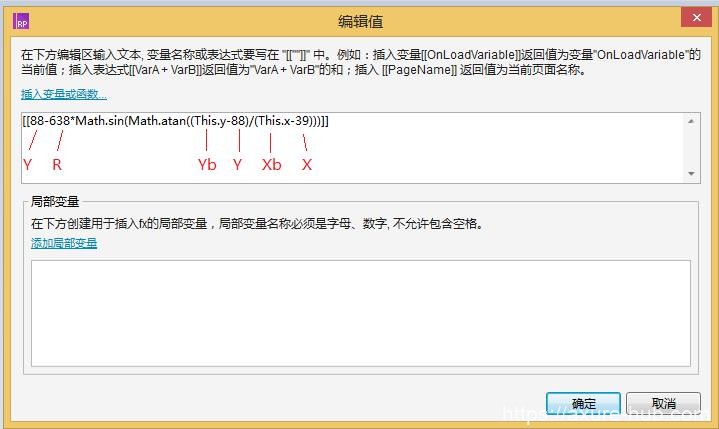
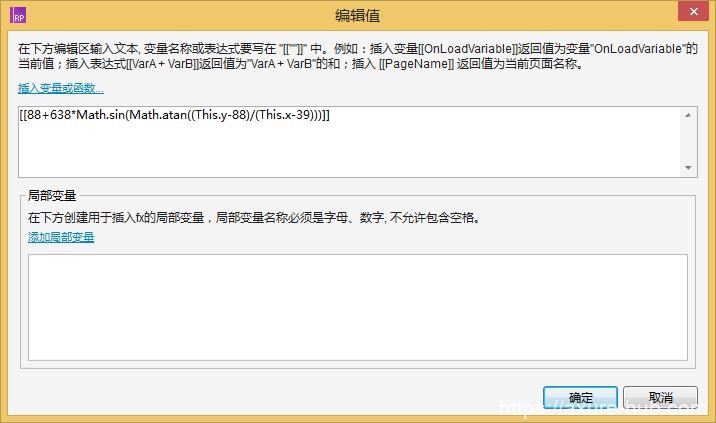
位置c的纵坐标:Yc=Y+Rsinθ =X+Rsin[arctan(Yb-Y)/(Xb-X)]
其中:
- (X,Y)是卡片1初始位置,坐标已知。
- (Xb,Yb)为松手前一瞬间卡片1的坐标,通过Axure的[[This.x]],[[This.y]]可以获取。
- (Xc,Yc)为卡片1飞出后到达的位置,为我们所求。
在这两个公式中,R即为初始位置与位置c的连线,以R为半径做一个圆,我们可以将卡片朝任意方向飞出之后的坐标点都设定在这个以R为半径的圆上, R没有一个确定的值 ,只要能保证卡片飞出之后不能出现在我们的视野中即可。在本例中,R=638。
接下来,我们验证这两个公式是否符合所有情况?
这里只是推导过程,仅作参考。看起来比较复杂,写的非常详细,只要耐心看下去一定能看明白的。但如果到这里已经明白了原理,可以按照自己的方法自行推导,可跳过此过程,直接拉到最后看结论即可。
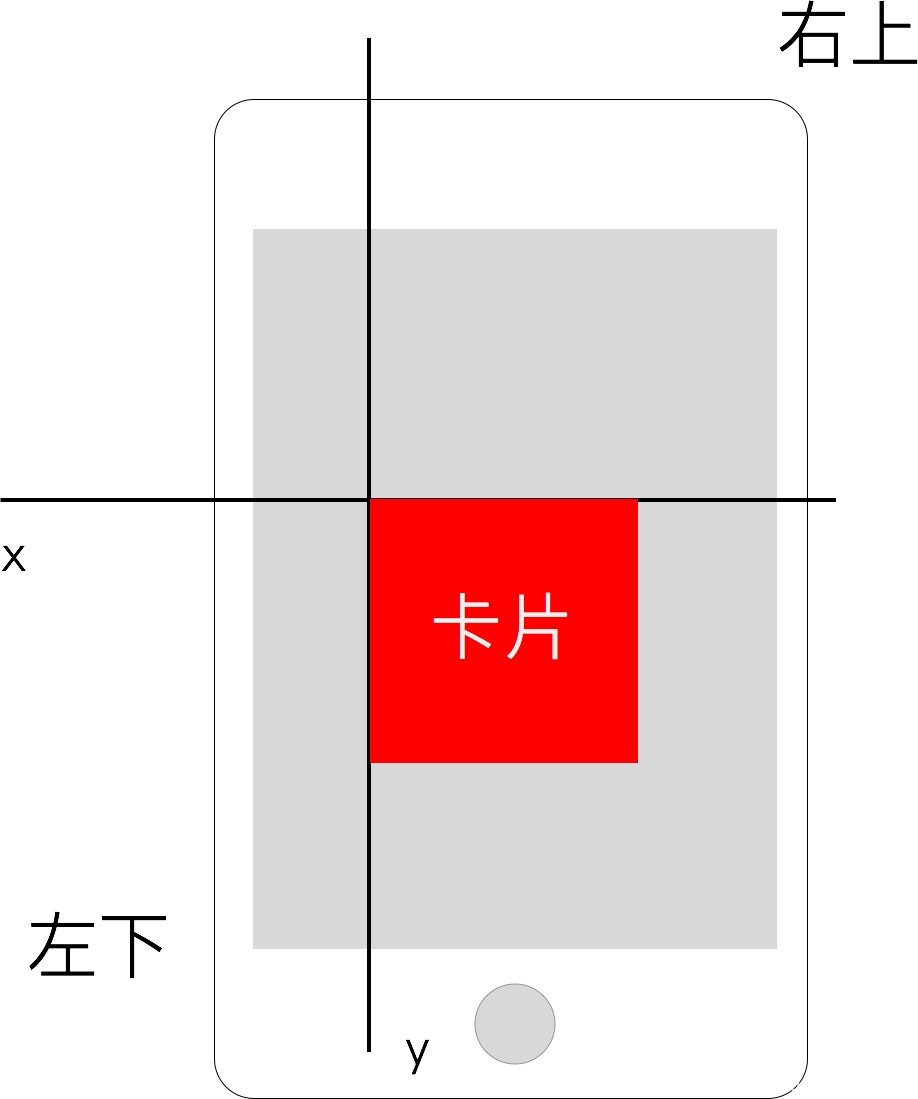
根据图中的坐标轴,以卡片1的左上角坐标为原点,一共有四种飞出的情况:左上,左下,右上,右下。在这里以卡片从右上、左下两个方向飞出为例进行坐标计算和分析(其他方向的分析方法相同) 。

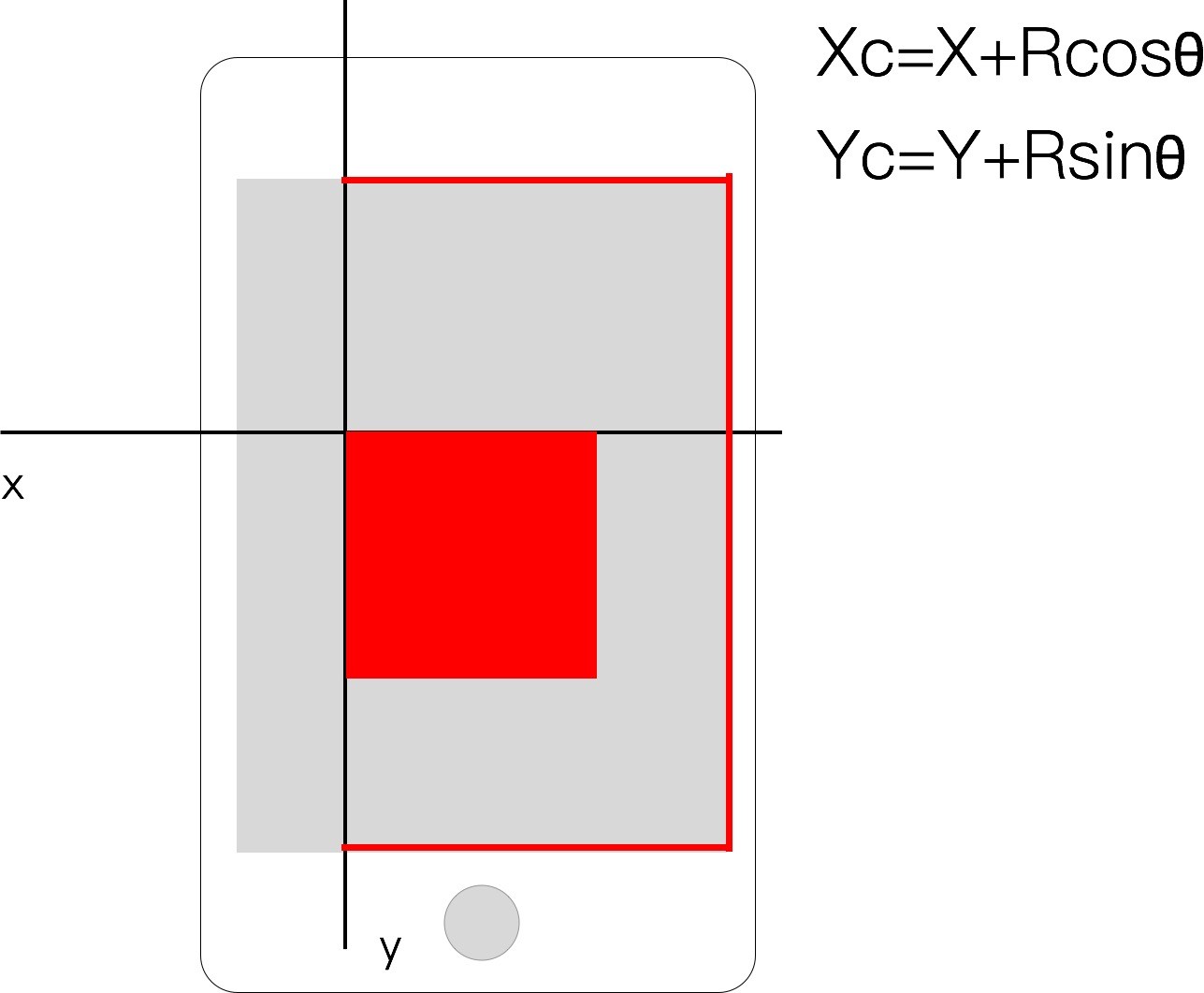
1)第一种情况,当卡片1滑向右上角,x方向应该增加正值,y方向应该增加负值。
即在Xb-X>0,Yb-Y<0的条件下:
因为此时(Yb-Y)/(Xb-X)<0,
所以:
artan(Yb-Y)/(Xb-X)<0;
cos[arctan(Yb-Y)/(Xb-X)]>0;
sin[arctan(Yb-Y)/(Xb-X)]<0;
即:
Rcos[arctan(Yb-Y)/(Xb-X)]>0;
Rsin[arctan(Yb-Y)/(Xb-X)]<0;
x方向增加了正值,y方向增加了负值。
公式:
Xc=X+Rcosθ =X+Rcos[arctan(Yb-Y)/(Xb-X)]
Yc=Y+Rsinθ =X+Rsin[arctan(Yb-Y)/(Xb-X)](在Xb-X>0,Yb-Y<0的条件下) 成立。
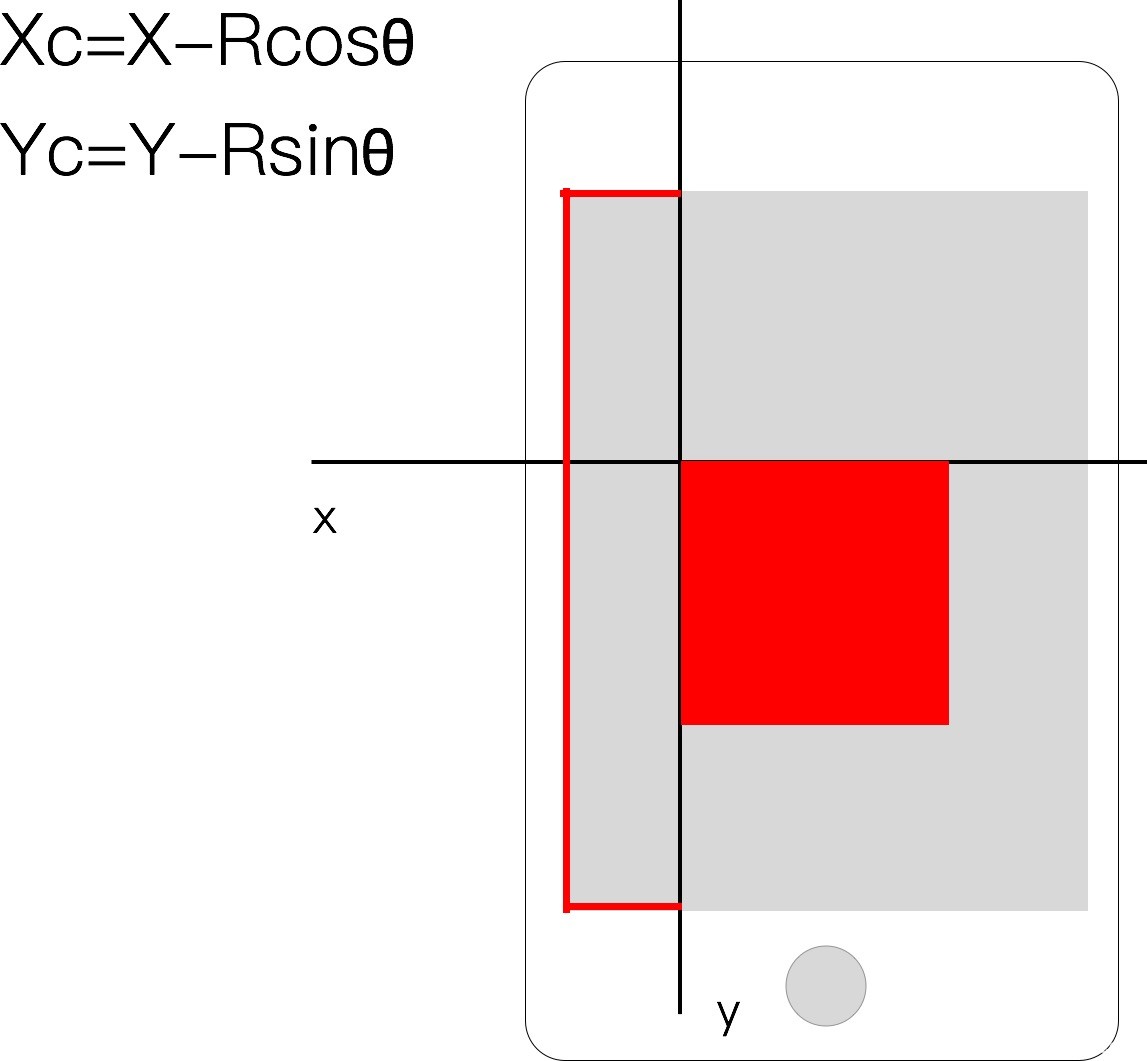
2)第二种情况,当卡片1滑向左下角,x方向应该增加负值,y方向应该增加正值。
即在Xb-X<0,Yb-Y>0的条件下:
因为此时(Yb-Y)/(Xb-X)<0,
所以:
artan(Yb-Y)/(Xb-X)<0;
cos[arctan(Yb-Y)/(Xb-X)]>0;
sin[arctan(Yb-Y)/(Xb-X)]<0;
即:
Rcos[arctan(Yb-Y)/(Xb-X)]>0;
Rsin[arctan(Yb-Y)/(Xb-X)]<0;
x方向增加了正值,y方向增加了负值。而实际x方向应增加负值,y方向应增加正值,所以需要将其变为相反数。
公式变为:
Xc=X-Rcosθ =X-Rcos[arctan(Yb-Y)/(Xb-X)]
Yc=Y-Rsinθ =X-Rsin[arctan(Yb-Y)/(Xb-X)](在Xb-X<0,Yb-Y>0的条件下) 成立。
左上,右下分析方法同上。
3)综上所述
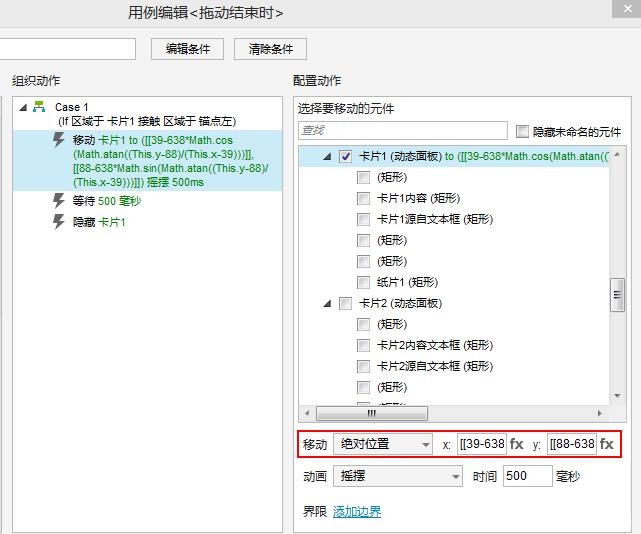
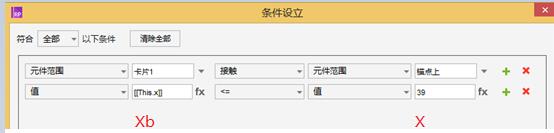
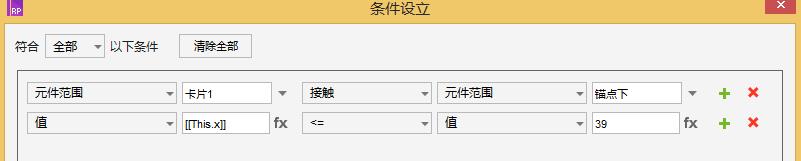
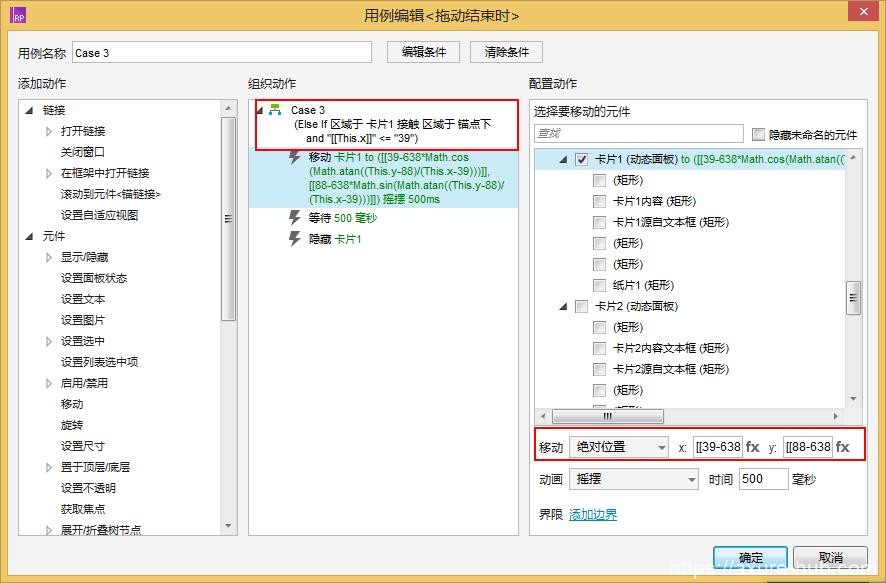
当卡片1移至左侧(Xb-X<=0)时,即卡片1动态面板接触到锚点左或者接触到锚点上(小于等于X)的部分,锚点下(小于等于X)的部分时,将卡片1动态面板移动到绝对位置,坐标为(Xc,Yc) 。
使用公式:
Xc=X-Rcosθ =X-Rcos[arctan(Yb-Y)/(Xb-X)]
Yc=Y-Rsinθ =X-Rsin[arctan(Yb-Y)/(Xb-X)]

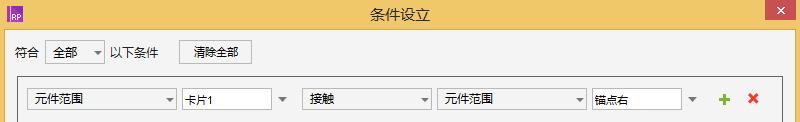
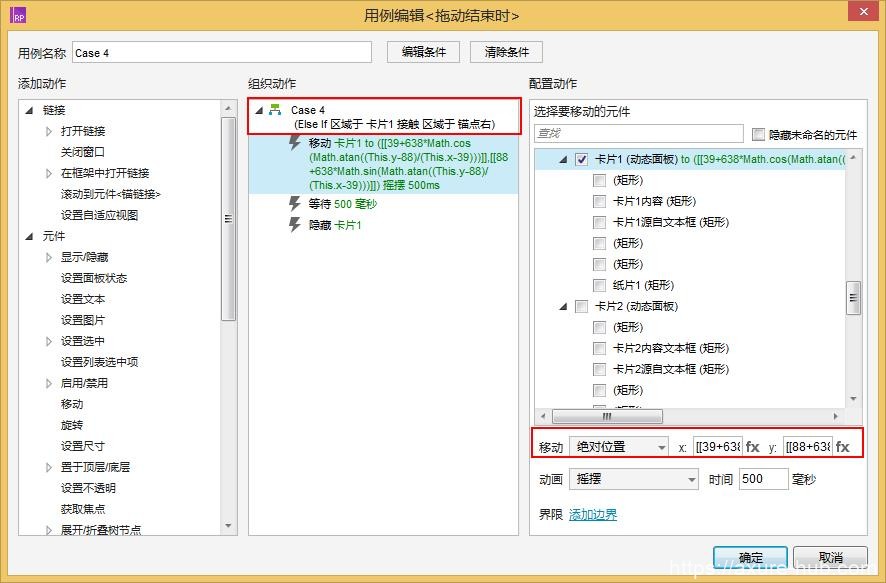
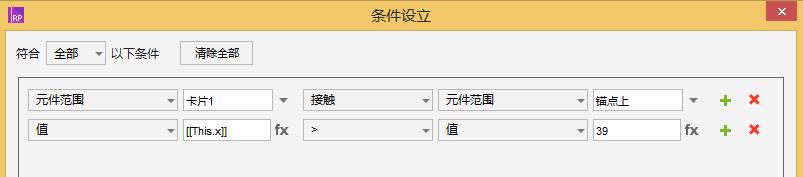
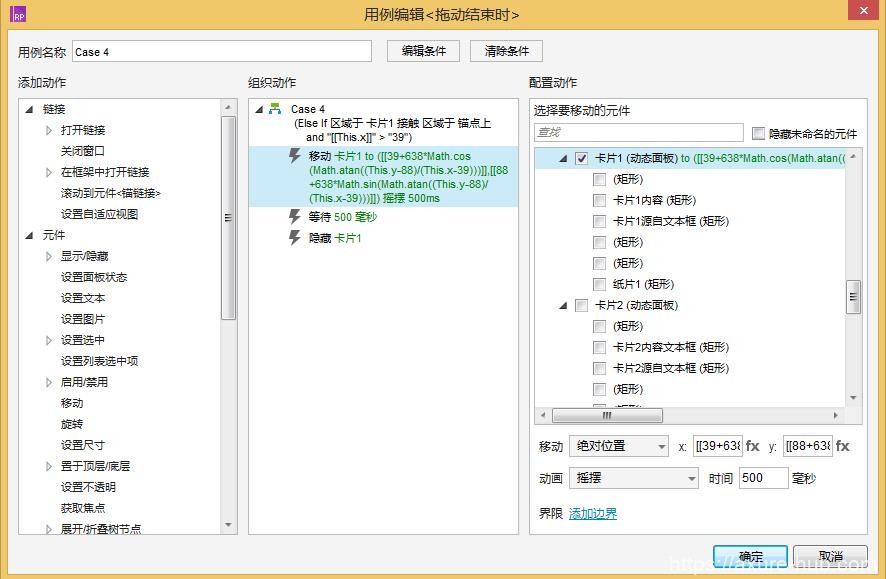
当卡片移至右侧(Xb-X>0)时,即卡片1动态面板接触到锚点右或者接触到锚点上(大于X)的部分,锚点下(大于X)的部分时,将卡片1动态面板移动到绝对位置,坐标为(Xc,Yc),
使用公式:
Xc=X+Rcosθ =X+Rcos[arctan(Yb-Y)/(Xb-X)]
Yc=Y+Rsinθ =X+Rsin[arctan(Yb-Y)/(Xb-X)]

(3)卡片1飞出后,设置什么触发条件,能触发卡片2的动作?
在问题2解决的条件下,解决问题3就简单了。我们可以设置卡片1到达位置c时,将卡片1隐藏,那么当卡片1隐藏时,触发卡片2移动且尺寸变大。
四. 最终实现
1. 完整的节点替换图
在将流程的每一个节点成功替换成Axure的功能后,我们可以使用Axure来实现该交互效果了。完整的节点替换图如下:

2. Axure实现步骤
(1)基础设置
在本例中:
卡片1,卡片2,卡片3做好后,分别转换为动态面板。
- 卡片1的初始位置坐标(X,Y)=(39,88),尺寸为282*460。
- 卡片1在松手的那一瞬间的坐标(Xb,Yb),在后续Axure的设置中可以通过(This.x,This.y)获取。
- 卡片2 的初始位置坐标(53,95),尺寸为(282,446)。
R的值设为638。
设置四个锚点:
- 锚点上
- 锚点下
- 锚点左
- 锚点右

(2)事件设置
给卡片1设置交互事件:
1)“拖动时”
Case1:移动卡片1为拖动——实现卡片可以朝任意方向拖动的效果

2)“拖动结束时”
case1:if接触锚点左时——实现卡片朝左边飞出并隐藏的效果。(设置等待是为了保证卡片不会在松手的那一瞬间就隐藏,下同)




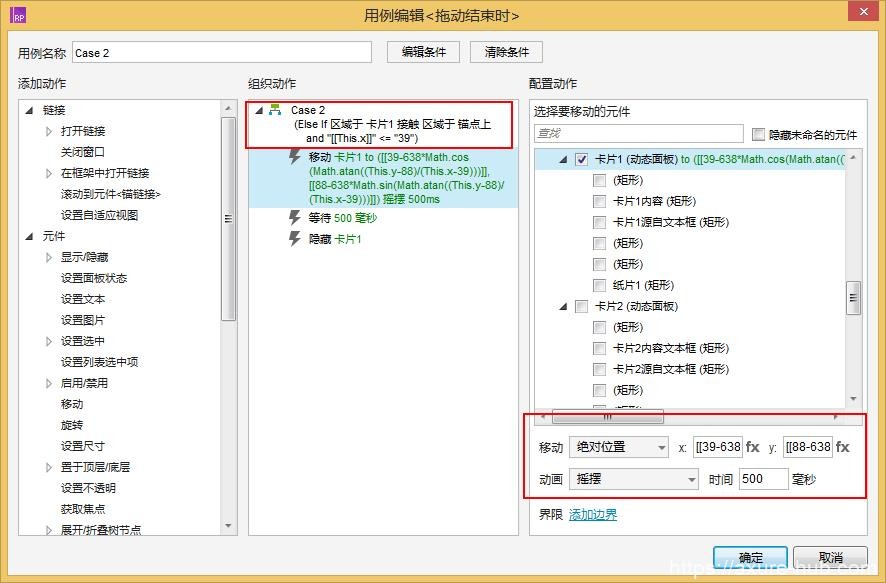
Case2:Else if接触锚点上(小于等于X)部分——实现卡片朝左上角方向飞出并隐藏的效果


Case3:Else if接触锚点上(小于等于X)部分——实现卡片朝左上角方向飞出并隐藏的效果


Case4:Else if接触锚点右时——实现卡片朝右边飞出并隐藏的效果




Case5:Else if接触锚点上(大于X)部分——实现卡片朝右上角飞出并隐藏的效果


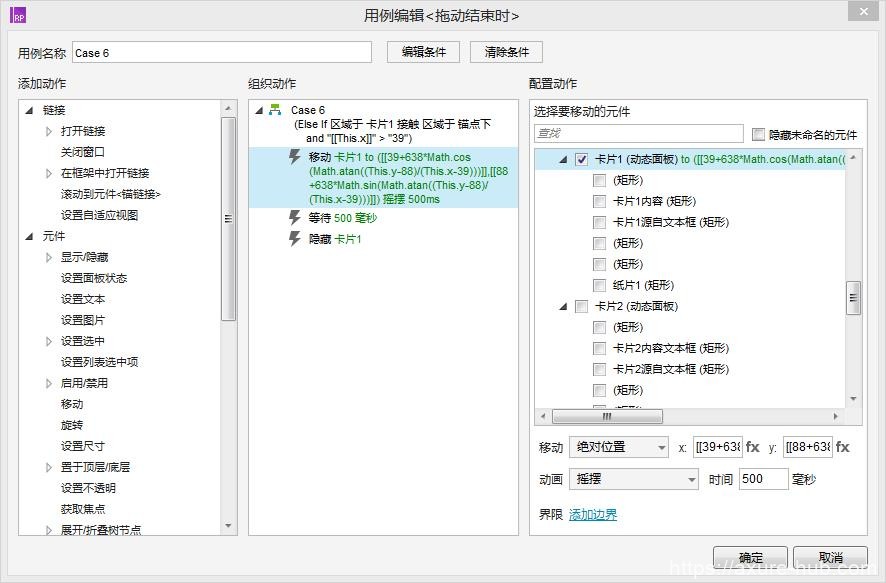
Case6:Else if接触锚点下(大于X)部分——实现卡片朝右下角飞出并隐藏的效果


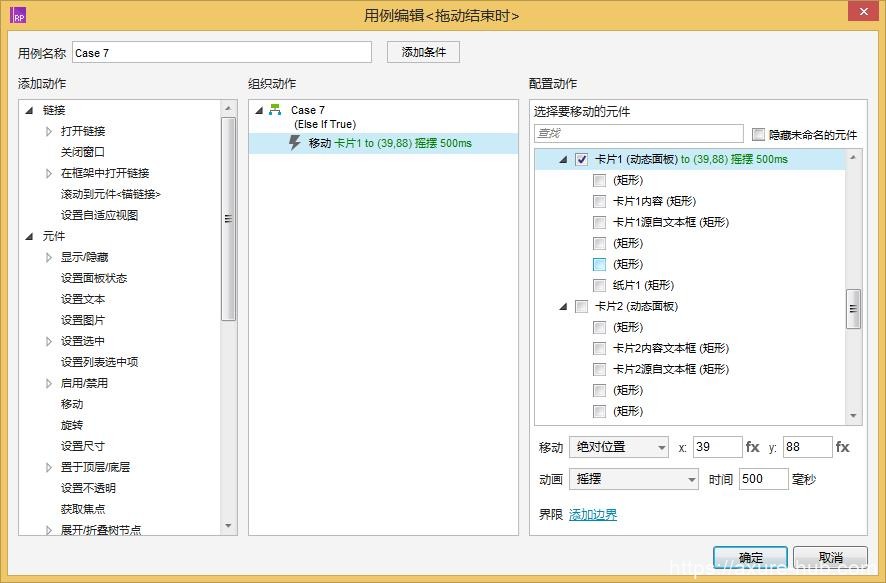
Case7:Else if true(未接触任一锚点)——实现卡片回到原位置的效果

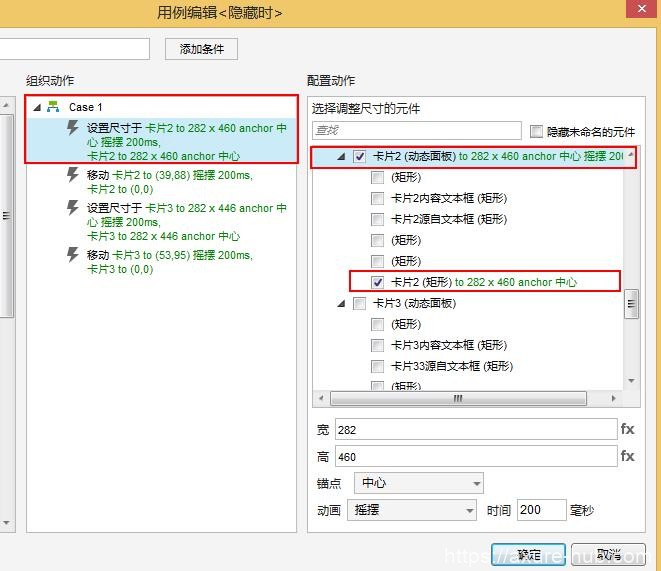
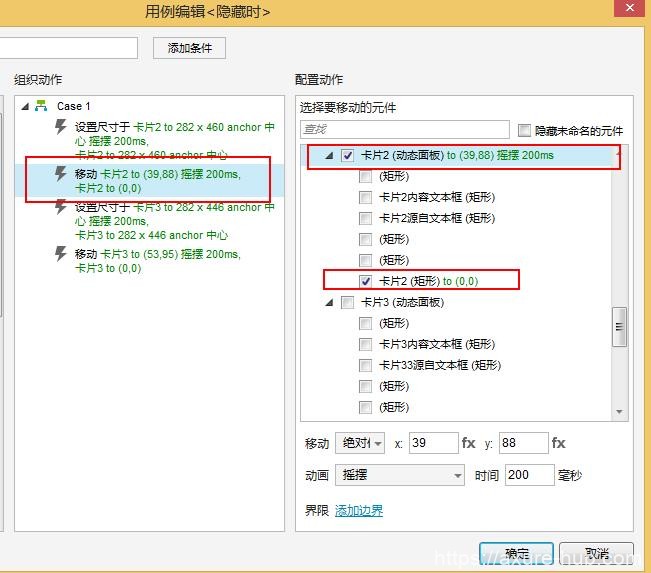
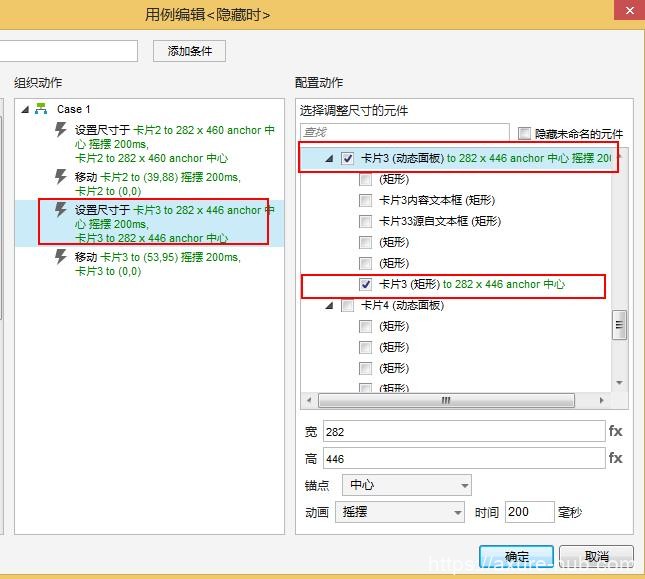
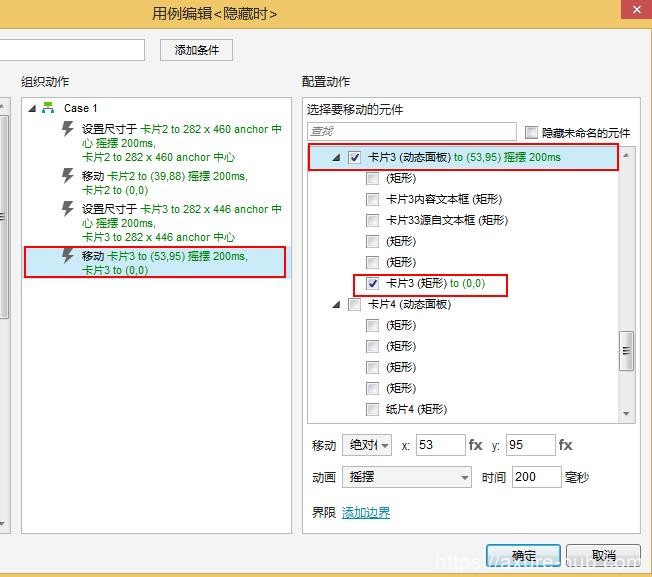
3)“隐藏时”
实现卡片2移动到卡片1位置并变为卡片1尺寸,卡片3移动到卡片2位置并变为卡片2尺寸的效果




五. 结论
这篇文章描述了用axure实现“得到—看金句”交互效果的思考过程(算是抛砖引玉吧)。通过对做这个原型过程的思考,我们可以发现,在用Axure做原型时,大部分的交互效果都可以使用 “交互效果流程化,Axure功能来替换”的方法思考。通俗地讲,就是每一个交互效果都定义成一个流程节点,再使用Axure中的功能对这些流程点进行替换,这样有助于我们理清思路,更快地找出方法实现我们想要的交互。比如在这个交互中,在替换时找到问题点,再一步步推出数学公式,最后再全部替换成Axure函数之后,就能实现我们想要的效果。
这是在我现有的知识水平下实现此交互的方法,如果有更好的方法能实现这个效果,可以留言一起交流,谢谢。
本文系
