今天在网上看到了几篇关于环形进度条的Axure教程,由于天性愚钝,学了一整天才弄懂其原理,但是强迫症的细胞告诉我网上的几篇教程不太完美,于是我跳进了产品经理最忌讳的坑——追求完美。
不只是进度条,很多模块都有很多方法,勤于思考就能用不同的方法做出来,活学活用,共勉。
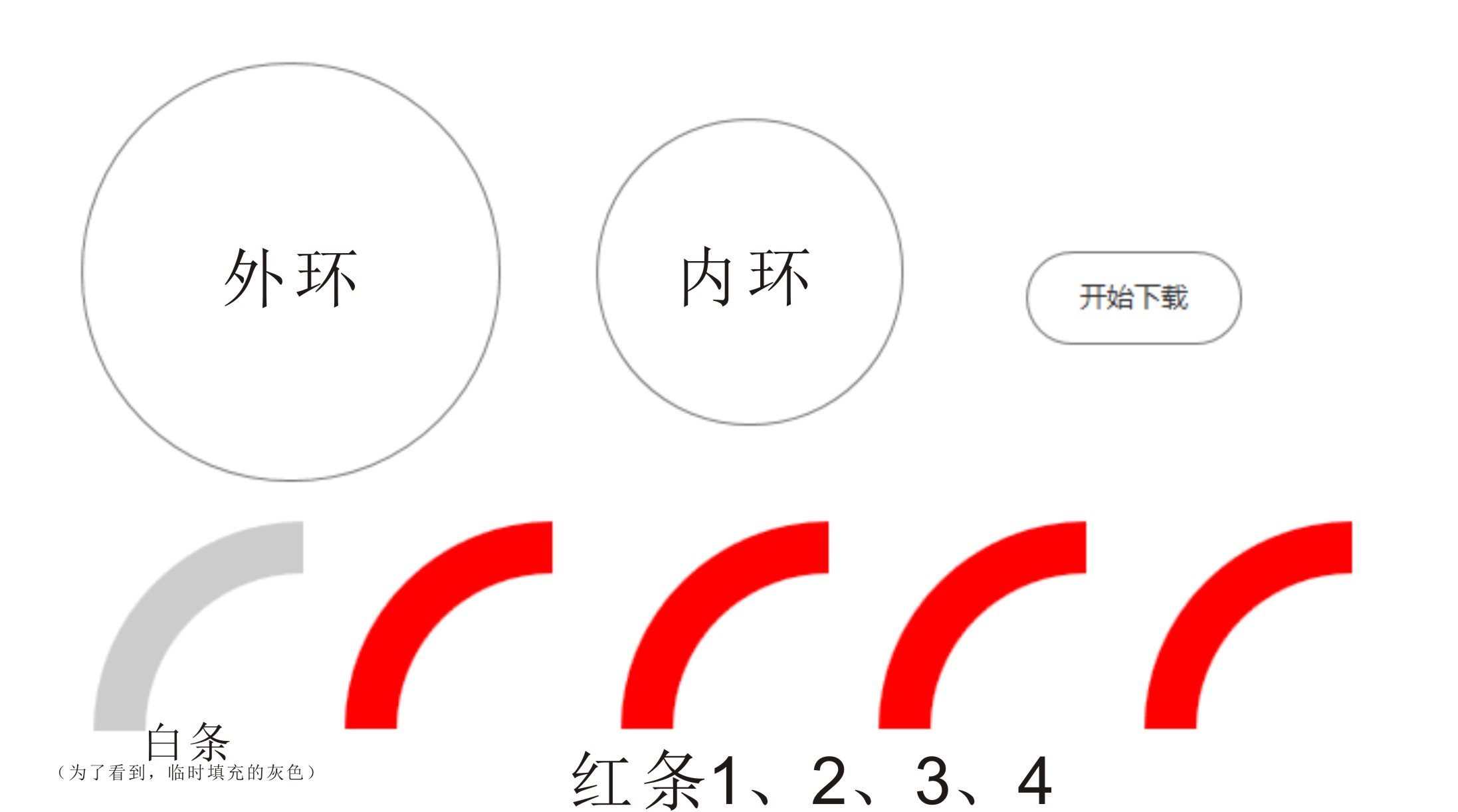
一、元件准备

如上图所示:
1、尺寸为202*202圆形1个,并命名为“外环”;
2、尺寸为148*148圆形1个,并命名为“内环”;
3、按钮1个,命名为“开始”,作为触发按钮;
4、尺寸202*202大圆与152*152小圆组合而成的四分之一圆环1个,颜色填充为白色(图中是为了显示出来才临时填充的灰色),组合命名为“白条”,ps:尺寸之所以和元件5不同是为了避免圆心叠加时露出红色的边;
5、尺寸为200*200大圆与150*150小圆组合而成的四分之一圆环4个,组合时大圆填充红色,小圆填充白色,组合分别命名为“红条1234”。
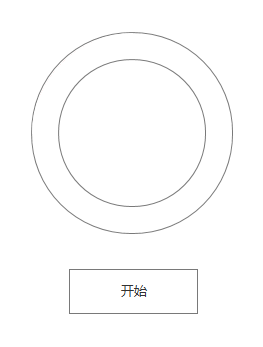
二、元件摆放位置
1、将“外环”置于最底层;
2、将“红条1234”分别于“外环”圆心重合放置;
3、将“白条”与“外环”圆心重合放置,此时白条会遮挡住红条,在元件准备时之所以让白条尺寸略大于红条尺寸,就是为了遮挡住红条的边缘颜色,实现完全遮挡,不留瑕疵;
4、将“内环”与“外环”圆心重合放置;
5、最后将“开始”按钮放置自己喜欢的位置。
如下图所示:

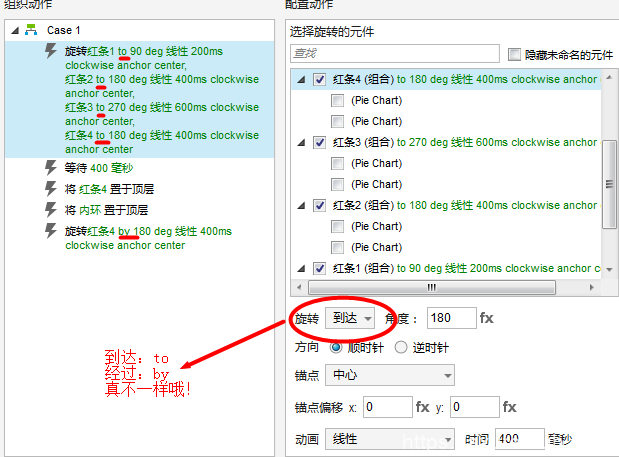
三、添加用例
对“开始”按钮做“鼠标单击时”事件:

具体过程:
旋转“红条1”to 90度,汉化项是“到达”,顺时针,线性,200ms→旋转“红条2”to 180度,顺时针,线性,400ms→旋转“红条3”to 270度,顺时针,线性,600ms→旋转“红条4”to 180度(注意:这个地方先旋转180度与红条2重合),顺时针,线性,400ms→等待400ms→将“红条4”置于顶层→将“内环”置于顶层→旋转“红条4”by 180度,汉化项是“经过”,线性,400ms→F5看一下效果吧。
四、难点解释
1、四个红条是如何旋转的?
最初4个红条是叠加在一起的,开始旋转时其实4个红条是同时旋转的,只是4个红条的最终位置不一样,就像跑步,一声枪响同时起跑,第一个人跑了1/4停下了,第二个人跑了2/4停下了,第三个人跑了3/4停下了,只有第四个人跑完了全程。同理,顺时针90度是红条1停下的位置,180度是红条2停下的位置,270度是红条3停下的位置,360度是红条4停下的位置,但是为什么先让红条4旋转到180度,中间停顿一下呢?下面解释。
2、为什么先让红条4旋转180度?
聪明的同学肯定已经看出来了!如果让红条4直接旋转到360度,那么它会被那个最初遮挡红条的白条所遮挡,这样红条4旋转360度就相当于做的无用功。所以,我们需要让红条4分两步旋转,中间停留一下让其置于顶层,这样到最终位置就不会被白条遮挡。
3、为什么最终又让内环置于顶层?
大家可以试试,不将内环置于顶层有什么影响。PS.其实还是为了追求细节啦,哈哈哈….
4、时间上有什么关系?200ms、400ms、600ms、800ms有什么联系?
其实这是从物理学上运动的过程考虑的,红条1234旋转的路程是一种倍数关系,如果想让进度条实现均匀递增,那么时间上也应该保持倍数关系。红条4的完整运动时间其实是800ms,大家可以试一下调整时间做非匀速递增的进度条,我没有试哦。
5、为什么红条4第一次旋转用的“to”,第二次旋转用的“by”?
其实这是个英语问题,到达那里用介词“to”,经过哪里用介词“by”。红条4第一次旋转时,它的开始位置是0度那里,第二次旋转时,如果选择“to”会把第一次旋转后的180度位置当成新的起点,这个地点相当于一个新的起点,如果还用“to”,就是在新起点的参照上到达一个固定位置。PS:其实本案例里这一步用“to”或“by”结果是一样的,纯属巧合,但是道理是不一样的,关于to和by的区别大家一定要弄懂。
五、Bug
进度条达到100%后,反复点击“开始”按钮看看有什么效果,我不会告诉你有bug哦….
相关阅读:
Axure 8.0实例|简单实用的进度条
Axure教程——页面载入进度条
Axure设计思考:Axure 7.0与Axure 8.0做进度条区别
关于Axure进度条制作的方法,这篇文章讲得最全面!
